Typography Keyboard Layout: Download Now!
The main idea was to provide the web design community with a handy tool that would let designers enter characters that are usually unavailable on a keyboard easier and quicker. If you already tried to enter such words like naïve or résumé or used special symbols (trademark symbol ™) or pay attention to punctuation (en-dash, em-dash, hyphen etc.) and diacritics (accents, cedillas, etc.), you probably know what we mean.
We asked our Twitter followers to participate in our beta-testing. And after we received a lot of positive feedback, we implemented some of your suggestions in the final version.
In this post we release the Typography Keyboard Layout
– a simple, yet useful tool that lets you enter characters that are usually unavailable on a keyboard with ease. Hopefully it will help you to achieve better typography in your designs.
Typography Keyboard Layout (Win / Mac)
Good designers, undoubtedly, know that quotation marks look like “this” and not like “this.” The latter are typewriter legacy and today are to be used solely in programming. Good designers also know, that dash is not the same as hyphen. The most common use for hyphens in English is (surprisingly enough) hyphenation; dashes are used in ranges (2006–2009) or — and this is an example — as an alternative to parentheses. Good designers never use letter ‘x’ instead of multiplication sign in 1920×1440, and they never put © instead of © under their work. Oh, and they also do good designs. So, now life is going to be a little bit easier. No more will you need to open Character Palette or try to recover that Alt+0163 combination from your memory.
Meet Typography Layout for Mac and Windows
This thing is a regular keyboard layout, except that with Alt key on Mac or Alt Gr key on Windows it lets you type all these nice characters seamlessly.
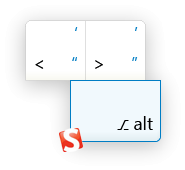
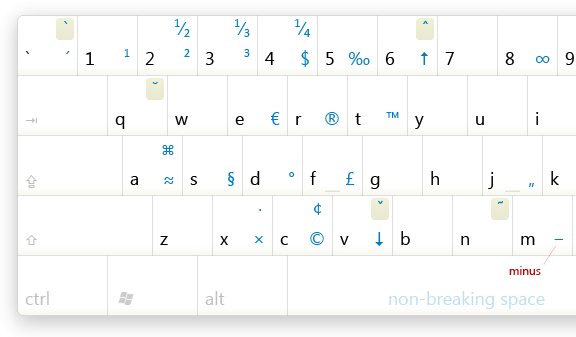
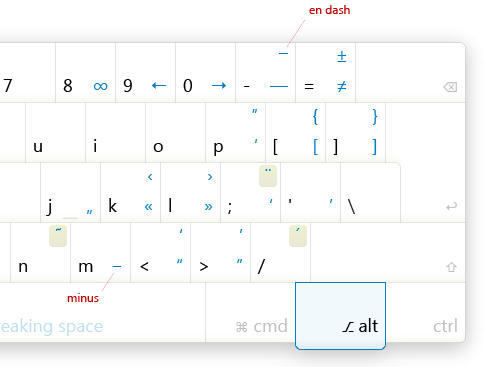
Just type Alt+T, and you get a ™. Everyday things are apostrophe (Alt + ‘), quotes (Alt + < >), em-dash (Alt + -) and en-dash (Alt + Shift + -). Other stuff is intended to be not so hard to remember if you use it. For example, Alt+v is for ↓ , since the letter ‘v’ looks somewhat like arrow pointing down. Alt+A is ≈ for approximately, Alt+S is § for section. Guess why Alt+8 is ∞ and Alt+R is ®. So, you get the idea.
The layout also supports many kinds of diacritics, so you can type words like naïve or café and have fun. On the picture above (see full image for Mac or full image for Windows) the diacritical keys are printed on a beige background, e.g. acute is on / and diaeresis is on : .
To type character é, you first press Alt + Shift + / (this kind of means “enter acute mode”), then press e. To type ï, press Alt + Shift + : , then press i. Not every character has a version with every possible accent. For example, there is no letter v with circumflex. In case you want to use such a character, you need to use combining diacritics. Press v and then Alt + Shift + ^ twice. You can hold Alt + Shift and double press ^
. The best way to understand how it works is to play with it. But please note that many applications do not support combining diacritics, so whether you can use them or not is more or less question of your luck :-)
Get it for free!
Download and see install instructions.
- Download the Mac-layout
- Download the Windows-layout
- Install instructions (to switch from installation guide for Win to installation guide for Mac and vice versa, click on the Apple- or Windows-logo under the keyboard image - see below)
 .
. - Image source files of the layout Adobe Illustrator and PNG-pictures with transparent background, so you can put it onto your favourite wallpaper (both with Win and Mac layouts).
- .pdf-poster for the Mac-layout and .pdf-poster for the Win-layout
- full layout image for Mac and full layout image for Windows