53 CSS-Techniques You Couldn’t Live Without
CSS is important. And it is being used more and more often. Cascading Style Sheets offer many advantages you don’t have in table-layouts - and first of all a strict separation between layout, or design of the page, and the information, presented on the page. Thus the design of pages can be easily changed, just replacing a css-file with another one. Isn’t it great? Well, actually, it is.
Over the last few years web-developers have written many articles about CSS and developed many useful techniques, which can save you a lot of time - of course, if you are able to find them in time. Below you’ll find a list of techniques we , as web-architects, really couldn’t live without. They are essential and they indeed make our life easier.
Let’s take a look at 53 CSS-based techniques here at Smashing Mag you should always have ready to hand if you develop web-sites.
1. Sneak Peek Into The Future: CSS Selectors, Level 4

2. Getting Started With CSS calc()

3. The Problem Of CSS Form Elements

4. 5 Powerful Tips And Tricks For Print Style Sheets

5. How To Benefit From CSS Generated Content And Counters
7. CSS3 Transitions: Thank God We Have A Specification!

8. Flexbox Is As Easy As Pie – Designing CSS Layouts
9. Simple Responsive Images With CSS Background Images

10. Absolute Horizontal And Vertical Centering In CSS
11. Semantic CSS With Intelligent Selectors
12. Designing For Emotion With CSS Hover Effects

13. Challenging CSS Best Practices

14. Killer Responsive Layouts With CSS Regions

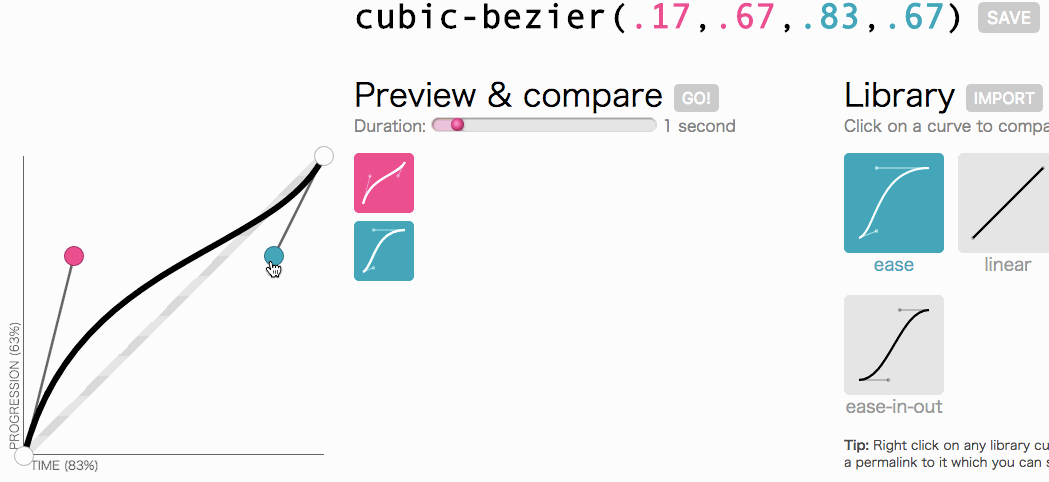
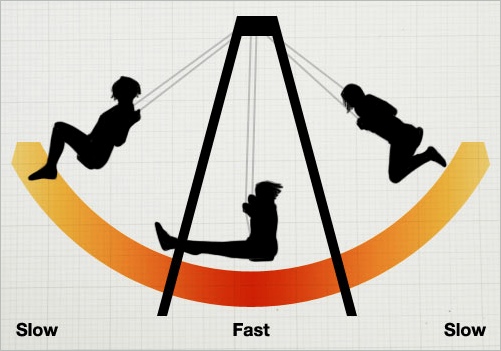
15. Understanding CSS Timing Functions

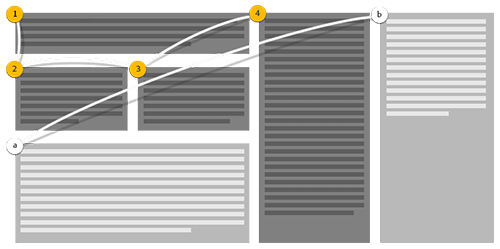
16. CSS-Only Solution For UI Tracking
17. Designing For Print With CSS

