50 Free High Quality Icons Sets
Please always read the disclaimers carefully before using the icons — they do change from time to time. We truly respect and appreciate the efforts and the hard work of designers of the icons featured below. Thank you for your contributions to the community, guys!
Free High Quality Icon Sets
Free Cupcake Icon Available in a variety of sizes (16×16px — 512×512px), this cupcake icon from ArtDesigner is a sweet addition to your icon sets. For both commercial and non-commercial use.
Moleskine Icon Moleskine Icon is a beautifully crafted design by Michael Stezycki that comes in 7 different sizes ranging from 16×16 px all the way up to 512×512 px. The download also includes a wide variety of file formats: PSD, PNG, ICO, ICNS.
Paradise Cherry Icon (free for private use only) This refreshing Paradise Cherry icon is available in sizes between 64×64 px and 512×512 px.
Pentax K-7 Icon A high detail icon inspired by the Pentax K-7 camera. Ideal for identifying the folder where you store your digital photographs, especially if you’re a Pentax fan. Icon sizes: 512×512 256×256 128×128 48×48 32×32 16×16. Available for iContainer, Mac (.icns) and Windows (.png). Freeware: available for private and commercial projects.
Starflash Brownie An icon based on Kodak’s instant camera Starflash Brownie. Available as 512×512px .png, .icns and .ico. Free for private and commercial projects.
Fjernsyn For when you feel like updating the icon for your preferred video player or using a TV icon for a website, Fjernsyn, from young Danish designer Rasmus Nielsen, is a nice option. .iContainer, .icns.
USB Prober A replacement icon for the USB Prober application for Mac. Easily usable in other contexts. 512×512px.
Leica M7 A set with 6 Leica icons in the resolutions 512×512px. Available as .PNG, .ICNS and .iContainter.
![]()
Apple Icons (free for personal use only) Some of these icons are modeled after the Mac logo, but in a naturalistic style. The file contains 8 icons of different colored apples all in the rsrc format for use with Mac OS.
Iconlicious (free for personal use only) A cute milk carton icon from Iconlicious that you can use to replace some of your less inspiring computer icons.
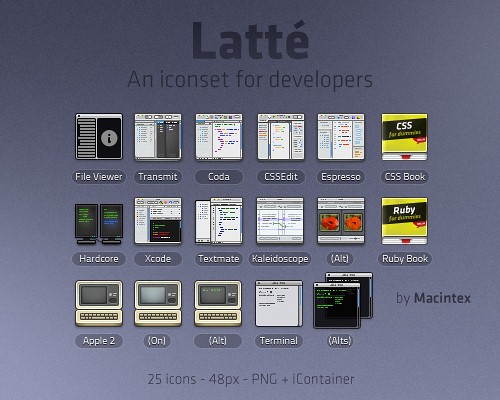
Latte: 48px Icon Set An icon set for developers. This ‘Latte’ contains 25 different icons in the resolutions 48×48px.
Notes and Evernote (for private use only) An icon pack of Notes & Evernote. Available resolutions: 512×512px.
![]()
IsoIcons Workspace 10 new isometric icons available in 128px×128px resolution. Might remind you of your workspace as well!
![]()
Mira Works Some beautiful and calm office environment inspired icons from Mira Works. Available in three different sizes: 64×64px, 128×128px and 256×256px.

Mira Works Another set of icons from Mira Works, this time bottle ships. Also available in three sizes from 64×64 px to 256×256 px.
![]()
iCandies Icon Set: 60 Free Icons The set is designed by the talented folks from IconEden on a sole purpose of giving your projects a sleek and geeky style or provide crisp, attractive icons for your modern and fashionable-looking interfaces. All the icons in this pack — 60 icons in total — are designed in Round Rectangle shape.
Designer Icons – Professionally Hand-Crafted Free Icon Set 12 Professionally Hand-Crafted icons for designers and creatives. Each Icon is 32×32 px with a transparent background. Free for private and commercial projects.
Blue Vinyl Fonts Colorful vinyl records and vintage style record cases. 16 icons in all, available for Mac and Windows.
