MooTools Tutorials and Resources Round-Up
A word about MooTools
One of the core principles of MooTools is to provide a better application programming interface for JavaScript developers, making the language better by extending its native elements and providing more concise object oriented utilities.
As a consequence of that, some people may be inclined to think that MooTools treats browser scripting as a less important feature. Indeed, MooTools is not a DOM scripting toolkit, but the whole purpose of making JavaScript better is that developers have a more solid base over which to create readable, robust, reusable browser scripting libraries.
Articles/Tutorials
Starting points
The official documentation A really good and complete documentation. It has a very intuitive format that makes it both an excellent reference and tutorial.

jQuery vs MooTools A mature discussion on the differences between jQuery and MooTools.
MooTools for the non-programmer A three part series of tutorials about MooTools targeted at non-programmers:
- Part 1
- Part 2
- Part 3
The MooWalkthrough A wiki-based walk through MooTools intended to introducing the library.
The MooTorial A collection of tutorials to guide MooTools’ newcomers.

MooTools classes A basic view on MooTools’ use of classes and how it compares to other approaches.
Natives and Elements Explains what are native types in JavaScript and how MooTools extends and provide means for anyone to extend their functionality. It also explains the Element class.
Select and create elements Tutorial on how to select specific elements as well as how to create and insert new elements on the page.
30 days of MooTools A series of tutorials about key features in MooTools. (It is still incomplete - it currently has 23 tutorials)
- Intro to the Library
- Selectors
- Intro to Using Arrays
- Functions
- Event Handling
- Manipulating HTML
- Set and Get Style Properties
- Input Filtering Part I - Numbers
- Input Filtering Part II - Strings
- Using FX.Tween
- Using Fx.Morph, Fx Options and Fx Events
- Drag and Drop using Drag.Move
- Regular Expressions
- Periodical and Intro to Hashes
- Sliders
- Sortables and Intro to Methods
- Accordion
- Classes part I
- Tooltips
- A Few Mootools Tabs
- Classes part II
- Fx.Elements
- Fx.Slide
Intermediate
Facebook modal box It reproduces Facebook’s modal box in MooTools. A Very simple solution to get a Facebook-style modal box without the need of any external plugin.
Using custom missing image graphics A very elegant and extremely simple solution to handling missing image graphics with a custom fallback image.
Sending Email notifications for broken images A logic follow-up to the previous tutorial. It shows how to use AJax and PHP to send email notification on the occurrence of broken images.
Skype-style buttons How to create a Skype-style button.

MooTools Flashlight effect An eccentric, however interesting effect.

Snook-style navigation A MooTools revisit of a tutorial by Jonathan Snook.
Explode effect on Ajax page loads How to create an effect that makes the current content ‘explode’ off-screen while another content is fetched and loaded via ajax.
Font-Size scroller with Cookie save Shows how to create a scroller that sets the font-size and store this information in a cookie.

Track Ajax link clicks using Google Analytics A very insightful solution to tracking ajax-based navigation in Google Analytics.
Periodicar Ajax updates using MooTools Shows how to implement a very simple function that periodically makes a ajax request on the background.
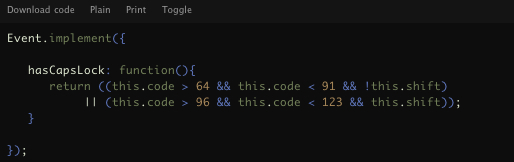
helps you determine if caps lock is on A nice and simple technique for easily determining if caps lock in on. Might help improve usability, specially in login scenarios.

Simulate Flash horizontal navigation Tutorial on how to create a horizontal navigation web site.
Product Highlighter Slick rollover mechanism that works well as a product highlighter.

