22 Extremely Useful And Powerful CSS Tools
We love useful stuff. For months, we have been bookmarking interesting, useful and creative CSS tools and related resources. We have been contacting developers, encouraging them to improve their tools and release their handy little apps to the public. Last year we prepared and published some of them in a series of smashing posts about CSS. Now again is the time to give these tools the attention they deserve. Big thanks to all designers and developers who contributed to the design community over the last months and years. We — our community and the design community — truly appreciate your efforts.
Below, we present 50 extremely useful CSS tools, generators, templates and resources. We did not include “traditional” CSS tools, such as Firebug or the Web Developer extension, but tried to focus on rather unknown tools that are definitely worth a look. Some tools are new and some are old, but hopefully everybody will find a couple of new useful or at least inspiring tools.
Please take a look at the following related posts:
CSS and Typography
- Hyphenator Hyphenator.js brings client-side hyphenation of HTML documents to every browser by inserting soft hyphens using hyphenation patterns and Frank M. Liang’s hyphenation algorithm commonly known from LaTeX and OpenOffice. The goal is to provide hyphenation in all browsers that support JavaScript and the soft hyphen for at least English, German and French.
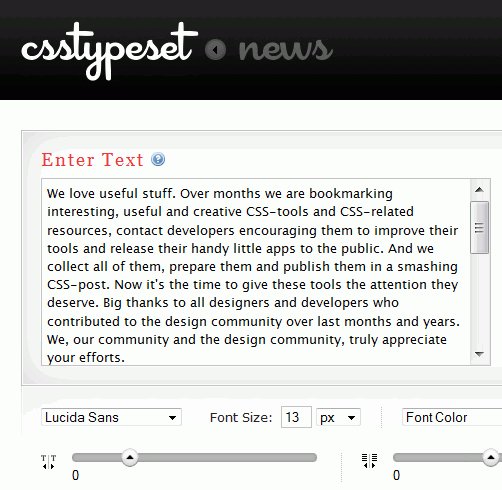
- CSS Type Set CSS Type Set is a hands-on typography tool that allows designers and developers to interactively test and learn how to style their Web content.

- CSS-Typoset Matrix and code generator A matrix table that presents font sizes and (symmetrical and asymmetrical) margins for various base font sizes — in pixel and em units. It also generates the source code on the fly. Created by Jan Quickels.
CSS Online Tools
- PSD2CSS Online A free online service that generates Web pages from Photoshop designs. By following the guidelines and naming conventions, you can precisely choose how the transformation from PSD to (X)HTML and CSS is done.
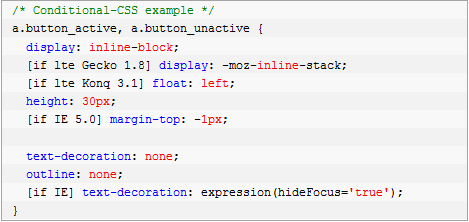
- Conditional-CSS Conditional-CSS allows you to write maintainable CSS with conditional logic to target specific CSS statements for both individual browsers and groups of browsers.

- px to em This tool is what its developers call “px to em conversion made simple”. Type a base font size in pixels, and the tool will produce a complete pixel to em conversion table, making elastic Web design much easier to produce.
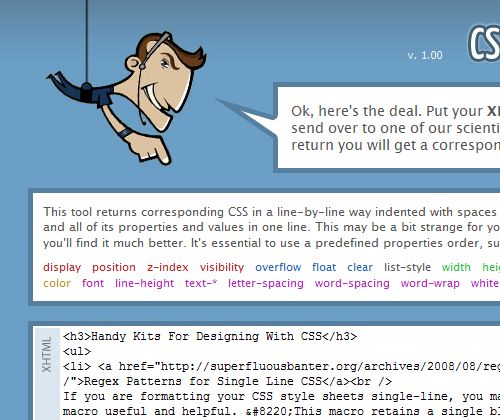
- CSS Frame Generator This tool returns corresponding CSS in a line-by-line way indented with spaces to reflect XHTML structure - each selector and all of its properties and values in one line. This may be a bit strange for you at the beginning, but if you get used to it you’ll find it much better.

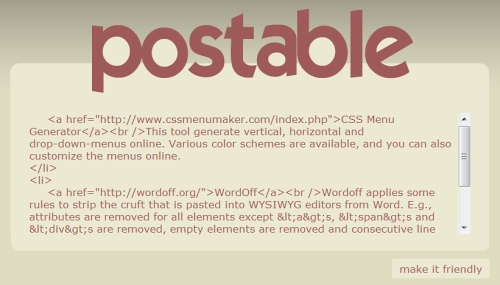
- Postable “I absolutely hate having to switch all the ‘< ‘ and ‘>’ signs in my code to ‘<’ and ‘>,’ respectively. I also hate having to write “&” any time I want to include an ampersand. It makes including code snippets on my blog and whatnot extremely annoying, and today I finally got fed up.” This handy tool is a little app that will do all that for you. Created by Elliot Swan.

