50 Useful Design Tools For Beautiful Web Typography
Typography is elegant when it is attractive and communicates the designer’s ideas. When chosen wisely and used carefully, it can be very effective in supporting the overall design. Designers are always exploring different techniques with type: some use images or sIFR to produce very beautiful typography, while others prefer CSS alone to get the typography just right.
Today, we will look at 50 most useful typographic tools, techniques and resources for creating effective and expressive designs. We will also look at some hands-on typography tools that help designers and developers learn how to style their Web content, test it interactively and see the changes instantly. These tools are great for experimenting with different font types for your website.
Below we cover typographic tools, useful typographic references, font browsers, typographic CSS- and JavaScript-techniques, hyphenation techniques, sIFR tools and resources, grids and related tools, free and commercial fonts, a guide to Web typography, examples of great Web typography.
Please feel free to suggest further tools and resources in the comments to this post. And if you like this post please feel free to subscribe to our RSS-feed ![]() and follow us on Twitter
and follow us on Twitter ![]() .
.
You may want to take a look at the following related articles:
1. Useful typographic references
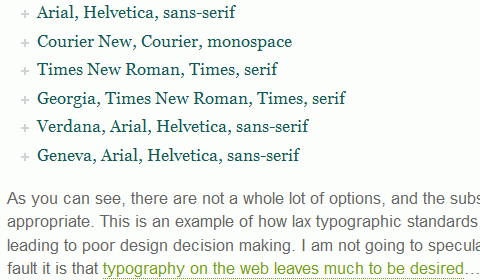
Better CSS Font Stacks A couple of useful font cascades for your CSS-stylesheet.

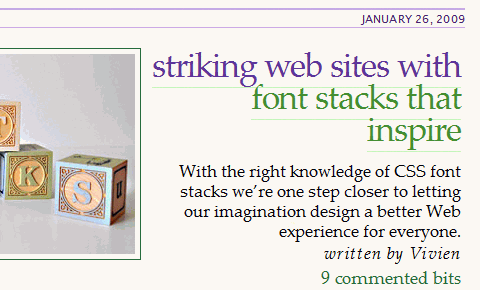
Striking Web Sites with Font Stacks that Inspire With the right knowledge of CSS font stacks we’re one step closer to letting our imagination design a better Web experience for everyone
FontsMatrix Matrix of fonts bundled with Mac and Windows operating systems, Microsoft Office and Adobe Creative Suite (via @lucianosb on Twitter)
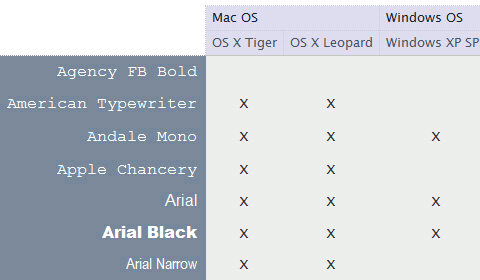
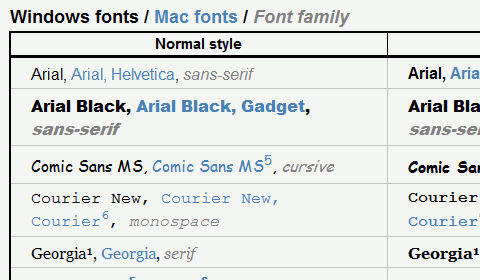
Common fonts to all versions of Windows & Mac equivalents The list with the standard set of fonts common to all versions of Windows and their Mac substitutes, referred sometimes as “browser safe fonts”.
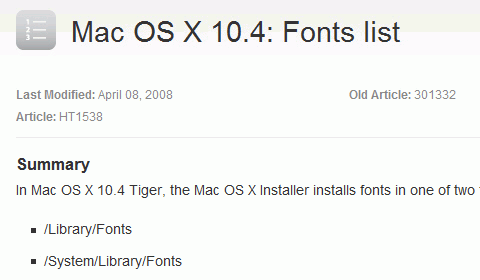
Default Mac OS X 10.4 fonts list (via Elementiks)
Default Windows fonts list (via Elementiks)
2. Typographic Tools
Instead of doing your own testing, use the useful and time-saving tools below. They’ll help you play with typography and make choices by giving you a real-time preview of many of the available CSS font properties.
HTML Ipsum A useful little website created by Chris Coyier. It provides you with the standard Latin text already in HTML tags. Clicking on any of the blocks automatically copies the text to your clipboard!
