55 High Quality Sets With Free Desktop Icons
We love free icons and icon sets. In the overview below we present 55 more excellent, free and professional icons for desktop and web design. Some of them can be used for both private and commercial projects. You may always use them for free in your private projects. Nevertheless, it is always worth to take a look at the license agreements — they can change from time to time.
Further Reading on SmashingMag:
- 50 Fresh Useful Icon Sets For Your Next Design
- The Ultimate Free Web Designer’s Icon Set
- Twitter Icons: Cute Tweeters & Birdies
- Free Icon Sets: E-Commerce, Food, Science, Avatars And Summer
Simplicio Icon Set
The main motivation behind the design was to create a simple, even minimalistic set which can fit into every project. The set contains 78 free icons in .png and .ico including AI which can be useful for both corporate and personal setting. You can use the set for free – without any restrictions whatsoever.
The icons are available in the .png- and .ico-formats in the resolution 128×128px. AI-sources are also included in the package. This icon set was designed by Neurovit from Turkey especially for Smashing Magazine and its readers. You can use the icons for private and commercial projects, blogs and web-sites for free, without any restrictions whatsoever. However, you are not allowed to sell or redistribute the icons without author’s and Smashing Magazine’s permission.

- Large preview (jpg, 0.3 Mb)
- ICO + PNG files + AI sources (2.3 Mb)
Tools Icon Set
Tools always come in handy. For instance, if you are designing an online-store you may need some easily recognizable tool icons to indicate some categories. And this is where this set, designed by David Mottram, may help you out. This set contains 8 free icons (bookmark, caliper, gear, hammer, screwdriver, toolbox, tools, window) in the format .png in resolutions 64×64px, 128×128px and 256×256px.
As usual, the set is available for free download and can be used without any restrictions whatsoeve. You can freely use it for both your private and commercial projects, including software, online services, templates and themes. The set may not be resold, sublicensed, rented, transferred or otherwise made available for use. Please link to this article if you would like to spread the word.
- download the set (.zip, 0.5 Mb)
Horror Icon Set
If you are designing some project that is supposed to be scary - be it a Halloween-themed site, a private blog or an online-store with some particular merchandise - you may need some beautiful yet scary icons to set up the atmosphere on your site. David Arazim created a horror icon set for this very purpose. The set contains 8 icons (axe, bat, eye, grave, gun, jason, skull, voodoo) and is available for free download and use.
- download the set (.zip, 0.73 Mb)
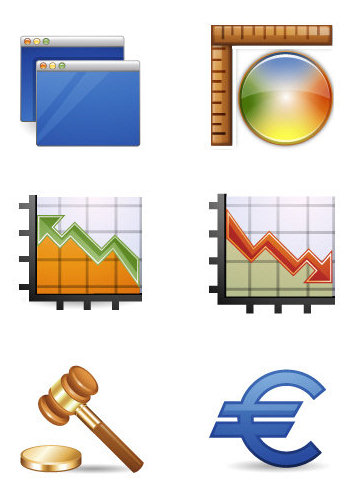
Fresh - The application and financial icon set
Today we are glad to release Fresh: an application and financial icon set. This set contains 58 raster and vector icons, designed by Icon Eden. The set includes icons in .png, .icns and .ico-formats. An .EPS vector file is available as well.
You can use the icons for private and commercial projects, blogs and web-sites for free, without any restrictions whatsoever.
- preview (jpg)
- the icon pack (58 icons, .zip, 7.8 Mb)
- the eps vector file (.zip, 11.6 Mb)
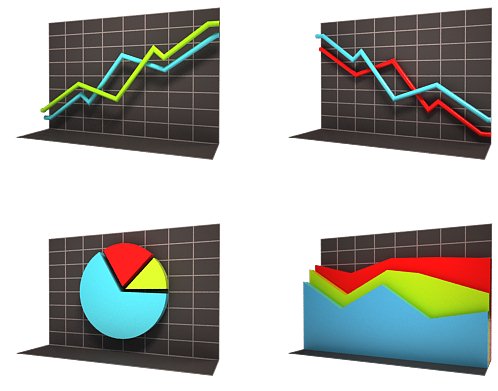
The Graph
Another day — another fresh freebie. Today we are glad to release The Graphs, a free icon set with 18 various graphs in the formats .png and .max (3D Studio Max). This set was designed by Goce Mitevski especially for Smashing Magazine and its readers.
You can use the set for all of your projects for free and without any restrictions. You can freely use it for both your private and commercial projects, including software, online services, templates and themes. The set may not be resold, sublicensed, rented, transferred or otherwise made available for use. Please link to this article if you would like to spread the word.