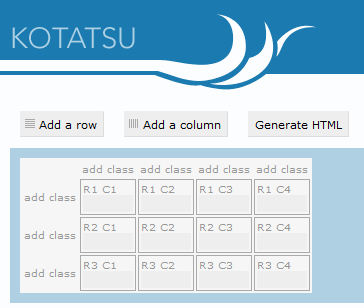
- Kotatsu Kotatsu is a simple HTML table generator. The tool lets you attach classes to cells in the same column easily.

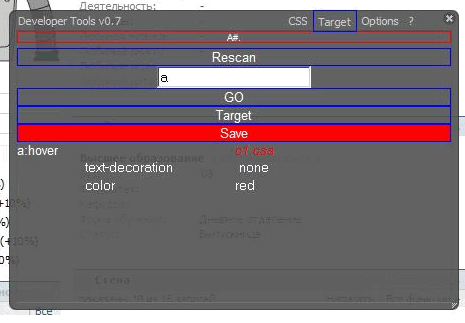
- htmldevelopertools This tool allows you to update your CSS files on the server in a browser window. Currently works only under IIS + .NET 3.5. An interesting idea. Could someone create a similar script for Apache? Let us know, and we’ll support your both financially and with the broad coverage of our magazine.

- Lorem 2 This tool provides you with an “all around better Lorem experience.” It contains short paragraphs, long paragraphs, short list items and long list items to use in your wireframes.
- JS Bin A Web app specifically designed to help JavaScript and CSS folk test snippets of code in a particular context and debug the code collaboratively. It allows you to edit and test JavaScript and HTML (reloading the URL also maintains the state of your code: new tabs don’t). Once you’re happy, you can save and send the URL to a peer for review or help. They can then make further changes, saving anew if required. Alternative: CodePaste or EtherPad.
- CSS Text Wrapper The CSS Text Wrapper allows you to easily make HTML text wrap in shapes other than just a rectangle. You can make text wrap around curves, zig-zags, or whatever you want.

- Writing Tests Against CSS CSS is hard to test automatically. Do font sizes meet expectations? Does the layout width correspond to the initial mockup? This tool helps you spot changes in unexpected areas of a website’s layout and design. It can also extract rendered DOM values, such as text size, from a given Web page and compare them against expected values. This could be useful for both regression testing and assertion-based, test-driven development. Written in Python by Gareth Rushgrove.
- CSS Sprite Generator With this tool, you can upload all of your images (you have to place them in a .zip file first) and it will combine the uploaded images into a single sprite and generate the CSS for you.
- Sky CSS Tool An online CSS authoring tool, Sky CSS allows you to create CSS classes almost without using handwritten code. A JavaScript-compatible browser is needed for proper functioning.
- Web-Based Tools for Optimizing, Formatting and Checking CSS A huge compilation of some of the best free Web-based CSS optimizers/compressors, code formatters and validation services. By Jacob Gube.
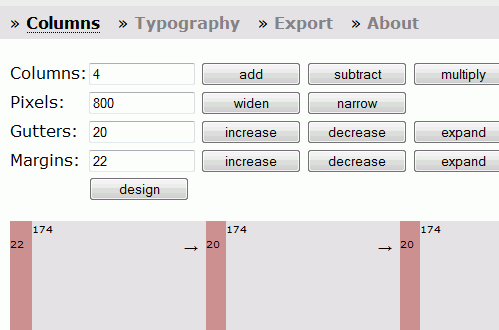
- Grid Designer 2.4 This tool enables you to create a grid by specifying the number of columns and the widths of the columns, gutters and margins. You can also specify typography in the same tool and export the final CSS and (X)HTML markup. You can also bookmark your grid and typography settings and create designs with spanning columns. Created by Rasmus Schultz.

- Yahoo’s Secret Text-Sprite Generator Basically this is a URL you can hit that creates a perfect sprite-ready PNG graphic of text you add to the URL.
- Replace CSS Colors - Editor This tool enables you to change the entire color scheme of your website without going through the CSS code. You choose your local CSS file, replace colors and then download the new CSS file.
- MinifyMe A small AIR application that can compress multiple CSS and JavaScript files into one and runs on your desktop.

