30 Scripts For Galleries, Slideshows and Lightboxes
Family photos, vacation snapshots or creative artistic works: whatever images you have to present, you can present them in a variety of ways. On a big screen, in slide shows or in a thumbnails gallery. However, to convey the message of presented data effectively, it’s important to offer it in an attractive and intuitive way. Furthermore, the presentation itself can make images more valuable and simplify the browsing through hundreds of slides.
There are literally hundreds of solutions for web-based galleries out there. We’ve selected 30 scripts of impressive slideshows, lightboxes and galleries you can use for effective presentations of your images. Most of them don’t have any technical requirements, so you can use them right away. Let’s take a look.
Further Reading on SmashingMag:
- Making Modal Windows Better For Everyone
- Orbit and Reveal: jQuery Plug-Ins For Image Sliders
- Magnific Popup, A Truly Responsive Lightbox Plugin
- Interface Design: Logins, Menus, Toggles And Fancy Modules
Ajax Image Galleries & Lightboxes
- Pyxy-gallery
Pyxy-gallery is an AJAX image gallery in PHP and JavaScript, which optionally uses lightbox.js. It is designed to be an ultra-light-weight, "drop-in" image gallery.

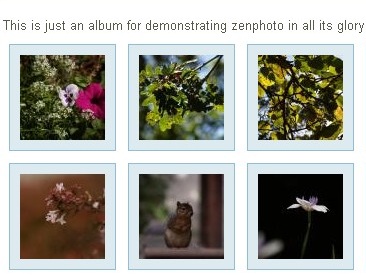
- zenphoto
Zenphoto is an answer to lots of calls for an online gallery solution that just makes sense. After years of bloated software that does everything and your dishes, zenphoto just shows your photos, simply. It's got all the functionality and "features" you need, and nothing you don't. Where the old guys put in a bunch of modules and junk, we put a lot of thought. We hope you agree with our philosopy: simpler is better.

- Couloir: Resizing, Fading Slideshow Demo - AJAX Slideshow This photo slideshow is a demonstration of Flash-like behavior implemented solely in Javascript, HTML, and CSS. The code is offered as-is — Couloir.org offers no technical support. However, you are permitted to use it on your own project so long as you do so according to the rules outlined in the Creative Commons 'Attribution-ShareAlike 2.0' License and the license terms contained in the associated, third-party APIs.
- Multifaceted Lightbox
A script (JavaScript) that allows you to focus the users attention on a particular portion of the screen. It creates the equivalent of a modal dialog box - this means that while the user looks at this focused part of the screen, they can't interact with the rest of the screen.

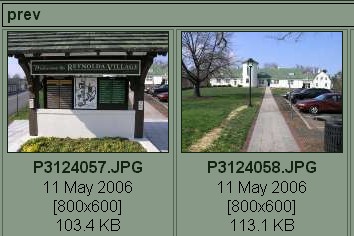
- TripTracker
The TripTracker slideshow is a lightweight JavaScript image viewer with an animated slideshow feature.

- Slimbox, the ultimate lightweight Lightbox clone Slimbox is a 7kb visual clone of the popular Lightbox JS v2.0 by Lokesh Dhakar, written using the ultra compact mootools framework. It was designed to be small, efficient, more convenient and 100% compatible with the original Lightbox v2.
CSS-Based Image Galleries
- A Photograph Gallery
Just a simple :hover over thumbnail images to give a full size view of each photograph. With all but Opera you can also click the thumbnails to retain the image on the screen. Text can be added at the bottom of each picture. Ideal for photograph albums.

- A simple CSS photo-album
The text numbers and images are held in an unordered list without any extra markup (no 'ems' or 'spans' etc). The CSS just styles the text numbers so that they appears in a box and the images so that they are hidden until your visitor clicks a number square.

- Cross Browser Multi-Page Photograph Gallery
Based on Suckerfish HoverLightbox this one uses my multi-page layout system but includes images instead of text. Unlike the Suckerfish HoverLightbox this version is pure CSS.