This is ART 2 A collection of 12 icons all with maximal dimensions 512×512px. Creative renditions of various application related subjects as icons. Released under Creative Commons Attribution-NoDerivs 3.0 Unported.
The Graphs 2 - One graph collection to rule them all The second release of “The Graphs”, made exclusively for Smashing Magazine. With 169 vector icons, “The Graphs 2” is one of the largest and the most flexible graph icon sets. Free for private and commercial use, available as .AI and .SVG. Licensed under a Creative Commons Attribution-Share Alike 3.0 Unported License.
High-res Browser Logos High-resolution browser logos for your presentation or a blog post; these icons are available in the resolutions up to 256×256px, .PNG, each with their own official shadow treatment, and no background matte color. Presented by Paul Irish.
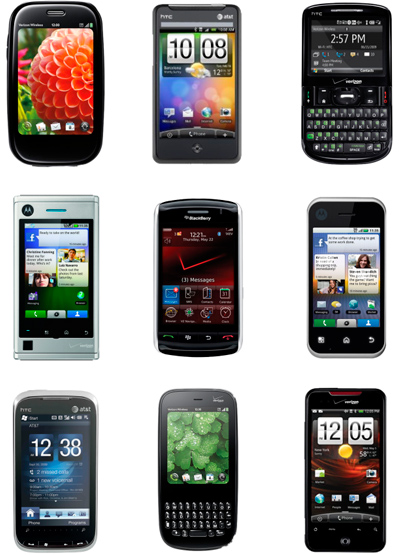
Various Smartphones Icons This icon pack contains 14 icons for assorted smartphones, ranging from the Blackberry Storm to Motorola Droid. Maximum size available is 256×256 px.
Free PNG Credit Card, Debit Card and Payment Icons Set (18 Icons) These icons are inteded to be used on e-commerce websites where you can show what types of payment the shop accepts. This set is free to use in private and commercial projects — no credit is required.
Icon Pack: 256×256 Business Icons This free icon pack contains 26 business themed icons. It is meant for your personal and commercial projects and can be used without attribution. However, it may not be redistributed. Each icon is available in 256×256 .png format. Included in this set are User icons, Warning & Alert icons, Chat & Email icons, Maps & World Icons, and several other icons that are appropriate in business settings.
Upojenie This collection includes 40 icons for iPhone and iPod Touch.
![]()
One Two Eight Five different desktop icons. Just click on your choice to download. More from the artist on Flickr found on top of the site.
Construction This is a free icon set with a total of 25 icons that is aimed for use in your projects related to construction or infrastructure. All the icons in ‘Construction’ are available in 128, 64, 48 pixels and provided in various formats as vector EPS 10 and ICO, ICNS, PNG, TIF.
![]()
Iconfactory by David Lanham This collection of icons includes 42 square icons of Flurry app additions and misc designs.
Iconfactory Freeware by Dave Brasgalla This free collection contains 4 icons inspired by the original Star Trek TV show.
Plush Icons Set This icon set was inspired by plush toys. This set includes 6 different cute plush icons in the resolutions 128×128px and 256×256px. Format: ICO and PNG.
E-Commerce Icon Set 10 high quality E-commerce icons in PNG format. This icon set includes Products on Sale, New Porducts, Checkout, Secure Payment, Credit Cards, Delivery, Shopping Bag, Empty Shopping Bag, Shopping Cart, Empty Shopping Cart. For free personal and commercial projects (Size: 128, 64, 48, 32px). Redistribution, release for download or selling of these icons on an another site without permission is not allowed.
MobileMe Icons by Prathyush Six MobileMe icons with the resource PSD. Please ask artist concerning personal and commercial use.
Flip Clock by Maxdicapua This is a fully editable and scalable (except for the noise layers) and well-organized flip clock icon.
Boolean A set of mini icons for private and commercial use. Released under Creative Commons.
32px Mantra v2 36 free icons in PNG, available in the resolution 32×32px.
![]()
Solar System Icons Thirteen solar system icons inspired by objects in the Milky Way. Contains the Sun, Moon, 8 planets, and 3 dwarf planets.
Littlear Icon Package A humourous set of icons giving live to different kinds of application, folder and file icons.
