iPhone Apps Design Mistakes: Over-Blown Visuals
We want to take a closer look at the design of iPhone applications and showcase some good and bad examples, best practices as well as useful ideas and recommendations for your next iPhone app design. This article is a first post of a new series related to the design of iPhone applications. Please let us know if you are interested in the follow-ups to this article in the poll and in the comments below. How should it look like? What should we improve? Please also feel free to suggest more iPhone app design mistakes in the comments to this post!
You may also be interested in the following related posts:
- Web Development For The iPhone And iPad: Getting Started
- Designing for iPhone 4 Retina Display: Techniques and Workflow
- iPhone App Design Trends
- 100 Really Beautiful iPhone 4 Wallpapers
Are iPhone apps really not good enough?
“It’s only 99 cents. Who cares if it sucks? I’m still trying it.” How many times have you said something like that to yourself before downloading the next promising iPhone app? How many screen-fulls of those apps do you have on your iPhone? 4? 6? 10? And how many of them do you actually use?
On average, only 3% of people who have downloaded an app use it after 30 days. Why? Because the majority of iPhone apps don’t make any sense to users. The situation is similar to that of PC software a couple of decades ago. Have we not learned from our mistakes?
iPhone applications nowadays are designed by developers who seem to care only about their app’s implementation. When an app goes live, its beautiful code or visual design often fail to address real customers’ needs. The result: thousands of useless applications in the App Store that people download and use once and then never again. These applications often don’t make sense to customers because of a poor interaction design.

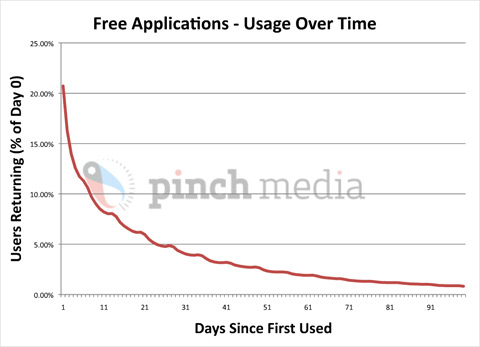
Free applications usage over time: Percentage of users returning versus number of days since first used. On second day, 20% returning users; on the 30th day, only 3%. By Pinch Media. Larger image.

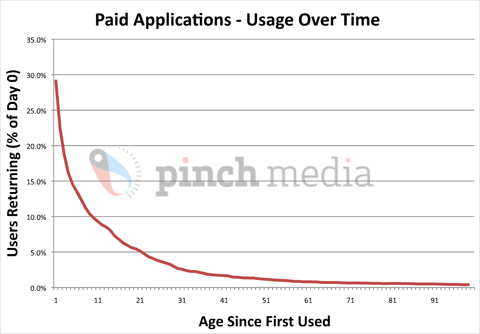
Paid applications usage over time: Percentage of users returning versus number of days since first used. It’s not really different from the graph above. Paid applications generally retain their users longer than free applications, although the drop-off is still pretty steep. By Pinch Media. Larger image.

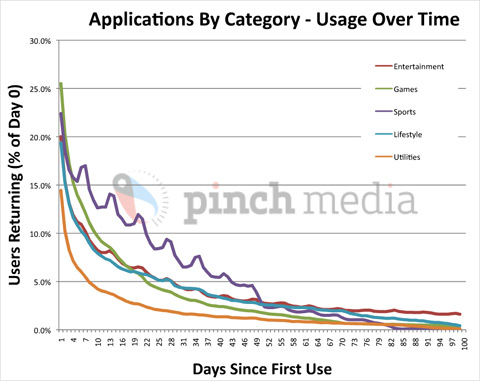
Users stop using the average applications pretty quickly. Long-term audiences are generally 1% of total downloads. By Pinch Media. Larger image.

