How To Create An Advanced Photoshop Animation
While animation in Photoshop is not a new concept, it definitely has come a long way in the last few years: The Timeline panel has been overhauled, video layers have been introduced, as has the ability to create keyframe animation. These additions have really upped Photoshop’s game.
Even though Photoshop is still a long way off from being able to create the high-end and cinematic animations of such programs as After Effects, it still has enough power to create complex animation — which is especially useful if you don’t want to spend time learning a new application.
In this article, I will share several advanced techniques to help you create complex animations. We’ll look at the Timeline panel and the different properties that can be animated. We’ll also explore the roles that adjustment layers, filters and smart objects can have in animation (and how to combine all three for some amazing effects). Because the topics and techniques in this article are advanced, a moderate level of Photoshop knowledge is expected.
Overview Of Timeline Panel
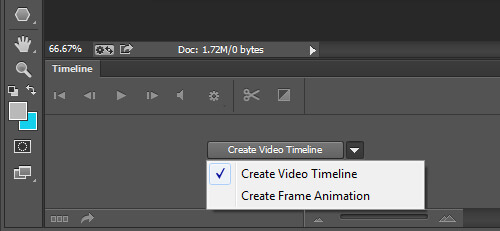
Opening the Timeline panel (“Window” → “Timeline”) allows you to select between two types of timelines: video and frame. The frame timeline is for frame-by-frame animation and can be very limiting. It generally works by converting the layers in your Layers panel to individual frames. I won’t go into any more detail on this timeline; I want to focus on the video timeline.

Video Timeline
The video timeline allows for keyframe animation — which is an animation process in which you define key points of animation along a timeline and Photoshop will interpret the in-between frames to create a cohesive animation. Let’s go ahead and create a very simple animation to see how this works.

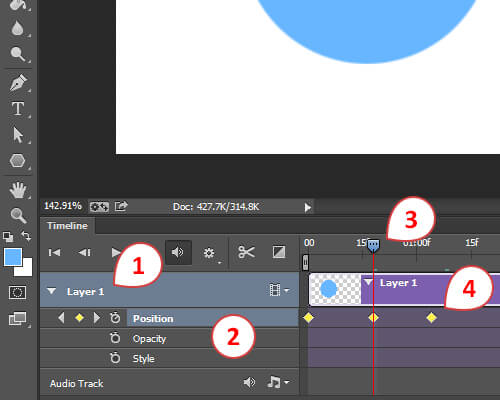
As you probably noticed from the image above, the video timeline shows a representation of layers in the Layers panel. Each layer in the timeline has a dropdown panel that exposes the layer properties (these are the properties that can be animated). To animate a layer property, simply click the stopwatch icon, which enables keyframe animation. Notice that a keyframe is automatically placed at the current time indicator.

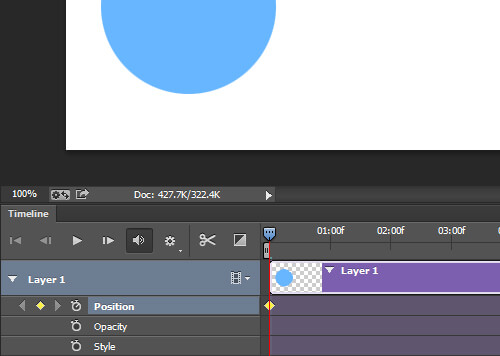
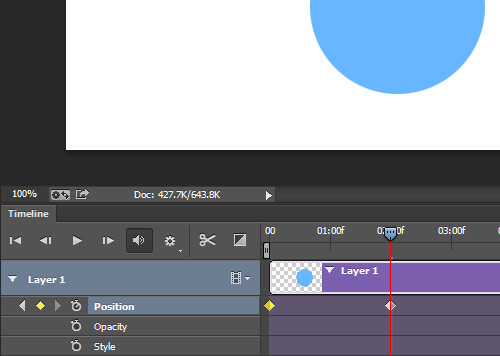
Move the current time indicator to another point in the timeline and reposition the layer. Again, another keyframe will automatically be added to the timeline.