Typechart Typechart lets you flip through, preview and compare Web typography while retrieving the CSS. You can browse different typographic styles. Each style corresponds to a style ID, which allows you to annotate prototypes and retrieve the CSS while coding. Another useful feature is that you can compare Windows (ClearType) rendering with Apple font rendering.
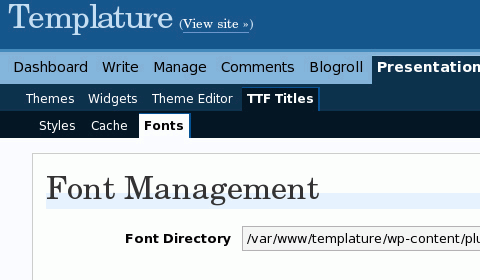
TTFTitles WordPress Plugin This plugin lets you use images to replace the titles of your posts, thus circumventing the problem of guessing what fonts your end-users might have installed (via hyperdjango).

Fontstruct FontStruct is a free font-building tool that lets you quickly and easily create fonts constructed out of geometrical shapes, which are arranged in a grid pattern, like tiles or bricks.
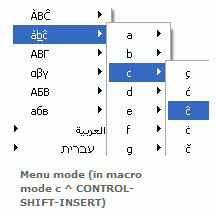
abcTajpu Firefox Extension Type in accented letters, international characters or symbols into Firefox or Thunderbird, either simply by using a context menu (there being support for many languages), or quickly by keyboard macro (you can even define your own).
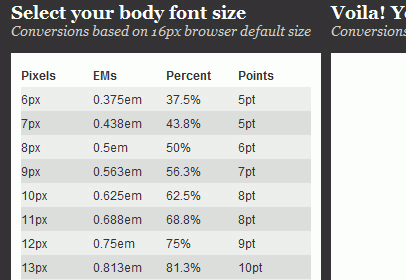
PXtoEM This tool converts pixel-units to em-units using the 16px browser default size (via @briancray and @CasJam on Twitter).
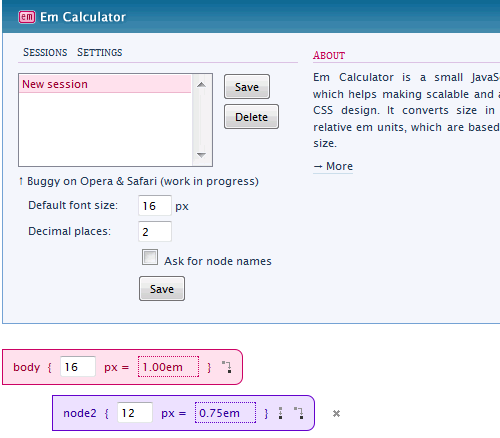
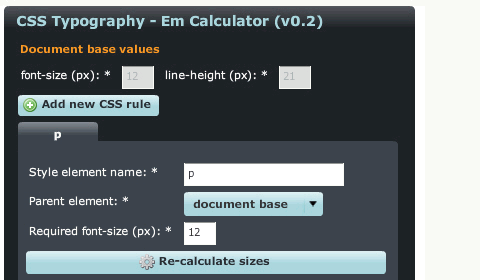
Em Calculator Em Calculator is a small JavaScript tool that helps you make scalable and accessible CSS design. It converts sizes in pixels to relative em units, which are based on a given text size.

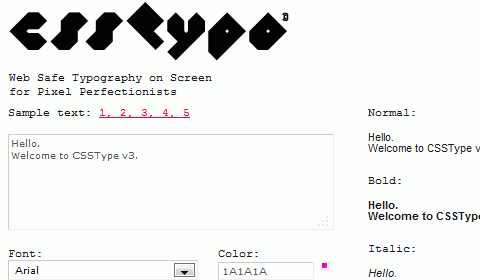
CSSTYPE CSSTYPE v2 lets you preview your text as you modify it. You can set the font-family, size, color, letter-spacing, word-spacing, line-height and other properties. The CSS code can be generated easily once you are satisfied with the previews.
