40 Excellent Illustrations In Web Designs
In website design, there are an endless amount of possibilities, styles and techniques that can be used to make a beautiful design that flows with the content. One of these styles is an illustration-heavy layout, which can take a website to a whole new level. Illustrations are becoming more and more popular, and some designers are really pushing the limits with some beautiful ones.
Below you’ll find 40 designs that feature skillful and beautiful illustrations, integrated properly to create a visually pleasing style.
Also consider our previous articles:
- Adding A Personal Touch To Your Web Design
- 10 Steps To The Perfect Portfolio Website
- The Process Behind Good Illustration
- Inspiring Illustrator Artworks By Artists Around The World
Beautiful Illustrations In Web Designs from 2009
DivVoted An all-around beautiful layout, with some beautifully colored illustrations to accompany it.

The Alamo Basement A nice, colorful illustration that has a comforting air.

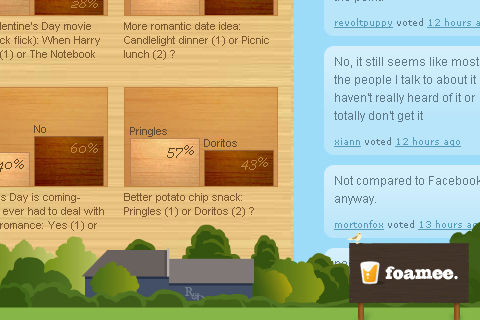
StrawPoll StrawPoll has a beautifully illustrated landscape, with an extremely clever layout.

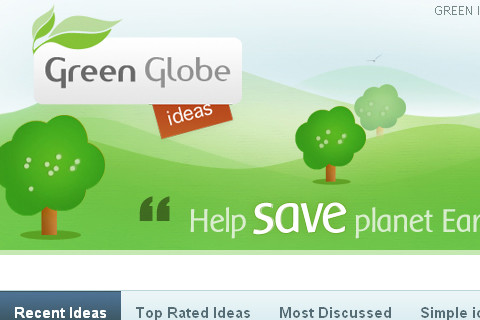
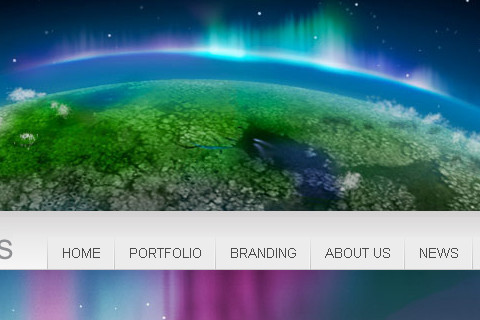
Green Globe Ideas A high-quality and very creative illustration in the header.

old loft A very nicely illustrated layout, with good coloring and contrast.

Pixele Pixele has a colorful and rather funky header that works well with the rest of the website.
![]()
Radu Ceuca Another very colorful and grungy layout, with a painted effect.

ten24 Media A beautiful yet simple illustration that looks excellent against the brown background.

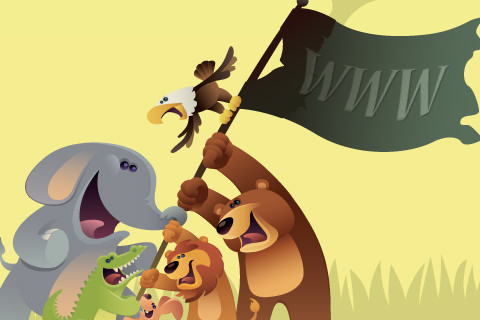
Silverback A very skillful and detailed illustration on a nice green layout.

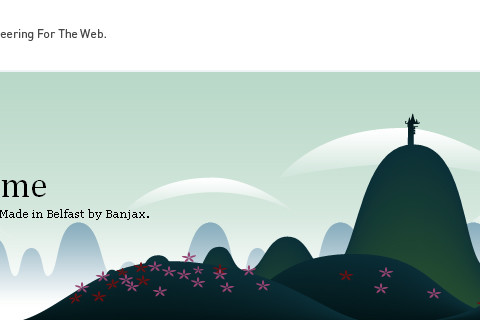
Banjax A simple but powerful illustration in the header, amidst a minimalist layout.

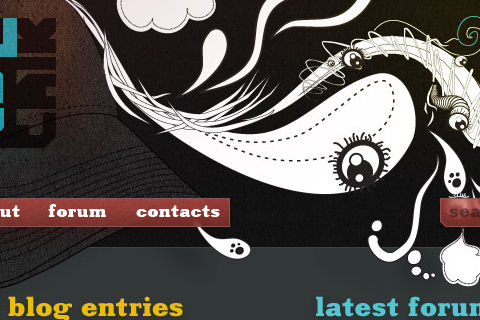
Neweracaptalk A unique, flowing illustration that doesn’t detract from the content.