- preview (0.3 Mb)
- download the set (.zip, 7.1 Mb)
- download the sources (.zip, 3D Studio Max, 1.1 Mb)
The design took place in 3ds max and the rendering was done with Vray. No previous sketches were made, so the design process was more like a 3dsmax + Vray experiment of getting high-quality 3D graphs with very little effort and fast. Personal information: I’m a freelance designer from Macedonia. I work mainly as a web designer, but I’m a great Vray enthusiast.
Feed Me Animals
A Free RSS Feed Vector Icon Set, designed by Mirjami Manninen especially for Smashing Magazine and its readers. This set contains 5 original RSS-feed icons. The icons are available in in .png, .jpg, .eps and .psd.
You can use the set for all of your projects for free and without any restrictions. You can freely use it for both your private and commercial projects, including software, online services, templates and themes. The set may not be resold, sublicensed, rented, transferred or otherwise made available for use. Please link to this article if you would like to spread the word.
- preview (0.3 Mb)
- download the set (png and jpg-files are available) (.zip, 1.4 Mb)
- download .psd (.zip, 3,9 Mb)
- download .eps (.zip, 3,1 Mb)
Flavours Icon Set
Oliver Twardowski, a graphic designer from Bonn, Germany, has put in a lot of time and effort to release this handy icon set especially for Smashing Magazine and its readers. His set, aimed to help designers in their Web and user interface designs, contains 177 icons in a resolution of 48×48 pixels. The files are available for in the PNG and PSD sources, so you can modify the files as you wish.
As usual, the set is available as a free download and can be used for any purposes without any restrictions whatsoever. You can freely use it for both your private and commercial projects, including software, online services, templates and themes. The set may not be resold, sub-licensed, rented, transferred or otherwise made available for use. Please link to this article if you would like to spread the word.
- Download the set (Zip, 2.0 Mb)
- Download the PSD sources (.psd, Zip, 5.9 Mb)
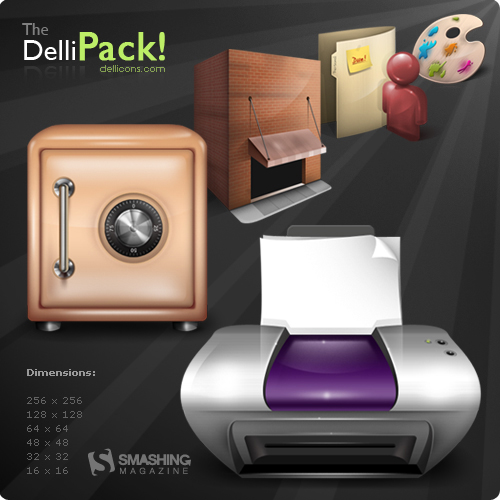
DelliPack
This set of “delicious icons” contains 5 high-quality icons: a folder icon, a paint icon, a safe icon, a building icon and a printer icon which can be useful for both corporate and personal projects. The set includes a PSD-source file as well. You can use the set for free — without any restrictions whatsoever.

The icons are available in the .png-format in the resolutions 256×256px, 128×128px, 64×64px, 48×48px, 32×32px and 16×16px. This icon set was designed by Wendell Fernandes and is now released as a gift for Smashing Magazine and its readers. You can use the icons for private and commercial projects, blogs and web-sites for free, without any restrictions whatsoever. However, you are not allowed to sell or redistribute the icons without author’s and Smashing Magazine’s permission.