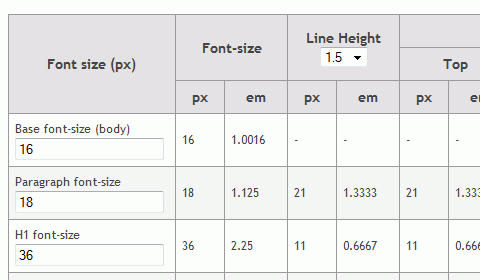
CSS-Typoset Matrix and code generator This tool (unfortunately, only in German) calculates font-sizes and line-height in em and px and presents them in a matrix. The tool computes both symmetrical and asymmetricam margin. Useful!
wp-typogrify WordPress Plugin wp-typogrify is a collection of Django template filters that help prettify your web typography by preventing ugly quotes and widows and providing CSS hooks to style some special cases. Python-script for Django is available as well.

FontBurner After you find the font that you would like to use, Font Burner gives you a chunk of code that you will insert into the head of your webpage. Provided you don’t have any stylesheet conflicts, the new font will show up on your site immediately.
Convert TrueType Font to sIFR Flash File Upload your typeface and the tool generates the Flash-file (swf) and sends it to your e-mail.
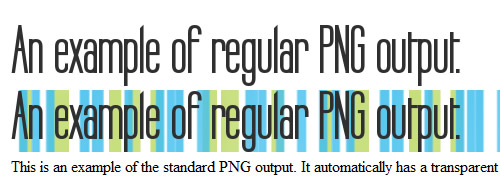
Text 2 PNG Conversion This service provides you with the ability to convert you headlines and navigations to PNG images automaticlly. It works by adding a JavaScript file and selecting which tags to replace. Useful, for instance if you want to generate an image with an embedding e-mail-address.
7 Free Tools To Identify A Font A list of free online tools to speed up the identification process.
21 Typography Web Applications You Can’t Live Without
3. Choosing a font
Type Tester Type Tester is an online application that allows you to test different typefaces. You have three columns of text and can modify the typography any way you please. You then get the CSS that accompanies your selections.
STC fontBROWSER This tools enables you to preview fonts installed on your system online.
Font Picker This simple tool shows you all the fonts installed on your computer and helps you choose which one is most suitable for a particular project. Also available as Adobe AIR application.
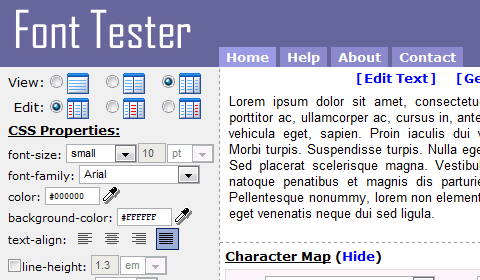
FontTester Font Tester is a free online font comparison tool. It allows you to easily preview and compare different fonts side by side with various CSS font styles applied to them.

CSS Type Set CSS Type Set is a handy tool that lets you preview your CSS text as you modify it, and it generates the code for you immediately (@jmreedy).
Flipping Typical This is a nice way to explore the popular typefaces you have on your computer and see which one fits the project you are working on. This is done by creating text that is displayed using various typefaces from your computer.
4. Typographic Techniques
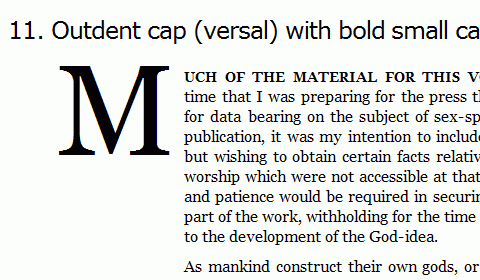
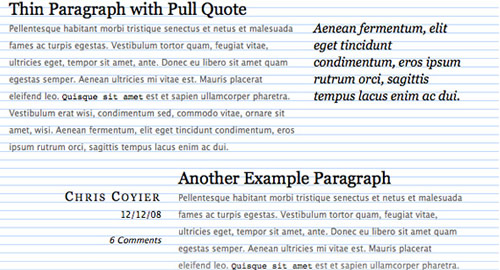
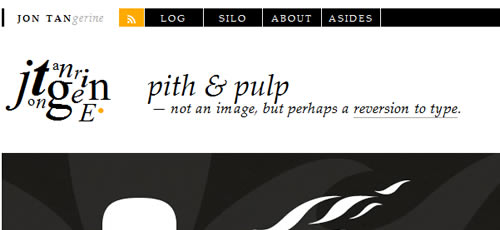
12 Examples Of Paragraph Typography A showcase of some interesting techniques for designing paragraphs, by Jon Tan. Some of these styles are experiments using pseudo elements and adjacent sibling selectors; browser support is not consistent.