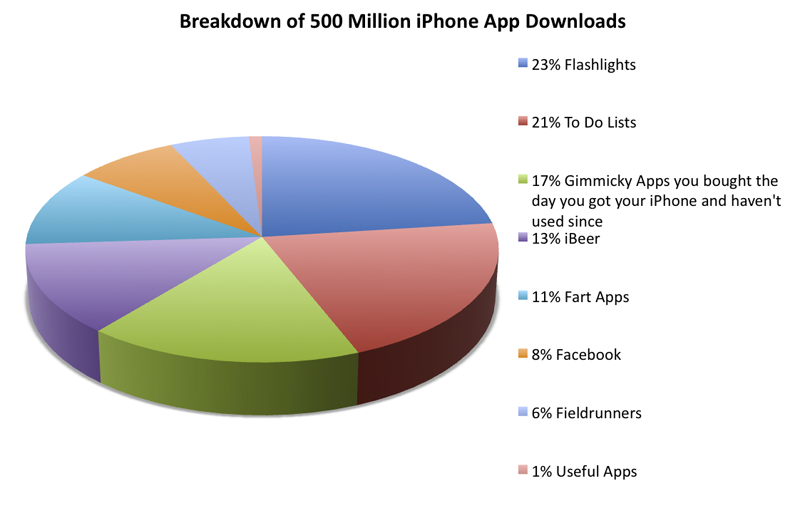
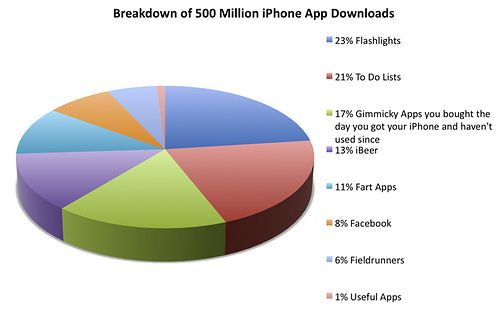
Hilarious 500 million downloads breakdown, by Gizmodo. Larger version (Copyright: Gizmodo)
It shouldn’t be this way. Developers should be writing applications that people love so much that they would pay $9.99 or even $99.99 for each of them. There’s no programming technique that teaches you how to do this. But there is something else, and it’s called interactive design.
Five Most Frequent iPhone Design Mistakes
Many applications share the same design problems that prevent customers from fully enjoying them. Recently, I conducted a review of 100 apps from the App Store and identified the five most frequent iPhone design and usability mistakes, which are:
- Over-blown visuals.
- Neglecting technological limitations, such as slow Internet connection, slow processors and single-threaded OS architectures.
- Confusing navigation (flow, layout and taxonomy).
- Confusing the iPhone with a computer. Neglecting to use new iPhone interactions (fingers instead of the mouse; multi-touch gestures; turn, tilt and rotate) and technological features such as phone functions, built-in GPS and accelerometer.
- Disregard of context. A lack of understanding of how, when, where and why the mobile device is being used.
Let’s start with the first one in this article and proceed with the next ones in the follow-ups to this article.
Mistake #1. Over-Blown Visuals
Probably the oldest, yet extremely popular design problem is overdesign. Designers of iPhone applications often tend to disregard common design and usability conventions by offering users slick and shiny user interface designs that go way beyond their standard look and also way beyond their claimed functionality.
Why make things look, feel and work complicated and why do designers like to re-invent the wheel? The answer is simple: they want the application to be different; look different and stand out from the crowd. Unfortunately, a different look isn’t necessarily helpful for application’s usability and functionality.
So how does an over-design in iPhone applications look like? To better understand it, let’s look at an example:
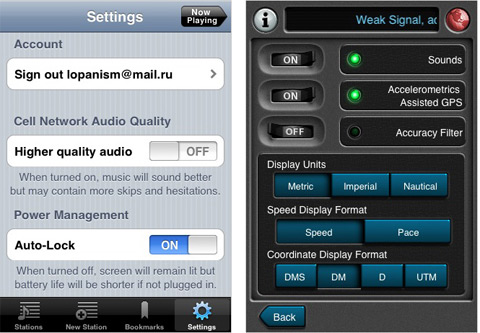
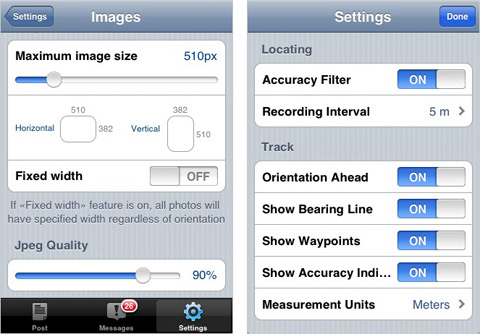
What do you think is wrong with the design in this first screenshot? Some of you may say, “Well, nothing is really wrong with it. It’s beautiful.” I agree, it’s pretty slick. But, there’s a catch: while beautiful, it is also inconsistent with other apps. It’s different. Let’s compare this screen to the settings screens of other iPhone applications:

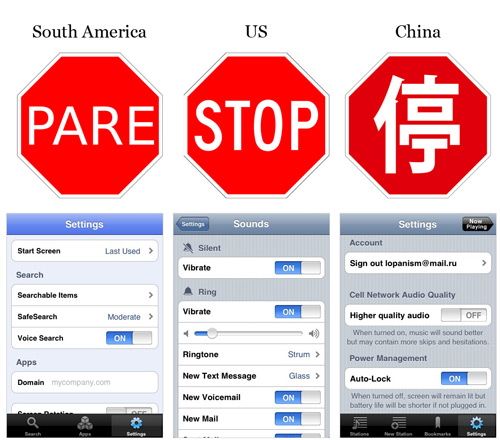
Motion X GPS settings screen, compared to the settings screens of other apps. (Click to enlarge.)
Noticed the difference? Being inconsistent with other products makes yours worse for two reasons:
- Going against convention makes your application less intuitive. Over-styled controls look different and require users to re-learn how they work.
- It’s a waste of time and money. The resources you have spent to make your app look different, but not necessarily better, could have been used much more effectively.
Breaking Convention Makes Your App Less Intuitive
The more familiar the parts of your app are, the more intuitive the app will be for whoever uses it. If we recognize the parts, we will be able to learn how to use the whole faster. It’s like reading: knowing the alphabet and meanings of words allows us to “decode” books we haven’t seen before.
Here’s an example from the real world. Try to make the stop sign more “beautiful” and people will inevitably start dying:

“Sign B, 2, ‘STOP,’ shall be used to notify drivers that, at the intersection where the sign is placed, they shall stop before entering the intersection and give way to vehicles on the road they are approaching.” Article 10 of 2006 road signs convention.
In his paper Intuitive Equals Familiar (Communications of the ACM. 37:9, September 1994, page 17), Jeff Raskin, an American human-computer interface expert best known for starting the Macintosh project for Apple Computer in the late 1970s, writes:
“The impression that the phrase ‘this interface feature is intuitive’ leaves is that the interface works the way the user does, that normal human ‘intuition’ suffices to use it, that neither training nor rational thought is necessary, and that it will feel ‘natural.’”
However,
“… it is clear that a user interface feature is ‘intuitive’ insofar as it resembles or is identical to something the user has already learned. In short, “intuitive” in this context is an almost exact synonym of ‘familiar.’”
Drastically re-designing every user interface element will make your application less intuitive, which will lead to more user mistakes and a longer learning curve. Eventually, you will lose customers because of it.
What About Branding?
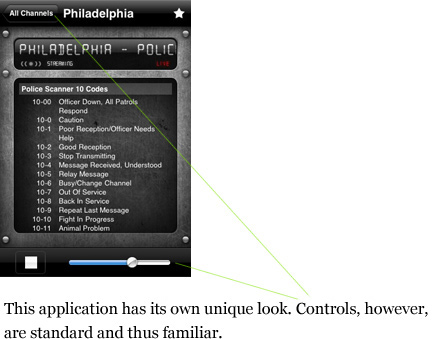
Is there place for branding in applications that are strictly following general design guidelines and usability conventions? Definitely! It is possible to strike a balance between having a unique look but not over-designing. Here’s one example:
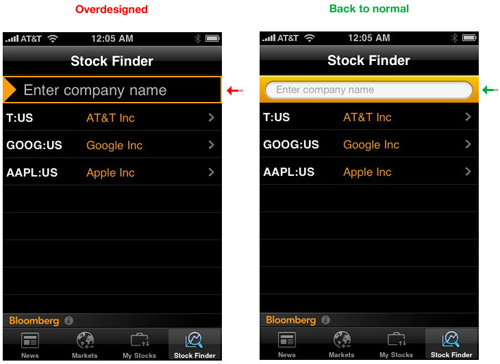
Let’s take a look at an example of overdesigning by Bloomberg. Here, we have an over-designed text input field at the top. You can barely recognize this as a field when you first look at it. The version on the right hand side is much better. A standard input field makes the screen’s purpose much clearer, while remaining consistent with the application’s style and branding.
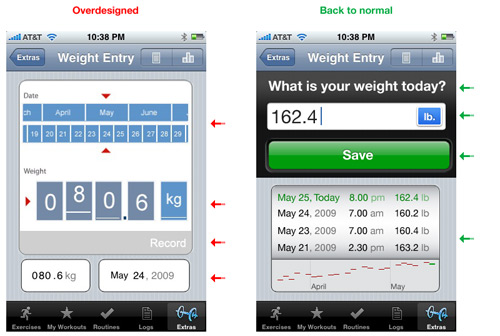
Here is another example by iFitness. Users are supposed to enter their weight day by day on this screen. But you have to flip through the months and days with a horizontal swipe to find the right one, and then you have to enter your weight digit by digit using five separate scroll fields. And then you have to press the very modest “Record” button, which you miss at first anyway and only find the hard way: after you have lost data. Much better:
99.9% of users will want to enter today’s weight. This redesigned interface has one-quarter of the controls. The screen space that has been saved can now be used to present useful information, such as weight statistics. Date and time can be recorded automatically, and the selection of the metric or imperial system of measurement, which is not terribly important, has been demoted to a settings screen.
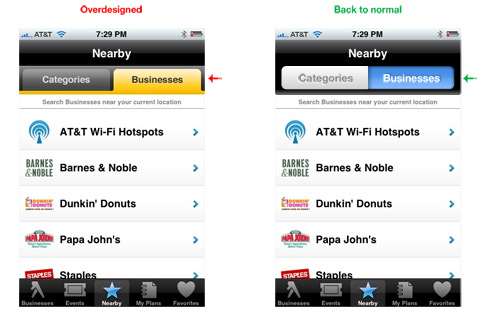
The Yellow Pages app uses tabs, which work well on the Web, but standard toggle controls are more familiar to iPhone users.
Waste of Time and Money
Apple has already done an excellent job of creating standardized controls. Losing some of that functionality is almost guaranteed if you try to reinvent the wheel.
Back to our earlier example:

If we take a closer look, we’ll see that one-third of the screen space we would have had is now lost because of over-designing.

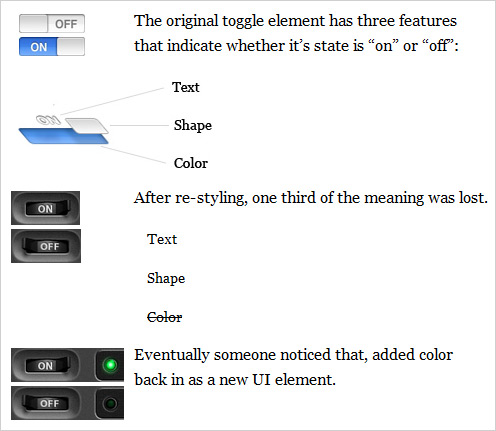
iPhone OS 3.0 introduced accessibility features. One of the modes is White on Black. Here’s what happens to our controls after inverting colors:

In the original control, color, shape and text survived color inversion. However in re-designed one, 2⁄3 of original meaning is lost. Now there is only text.
In sum, this redesign has given us twice as many UI elements, taking up twice as much real estate. The catch is, even if you haven’t made the controls worse, you still haven’t added much value and you have lost time and money in the process.
That Time and Money Could Have Been Spent On…
Design is all about solving problems. Sometimes, when people don’t know exactly what problem they are solving, they wander in the design process, and the result is over-designed. To avoid that, you must have a clear picture of the problem you need to solve.
One of the best ways to get that picture is to talk to your users (both current and potential). Only when you know your customers’ needs will you be able to build an application they’ll love.
Don’t overdesign. Be sure your house has a solid foundation before you decorate it. You will be rewarded with more loyal customers and higher download rates surprisingly quickly.




 Flexible CMS. Headless & API 1st
Flexible CMS. Headless & API 1st Register!
Register!