Playing back the animation shows how the object on the canvas moves from one position to the next.
Photoshop automatically creates the animation in between the keyframes.
Layer Types
Now that we have a good idea of how the animation process works in Photoshop, let’s take a closer look at the common layer types that can be animated. Because different layer types have different properties to animate, pay attention to which layer types are being used.
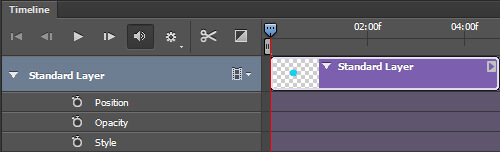
The standard (pixel) layer is a layer that contains pixel information. This is the most common (and most basic) layer in Photoshop. Layer properties include:
- position,
- opacity,
- styles.

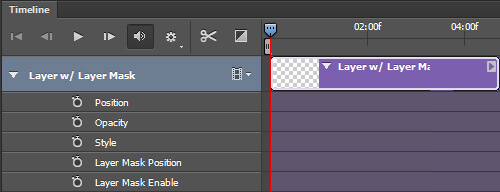
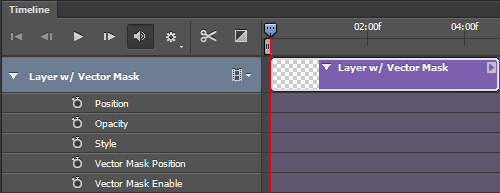
Adding a layer mask or vector mask to any layer will introduce additional properties specific to that mask. Layer properties that are added to the layer’s existing properties include:
- layer or vector mask position
- layer or vector mask enabling


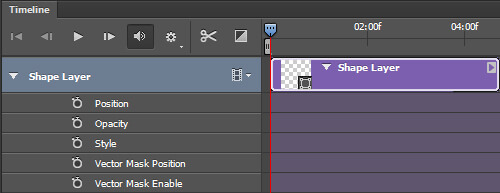
A shape layer contains a shape (whether from one of the shape tools or the Pen tool) or a line segment. Because shapes and line segments are built with vector mask information, those mask properties will appear in addition to the other layer properties. Layer properties include:
- position,
- opacity,
- styles,
- vector mask position,
- vector mask enabling.

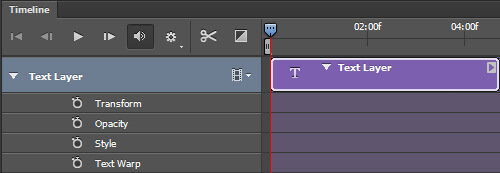
A text layer contains editable text. If text has been rasterized, then the layer will no longer be a text layer, but rather will be a standard layer with pixel information. Layer properties include:
- transform,
- opacity,
- styles,
- text warp.

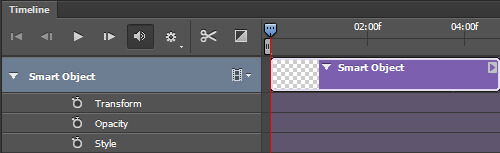
A smart object can contain any one or combination of the above layer types. A smart object acts like a wrapper for any layer, preserving the original layer while using a new set of properties. These properties include:
- transform,
- opacity,
- styles.

A word of warning when using smart objects. Because a smart object preserves the original quality of the layer or the set of layers it contains, it can be scaled and rescaled without losing quality. However, it cannot be scaled any larger than the size of the original layer it contains. Doing so would cause the smart object to lose quality.
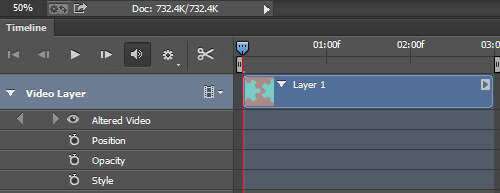
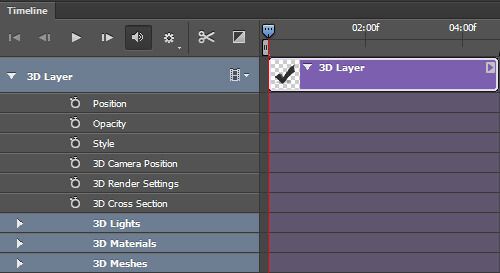
At this point, I want to mention two other layer types — a video layer and a 3D layer. Both of these layers are completely unique from the other layer types mentioned. The video layer is actually a layer group that contains its own set of properties, while the 3D layer — besides containing a unique set of properties — is manipulated in an environment entirely separate from the other layers, adding to the level of complexity. Due to the uniqueness of these two layer types, I will not go into detail here. You can see how both layers are represented in the timeline below:


I encourage you to explore these two layer types on your own. For the rest of this article, I will be focusing only on the traditional layer types, excluding video and 3D.
Layer Properties
Now that we have a grasp of the different layer types, let’s examine the different properties that we are able to animate. Knowing how each property works is important to understanding their limitations and how to get around them. Let’s look at the common animation properties.
The Position property allows for movement along the X- and Y-axis. Manipulate the position of an object by using the Move Tool.
The object’s Position property was keyframed to move the ball back and forth along the x axis.
Opacity allows you to keyframe the opacity of a layer. The Opacity control can be found in the Layers panel.
The object’s opacity was keyframed at 100% and 0% to create a fading animation.
The Style property allows you to keyframe the layer styles of a layer. Access the layer styles by double-clicking a layer in the Layers panel.
The object’s layer styles (Bevel & Emboss, Color Overlay, and Drop Shadow) were all keyframed to create a pulsing animation.
The layer mask or vector mask position keyframes the x and y positions of each mask. It works best when the mask is not linked to the layer.
The mask’s position is keyframed to scrub across the layer, revealing the background layer.
Enabling or disabling a layer or vector mask is also possible. To enable or disable a layer mask, go to “Layer” → “Layer Mask” and select either “Enable” or “Disable.” For vector masks, go to “Layer” → “Vector Mask.” Alternatively, you can “Shift + Click” the mask in the Layers panel to toggle on or off.
The mask is keyframed to be enabled, then disabled after a short time, causing a reveal.
Specific to text layers, the Text Warp property allows you to keyframe any text warp applied to a text layer. You can access a list of text warp effects by going to “Type” → “Warp Text.”
A Flag warp was applied to the text and keyframed to create a warping animation.
The Transform property allows you to keyframe transformation to a layer. Various transformations (such as Rotate and Scale) can be accessed by going to “Edit” → “Transform,” or by pressing Control + T to enter Free Transform mode.
The object’s Scale and Rotation are keyframed to create a spinning star that grows and shrinks.
Learning Some New Techniques
In this next section, we will combine what we learned above to explore some new animation techniques. We’ll also explore how to manipulate animations with adjustment layers and filters, how to create complex movement by layering animations, and even how to create organic-looking effects.
Using Template Layers With Smart Object Animations
Because smart objects can contain multiple layers, we can create temporary layers that act as templates to help us create more complex animations. For example, in the animation below, I’ve created a red dot that moves around in a circle. Typically, this would be difficult to create, requiring many keyframes. With smart objects, we can use template layers to simplify the process. Let’s see how it’s done:
A red dot moving around in a circle.
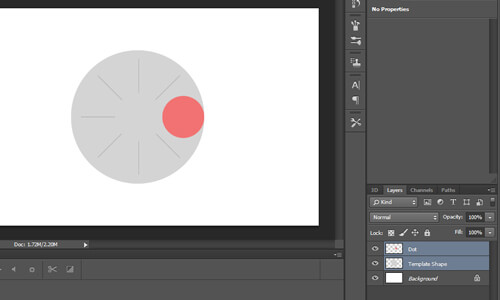
In the scene below, I have created two layers: one with a red dot, labeled “Dot,” and the other with a large gray circle, labeled “Template Shape.” I’ve added hash marks to the large gray circle to better demonstrate movement.