- PNG files (1.1 Mb)
- PSD Sources (1.6 Mb)
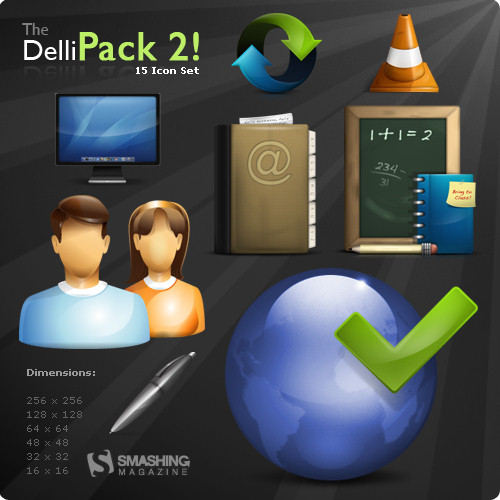
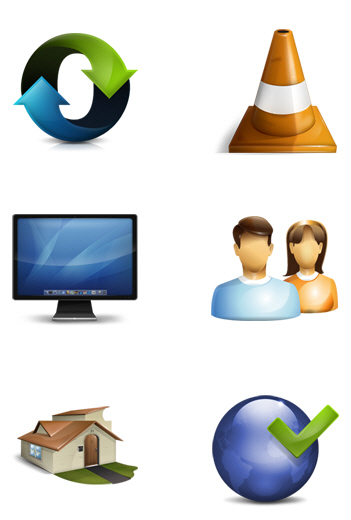
DelliPack 2
Today we are glad to release The DelliPack 2! icon set. This second set of “delicious icons” contains 15 icons: a build icon, a home icon, an interact icon, a monitor icon, a pen icon, a phonebook icon and other icons which can be useful for both corporate and personal projects. You can use the set for free — without any restrictions whatsoever. PNG files (4 Mb)
The icons are available in the .png-format in the resolutions 256×256px, 128×128px, 64×64px, 48×48px, 32×32px and 16×16px. This icon set was designed by Wendell Fernandes and is now released as a gift for Smashing Magazine and its readers. You can use the icons for private and commercial projects, blogs and web-sites for free, without any restrictions whatsoever. However, you are not allowed to sell or redistribute the icons without author’s and Smashing Magazine’s permission.
Dellifeed Icon Set
A set with 8 tasty and appealing social icons in the format .png. This set was designed by Dellustrations.com especially for Smashing Magazine and its readers. The icons perfectly fit to the coming Christmas atmosphere and there is also always a reason to offer the readers of your blog a delicious RSS-cake icon!
Download the icon set for free! You can use the set for all of your projects for free and without any restrictions. You can freely use it for both your private and commercial projects, including software, online services, templates and themes. The set may not be resold, sublicensed, rented, transferred or otherwise made available for use. Please link to this article if you would like to spread the word.
- preview
- download the set (.zip, 2 Mb)
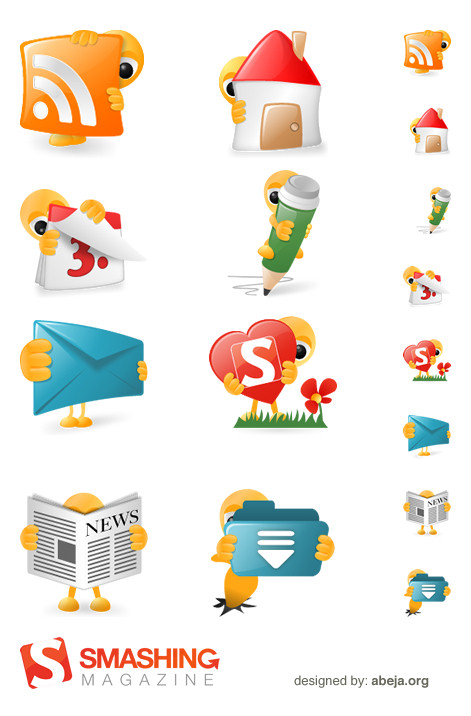
Smashy The Alien
The set contains 8 icons (RSS, news, home, download, contact, calendar, blog and Smashing) with a nice modest alien who is just too shy to show his face completely. You can use the set for private and commercial projects, blogs and web-sites for free — without any restrictions whatsoever.

The icons are available in .ico and .png-formats in resolutions 32×32px, 48×48px, 64×64px and 128×128px. If you love Smashing Magazine just like Smashy does feel free to place him on your blog. This icon set was designed by Maja Bencic aka Abeja from Croatia especially for Smashing Magazine and its readers.
You can use the icons for private and commercial projects, blogs and web-sites for free, without any restrictions whatsoever. However, you are not allowed to sell or redistribute the icons without author’s and Smashing Magazine’s permission.