Dean Oakley This is a great portfolio with a very creative horizontal layout. The illustration looks very nice with the layout.

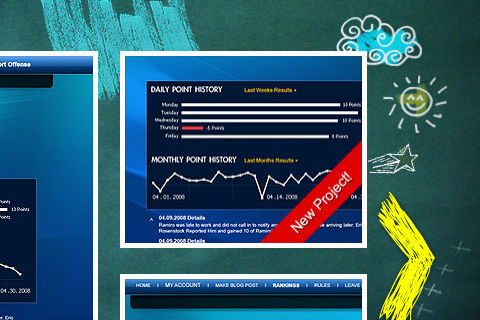
K4 Laboratory A very colorful illustration mixed with interesting moving Flash objects and some cool effects.

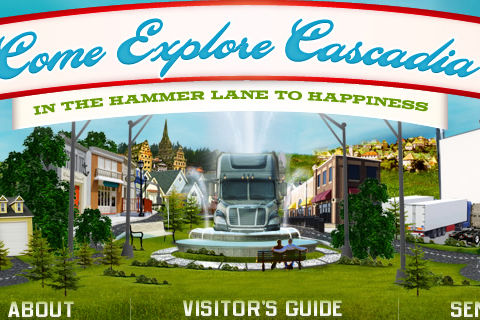
Visit Cascadia A very detailed header background illustration.

Galan A beautiful and brightly colored portfolio, with nice hand-drawn illustrations.

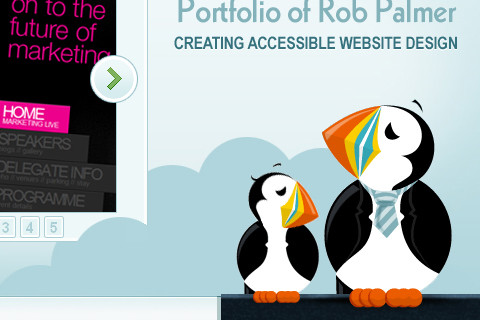
Branded07 A very clean website with some blue minimalist illustrations and really cool penguins.

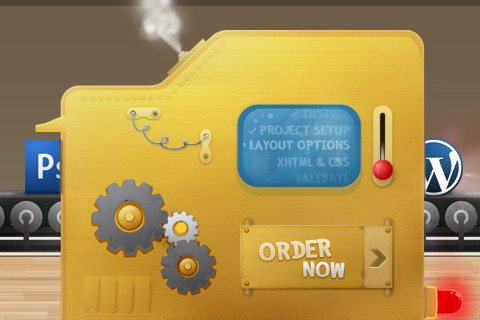
WP Coder A very clever design with a nice, detailed, semi-realistic illustrated machine.

Africa Tour 2008 An excellent mixture of grunge and clean styling.

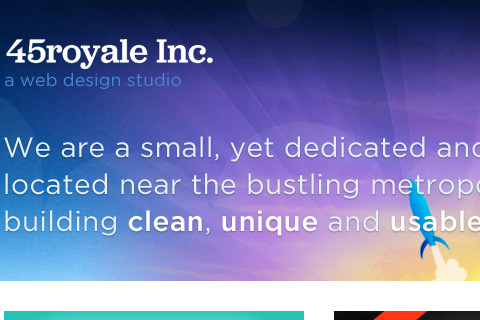
45royale Inc. Another elegant header design that looks great with the clean layout of the rest of the website.

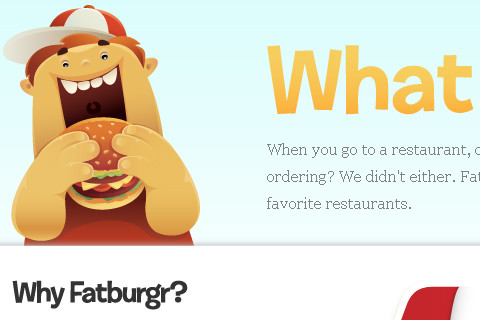
Fatburgr A few skillful illustrations in a very cool overall layout.

Drink ZZZ This Flash website uses grungy illustrations and smart Flash effects to create a fun user experience.

Ali Felski Another website with grungy textures and fancy colors.

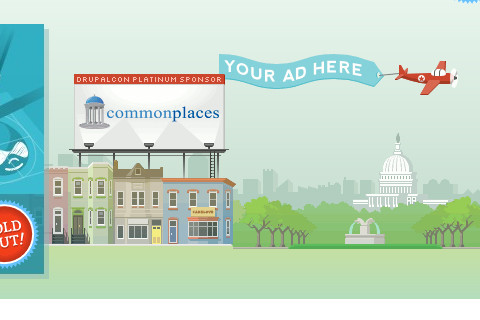
DrupalCon DC A colorful background graphic with a unique style.