Compass A detailed iPhone icon for the Compass application. Available in resolutions fit for iPhone, iPad, iPhone 4 and iTunes, from 57x57 px to 512×512 px.
20 Free Marker-Style Icons This icon set is originally inspired by the iPhone’s Notes.app and designed for Notepad (WordPress theme). Icons are designed in a simple marker stroke and can be applied on any color. You can use them in sketchy or modern design as seen on the iPhone and iPad apps.
Social Media Icons An updated set of Vector Social Media Icons with the Google Buzz, Microsoft Bing, Picasa, Meetup, Feedburner, Ebay, Drupal, Gowalla, ICQ, Metacafe, Yelp, Xing, Paypal, Podcast, and various color buttons.
Project Icons A pack of 182 32×32px icons the designer used in or created for his projects. Available in .PNG, .ICO, .ICNS, .iContainer. This pack also has 26 bonus 48×48px icons and 6 badges. The badges are available in .PNG only. The 48×48px icons are not included in the iContainer.
PixeloPhilia2 This icon set contains 44 icons for web sites and web apps. Released under Creative Commons.
iPad Icon This is a very simple, yet good looking icon set of Apple’s iPad. Made from scratch using Adobe Photoshop.
Symbol Signs and Icons
Free Font Symbol Signs This free collection includes common used symbol signs for public services such as Toilets, Telephone, First Aid, Smoking, Baby, Recycle Icon, Arrows collection and much, much more. The signs can be used for restaurant signage, hotel signage, office way-finding, airport signage and more.
Free Font Dingbests The original dingbat font was designed in the sixties. This is a collection of dingbat fonts for the nineties, commissioned by FontShop. Over 700 pictograms including fax, laser printer, diskette, computer and mouse, as well as all the classic images. A special selection of them has been put together in the single font FF Dingbests.
48 Free 16×16 pictograms by Miro Keller A set of 48 tiny 16×16px pictograms to use in your projects. They are shared under a Creative Commons Attribution 3.0 Unported Licence, but you don’t have to link back in your web sites if you don’t want to.
Weather Icons by Gavion Elliott This is a set of 16px weather icons in PNG, JPG and PSD format.
120 Free New Icons A set of 120 simple icons, in 68×68px and 48×48px resolutions. In the .zip file you’ll find the .AI and .EPS files, so you can either grab and freely use various elements or crop them for your resolution.
![]()
gCons: Free All-Purpose Icons for Designers and Developers (100 icons PSD) The icons come in 12 different colors and are available in PSD, PNG, JPG and GIF formats. This set was designed by Sarfraz Shoukat especially for Smashing Magazine and its readers.
Free Country Flag Icons (free for private use only) 37 country flag icons rendered at 256×256, 128×128, 64×64, 48×48, 32×32, 16×16 pixels. Formats available are png, ico and icns. All the icons contained in this set are free for non-commercial use.
Flag Favicons These world flag favicons were created from the standard 16 color palette in IconEdit32. The favicons are original work and free to download, use and modify in any way you like. Available in .ico format.
Artistic Icons
Icons at Artcore Skizzenblog (free for private use only) A set of unique, creative icons available for non-commercial use. Released under Creative Commons license.

Somatic Rebirth Extras 2 by David Lanham This collection contains 16 illustrated icons with large resources for Win and Mac.
Desktop Icons by Greg Barnes This desktop icon set includes Evil Dead 2, Vintage Kitchen icon set, Terrariums icon set as well as Vampire Hunter Kit. Coming up soon: Christmas Ornaments and Army of Darkness icon set. Available for Mac, PC and iContainer.
PaperPlanet Icon Pack The pack consists of the icons for various applications, music and video players, standard Mac icons as well as a couple extras.
Stickfiguredancer (for personal use only) Four custom icons based on the super hero team ‘the Avengers’, available for Mac OS X and Windows. This set includes Captain America, the Incredible Hulk, Nick Fury and Hawkeye.
![]()
More Free Icons
- 55 Free High Quality Icon Sets
- My Favorite Icon Sets
- 40 Professional Icon Sets For Free Download
- 50 Fresh Useful Icon Sets For Your Next Design
(ik)(vf)(ke)