4 Effective Strategies To Estimate Time For Your Design Projects
How many times have you been completely confused at how that ‘small’ project turned into such a big one costing double and taking three times the length you estimated? Many of you will say estimating time for web projects accurately is an oxymoron, but by applying a few effective techniques it’s possible to dramatically increase the accuracy of most web project estimates.
1. Why Underestimating Is So Common
There are several reasons, which are freely admitted amongst freelancers and web agencies, as to why web projects are so commonly underestimated - they include:
- The technologies required by the project have never been used before
- At the time of estimating, there are grey areas or complete unknowns
- The client operates in a specialized industry and the solution needs bespoke features that are not familiar to the supplier
- Splitting the project down into the detail would require as much as work as the requirements gathering phase that is chargeable

However, there are also some secret reasons why web projects are commonly underestimated:
- The client needs an estimate for their project tomorrow or they will go elsewhere
- Revenue needs for cash flow now trump the effects of not winning the new work now
- No previous project ‘estimated vs. actual’ data analysis has been conducted to draw on
- Estimating time for a project is not fun
Despite being true, rarely do we admit these reasons to others or even ourselves! The fact is, when working as a web professional, as a one man band or as part of a small busy web team, the secret reasons are an everyday reality that shouldn’t be hidden away.
By first identifying and admitting why underestimating is so common, can you then set about implementing changes to your estimating process that will reduce the barriers each reason creates and increase your accuracy.
Technologies Not Used Before
There are three approaches you can take when confronted with a brief that requires a technology you have minimal experience with:
- Negotiate a paid for functional specification phase as a first step
- Consider hiring an expert
- Research in your own time and make your best guess
Try to negotiate with the client a mini-project where you are paid to conduct a research and functional planning stage before committing to the whole project. This way you can research the unfamiliar technology and deliver a functional specification to the client.

Best case scenario You give the client confidence, have a much clearer understanding of the work required, re-estimate and are hired for the rest of the project.
Worst case You have completed foundation learning of a technology you previously didn’t know that you can sell to new clients, you generate revenue and the client has a comprehensive specification they can use in their tender process.
Added bonus You, and the client, get to find out how you work together, giving both the opportunity to part company before being locked into a lengthy project.
If you’re not able to convince the client to pay for this initial functional planning stage, and can’t find a suitable expert in the technology, but want the work and have confidence in your ability and passion to learn what needs to be learnt, then the best advice is to do some initial research in your own time and just take your best guess!
Estimating Takes Too Long
Thorough web project estimating takes time, but it tends to inherit all the same rules that apply to coding, the more thorough you are, the more accurate you’ll be.
Is it possible you will spend time working out the features required only to learn you haven’t won the work? Will you have given the client a free and detailed breakdown of their project for free? Absolutely, but this is the just nature of sales, some you win, some you lose - don’t get disheartened, try to get feedback from the client on why you didn’t win and use the advice given to refine your next estimation.
Estimate Is Needed Tomorrow
If a client is demanding an estimate tomorrow after briefing you on the project today you should immediately try to assess if the project is right for you by:
- Determining if the response rate being demanded by the client, and any previous communication, is a sign of the type of client they will be to work with
- Assessing if the potential gain to your business from the project (high profile client or long-term repeat business) is worth the risk of underestimating and going over budget
- Trying to confirm a ball park budget range with the client so you can estimate realistically, or politely decline if far too low. The best kind of clients are experienced enough to know this is not someone looking to use up all their hard earned cash but someone looking to provide the best solution they can for the budget
If the results of these quick steps are favorable, be positive and go for it! There will be another chance to decline if you later find out the project is not right for you, and then you may utter the words “Into the garbage chute, flyboy!”

Cash Flow Dilemma
Cash flow is the life blood of any freelancer or small web agency, without they don’t survive.
Occasionally a situation may arise where work will be taken on with the knowledge it may not be profitable. As gut wrenching as this can be, and despite all the comments you will hear how you should never do this, the reality is the bills and wages have to be paid!