Rendering Complex Type — Who’s got the Love? Learn how to create a complex typographic sample with pure CSS.
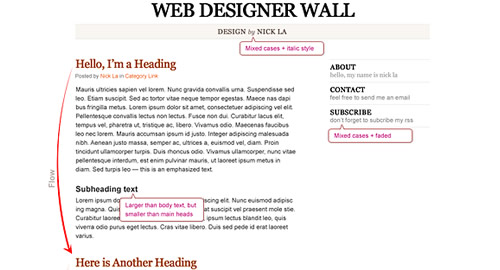
10 Examples of Beautiful CSS Typography and How They Did It A lot of great websites out there have beautiful typography using only CSS. But simply looking at them gives you only half the picture. This post showcases examples of good clean typography using nothing but CSS, and it explains what the designers did to achieve this beautiful type.
typeface.js With typeface.js, you can embed custom fonts on your Web pages so that you don’t have to render text as images. What makes it different is that it’s JavaScript only, not JavaScript and Flash like sIFR, or JavaScript and PHP like FLIR. So, instead of creating images or using Flash just to show your website’s text in the font you want, you can use typeface.js and write in plain HTML and CSS, just as though your visitors had the font installed locally. It’s pretty easy to use: load the typeface.js library and some typeface.js fonts, then proceed as normal.

Facelift Image Replacement (FLIR) Facelift Image Replacement (FLIR) is an image replacement script that dynamically generates image representations of text on your Web page in fonts that otherwise might not be visible to your visitors. The generated image is automatically inserted into your Web page via JavaScript and is visible in all modern browsers. Any element with text can be replaced, from headers (<h1>, <h2>, etc.) to <span> elements and everything in between! FLIR is SEO-friendly and only renders an image if JavaScript is enabled on the user’s browser. If you are using WordPress for your blog, you might find this plug-in useful to easily apply FLIR to your Web pages.

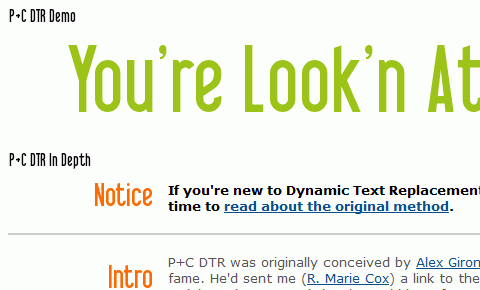
P+C DTR PHP + CSS Dynamic Text Replacement is a JavaScript-free version of the Dynamic Text Replacement method, allowing you to take a vanilla, standards-based (X)HTML Web page and dynamically create images to replace page headings, using only PHP and CSS. The technique is currenty unavailable for download.
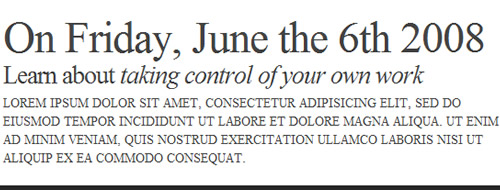
Advanced Typography Techniques Using CSS While descriptions and basic uses of CSS typography controls have been beaten to death, many rich typographic capabilities of CSS are still not well documented. This post is a great example of what you can do by combining and tweaking type using CSS. Different techniques are introduced: reflections, drop characters, handwriting, newspaper headlines and more.
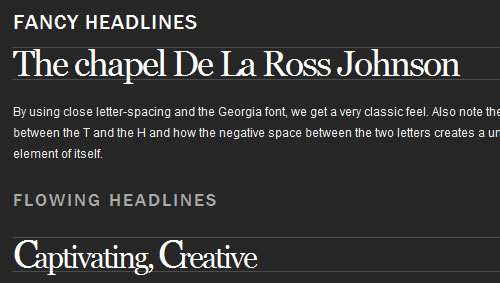
Typographic Contrast and Flow Typographic contrast is important because not every piece of content on a page has the same weight: some have greater significance than others. By creating contrast, you direct the reader’s attention to the important messages and also enhance visual appeal. Here are seven basic methods for creating typographic contrast, using size, typeface, color, case, style/decoration, weight and space.
5. Hyphenation
OnLine Hyphenation
This tool takes care of automatic Automatic hyphenation for texts and sites. The tool uses ­ and inserts hyphens in the right places to make the justified text look readable. The tool is a little bit buggy and not perfect, but is still useful.