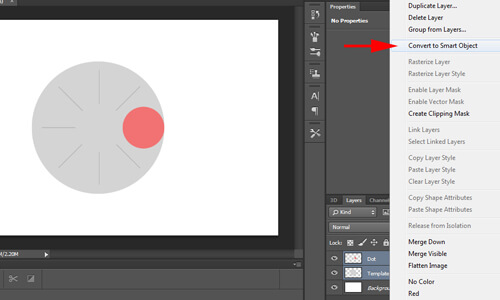
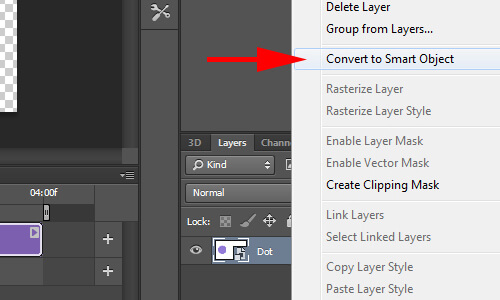
To start, I’ll select both layers and convert them to a smart object. This can be done by right-clicking one of the selected layers and choosing “Convert to Smart Object” from the pop-up list.

Now, we can animate both objects as a single layer. Because this is a smart object, I have access to the Transform property in the Timeline panel, which allows me to keyframe rotation. I’ve added a keyframe at each half rotation, for one full rotation. The result is the circle, rotating 360 degrees.
Step 3: Both layers rotate as one.
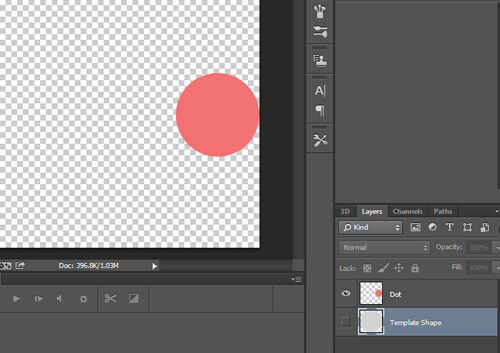
Now that our animation is working, we’ll need to remove the template shape. To do this, double-click to edit the smart object’s thumbnail in the Layers panel. Once the smart object is open, we can hide the “Template Shape” layer.

All we need to do now is save the smart object document and return to our original document. We can see that our red dot moves around in a circle without the gray shape in the background.
A red dot moving around in a circle.
Embedding Animations In Smart Objects
As I mentioned, smart objects can consist of any type (or multiple types) of layers — including layers that already contain keyframed animation. A smart object’s ability to hold animated layers makes it even easier to create complicated movements, such as the one below. Let’s explore how this is done.
A bouncing dot animation created with multiple sets of keyframes.
In the scene below, I have already set up a simple animation of a yellow dot rotating on a blue background.
Step 1: A yellow dot rotating on the canvas.
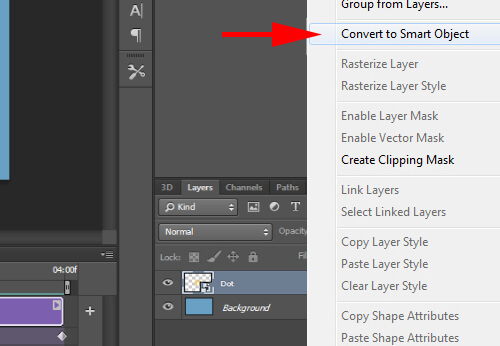
Next, I’ll go to the Layers panel, right-click the “Dot” layer, and select “Convert to Smart Object.”

Now that this is a new smart object layer, we can add a new set of keyframes to it. In the scene below, I’ve added a set of keyframes to animate the smart object up and down. When the animation is played back, we can see both sets of keyframes at work, creating a bouncing effect.
Step 3: New keyframes create a bouncing effect.
Let’s take this a little further. Convert this smart object layer into another smart object. This will give us a brand new smart object to edit. Next, we’ll add a transformation to this smart object. Go to “Edit” → “Free Transform,” and adjust the handles so that the smart object appears in perspective.