Auto caption images How to automatically extract alt and title content and add it as captions to images on the page.
toElement method Explains and shows an interesting use case for the toElement method in MooTools.
outerClick event An implementation of a custom event for when a user clicks outside of a given element.
Saving a sortalbe nested list A tutorial with a full implementation of a sortable nested list, from MooTools to MySQL.
CSS sprites with MooTools A MooTools version of an article published on A List Apart about CSS sprites using jQuery.
![]()
Swiff Explains what is the Swiff class and how it can be used to make flash elements communicate with JavaScript.
Fixing sIFR printing with CSS and MooTools The use of sIRF can help you achieve the typography you want on the screen, but there may be problems when the user tries to print the page. This article shows how to work around that.
Advanced Topics
The Dollar Safe Mode An article explaining a good practice for plugin developers that want to make their libraries compliant with “MooTools 1.2.3 Dollar Safety”, which means that it respects the global name $ in edge cases where people need to use more than one JavaScript library at the same time.
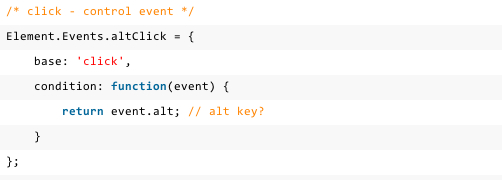
Custom Events A nice example on how to define and explore custom events (such as alt+clicking) in MooTools.

Element Storage An overview on the Element Storage functionality. How it works and how it could be used to make code easier to write and better organised.
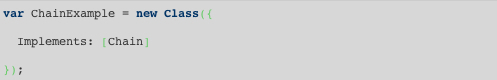
Chaining with MooTools A guide to the MooTools’s Chain class and how it can be used in custom classes.

Set style per media Using JavaScript for dynamic styling may defeat the purpose of having a style for each media, this tutorial shows one way to be media-specific while dynamically changing CSS properties.
Creating a custom “:selected” pseudo-class in MooTools How to create your own pseudo-class selector in MooTools.
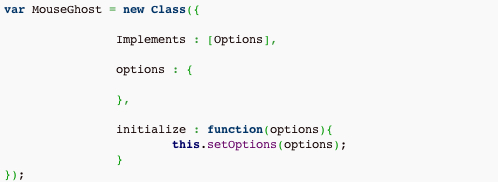
The Mouse Ghost An interesting experiment on saving the cursor coordinates and then reproducing its movements.

5 Advanced techniques for MooTools development Things that you don’t get by reading documentation.
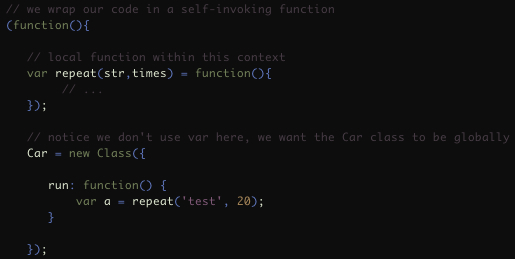
Don’t repeat your Moo A very insightful article on how to achieve reusability in your JavaScript code with MooTools, adhering to the DRY (Don’t Repeat Yourself) principle.

Private methods in MooTools Shows how to implement private methods in JavaScript with MooTools.
The Singleton class mutator A tutorial that shows how to write a class mutator that implements the singleton design pattern. A class mutator is a macro-like method/idiom to be used inside a class definition
Binds class mutator A mutator that binds a method to the instance of a class so that it can be accessed thorough the ‘this’ keyword even in the class definition.
Plugins
SmoothScroll Scroll smoothly through anchors within a single page.
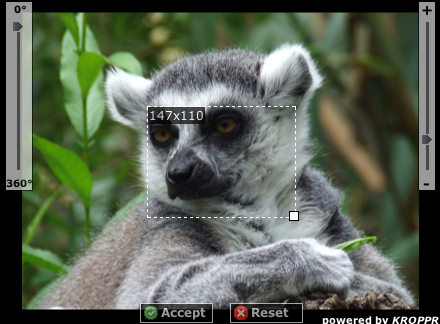
Kroppr A full-fledged image cropping/resizing/rotating plugin.

mooSocialize A widget bar that manages a wide variety of social bookmarking and social network content sharing systems.
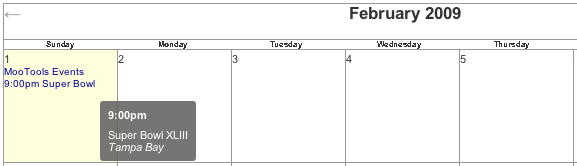
MooTools Event Calendar A MooTools Calendar class that supports week/day/month view and the addition of events.