Hyphenator Hyphenator.js brings client-side hyphenation of HTML documents to every browser by inserting soft hyphens using hyphenation patterns and Frank M. Liang’s hyphenation algorithm commonly known from LaTeX and OpenOffice. The goal is to provide hyphenation in all browsers that support JavaScript and the soft hyphen for at least English, German and French. Here is the server-side script that does the hyphenation.
6. sIFR
sIFR 2.0: Rich Accessible Typography for the Masses sIFR (or Scalable Inman Flash Replacement) is a technology that allows you to replace text elements on the page with Flash equivalents. It uses JavaScript to target certain text page elements and replace them with Flash, which results in the same text but rendered in a new font. This means you are free to use any font you wish in your design, instead of being limited to a very small set of “safe” Web fonts. sIFR is easier to implement than any other image replacement technique. Instead of manually generating each header with an image editor, you’re able to skip the editor completely.
sIFR lite A solution similar to the original sIFR package, but smaller (3.7 Kb) than the original (22 Kb) and including even more nifty features. It auto-detects the color of text elements, is completely object-oriented, doesn’t use CSS selectors and targets elements by tag name and class.
sIFRvault A repository of sIFR fonts, rated, tagged and available for download. Users can submit their SWF-files as well. Please notice that you need to respect all copyright and licensing laws - some of the featured fonts appear to be commercial (via chrisjlee).

jQuery sIFR Plugin The jQuery sIFR Plugin is an add-on for jQuery that makes it easy to replace text on a Web page with Flash text (sIFR). The jQuery sIFR Plugin does all the work of figuring out the text, files, sizes, colors and any other configuration needed to convert text to a beautiful sIFR font, with consistent behavior across all major browsers.
Multi color sIFR 2.0.1
This version of sIFR supports strong, em and span-elements and can color parts of the headline in colors.
sIFR Generator The big disadvantage of sIFR is that creating sIFR files is a tedious task that also requires Adobe Flash Studio in order to create a .swf file with the font of your choice. At least, that was the big disadvantage until now. sIFR Generator is an online tool that allows you to create sIFR .swf files with a few clicks of your mouse. Simply upload the TTF font of the font you want to convert, preview and download.
7. Grids
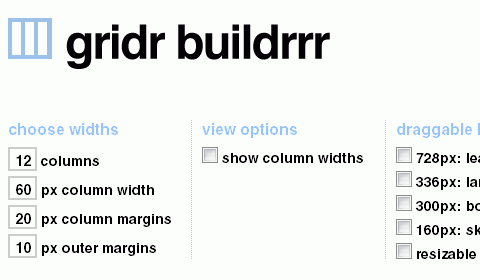
gridr buildrrr This tool generates various grids on the fly and allows users to define the width of the grids, gutter as well as boxes for the layout.
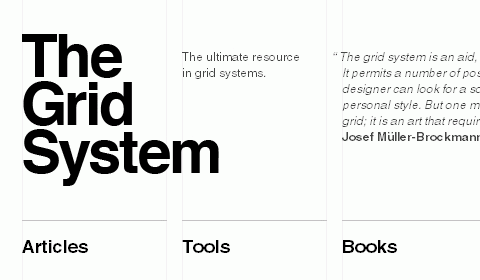
The Grid System An aggregator of articles, tools, books and resources related to grid-systems.
Typographic Grid If your website is heavy with text content, you will need to pay attention to the underlying grid. Check out Typography Grid, created recently by Chris Coyier: “I was just screwing around with typography and getting things to line up according to a strict horizontal and vertical grid. It was inspired by the Compose to a Vertical Rhythm article by Richard Rutter a few years ago, except uses unitless line height.” Check out the demo here.
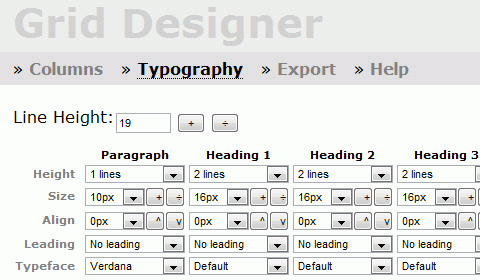
Grid Designer Anyone looking for a little help to get going with grid design should look at this handy tool. Grid Designer 2 lets you set variables for your layout, such as the number of columns, the width in pixels, gutters and margins. You can also set variables for the typography, so that you can control the size, weight, line height and other variables for your paragraphs and titles. After you set up your desired layout, all you have to do is export the CSS to use in your own design.