- PNG files (0.25 Mb)
- Windows icons (0.23 Mb)
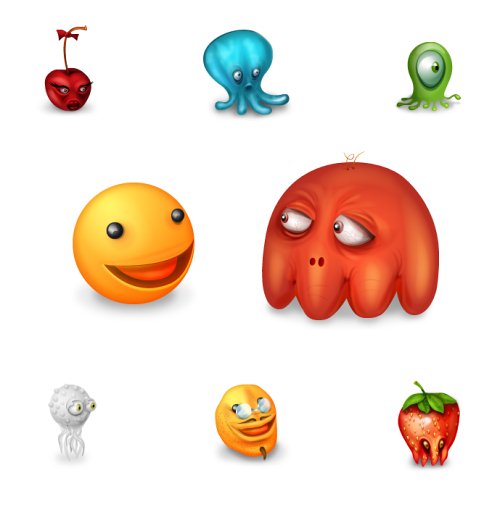
Pacman Returns Icon Set
We have found the Russian design studio Turbomilk a long time ago. Denis Kortunov and his team published a couple of truly useful articles related to icons design. We’ve been impressed by thte quality of their work and contacted them, asking to design an unusual and creative icon set. We’ve discussed what exactly we would like to have and let the designers do the magic. In the end the result was a set of unusual avatars, similar to the legendary PacMan. We love the icons, and hopefully so are you!
The set “Pacman Returns” contains 11 high-quality icons (including RSS and “Smashing Pacman”-icons) that you can use for free in your private and commercial projects - without any restrictions whatsoever.
- preview
- .png-icons (.zip, 0.45 Mb)
- icons for Mac (.zip, 0.8 Mb)
- icons for Win (.zip, 1.1 Mb)
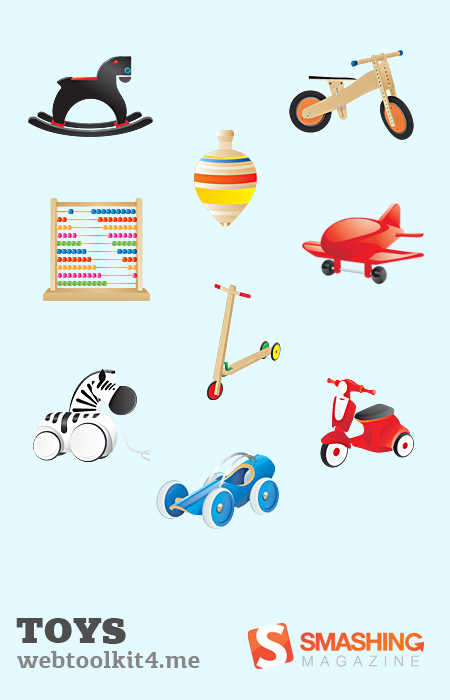
Toys
This is a retro icon set that was designed by Helen Gkizi and released with Smashing Magazine for its readers. The set contains 9 “toys” icons (png, 128×128px) that may come in handy in a variety of settings – e.g. in projects related to children and family.
The files are transparent PNGs, and the source file (.eps) is included as well. As always, the set is completely free and may be used for any private or commercial project without any restrictions whatsoever.
- download the set (.zip, including .eps-source, 0.6 Mb)
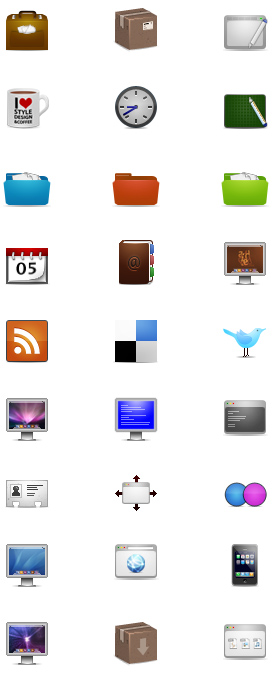
Office Mouse Icons Set
A set of 15 unique icons, in .png and in the resolution 128×128px. The icons are designed by Niki Brown, especially for Smashing Magazine and its readers.
You can use the set for all of your projects for free and without any restrictions. You can freely use it for both your private and commercial projects, including software, online services, templates and themes. The set may not be resold, sublicensed, rented, transferred or otherwise made available for use. Please link to this article if you would like to spread the word.
Nurture Social Icon Set
This is definitely one of the last social icon sets we release here, on Smashing Magazine. Since we’ve released a lot of “social” sets throughout 2008, we decided to not release such sets in the future – unless the quality is truly outstanding. The latter is the case in David Leggett’s social icon set called “Nurture”. We just couldn’t reject David’s great work which is why we release it in this post, even although some commenters may not like it.
“Nurture” is a Social Icon Pack that was designed for digital creatives who want to add a unique, lively, and green touch to their blogs and other web-projects. The set includes 10 icons featuring the logos of popular social bookmarking sites. The set was designed with a fresh, lively, green look in mind. The pack includes 512x512, 256x256, 128x128, and 64x64 icons in .png format. It can be used for free in any commercial or private projects with no restrictions, but the set itself may not be resold, sublicensed, rented, transferred or otherwise made available for use.