When a freelancer or business owner is presented with the choice of committing to a project for a price they know is low, but by taking on the project means they live to fight another month, or risking not taking on the work on in the hope more profitable leads appear - empathise with and respect them.
It is a tough and gutsy decision that only they can make but rest assured they have their bills or your wages at the forefront of their mind when they make it and estimating low for a project isn’t always as naive a decision as it may appear to those not on the frontline.
Estimating Is Not Fun
Ok, so it’s not as sexy as adding that beautiful grunge effect to your design, and it’s not as exciting as tweaking that jQuery plugin to work just the way you want, but estimating time for a web project more accurately is almost certainly more important than both when it comes to sustaining a freelance or small web agency business.
However, while few will disagree as to its importance, many will continually find it difficult to muster up the passion and diligently estimate time for a web project, but why!? Here are more secret reasons:
- It’s hard work and takes many outside their comfort zone
- Estimating usually has to be completed alongside your plans for your already fully booked week
- It forces you to try and predict the future
- It makes you largely responsible for the business’s sales success, solution offered, project profitability and growth and survival of your business (scary stuff!)
Web agencies often have the edge here because they will have dedicated salespeople or project managers who are used to the rigors of estimating, but freelancers will generally be more inclined to find the whole process rather boring and just want to get on with the fun stuff.
While we can all no doubt empathise with this, the harsh truth is that, when running a small business or operating as a one man band, one or two badly estimated projects in quick succession can ultimately lead to the demise of both!
So what other techniques can be used to further increase the accuracy of your estimates?
2. Consistent Project Phases And Tasks
As previously mentioned, when being asked to provide an estimate for a project, it is invariably not something anyone has allocated time to do. As a result of this, estimates are often put together quickly and if compared to past estimates it’s not uncommon to see the same project phase or task classified in many different ways, and for similar sized projects the estimates for each to be completely different.

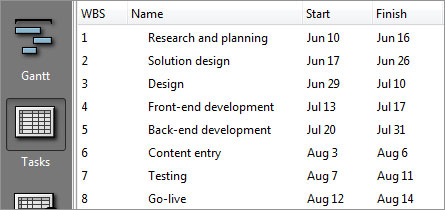
If you win the work you may think “so what?”, and to some extent you would be right, however, the first step in creating more accurate estimates on a long-term basis is to always break down the project phases and tasks in a consistent manner. Web projects can generally be broken down into the following phases:
- Research and planning
- Solution design
- Design
- Front-end development
- Back-end development
- Content entry
- Testing
- Go-live
By always beginning to compile estimates using a consistent high-level breakdown means you can have a re-usable template eventually and track the time spent on each.
But don’t stop there! Consistently breaking each phase down further will not only increase the accuracy of the estimate, but again, also result in valuable data over time.
3. Getting Granular

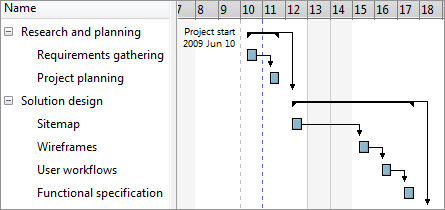
Now the project estimate is broken down into high-level phases, it’s time to get more granular and break each phase into tasks. This is where the estimate begins to become more tailored to the specific project, but also includes common tasks that you can add to your estimating template and use again and again. For example:
- Research and planning
- Requirements gathering
- Project planning
- Solution design
- Sitemap
- Wireframes
- User workflows
- Functional specification
- Design
- Initial homepage look and feel
- Content page
- Master content page template
- News main page
- News item
- Front-end development
- 5x Templates build XHTML/CSS
- JavaScript and AJAX
- Cross-browser fixes
- Back-end development
- CMS Setup and configuration
- News feature
- Contact us form
- Content entry
- Homepage copy
- Addition of 10x News items
- Testing
- Internal functional testing
- Client User Acceptance Testing (UAT)
- Go-live
- Live server setup
- 301 re-directs from old site URLs to new
The page templates and features specific to the client’s project can be listed at this stage, alongside the tasks required in all web projects.