Now, when you play back the animation, it will animate within the distorted smart object.
Animation plays within the transformation.
Animating Filters
Now that we’ve learned how to embed animations inside smart objects, we can use this same technique to animate filters. If we add a filter to a smart object that contains an animated layer, the result will be an animation that plays through the filter. Let’s see how this works.
In the scene below, I have already set up a simple animation inside of a smart object that shows a dot moving over a red background.
Step 1: Smart object animation of a yellow dot moving across a red background.
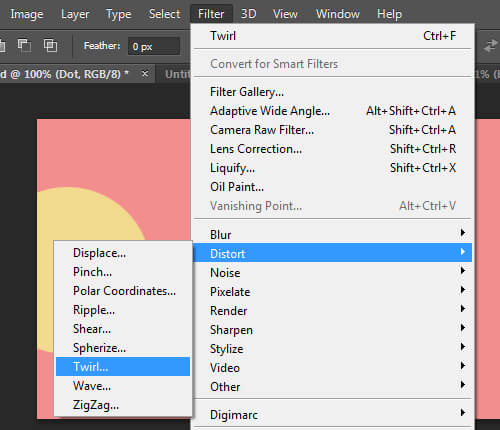
Because our animation already resides in a smart object, I can add a filter directly to it. In this case, I’ll go to “Filter” → “Distort” → “Twirl.”

When I preview the animation, I see some interesting things happening. The filter has been applied to the smart object itself, rather than pixels of its contents. Therefore, the movement of the animated pixels through the filter has a unique effect.
Animation of the Twirl filter.
Adding Layer Styles To Smart Object Animations
Layer styles can be applied to animated layers much like regular layers. They are also useful in other ways. I’ll show you what I mean.
In the scene below, I already have a smart object that contains a simple animation of a dot moving across a white background.
Step 1: Simple smart object animation.
My goal is to apply the Bevel & Emboss layer syle to the dot. However, If I try to apply the layer style to the smart object at this point, it would affect the entire smart object, white background and all.
Step 2: Layer styles are applied to the image as a whole.
To fix this, I need to remove the white background. Earlier, I mentioned that we could edit the smart object to hide extra layers. In this example, I want to demonstrate another method.
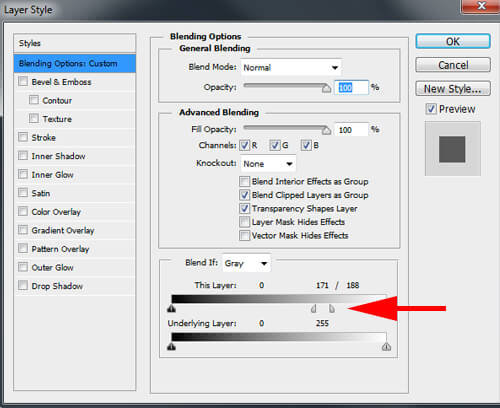
As long as there is good tonal contrast between the layers, we can use the Blend If options in the Layer Styles panel to remove the background. Double-click the smart object layer to open the Layer Styles panel, and adjust the “Blend If” → “This Layer” slider until the background disappears.
Tip: Holding down Option will separate the sliders, causing a smoother transition.

To finish this method, right-click the layer in the Layers panel and select “Convert to Smart Object.” This will create a new smart object that preserves the changes we’ve just made.

Now, when we add a set of layer styles to our animation, the effect will be applied only to the object.
Layer styles have been added to the smart object animation.
Changing An Animation With Adjustment Layers
Adjustment layers act the same way with animated layers as they do with regular layers. As long as an adjustment layer is above the layer that contains the animated keyframes, the animation will inherit the adjustments. With this in mind, we can use adjustment layers to create some truly unique effects. Let’s explore this.
In the scene below, I have set up a simple grayscsale animation with two dots, one passing over the other.
Step 1: Grayscale animation of two dots.
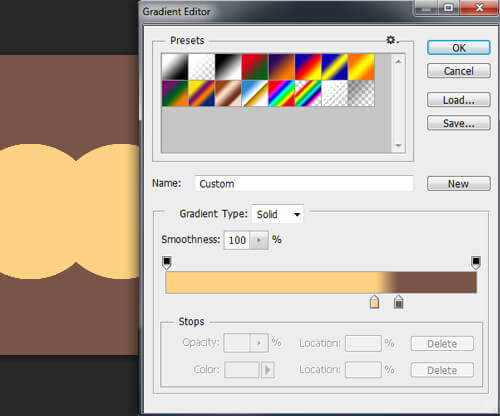
Because the entire scene has been created in shades of gray, I will use the Gradient Map Adjustment layer to introduce color. Once I’ve added the adjustment layer, I can use the Properties panel to make the following adjustments.