- preview
- large preview
- download .png-icons (.zip, 7.1 Mb)
DressUp! Avatars Icon Set
Here you will find a set with 16 original avatar icons in .png. This set was designed by Dante Michael Afrondoza especially for Smashing Magazine and its readers. The set was created from scratch using Adobe Fireworks — the .png-sources are available for free download as well. The icons are available in 128×128px.
You can use the set for all of your projects for free and without any restrictions. You can freely use it for both your private and commercial projects, including software, online services, templates and themes. The set may not be resold, sublicensed, rented, transferred or otherwise made available for use. Please link to this article if you would like to spread the word.
- preview
- download the set (.zip, 0.2 Mb)
- download the source (.zip, 0.1 Mb)
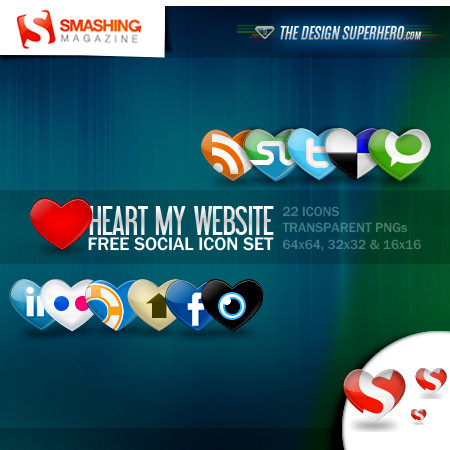
Hearting Social Icon Set
This is a set of 22 social icons in .png and in resolutions 16×16, 32×32, 64×64. This set was designed by Aravind Ajith, the creator of TheDesignSuperHero, especially for Smashing Magazine and its readers. Download the icon set for free!
You can use the set for all of your projects for free and without any restrictions. You can freely use it for both your private and commercial projects, including software, online services, templates and themes. The set may not be resold, sublicensed, rented, transferred or otherwise made available for use. Please link to this article if you would like to spread the word.
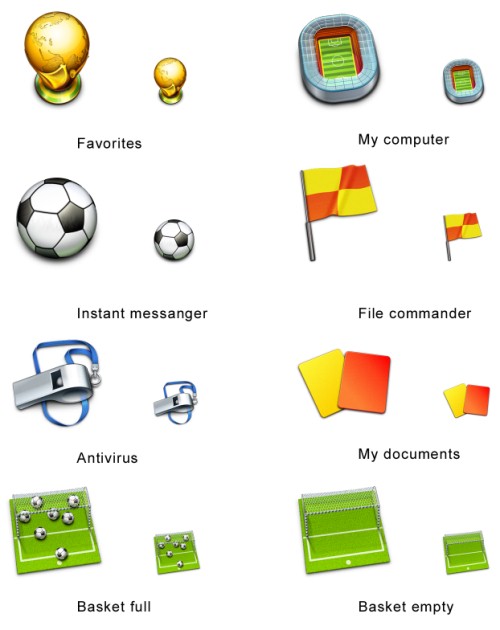
Soccer Icon Set
We are aware it’s winter out there right now, but it’s always good to prepare for summer early, right? This set was designed with the owners of sport-related websites in mind. If you are a fan or have designed a soccer-related website, these icons may come in handy. The set contains 8 icons in resolutions ranging from 32x32 to 512x512 pixels. It was designed by the design agency Artua especially for Smashing Magazine and its readers.
- Large preview
- Download the set (.zip, 2.8 MB, including Fireworks source file)
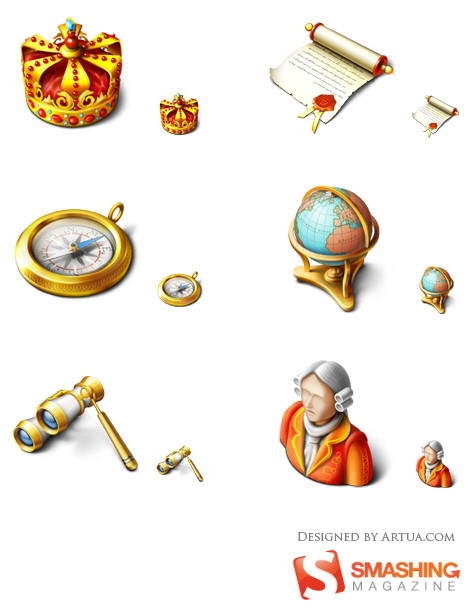
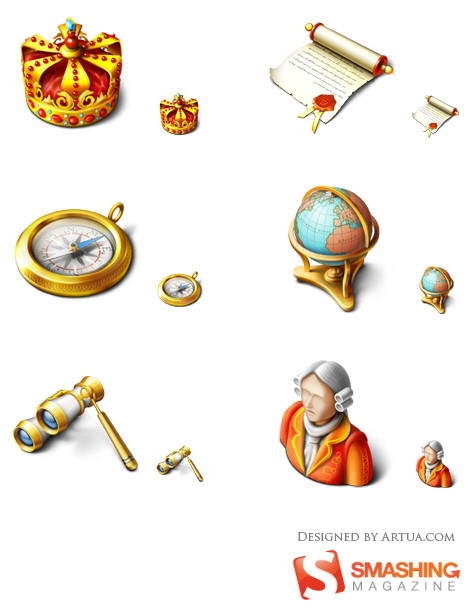
Royal Icon Set
The set contains 6 “royal” icons which you can use for private and commercial projects, blogs and web-sites for free — without any restrictions whatsoever. The icons are available in .ico and .png-formats in resolutions 32×32px, 48×48px, 64×64px and 128×128px.

This icon set was designed by Artua Design Studio from Ukraine especially for Smashing Magazine as a gift for its readers. You can use the icons for private and commercial projects, blogs and web-sites for free. However, please take a closer look at the license agreement — e.g. it’s forbidden to sell or redistribute the icons without author’s and Smashing Magazine’s permission.