Once you get into the habit of compiling estimates in this way you will find yourself envisaging the phase and tasks lists during the pre-sales initial communication with the client and this invariably:
- Refines your requirements gathering skills to quickly get the information you need in order to put together a thorough estimate
- Forces you to think the project through in a step-by-step fashion and minimises the chances of missing a large, or several small, tasks that could end up putting you over budget because you didn’t factor them in
So, you now have a pretty solid phase and task list for the project and all that’s left is to estimate hours for each and send it off to the client right? Maybe, but wait, what exactly does the News feature consist of? Is your interpretation of a News feature the same as the client’s?
Now is the time to investigate and define it, as opposed to after the contracts have been signed.
Getting More Granular
While it’s tempting to estimate hours for the News feature and submit to the client, if possible, try to nail down exactly what the client wants from this feature at the estimating stage, after all, if you look around, you’ll be able to quickly find different variations of the same feature that have a huge differences in terms of size, features and complexity, and thus cost.
Using the News feature as an example, talk to the client and determine what it needs to do so that you can again minimise the chances of missing something in your estimate that could, when added to the other ‘small’ missed tasks, amount to a serious budget overrun situation.
You may find out the News feature requirements are:
- News feature
- Add/edit/delete news item
- Upload image
- Attach PDF
- Auto-archiving
- RSS
Excellent, you have now defined the News feature and can confidentially estimate the time you think it will take to implement. But hidden in even the most basic and common of features lay more ‘small’ things that if not captured, considered and quoted on, can add to the likelihood of overrun.
For example, the client has specified they need to be able to upload images to news items, but do they need any of the following:
- Auto-resize capability?
- Auto-thumbnail generation?
- Full-screen viewing?
- Caption addition facility?
Any of the above News features could add a few hours to the overall project and thus need to be ideally catered for in your estimates - a few missed ‘couple of hours’ tasks and suddenly the project is two days over budget.
Getting granular and mentally trying to build the solution means you are able to identify and address these issues early on, making sure to cater for them in your final estimate.
“A Web Project Manager knows how to design and develop most of the project on his own, even if with poorer results compared to his team. This allows him to estimate projects with good approximation and to understand his team’s problems and difficulties”
Introduction to Web Project Management, Antonio Volpon
Advantages Of Getting Granular, For You And The Client
By getting granular with project phases and tasks for estimates you are also able to tweak them very quickly if you discover the estimate you have submitted is above the client’s maximum budget.
For example, how often have you been told by a client they want to go with you but your quote is ‘just a little too high’ and ‘if you could reduce it by five hours we can business’? Usually this means you have to do one of two things; drop the hours you estimated for the News feature and hope you can explain later down the line how the budget does not allow for image uploads and thumbnail generation etc., or remove the News feature altogether.
But, if you have a granular estimate for the News feature, you can confidentially, and at this crucial expectation setting stage, simply remove a couple of sub-features of News and the News image upload functionality in order to align with the client’s budget.
When communicating this to the client they will clearly see what you are proposing to drop and why and they will still get the News feature they need, but perhaps with a few less nice to haves. Using this approach is usually well received by clients as they have full and transparency on the reasoning behind the changes to your proposal.
This kind of transparency during the sales process will invariably give the client confidence in you because it demonstrates to them you:
- Are an expert in your field
- Can envisage the project in its entirety
- Adopt a diligent and methodical approach and more than likely will continue to work this way on their project
Best of all, if you are successful with your estimate and you are hired you already have the foundations of:
- An instant statement of work
- A defined project scope
- The timings you need to put together an accurate project schedule with milestones
- Client expectations settings very early
- Demonstrated your thoroughness and understanding of their business and requirements to the client
So what now? Well, now you have won the work, it’s time to start collecting the data that will enable you to create even more accurate estimates in the future.
4. Consistent Time Tracking And Analysis
Before starting the work, you should first replicate all of the phases and tasks, along with their time estimates, into your time tracking tool of choice. Once this is done, you can then begin work and make sure to be disciplined and track everything you do and log it under the right category.