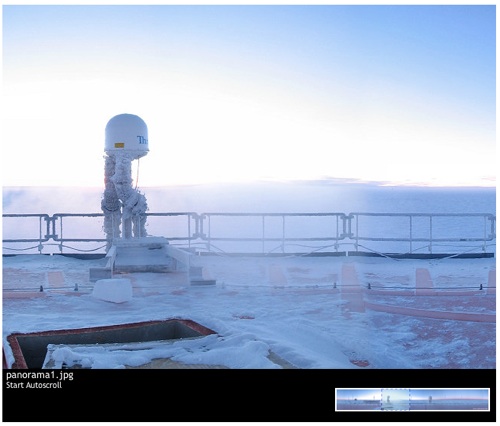
Pamoorama It creates a container div that allows users to scroll through a containing image. Its intended use case if to horizontally scroll through a panorama image.

Slider A Slider plugin that supports both vertical and horizontal bars that can be freely dragged or snap to predefined steps.
SortableTable Sort and filter tables.
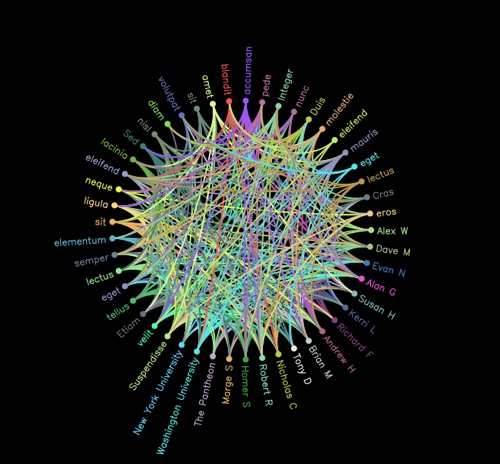
MooWheel A data visualisation plugin that explores the possibilities of the canvas element.

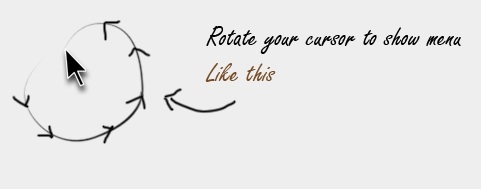
Moosture A Mouse gesture framework that allow you to trigger an event based on a predefined mouse gesture.

inlineEdit An inline editor plugin that makes all elements with a specified class name editable and adds a special onSave hook method to save the changes.
Navigation
Image Menu A horizontal menu that reveals more of the image as you rollover it.

Sexy sliding JavaScript side bar menu Generates a sliding sidebar menu.
MooFlow A full-fledged image slider that resembles cover flow.

Simple 3D Carousel A 3d carousel.
MooHover Allows you to include fancy transitions in CSS based hover menus.
Layout and Style
mooRainbow A color picker utility.
Rounded Corners Creates round corners on divs on the fly.
Reflection Generate image reflections on the fly with a wide range of customisation options.

MooColumns A class that allows you to dynamically organise content into multiple columns.
MooScroll A MooTools class that allows the customisation of how the scrollbar looks on scrollable divs.

Tooltips
Window Growl Tooltips in the same style as the Mac OS X’s Growl system.

Tips A tooltip showdown.
MooTooltips Toolstips that can have html or plain text content loaded with Ajax or inline.
Form Usability
FormCheck This plugin allows you to define a groups of validation rules to be applied to forms.

Sexy sliding JavaScript side bar menu Generates a sliding sidebar menu.
MooFlow A full-fledged image slider that resembles cover flow.

Simple 3D Carousel A 3d carousel.
MooHover Allows you to include fancy transitions in CSS based hover menus.
Layout and Style
mooRainbow A color picker utility.
Rounded Corners Creates round corners on divs on the fly.
Reflection Generate image reflections on the fly with a wide range of customisation options.