- PNG files (0.35 Mb)
- Windows icons (0.36 Mb)
Cheers!
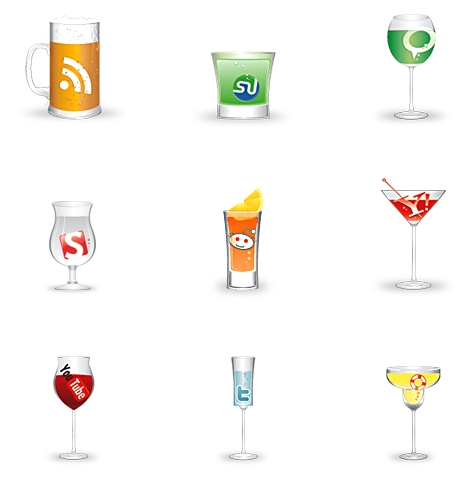
Cheers is a free set of 12 “social” glasses, designed by Helen Gkizi from Webtoolkit4me, especially for Smashing Magazine and its readers.
You can use the set for all of your projects for free and without any restrictions. However, it’s forbidden to sell them. Please link to this article if you would like to spread the word.
- Download the set (.zip, 0.6 Mb)
The Leaf Fall - A Social Icon Set
This set contains 11 social icons, designed in an autumn-style. The set includes icons for Twitter, Technorati, RSS, Reddit, Facebook, Delicious, StumbleUpon and Digg. You can use the set for free — without any restrictions whatsoever. The icons are available in the .png-format in various resolutions. This icon set is intended to be used by bloggers. It was designed by Templates especially for Smashing Magazine and its readers.
You can use the icons for private and commercial projects, blogs and web-sites for free, without any restrictions whatsoever. However, you are not allowed to sell or redistribute the icons without author’s and Smashing Magazine’s permission.
- preview (jpg)
- PNG files + PSD sources (1.3 Mb)
Icon sets from elsewhere
Concept Icons .08
Icon set with 12 different images in PNG format 256x256px. Designed by Roberto Abril Hidalgo.
Affel Affel combines purple and black colors with some lighting and shadow details to make your computer look classy and as much special as it deserves. |Inside: 72 icons in PNG format with a resolution of 256x256 px. These icons may not be used in any way for commercial purposes.
Eico Studio Anniversary Icon Pack 16 crisp, sharp and beautiful icons released by the Eico Design Agency to celebrate its first anniversary. Available in .ico, .png and .icns-format in the resolution 128×128px.
Kidaubis 3D Icon - Blue series The icon set with three icons (E-Mail, music box and tool box) available.

The Shield Icon Set This set includes 4 files in resolutions 256×256px, 128×128px, 64×64px and 32×32px. Available in formats .ico and .png. Designed by Marvin Ristau.
Pure Icon Pack Pure Icon Pack contains 14 high quality (256x256 pixels) icons; PNG and ICO formats. This package includes: CD Icon, Computer Icon, Folder Icon, DVD Icon, Internet Icon, Network Icon, Search Icon, USB Icon, ZIP Icon and others.
Oxygen Icons Set Over 1000 professional desktop icons designed for KDE, packed in one single pack and released under GPL.
Fruity Apples 9 .png and .icns (Leopard ready : 512x512 px), 2 Bonus and 1 Wallpaper (2560x1600 px).
I Love “Blondes” Beer Icon 512x512px in png and icns.
Niepces Camera Obscura Icons These desktop icons show the Camera Obscura as it was used by Nicephore Niepce by 1826 or 1827 in an Aperture and iPhoto style and are intended as an homage to him. Mac + Win + Linux + iContainer. Leopard ready (512×512). Including 7 icons intended to replace Aperture or iPhoto, Aperture Library, iPhoto Library, Aperture Vault, Aperture Project and your picture folder.
Facebook User Interface Icons 25 Facebook ui icons in a high res and vector form… with slight adherences to the tango specification.
Autumn Breeze Icons 6 Icons for Windows in 8 Sizes. My Computer, My Pictures, Dustbin Full, Dustbin Empty, CD and one Icon for your fav. Design Software.
Small icons
ORB Icons 10 basic user interface icons available in the resolution 16×16px, 32×32px and 128×128px. Designed by Alexy Goncharenko.
Fugue icon set 358 icons (16×16px) are included in PNG format. The icons are licensed under a Creative Commons Attribution 3.0 license.

