10 Futuristic User Interfaces
Good user interfaces are crucial for good user experience. It doesn’t matter how good a technology is — if we, designers, don’t manage to make user interface as intuitive and attractive as possible, the technology will hardly reach a breakthrough. To gain the interest in a new product or technology, users need to understand its advantages or find themselves impressed or involved.
And here is where creative ideas and unusual interface approaches become important. Innovative doesn’t mean usable and usable hardly means innovative. As usual, it’s necessary to find an optimal trade-off. And some user interfaces manage to achieve just that.
Below we present 10 recent developments in the field of user experience design. Most techniques may seem very futuristic, but some of them are already reality. And in fact, they are extremely impressive. Keep in mind: they can become ubiquitous in the next years.
You may also want to take a look at the related posts:
- 15 Stunning Cutting-Edge Gadgets and Technologies
- 15 Stunning Cutting-Edge Gadgets and Technologies
- Innovative Designs and Devices
Fez: 2D/3D Gaming Experience
Over years we’ve managed to get used to traditional 2D gaming experience. Fez provides gamers with a new perspective for a new level of gaming experience. Things start to get interesting on 00:30. [via]
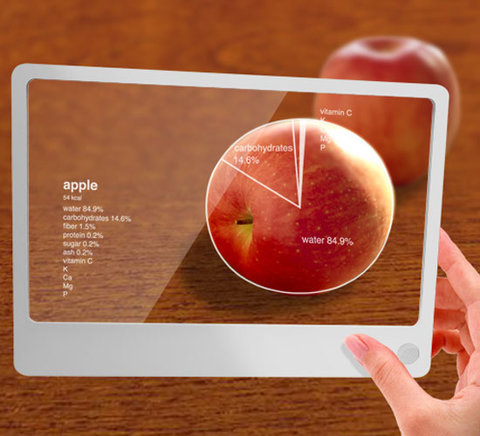
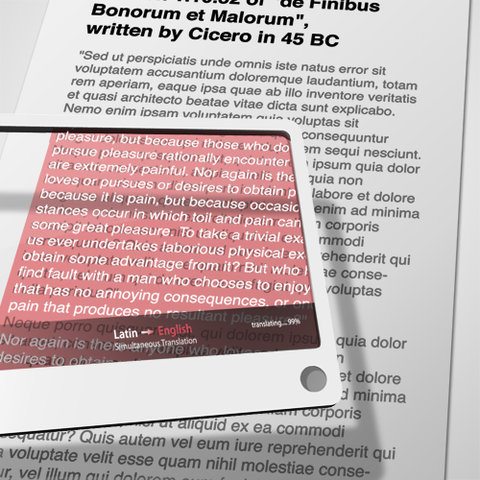
Futuristic Glass
This futuristic concept aims to integrate the capabilities of online-services in our daily life. Since web users can now access the Web everywhere and all the time, one can use their mobility for a number of useful applications. For instance, to provide assistance in a city guide, translate texts, look up some data in encyclopedia etc. A futuristic concept which is likely to become reality in the near future.
Aurora User Interface
Recently Adaptive Path has presented a new browser concept which was developed in partnership with Mozilla Labs and is an ongoing initiative to encourage designers and developers to contribute their own visions of the future of the browser and the Web.
The main idea of the concept is to represent users, places and virtual objects within a three-dimensional user interface (spatial view). The interaction with objects is intuitive and follows physical rules from our daily life: users can grab, lift, pull, push and drop everything.
The interface is event-based as users and updates are displayed on the screen on demand; communication and collaboration is embedded in the browser. Related objects are grouped into clusters which can be navigated using a dock at the bottom of the screen.
jDome: New Level Of Gaming Experience
John Nilsson’s jDome lets gamers see about 50% more of the game they are playing. The main idea behind the interface to to alter the Field of View (FOV) in a game with a few simple commands and use a projector to provide gamers with a 180-degrees of game display.