Vertical rhythm calculator This AIR application allows Web developers who use XHTML and CSS to build their pages to understand and calculate values for vertical rhythm. Enter your starting values in the application, and then you have the option of copying the resulting CSS code onto you clipboard for pasting into your existing style sheet.

8. Free and Commercial Fonts
40+ Excellent Freefonts For Professional Design An overview of over 40 excellent free fonts you might use for your professional designs in 2009.
60 Brilliant Typefaces For Corporate Design Over 60 first-class commercial typefaces for corporate design.
80 Beautiful Typefaces For Professional Design Over 80 gorgeous typefaces for professional design, based upon suggestions from designers and web-developers all over the world.
Fontsquirrel A growing collection of free high-quality fonts. More high-quality free fonts.
Top 10 (Commercial) Fonts Of 2008 This article lists this year’s most successful fonts on MyFont – in each genre. Based on sales numbers.
Clean font showcase An extensive collection of clean, legible free fonts.
Veerle Pieters’ 10 favourite typefaces
9. A Guide to Web Typography
Good typefaces are designed for a purpose. Below, you will find very informative articles and guidelines, created by masters of typography to show us the overall effect that good type has on a project.
On Choosing Type A good article from I Love Typography on choosing the right typeface. The article explains everything from choosing between serif and sans-serif fonts to remembering to honor and read the content. It’s a great post for improving your typography skills.
The 100% Easy-2-Read Standard Best practices for good typography on the Web from Oliver Reichenstein.
Don’t be afraid of Serif Fonts David Rodriguez discusses the advantages and disadvantages of sans-serif and serif fonts and suggests best practices.
Elegant Web Typography A great presentation by Jeff Croft about Web typography.
10 Common Typography Mistakes The goal of this post is to help designers and clients understand the importance of good typography skills and avoid some common mistakes.
The Non-Typographer’s Guide to Practical Typeface Selection Check out Cameron Moll’s magic formula for picking the right typeface for your needs.
- Make a list of those familiar typefaces that you trust and know will work well in a variety of projects.
- Supplement that list with a list of unfamiliar typefaces that address specific objectives for the project at hand.
- Test each typeface in small and large sizes.
- Test in both caps and lowercase.
The Principles of Beautiful Typography This is a great article that is actually extracted from the SitePoint book The Principles of Beautiful Web Design. The article goes into detail on fonts, letter forms, spacing, text size and more. It’s a great and informative read.
Five Simple Steps to Better Typography A series of articles by Mark Boulton that is highly worthwhile to read.
101 Typography Resources for Web Designers A great list of typography-related resources from our author, Steven Snell.
10. Examples of Great Web Typography
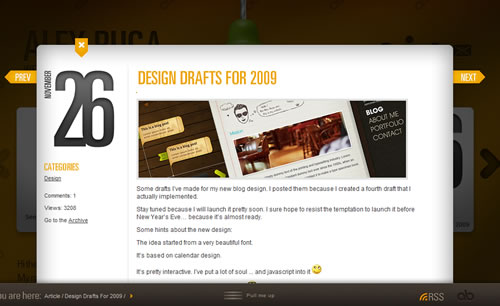
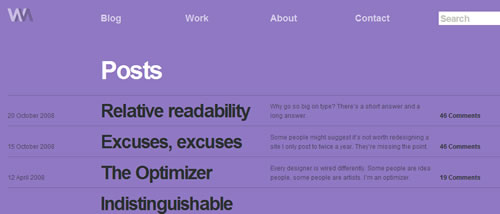
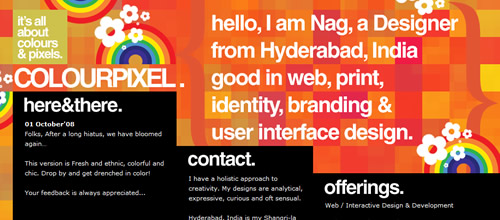
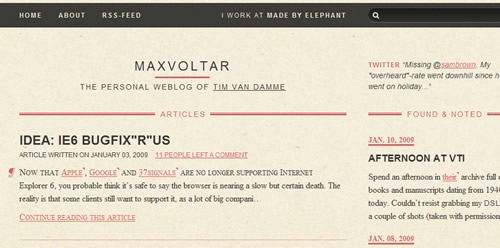
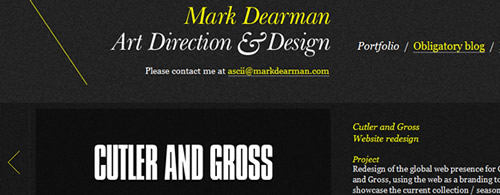
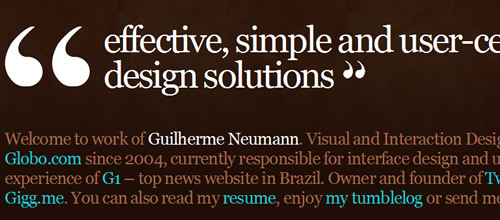
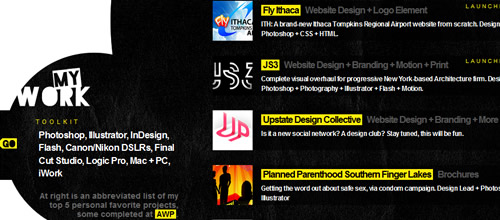
Some of the designs shown below demonstrate that sometimes less really is more. Others made it onto the list because they use text very well and demonstrate how the grid can be used to do wonders for the whole design.