Accessibility icon set This set includes 9 icons one can use to display accessibility features or address accessibility issues. Released under Creative Commons Attribution 2.0 Germany, when used backlink is required.
Heart and Ice Icon Sets Icons in both icon sets are available in resolutions 256x256, 6 PNGs in the first package, 8 PNGs in the second package.
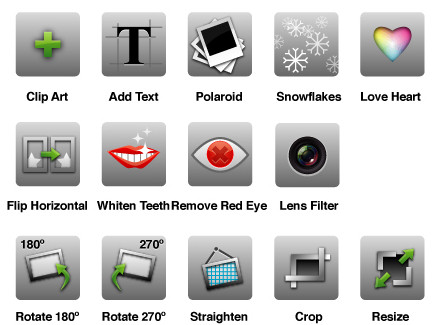
40 Image Editing Icons “Some smiling lips, a camera lens, some vortex colour, a crop tool, a TV icon, and plenty more.” All icons are available within an Adobe Illustrator CS2 file (10.1 Mb).
Keynote Objects The package combines 100 easy to use and attractive objects. The background of all objects is transparent and can be used on any colored background. Each object can be changed in size, rotated, increased or decreased in opacity, fitted with shadows or even overlapped with one another to create extra effects. Keynote Objects are compatible with Keynote, iWeb, Pages, Microsoft PowerPoint and Word.
Tasty Icons Two tasty icons of coffee goodness. These two freebies come in the following sizes and formats: 48 x 48 px; 128 x 128 px; 256 x 256 px; 512 x 512 px; PNG (transparent backgrounds); CNS; ICO.
Keyfob Formats: .icns, .png, 128×128px.
The files are transparent PNGs, and the source file (.eps) is included as well. As always, the set is completely free and may be used for any private or commercial project without any restrictions whatsoever.
- download the set (.zip, including .eps-source, 0.6 Mb)
Office Mouse Icons Set
A set of 15 unique icons, in .png and in the resolution 128×128px. The icons are designed by Niki Brown, especially for Smashing Magazine and its readers.
You can use the set for all of your projects for free and without any restrictions. You can freely use it for both your private and commercial projects, including software, online services, templates and themes. The set may not be resold, sublicensed, rented, transferred or otherwise made available for use. Please link to this article if you would like to spread the word.
Nurture Social Icon Set
This is definitely one of the last social icon sets we release here, on Smashing Magazine. Since we’ve released a lot of “social” sets throughout 2008, we decided to not release such sets in the future – unless the quality is truly outstanding. The latter is the case in David Leggett’s social icon set called “Nurture”. We just couldn’t reject David’s great work which is why we release it in this post, even although some commenters may not like it.
“Nurture” is a Social Icon Pack that was designed for digital creatives who want to add a unique, lively, and green touch to their blogs and other web-projects. The set includes 10 icons featuring the logos of popular social bookmarking sites. The set was designed with a fresh, lively, green look in mind. The pack includes 512x512, 256x256, 128x128, and 64x64 icons in .png format. It can be used for free in any commercial or private projects with no restrictions, but the set itself may not be resold, sublicensed, rented, transferred or otherwise made available for use.


- preview
- large preview
- download .png-icons (.zip, 7.1 Mb)
DressUp! Avatars Icon Set
Here you will find a set with 16 original avatar icons in .png. This set was designed by Dante Michael Afrondoza especially for Smashing Magazine and its readers. The set was created from scratch using Adobe Fireworks — the .png-sources are available for free download as well. The icons are available in 128×128px.
You can use the set for all of your projects for free and without any restrictions. You can freely use it for both your private and commercial projects, including software, online services, templates and themes. The set may not be resold, sublicensed, rented, transferred or otherwise made available for use. Please link to this article if you would like to spread the word.
- preview
- download the set (.zip, 0.2 Mb)
- download the source (.zip, 0.1 Mb)
Hearting Social Icon Set
This is a set of 22 social icons in .png and in resolutions 16×16, 32×32, 64×64. This set was designed by Aravind Ajith, the creator of TheDesignSuperHero, especially for Smashing Magazine and its readers. Download the icon set for free!
You can use the set for all of your projects for free and without any restrictions. You can freely use it for both your private and commercial projects, including software, online services, templates and themes. The set may not be resold, sublicensed, rented, transferred or otherwise made available for use. Please link to this article if you would like to spread the word.
Soccer Icon Set
We are aware it’s winter out there right now, but it’s always good to prepare for summer early, right? This set was designed with the owners of sport-related websites in mind. If you are a fan or have designed a soccer-related website, these icons may come in handy. The set contains 8 icons in resolutions ranging from 32x32 to 512x512 pixels. It was designed by the design agency Artua especially for Smashing Magazine and its readers.
- Large preview
- Download the set (.zip, 2.8 MB, including Fireworks source file)
Royal Icon Set
The set contains 6 “royal” icons which you can use for private and commercial projects, blogs and web-sites for free — without any restrictions whatsoever. The icons are available in .ico and .png-formats in resolutions 32×32px, 48×48px, 64×64px and 128×128px.

This icon set was designed by Artua Design Studio from Ukraine especially for Smashing Magazine as a gift for its readers. You can use the icons for private and commercial projects, blogs and web-sites for free. However, please take a closer look at the license agreement — e.g. it’s forbidden to sell or redistribute the icons without author’s and Smashing Magazine’s permission.

