24 Excellent AJAX Tutorials
AJAX provides Web developers with plenty of opportunities to enhance the user experience and improve the performance of their websites. There are countless ways that AJAX can be used, and fortunately there are plenty of good and useful AJAX tutorials out there to help you with your own implementation.
This post serves as a collection of useful tutorials on working with AJAX in a wide variety of ways. You’ll find tutorials on working with forms, building shopping carts, creating chat features, working with log-ins and usernames and much more.
For more on AJAX see:
- Developing Sites With AJAX: Design Challenges and Common Issues
- Why AJAX Isn’t Enough
- How To Use AJAX In WordPress
- 70 New, Useful AJAX And JavaScript Techniques
Useful AJAX Tutorials
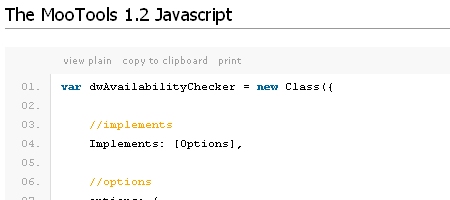
AJAX Username Availability Checker Using MooTools 1.2 When allowing a user to register a username, you can use AJAX with MooTools to let them check the availability of the username being submitted.
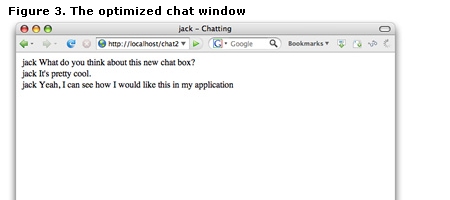
AJAX and XML: AJAX for Chat Learn how to create a simple chat box for a website.
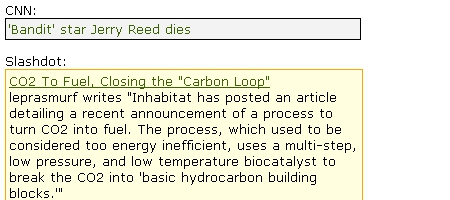
RSS AJAX JavaScript Ticker This AJAX ticker may be useful for displaying news headlines or similar content to visitors.
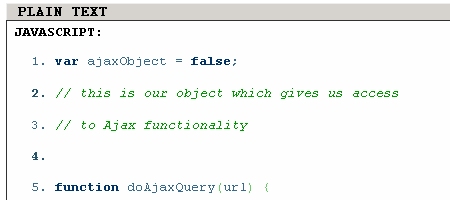
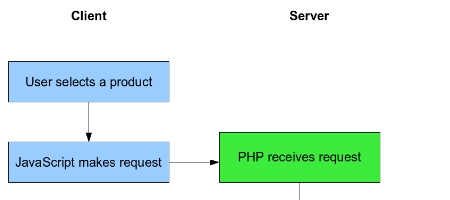
Building Your First AJAX Application with PHP An introductory post for getting started with AJAX.
Taking AJAX Further with PHP Following up on the preceding introduction, this post goes a bit further.
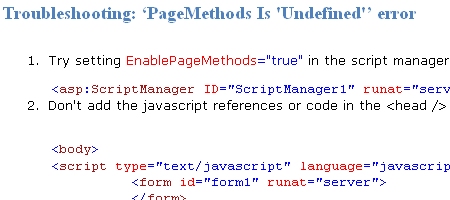
How to Call Server-Side Function from Client-Side Code Using PageMethods in ASP.NET AJAX This post shows a work-around for calling server-side functions from the client side.
Developing Portlets Using JSF, AJAX, and Seam - Part 1, Part 2, and Part 3 An in-depth three-part series to help you create portals.
AJAX Forms with jQuery Trevor Davis shows how to create a form that will check an email address for validity, makes sure there are no blank fields and display an error if something isn’t right or complete.
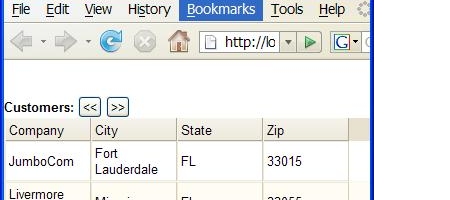
A Dynamic AJAX Table Example Using Dojo and RESTful Web Services on Glassfish This tutorial takes you through the process of creating a dynamic table as you would see on a travel-booking website.