- CSS Menu Generator This tool generates vertical, horizontal and drop-down menus online. Various color schemes are available, and you can also customize the menus online.
Handy Kits For Designing With CSS
- 21 Excellent Dreamweaver Extensions for CSS Productivity and Standards An extensive overview of various Dreamweaver extensions, such as CSS Sculptor, CSS Menu Writer, Link Fader, CSS Layouts, Format Table, Style Switcher, etc.
- Graph Paper This graph paper is made for visual designers, interactive designers and information architects. You’ll find styles for wireframing user interfaces, storyboarding interaction and plotting values on a two-by-two grid. Plus, you’ll get a basic grid for drafting sitemaps or anything else that might come up.
In-Browser CSS Tools: Firefox Extensions
- Dust-Me Selectors A Firefox extension (for v1.5 or later) that finds unused CSS selectors. It extracts all of the selectors from all of the style sheets on the page you’re viewing, then analyzes that page to see which of those selectors are not used. The data is then stored so that when testing subsequent pages, selectors can be crossed off the list as they’re encountered.
- Aardvark Firefox Extension With Aardvark, you can: clean up unwanted banners and surrounding “fluff,” especially prior to printing a page; see how a page is created, block by block; and view the source code of one or more elements.
- CSSViewer A CSS property viewer that displays all information about a design element.
- Dummy Lipsum This Firefox extension dynamically fills a selected field with Lorem ipsum text; the function is called via the context menu.
- GridFox GridFox is a Firefox extension that overlays a grid on any website. If you can open it in Firefox, you can put a grid on top of it. It’s easy to customize and allows you to create the exact grid you based your layout on.

- Yet another overview of useful Firefox add-ons that can help developers create websites more efficiently. Among them are Codetch, Pixel Perfect, Link Checker and ColorZilla.
Coding and Programming With CSS
- Simple CSS Simple CSS is a free CSS editor that runs on Mac, Windows and Linux. It allows you to create CSS from scratch and modify existing sheets, using a familiar point-and-click interface. Freeware.
- AWK AWK is a very powerful programming language that you can use on the command line for advanced text processing.
- RESTful CSS A new method for organizing CSS that better maps on to the way that popular Web application frameworks are built. The examples are based on Ruby on Rails, but the concepts should be easily transferrable to other MVC frameworks. By Steve Heffernan.

New CSS Frameworks
- CSS Drop-Down Menu Framework A cross-browser, modular framework that contains 14 customizable templates for designing drop-down-menus.
- Hartija - CSS Print Framework Hartija is a CSS print framework that attempts to unite the best CSS printing practices into one single CSS file.
- Introducing SenCSS A clean, minimal CSS template for new projects.
- formy-css-framework A CSS Framework for better form management.
- emastic Emastic is a CSS Framework. Its continuing mission: “to explore a strange new world, to seek out new life and new Web spaces, to boldly go where no CSS framework has gone before.”
CSS Bookmarklets
- Design Bookmarklet Design is a suite of Web design and development tools that can be used on any Web page. Encompassing utilities for grid layout, measurement (rule) and alignment (unit, crosshair), Design is a powerful and useful JavaScript bookmarklet.
- XRAY A bookmarklet for Internet Explorer 6+ and Webkit- and Mozilla-based browsers (including Safari, Firefox, Camino and Mozilla). You can use it to see the box model of any element on any Web page.
- MRI MRI is a bookmarklet for Internet Explorer 6+ and Webkit- and Mozilla-based browsers (including Safari, Firefox, Camino and Mozilla). You can use it to debug and test selectors.
- CSSFly A tool for editing websites easily, directly and in real-time in your browser.
- 15 Must-Have Bookmarklets For Web Designers And Developers An extensive list of 15 handy Web designer and developer bookmarklets. The whole pack can be downloaded and imported into Firefox.
Tools For Generating CSS Layouts
- Construct Your CSS A visual layout editor based on Blueprint and jQuery. A video tutorial is available as well. You can use the keyboard to create layouts on the fly. By Christian Montoya.
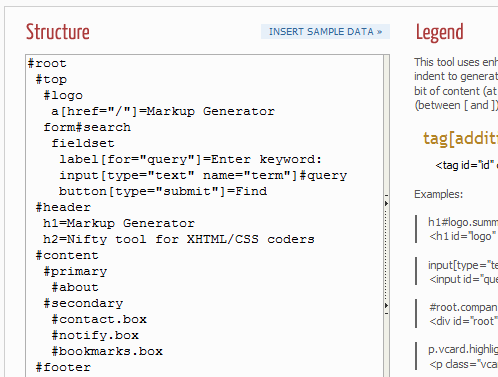
- XHTML/CSS Markup Generator Markup Generator is a simple tool created for XHTML and CSS coders who are tired of writing boring frame code as they just begin slicing work. Its main purpose is to speed up your work by generating (X)HTML markup and a CSS frame out of very intuitive, shortened syntax, so that you can jump directly to the styling of elements.

- Dynamic Layout Generator This tool generates cross-browser multi-column liquid designs and enables you to visually change the width and colors. You can drag the sliders to choose the width you want in your layout and preview the layout online. The CSS code is generated automatically.
CSS Layouts
- 100 Free High-Quality XHTML/CSS Templates In this post, we showcase 100 free high-quality templates. Hopefully, some of them will save you some time in your design and development. While they are generally free for personal or commercial use, always remember to check the license first for any restrictions or guidelines.