- PNG files (0.35 Mb)
- Windows icons (0.36 Mb)
Cheers!
Cheers is a free set of 12 “social” glasses, designed by Helen Gkizi from Webtoolkit4me, especially for Smashing Magazine and its readers.
You can use the set for all of your projects for free and without any restrictions. However, it’s forbidden to sell them. Please link to this article if you would like to spread the word.
- Download the set (.zip, 0.6 Mb)
The Leaf Fall - A Social Icon Set
This set contains 11 social icons, designed in an autumn-style. The set includes icons for Twitter, Technorati, RSS, Reddit, Facebook, Delicious, StumbleUpon and Digg. You can use the set for free — without any restrictions whatsoever. The icons are available in the .png-format in various resolutions. This icon set is intended to be used by bloggers. It was designed by Templates especially for Smashing Magazine and its readers.
You can use the icons for private and commercial projects, blogs and web-sites for free, without any restrictions whatsoever. However, you are not allowed to sell or redistribute the icons without author’s and Smashing Magazine’s permission.
- preview (jpg)
- PNG files + PSD sources (1.3 Mb)
Icon sets from elsewhere
Concept Icons .08
Icon set with 12 different images in PNG format 256x256px. Designed by Roberto Abril Hidalgo.
Affel Affel combines purple and black colors with some lighting and shadow details to make your computer look classy and as much special as it deserves. |Inside: 72 icons in PNG format with a resolution of 256x256 px. These icons may not be used in any way for commercial purposes.
Eico Studio Anniversary Icon Pack 16 crisp, sharp and beautiful icons released by the Eico Design Agency to celebrate its first anniversary. Available in .ico, .png and .icns-format in the resolution 128×128px.
Kidaubis 3D Icon - Blue series The icon set with three icons (E-Mail, music box and tool box) available.

The Shield Icon Set This set includes 4 files in resolutions 256×256px, 128×128px, 64×64px and 32×32px. Available in formats .ico and .png. Designed by Marvin Ristau.
Pure Icon Pack Pure Icon Pack contains 14 high quality (256x256 pixels) icons; PNG and ICO formats. This package includes: CD Icon, Computer Icon, Folder Icon, DVD Icon, Internet Icon, Network Icon, Search Icon, USB Icon, ZIP Icon and others.
Oxygen Icons Set Over 1000 professional desktop icons designed for KDE, packed in one single pack and released under GPL.
Fruity Apples 9 .png and .icns (Leopard ready : 512x512 px), 2 Bonus and 1 Wallpaper (2560x1600 px).
I Love “Blondes” Beer Icon 512x512px in png and icns.
Niepces Camera Obscura Icons These desktop icons show the Camera Obscura as it was used by Nicephore Niepce by 1826 or 1827 in an Aperture and iPhoto style and are intended as an homage to him. Mac + Win + Linux + iContainer. Leopard ready (512×512). Including 7 icons intended to replace Aperture or iPhoto, Aperture Library, iPhoto Library, Aperture Vault, Aperture Project and your picture folder.
Facebook User Interface Icons 25 Facebook ui icons in a high res and vector form… with slight adherences to the tango specification.
Autumn Breeze Icons 6 Icons for Windows in 8 Sizes. My Computer, My Pictures, Dustbin Full, Dustbin Empty, CD and one Icon for your fav. Design Software.
Small icons
ORB Icons 10 basic user interface icons available in the resolution 16×16px, 32×32px and 128×128px. Designed by Alexy Goncharenko.
Fugue icon set 358 icons (16×16px) are included in PNG format. The icons are licensed under a Creative Commons Attribution 3.0 license.

Accessibility icon set This set includes 9 icons one can use to display accessibility features or address accessibility issues. Released under Creative Commons Attribution 2.0 Germany, when used backlink is required.
Heart and Ice Icon Sets Icons in both icon sets are available in resolutions 256x256, 6 PNGs in the first package, 8 PNGs in the second package.
40 Image Editing Icons “Some smiling lips, a camera lens, some vortex colour, a crop tool, a TV icon, and plenty more.” All icons are available within an Adobe Illustrator CS2 file (10.1 Mb).
Keynote Objects The package combines 100 easy to use and attractive objects. The background of all objects is transparent and can be used on any colored background. Each object can be changed in size, rotated, increased or decreased in opacity, fitted with shadows or even overlapped with one another to create extra effects. Keynote Objects are compatible with Keynote, iWeb, Pages, Microsoft PowerPoint and Word.
Tasty Icons Two tasty icons of coffee goodness. These two freebies come in the following sizes and formats: 48 x 48 px; 128 x 128 px; 256 x 256 px; 512 x 512 px; PNG (transparent backgrounds); CNS; ICO.
Keyfob Formats: .icns, .png, 128×128px.





 Flexible CMS. Headless & API 1st
Flexible CMS. Headless & API 1st