LightCMS The LightCMS website is known for its awesome coloring, textures and graphics.

Sourcebits TangledDecals A very beautiful website, with colorful illustrations across the background, great type and grungy graphics.

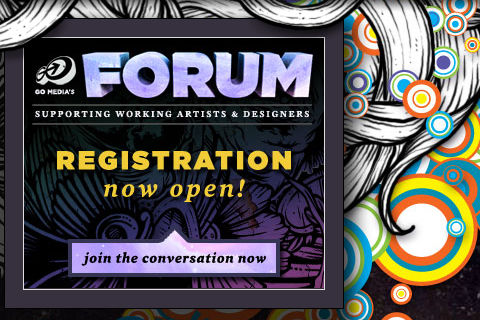
GoMediaZine A nicely detailed and colorful illustration the doesn’t detract from the content. This is also a good example of how colorful shapes can be mixed with black and white graphics.

STUDIO7DESIGNS One more very popular website, because of the breathtaking background illustration.

Phizz A mainly black and white illustration mixed into a colorful website.

answerJam A very colorful minimalist website with simple shapes for illustrations.

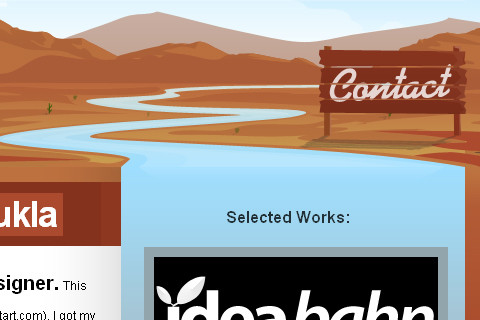
Adit Shukla A cool illustration that uses many different shapes but not too many colors, thus achieving a perfect balance.

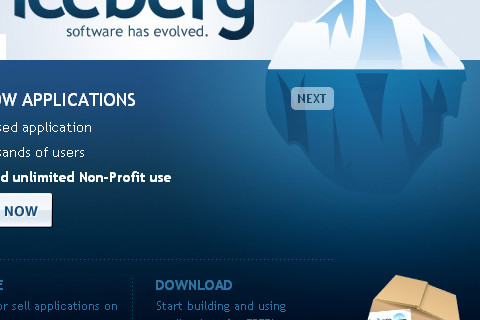
Iceberg Nice shapes and beautiful blue colors create a flowing design.

Marchand de Trucs A quite stunning and extremely realistic illustration.

Erguvan Platin Evlri A stylish watercolor background and a realistic illustration with interactive features.

Starbucks Hand-drawn and illustrated graphics in a beautiful Flash-based layout.

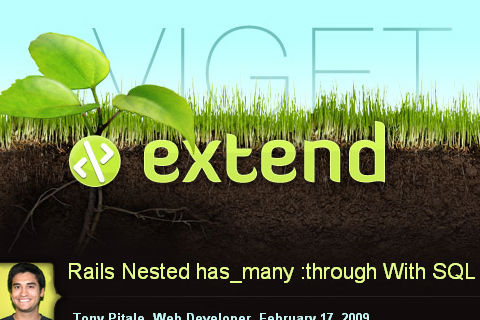
Viget Extend A colorful and creative header illustration.

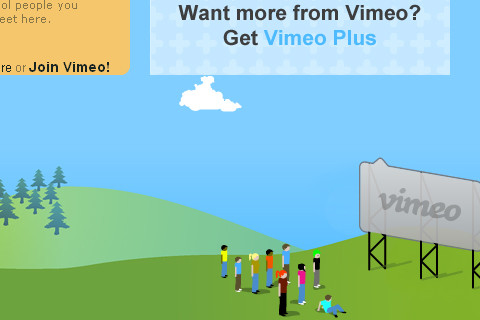
Vimeo A few simple graphics on a peaceful blue background.

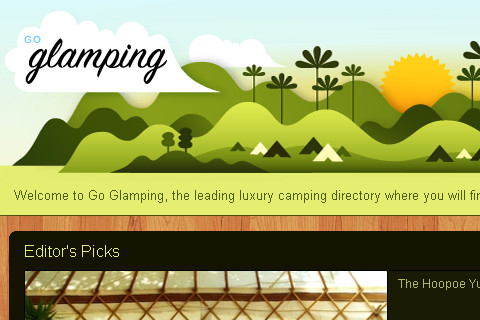
Go Glamping A cool layout with distinctive shapes and good color scheme.

Twither Subtle cloud illustrations on a nice layout, with a great landscape illustration in the footer.

IL FRUTTETO Simple shapes, great colors and gradients combine to make a completely illustrated website.

Umbrella Today? Very realistic and detailed graphics with a great background design.

Further Resources
You may be interested in checking out these further articles and related resources:
- Web Design: Illustration An inspirational resource full of illustrated websites; worth checking out.