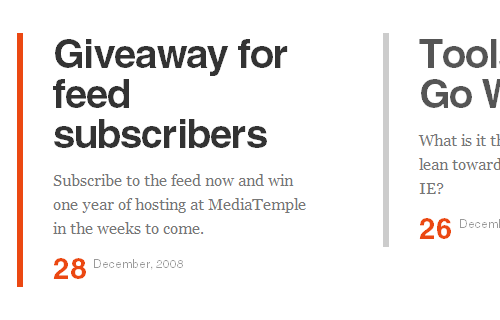
Blogger Bake Off

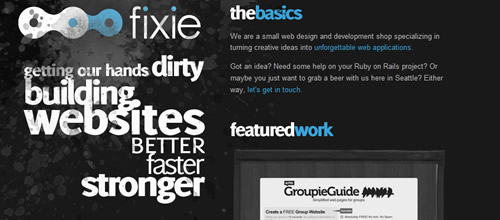
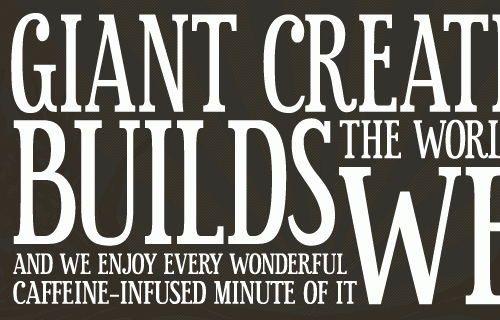
Fixie Consulting





17 Stimulating Flickr Groups to Get You Typographically Inspired This is a list of some of the best typography Flickr groups to feed your creative appetite.
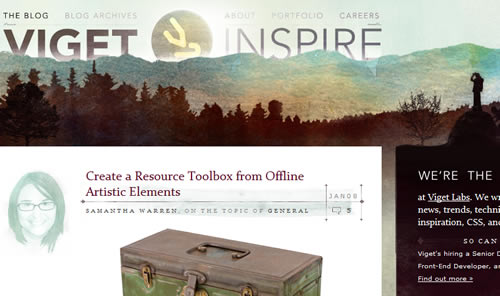
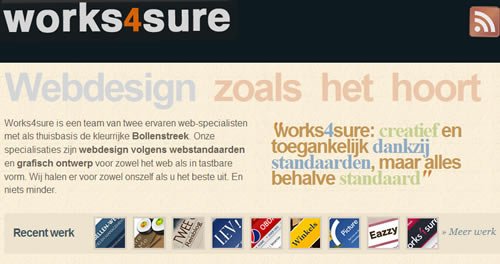
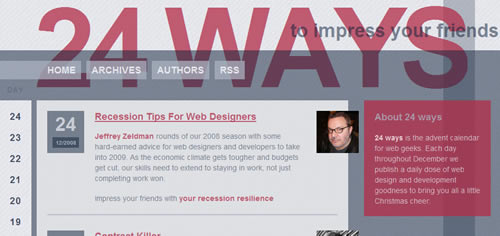
20 Websites With Beautiful Typography In this collection, you’ll find a variety of websites that showcase creative and functional uses of typography.




 Flexible CMS. Headless & API 1st
Flexible CMS. Headless & API 1st