The resulting effect is an animation that has been colored based on the properties of the adjustment layer.
Animation has been colored by the adjustment layer.
Creating Organic Effects With Adjustment Layers
Now that we’ve learned several techniques to create animations, I want to combine a few of these to create the organic effect seen below.
Organic animation effect.
Let’s learn how this is done. To start, I’ve created another simple animation with two layers, one passing over the other. The only difference is that both layers have been blurred.
Step 1: Blurry dot animated over another.
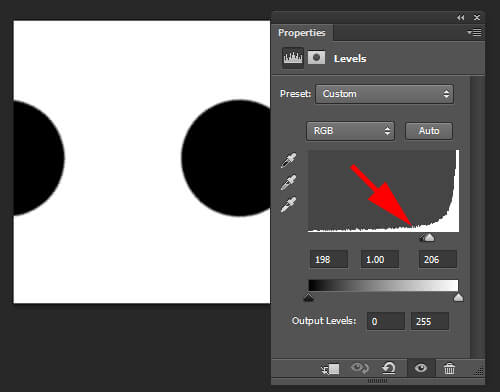
Now, we’ll add the Levels Adjustment layer. Use the Properties panel to bring in the shadows and highlights sliders until the edges of the objects are crisp.

Playing back the animation will give us a unique organic effect.
Organic animation effect.
Putting Everything Together
Now that we’ve learned the concepts behind more complex animations, it’s time to put them into practice. In this next section, we’ll explore three advanced animations and how to create them.
Create A Clock With Moving Hands
In this tutorial, we will be using the template layer technique to animate the spinning hands of the clock. We will also use layer styles with the animated elements to add depth to the objects in our scene. This is what we’ll be creating:
Animation of the hands of a clock.
The scene starts with two new layers: One contains the shape of a minute hand (in red), and the other is our template object (in gray).

Just as we learned earlier, we will convert these two layers into a smart object and animate the rotation.
Step 2: Layers combined as a smart object are animated as one.
To lock the animation, convert the layers into another smart object. This will allow us to transfrom (Control + T) the smart object so that it appears to be in perspective, as seen in the image below.
Step 3: Animation is transformed into perspective.
Next, we need to go back into the original smart object and hide the template layer. When we save and return to our working document, we should see our minute hand rotate without the template layer.
Step 4: Animation with template layer hidden.
Adding the Drop Shadow layer style with a “Spread” setting of 100% will simulate some depth.
Step 5: Drop Shadow simulates the edges of the clock hand.
Repeating these steps, we can create the hour hand. (I’ve readjusted the timing to fit in the animation of the hour hand.)
Step 6: Hour and minute hand animating.
Lastly, we can create the rest of the clock using traditional Photoshop techniques. The result is a clock that animates in perspective.
Animation of the hands of a clock.
In this tutorial, we’ve learned how to use template layers to create more complicated movements. We’ve also learned how to use transformations and layer styles to create the illusion of perspective in our animation.
Create A Revolving Globe
In this tutorial, we will apply filters to animated smart objects in order to create a new effect. This is what we’ll be creating:
Animation of a revolving globe.
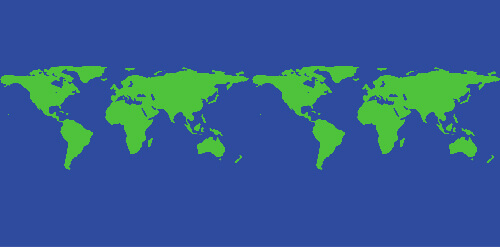
Below is the base image we’ll be using. Notice that it repeats itself. This is important because it will help us to create a looping animation in the next step.