MooColumns A class that allows you to dynamically organise content into multiple columns.
MooScroll A MooTools class that allows the customisation of how the scrollbar looks on scrollable divs.

Tooltips
Window Growl Tooltips in the same style as the Mac OS X’s Growl system.

Tips A tooltip showdown.
MooTooltips Toolstips that can have html or plain text content loaded with Ajax or inline.
Form Usability
FormCheck This plugin allows you to define a groups of validation rules to be applied to forms.
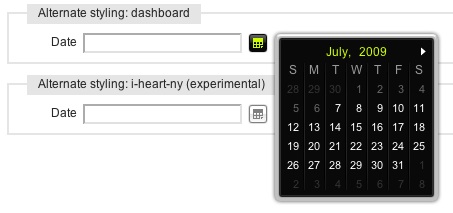
Calendar Features simple to create date pickers.

Validate A simple form validation plugin.
JavaScript Time Picker A time picker plugin. It uses the same idea as the date picker pattern, but applied to time picking.
MultipleSelect Completely customised multiple select elements.

HTML Form Tips Inspired by Twitter, it features a “remaining characters” count that’s automatically updates as the user types.
Select Box Factory v1.0 A class that makes select elements support multiple selection and selection drill down according to a variety of options.
Slideshow
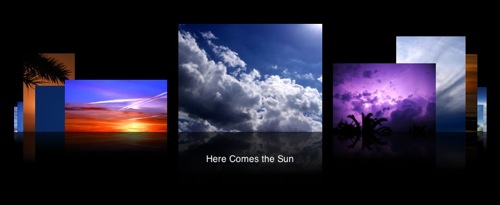
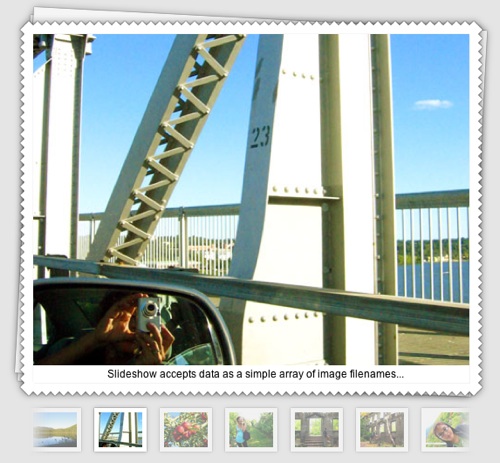
Slideshow 2 Slideshow plugin, resembles the slideshow in iPhoto and Photos in Mac OS X and iPhone respectively.

SmoothGallery 2.0 A simple and elegant slideshow plugin.
Ajax
Fancy upload A plugin that integrates Ajax and the Swiff functionality in MooTools to create an upload manager.
MooTabs - Tiny tab class for MooTools A small plugin that helps in the creation of tabbed navigation through elements that can be retrieved via ajax.
Ajax login form A very simple ajax-based login form.
Page Loader Provides classes to work with loading content via ajax and displaying results in the current page. It also provides a history class that manages the history of the loading area.

MooTools Dotter A simple and effective Ajax-loading indicator that relies solely on JavaScript and CSS instead of using images or animated GIFs.

Content Overlay
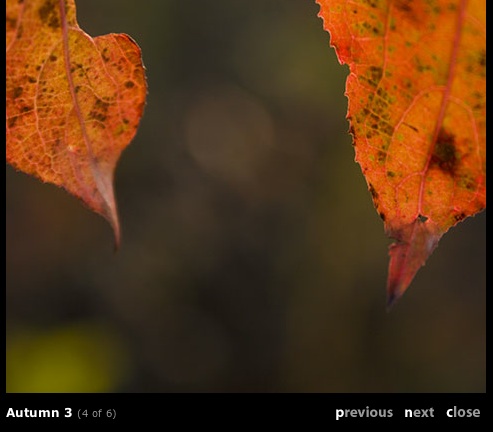
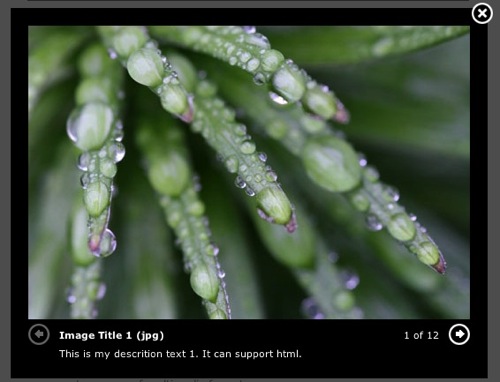
Lightbox A port of the Lightbox plugin that handles a collection of images in a overlay.
MediaBoxAdvanced Content overlaying that works with several different media types.