18. Creating Responsive Shapes With Clip-Path And Breaking Out Of The Box

19. The Making Of “In Pieces”: Designing an Interactive Exhibition With CSS Clip Paths

20. Quantity Ordering With CSS

21. Designing Flexible, Maintainable Pie Charts With CSS And SVG

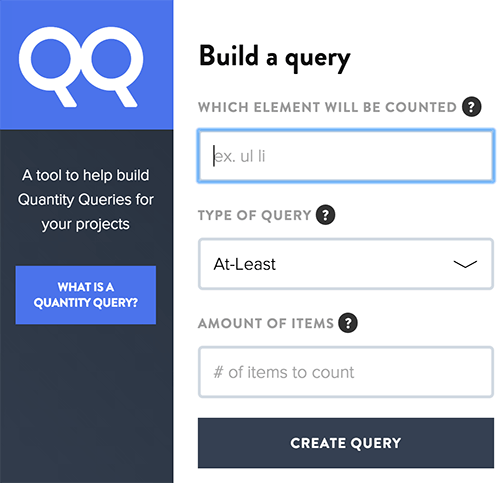
22. Constructing CSS Quantity Queries On The Fly

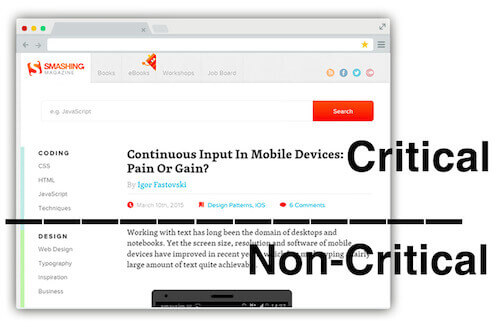
23. Understanding Critical CSS

24. Laying Out A Flexible Future For Web Design With Flexbox

25. An Introduction To PostCSS

26. Variables: The Backbone Of CSS Architecture

27. An Ultimate Guide To CSS Pseudo-Classes And Pseudo-Elements

28. Truly Fluid Typography With vh And vw Units

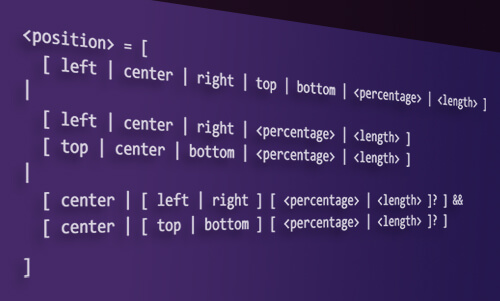
29. Understanding The CSS Property Value Syntax

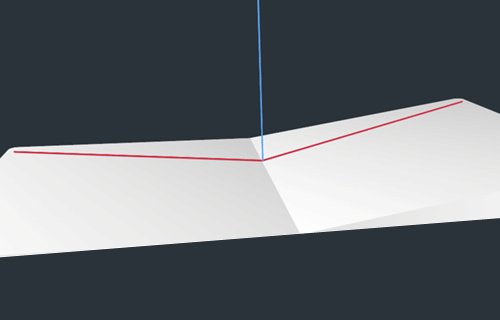
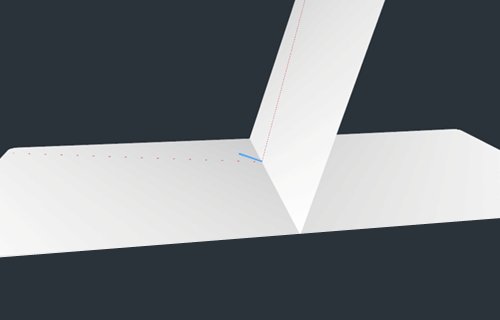
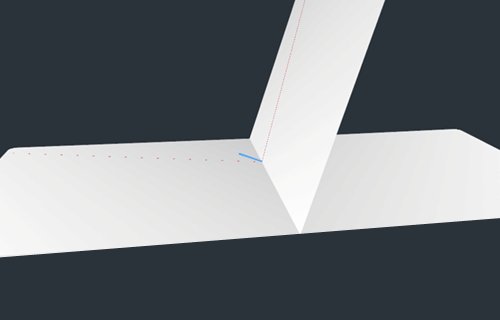
30. CSS 3D Cube

31. Element Queries, And How You Can Use Them Today

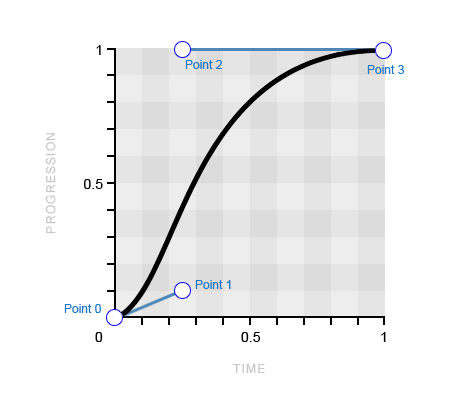
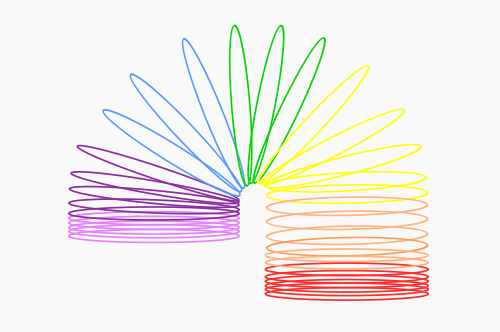
32. Upgrading CSS Animation With Motion Curves