Of course many of you will do this by default as it allows you to:
- Know how long you have to complete each phase
- View how long you have for each task and sub-task
- Reporting on how long everything actually took
But the real value of keeping a consistent set of high-level phases, from estimate through to time tracking, is that after a few projects you can begin toanalyse the data and start to identify averages and trends that you can use to refine your next web project estimate.
Analyse Estimated vs. Actual Time
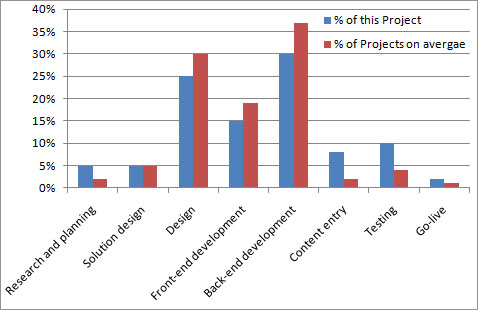
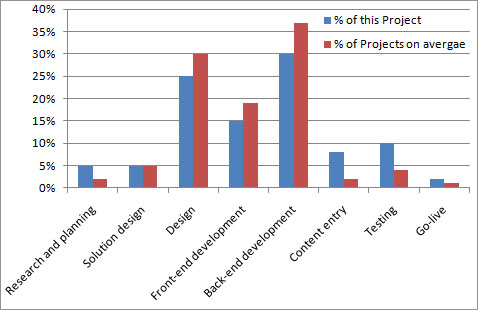
This is where the real magic happens! By breaking down and tracking your time for multiple projects into consistent phases and tasks, you will have valid comparable data to analyse, for example, after five projects, once you average out the numbers, you may well discover the following:
- Research and planning took around 5% of the total project time to complete
- Solution design: 5%
- Design: 25%
- Front-end development: 15%
- Back-end development: 30%
- Content entry: 8%
- Testing: 10%
- Go-live: 2%
The more projects completed that use a consistent estimating and time tracking structure, the more real your averages will become.

With this valuable information you can then set about increasing the accuracy of your next estimate by being able to, assuming you can get a budget range from the client:
- Immediately allocate the estimated hours you need for each phase
- Determine the best solution you can offer the client for their budget
It even allows you to accommodate the client that ‘needs an estimate tomorrow’ when you don’t have time to break it down in detail.
Conclusion
Estimating time for a web project accurately is something many attempt everyday but few manage to succeed at. There is no one formula that will satisfy every situation and the chances of estimating what a project will cost exactly are almost zero.
But it is possible to drastically increase the accuracy of your web project estimates by:
- Identifying the reasons why underestimating is so common
- Understanding why it is so important
- Resisting the temptation to not get granular
- Creating a consistent, methodical and re-usable estimating process
- Analysing the estimated versus actual data from multiple projects to identify trends
“The Devil is in the detail: When people say that the devil is in the detail, they mean that small things in plans and schemes that are often overlooked can cause serious problems later on.”
Further Resources
Here are further articles and related resources that may help you to increase the accuracy of your web project estimates:
- Web Development Project Estimator A neat little online tool that allows designers and developers to quickly create cost estimates for web projects.
- Schedule and Cost Summary This Cost Estimate and Scheduling spreadsheet provides a lightweight method for learning to estimate time to complete a web design project, and calculating cost for completion.
- Tick Simple to use time tracking tool that makes it easy to keep track of project budgets.
- How to Estimate a Web Site Projects Patty Ayers discusses a five-step process for estimating web projects.
- Simple process to estimate times and costs in a web project Antonio Lupetti describes his process for creating web project cost estimates.
- How to Accurately Estimate a Web Design Project John Reeve talks about catering for the usual missing elements in estimates; project management, contingency time and margin for error.
- Estimating Resource Time for Web Development Projects Bill Breen explains one way to approach estimating time for web projects, and how the size of the project should influence you estimate ranges.
- How To Estimate Time For A Project A Sitepoint article by Alyssa Gregory.