ReMooz Image overlaying plugin. Simple and elegant.
Multibox An overlaying plugin that supports images, flash, video, mp3s and html.

SlideItMoo It packs a banner or image slider with an overlay image display effect that resembles Lightbox.
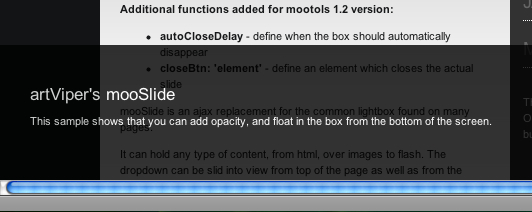
mooSlide 3.2 Shows an overlay window at the bottom or at the top of the page with a variety of options.

Plugin Collections
moo.rd A collection of plugins that provides special effects, table management and more.
Clientcide Plugins A large collections of plugins from the Clientcide blog.
Meteora A collection of widgets written on top of MooTools, from datagrids, to calendars to JsonRPC.
Rich user interfaces
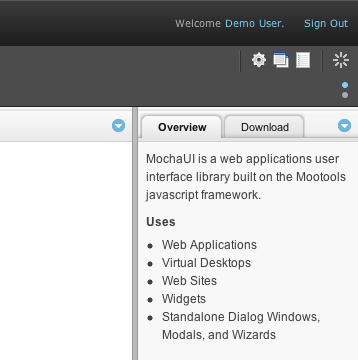
Mocha UI A rich user interface library, it makes web applications look and behave like desktop applications.

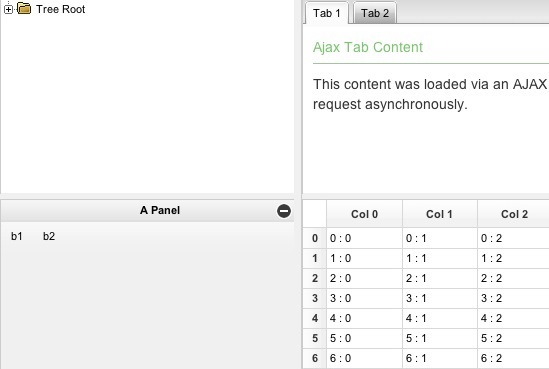
JxLib A library for rich client user interfaces.

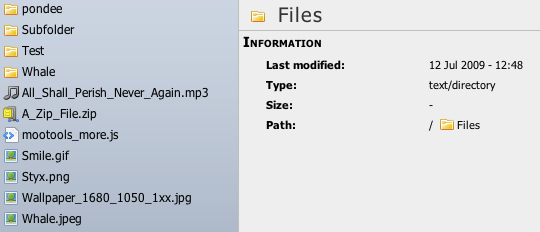
File Manager A complete implementation of a file system explorer that let’s you navigate through the files, rename and preview them.

Text editor extensions
Plugins for Coda
- MooTools mode for Coda
- MooDocs Coda plugin A plugin for Coda that generates MooTools docs for you classes.
Plugins for TextMate
- MooTools bundle for TextMate (You must have Subversion)
- MooDocs for TextMate A port of the MooDocs for Coda.
You might be interested in the following related posts:




 Flexible CMS. Headless & API 1st
Flexible CMS. Headless & API 1st Register!
Register!