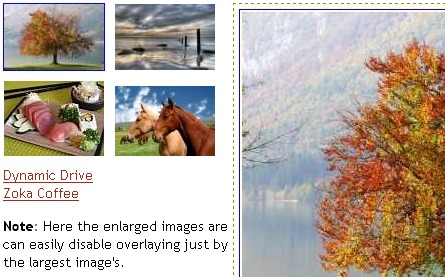
- CSS Image Gallery
This is a purely CSS based image gallery that displays larger versions of thumbnail images dynamically when the mouse hovers over them. A rich HTML caption can be added to the enlarged image, and every aspect of the Image Gallery exists as plain HTML on the page. The idea is to use CSS's ":hover" pseudo class to cause an element to react onMouseover. When that happens, an absolutely positioned container holding the enlarged image, anchored on the page by another container with position set to relative, is shown. Furthermore, it's possible to modify the behavior so the enlarged images are only shown onClick, though IE6 currently doesn't support this behavior well. The gallery works in IE6+, Firefox, Opera 8+.

- CSS: Photo Showcase
This experiment uses CSS and basic markup to create a simple way to display photo thumbnails on your site while offering convenient fast zoom viewing, even for dialup users.

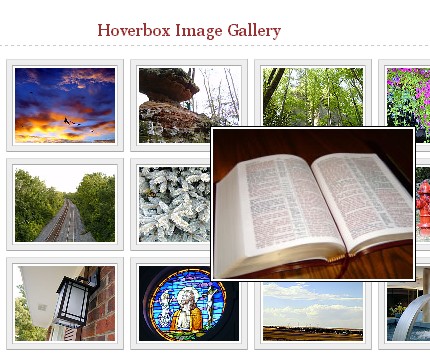
- Hoverbox Image Gallery
Basically, it’s a super light-weight (8kb) roll-over photo gallery that uses nothing but CSS.

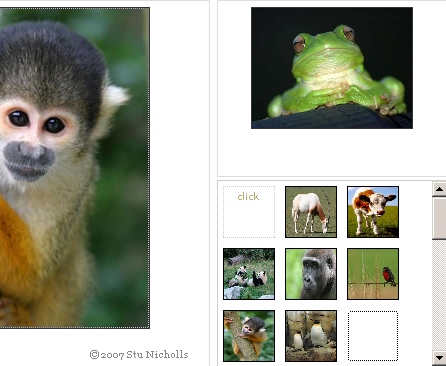
- Photo scroll gallery
A combination of several of my previous galleries to give a scrolling 'thumbnail' image, a medium size image on hover and a full size image on click. The thumbnail, medium size and full size images are all the same image just resized using CSS. The thumbnails are square to make the scrolling area simpler to work with. This does make these images a little distorted but not so much that they look wrong.

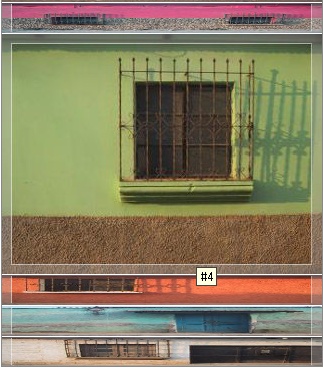
- Sliding Photograph Galleries
It is just an unordered list of images that are normally compressed vertically (reduction 8:1). When you hover over one of these compressed images it expands to full size. It is based on my sliding menu system and adapted to use images. No thumbnails are required and all the images are 'pre-loaded'.This method can be used either vertically, as shown, or horizontally.

JavaScript + CSS-based Galleries & DHTML-Galleries
- xImgGallery - Javascript Image Gallery & Slideshow
This script implements a Javascript image gallery and slideshow - all in one file.

- ImageGal imagegal is a simple PHP script that will automagically create a JS/CSS/DHTML powered image gallery for you when dropped into a directory containing images. This simple script was inspired by a Jeremy Keith's article on aListApart.com.
- Highslide JS
Highslide JS is a piece of JavaScript that streamlines the use of thumbnail images on web pages. The library offers these features and advantages: No plugins like Flash or Java required. Popup blockers are no problem. The images expand within the active browser window.