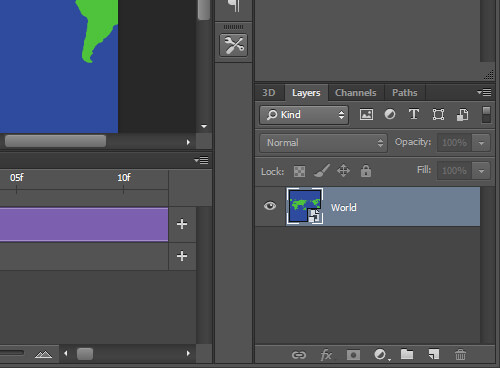
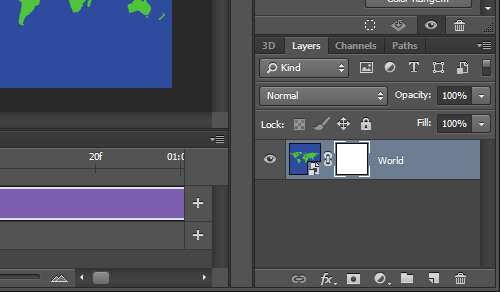
I’ve created a new square document and added the graphic of the world map as a new layer. I’ve gone ahead and animated the Position property so that the world map scrolls across the scene. It’s been timed to loop when it starts over.
Step 2: Simple looping animation.
Next, convert this layer into a smart object.

Before we do anything else, I want to show you what’s going on with the layer. If I go to “View” → “Show” → “Layers Edges,” we can see the bounding box of the layer as it animates. This will be important when we add filters. Also, notice that our animation loop seamlessly.
Step 4: Layer boundaries visible during animation.
At this point, our scene is still not ready for us to add a filter. But let’s take a moment to explore why — we’ll add the Spherize filter to see what happens. When the filter is added, we can see that it’s not being applied within the confines of our canvas; rather, it’s being applied directly to the whole layer. The result is a distorted map that moves through the canvas. Also, notice how this disrupts the looping that we saw in the previous step. This is not the effect we are after.
Step 5: Filter applied to the layer boundaries.
We now know that we have a little more work to do in order for the filter to be applied correctly. To make sure that the filter applies only to the boundaries of the canvas, we need to create a layer mask. First, go to “Select” → “All” to select the entire canvas. Next, click the “Add Layer Mask” icon in the Layers panel. We should now have a layer mask applied to our layer.

Convert this layer to a new smart object. Our resulting smart object layer will now animate within the boundaries of the canvas. If we add the Spherize filter again, we can see that it’s being applied correctly when we play the animation. Go ahead and add the Spherize filter a second time to increase its effect.
Step 7: Filter applied to the boundaries of the canvas.
Now that our effect is working properly, we can create another layer mask in the shape of a circle to hide unwanted pixels.
Step 8: Layer Mask hides everything outside of the globe shape.
To finish, you can now add layer styles directly to the smart object animation for embellishments.
Animation of a revolving globe.
In this tutorial, we’ve learned how to use smart objects to contain animated layers, to which we then add effects, such as filters, layer masks and layer styles. Hopefully, this tutorial has shown you how easy it is to create complicated effects using animated layers in Photoshop.
Create A Flame Animation
In this tutorial, we’ll use multiple adjustment Layers and filters, with smart object animations, to create a truly unique flame effect. This is what our final animation will look like.
Flame animation using the organic technique.
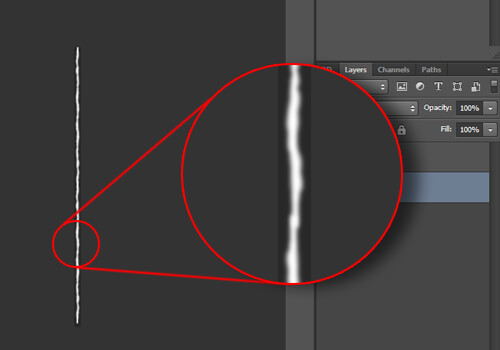
To begin, we’ll need to create an extremely tall scene. In this case, I have a scene that’s approximately 500 × 10,000 pixels. On a new layer, I’ve drawn a very rough line using the Brush tool.

