Paper Strips Menus
The beauty of an excellent design lies in designer’s attention to smallest details. Conventions are our friends; however, to stand out, a design needs a creative spin, an elegant play of colors, some unique flavour — a small detail that would make a big difference.
Where the boundaries between traditional solutions and unusual approaches become fuzzy, designers tend to get creative. However, to come up with unusual ideas isn’t that easy, particularly if you are dealing with some daily routine-tasks. .
Still, nothing is impossible. Even if you’re designing a navigation menu there are a number of possibilites you can explore. For instance, have you ever thought of… navigation in form of paper strips?

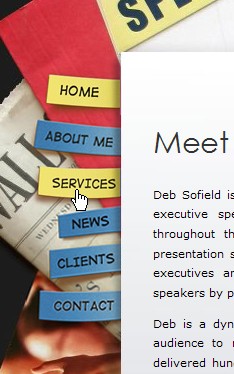
Deb Sofield sticks posts on a paper pile.

A menu in the shape of coloured loops.

These ties will never hang on the neck of a web-developer.

The navigation menu is simple, nice and fits perfectly to the overall design; navigation options appear to stick out of the content area.