“Just put a jDome in front of a projector, mirror the image in the projector, start your game and change the Field of View in it. You don’t need special computer hardware or software — just one projector and a jDome display.” [via]
Motorolla Sparrow
Motorola Sparrow is supposed to provide retail stores with a mobile point of sale device to make it as easy for customers to pay for a product and leave the store. It combines a scanner, point of sale (POS) system, RFID, communication and credit card reading capabilities into one mobile device.
Both the front and back of the Sparrow are equipped with touch sensitive areas, supposedly making it easier to navigate and use. Beautiful design and really appealing user interface. Designed by Aruliden Studio. via]
Tilty Snake
Tilty Snake uses the accelerometer in a Monome 64 to create a new interface for the old mobile phone game Snake. Works out to be very tactile, intuitive, responsive and quite fun. Simple and beautiful. We, at Smashing Magazine, would love to see the same design for our beloved Tetris. Probably we’ll see more tactile interfaces in the future. And why is iPhone actually not tactile?
Brainloop: Thought Control
BrainLoop is an interactive performance platform that enables users to manipulate objects on the screen with pure brain — by imagining specific motor commands, without single touch or click. We are not sure how effective this approach is, but it is definitely an unusual user interface.
Eyeliner 3D
Eyeliner 3D is a high-definition projection system by Musion basically uses innovative HD video projection to produce three dimensional, holographic images within a stage setting. Recently, it was used to promote Toyota’s Auris at the Bluewater Shopping Centre in Europe, as well as for a fashion show. We’ll definitely see more holographic user interfaces in the future.
Ringo: Holographic User Interface
Ringo is a concept which demonstrates simple possibilities of having the holographic shadow instead of a PDA or a cell phone. It’s not produced and not developed yet. But it looks very promising and like something we may really get used to in the future. Developed by Ivan Tihienko.
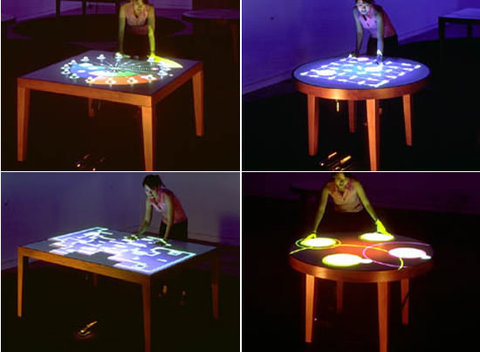
Composition of the table
Composition of the table was designed by Toshio Iwai to create the mixed reailty experience: the user interface blends images and sounds for rich user interaction. “Projectors suspended from the ceiling project computer generated images onto the tables and interfaces. This images change in real time as if they were physically attached to the interfaces when players operate them.
Also sounds are produced in relation to the movement of images. Since the interfaces have close relation to the reaction of images, players can operate images and sounds in the same way when they operates ordinary interfaces and gradually feels these illusions as equivalent as the actual objects. Push, Twist, Turn and Slide are the four features that each of the table specializes in.” [via]
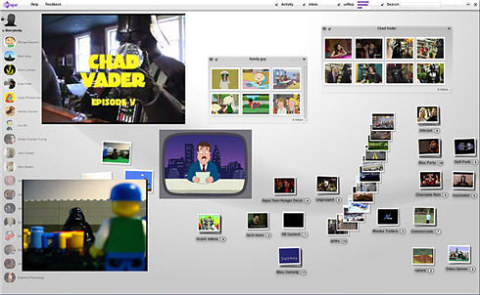
uvLayer: Drag’n’Drop for videos online
uvLayer is a web application that is built using the AIR engine and offerse its visitors drag and drop user interface for videos. Users can move videos around, drag them, select the best ones visually and group them as one would do it in a real life. Such RIAs are expected to become a standard in the future.
Last Click
Housed in the Comcast Center, this 10-million pixel video wall is touted as the largest four-millimeter LED screen in the world, measuring 83.3ft x 25.4ft. It’s an automated control room, home to 27 000 gigabytes of information, six dx-700 led digitizers, seven encore video processors and three matrixpro routers.