Next, create a new scene sized to 500 × 500 pixels, with a black background. Bring the tall line that we just created into this new scene, and create a simple scrolling animation.
Step 2: Simple animation of scrolling line.
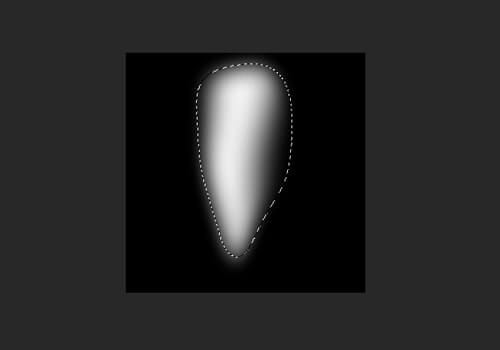
Add a new layer mask in the shape of an upside-down teardrop to the animated layer. Make sure that the mask has soft edges. The result will reveal a portion of the line as it animates through the mask.

Play back the animation to see the flame take shape. Notice how the shape of our mask is causing the top of the animation to jump around while the base generally stays in the same spot.
Step 4: Simple animation with a layer mask.
Next, add the Levels Adjustment layer. In the Properties panel, move the two outside sliders inward until the edges of the flame are crisp. Playing back the animation will show us a smoother flame.
Step 5: Adjustment layer refines the shape.
At this point, we can further smooth out the flame. First, convert all layers to another smart object. Then, blur the layer, followed by a repeat of the Levels Adjustment layer.
Step 6: Blurring the smart object and then repeating the Levels Adjustment layer creates a more fluid looking movement.
There are several ways to introduce color. I want to show one way that has worked well for me. Create a new layer, and use the Brush tool to paint blue (on the base) and yellow (towards the top) highlights on the flame. Changing this layer’s blending mode to “Hard Mix” will give us some vibrant bands of color.
Step 7: Using blend modes to add color.
Because the transitions between colors are too harsh, we’ll need to soften them. To do this, select all layers again (Alt + Control + A) and convert to another smart object. We can now add the Motion Blur filter to blend the colors better.
Step 8: Adding Motion Blur blends the colors.
Almost done! Because this object is a smart object, we can treat it like a normal layer and use simple photo composition techniques to add it to another photo. The final image shows our flame dancing on a lighter.
Flame animation using the organic technique.
In this tutorial, we’ve learned how to make use of multiple adjustment layers and smart filters by layering smart objects within smart objects to create and refine an organic effect inside Photoshop.
Photoshop Animation Conclusion
By now, you should be familiar with all of the common layer types and how each of their properties can be animated. Also, we now know that Photoshop is well equipped to produce some amazing animations. We’ve explored how to use smart objects to extend the animation capabilities by acting as templates or enabling us to stack multiple animations. We’ve also seen how to enhance our animations with filters and layer styles. We’ve even learned how to create some new — and seemingly impossible effects (for Photoshop) — by leveraging the Levels Adjustment layer. Lastly, we’ve put everything together to create some polished animations.
The techniques presented in this article demonstrate how Photoshop can be a reliable tool for creating animations. There will always be applications out there that are dedicated to creating animation. However, owning — or even learning — other software isn’t always feasible. Instead, you can stay within a program you are comfortable with and still create effects that were once deemed impossible in Photoshop.
Other Resources
- Texture Trickster, Stephen Petrany Additional animation tutorials and tricks on my blog
- Animation in Adobe Photoshop, Tuts+ A tutorial series on animation
Further Reading
- Functional Animation In UX Design
- Free Photoshop Tools For Web Designers
- A Better Way To Design For Retina In Photoshop
- Practical Techniques On Designing Animation



 Flexible CMS. Headless & API 1st
Flexible CMS. Headless & API 1st