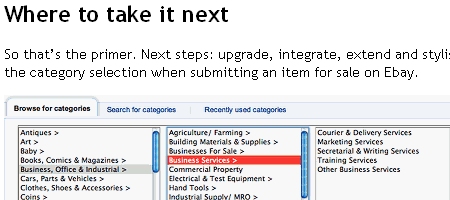
Auto Populating Select Boxes Using jQuery and AJAX Learn how to allow users to choose a top-level category in a select box that will trigger the subcategory box to autopopulate.
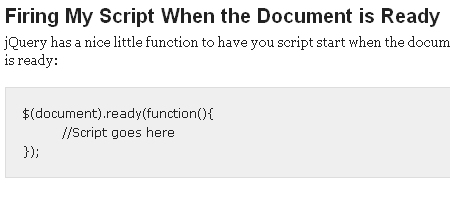
Easy AJAX with jQuery This tutorial includes some introductory information on AJAX and jQuery and will help you get started.
Load Content While Scrolling with jQuery This tutorial creates a scrolling effect similar to DZone’s.
Wicket - Updating ListViews Using an AjaxLink Create a table that will update without a full page refresh when a link is clicked.
AJAX for Evil: Spyjax A look at the dark side of AJAX: viewing browsing habits.
Use AJAX and PHP to Build Your Mailing List Allow visitors to subscribe to a mailing list without a page refresh.
Making AJAX Work with Screen Readers For accessibility purposes, this article covers how AJAX effects can affect users of screen readers.
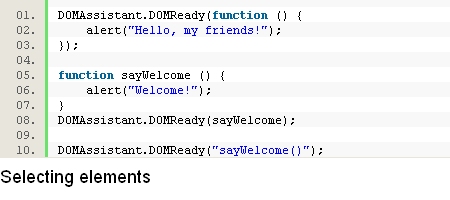
Making Element Selection and AJAX simple with DOMAssistant A tutorial to get you started with the DOMAssistant JavaScript library.
Slider Using PHP, AJAX, and JavaScript Create a nice slider using PHP, JavaScript and AJAX.
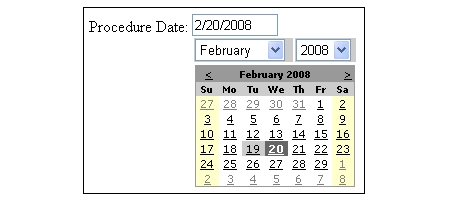
ASP.NET AJAX Calendar Extender Seven different tips and tricks for working with this calendar extender.
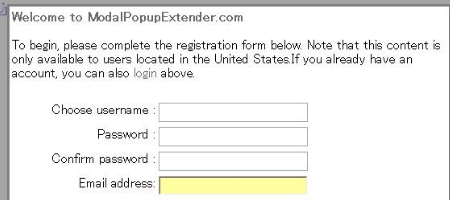
Log-in/Sign-up Screen Using AJAX Modal Pop-up Extender This is a quick look at creating log-in and sign-up forms.
Dealing with Large Data in AJAX Get your AJAX application to meet your data requirements.
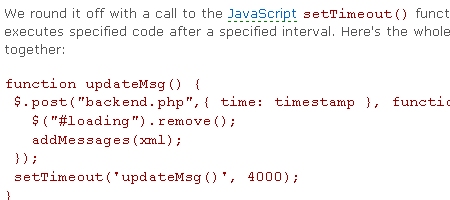
Creating a Gmail-Like AJAX Status Display Use Prototype and AJAX to create this status display.
Creating an AJAX-Enabled Calendar Control Another tutorial that focuses on enhancing calendars with AJAX effects.
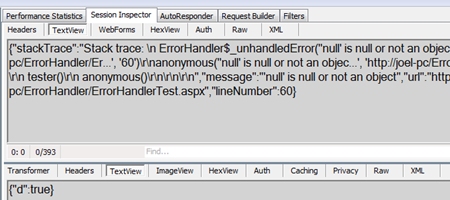
JavaScript Error Publishing using ASP.NET AJAX Use AJAX to display errors in code.