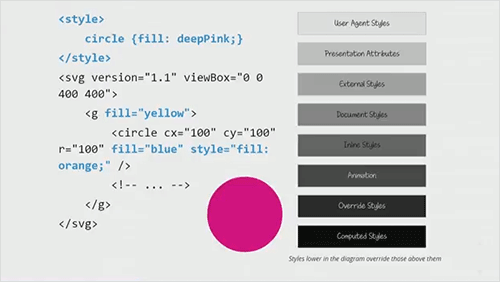
33. CSS Inheritance, The Cascade And Global Scope: Your New Old Worst Best Friends

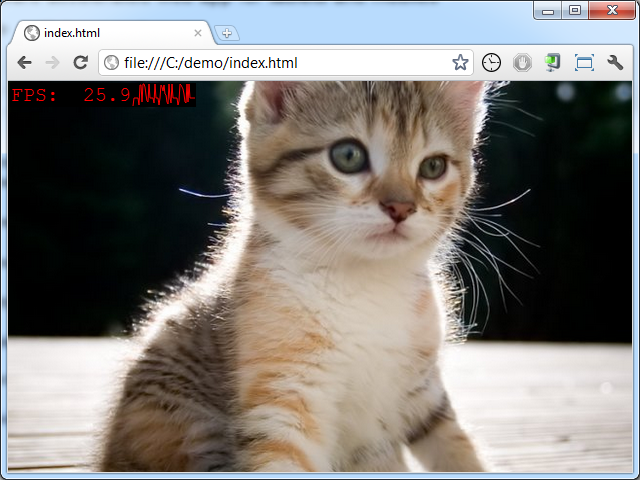
34. Let’s Play With Hardware-Accelerated CSS

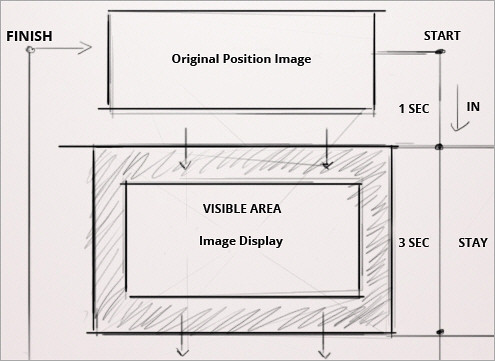
35. A Pure CSS3 Cycling Slideshow

36. Beercamp: An Experiment With CSS 3D

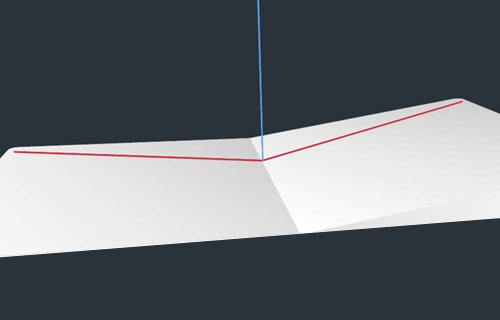
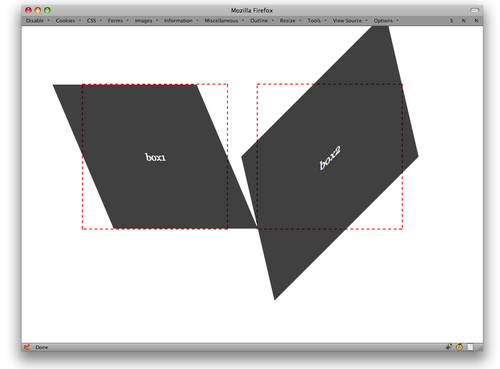
37. Adventures In The Third Dimension: CSS 3D Transforms

38. PrefixFree: Break Free From CSS Prefix Hell

39. The Guide To CSS Animation: Principles and Examples

40. An Introduction To CSS3 Keyframe Animations

41. CSS3 vs. CSS: A Speed Benchmark

42. How To Use CSS3 Pseudo-Classes

43. Coding Q&A With Chris Coyier: Responsive Sprites And Media Query Efficiency

44. CSS Baseline: The Good, The Bad And The Ugly


46. Classes? Where We’re Going, We Don’t Need Classes!

47. Coding Q&A With Chris Coyier: Box-Sizing and CSS Sprites



50. An Introduction To Object Oriented CSS (OOCSS)

51. Houdini: Maybe The Most Exciting Development In CSS You’ve Never Heard Of

52. Styling And Animating SVGs With CSS

53. CSS-Driven Internationalization In JavaScript