Useful Web Design E-Mail Newsletters
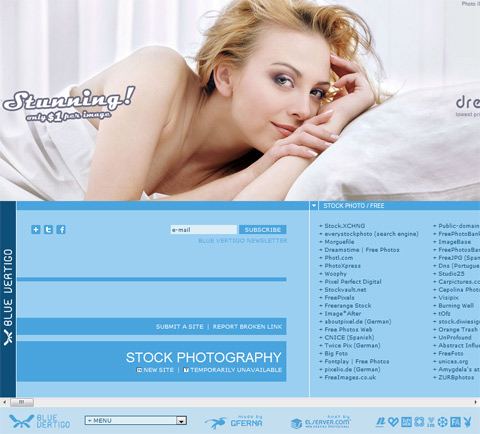
BlueVertigo Newsletter
BlueVertigo regularly updates its list of resources related to design and web-development and informs its subscribers about recent updats and new resources. Always a very good source of new useful resources for web developer’s toolbox.
Laura Carlson’s Web Design Update Newsletter
Laura Carlson’s legendary Web Design Update newsletter sends news, information and tutorials about web design and development. The Web Design Update is a plain text email digest dedicated to disseminating news and information about web design and development with emphasis on elements of user experience, accessibility, web standards and more. Whenever new articles are linked on the Web Design Reference site, a Web Design Update newsletter message is sent to the listserv. The newsletter is sent out weekly.

Ben Hunt’s Web Design Newsletter
If you’ve never heard of Web Design From Scratch, you’re really missing out. Even if you’ve heard of it, did you know they had a newsletter? Ben Hunt’s Web Design Newsletter offers up great monthly web design information and tips. The July 2009 issue offered up some great info on white on white web design, Google Website Optimizer, semantic CSS, and a link to a free ebook.

Web Smart Newsletter
Web Smart newsletters are written for advertising agencies to keep them in the loop on what’s happening on the Web. These newsletters are never technical or buzz-word enriched; instead they cover online trends that impact marketing such as: web technologies, search optimization and marketing, website applications, design issues, new media, and online advertising.

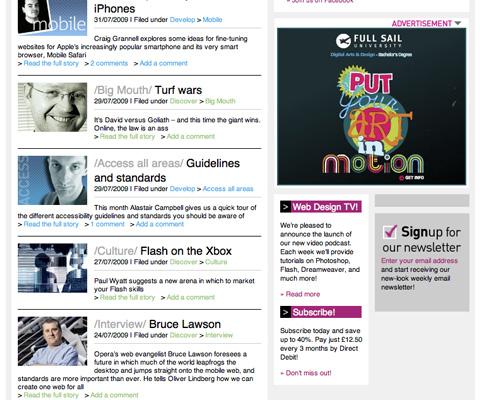
.Net Magazine’s Newsletter
.Net Magazine is one of the most popular web design magazines out there. While the magazine is paid, they offer a free email newsletter. It offers up content similar to that found in the magazine and on their website, covering all aspects of web design news.
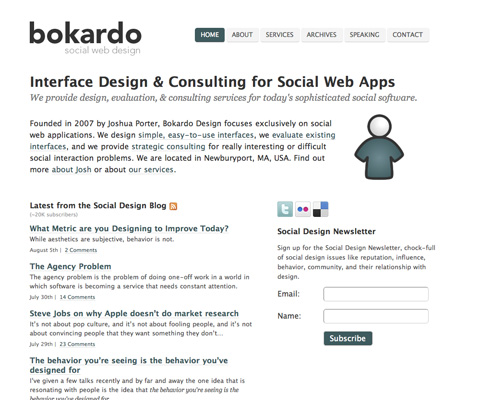
Bokardo
Bokardo Design is a social web design company that offers a newsletter. They cover social design issues including influence, reputation, community, behavior and their relationship with different aspects of design. You can view their full archives on their website, along with signing up via email or RSS.
SitePoint Newsletters
SitePoint offers up four newsletters, each cover a different aspect of web design and development.
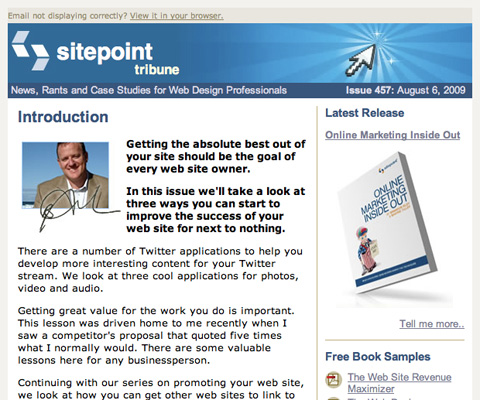
Tribune
The Tribune is a weekly newsletter that offers general web design news, with a heavy focus on the business of web design. Their archives are all available online, with each issue focusing on a different theme based on the main article (like #456: “Keep that Job!” or #448: “Nifty Gadgets for Your Consideration”).
Tech Times
The Tech Times is a biweekly newsletter that offers much more technical articles than the others, focused on topics like CSS, HTML, jQuery, PHP, and other programming languages. Their newsletters are all available online, each with a different theme centered around their main article (like #228: “What’s So Bad About CSS Frameworks?” and #229: “More Crimes Against Hypertext”).
Community Crier
The Community Crier offers information from SitePoint’s community forums and community.
SitePoint Design View
Design View is a monthly newsletter that offers design news, tools, and tips for web design. They focus on providing useful information to web designers, but for the most part it’s less technical than the “Tech Times” mentioned above. Issues are themed based on the lead article (like #52: “Coda, CS4, & New Photoshop Tricks” or #48: “HTML Email and the Legion of Doom”).
AskTog
AskTog is a newsletter focused on interaction design solutions from the Nielsen Norman Group. They cover topics like inclusive design for people with disabilities and technology comparisons (the most recent was comparing the first generation Kindle with the iPhone/iPod Touch). There newsletters don’t appear every month, but they do make their archives available online.
Jakob Nielsen’s Alertbox
Alertbox is Jakob Nielsen’s regular, biweekly column on web usability topics. He’s been writing it since 1995, and all of the archives are available online. Recent topics have included Mobile Usability, Social Networking on Intranets, and Respect for Usability. It’s a must-have resource for web designers and developers alike.
SiteProNews
SiteProNews offers email updates about new content. They cover a wide variety of web design, marketing, and SEO topics. Their articles are all available directly on their website, as well.
Boston Interactive’s Newsletter
Boston Interactive offers a free newsletter that covers a variety of web design and development topics. Recent topics they’ve covered include articles about Bing, Twitter, and crowdsourcing. Their archives are available online.
Bonus: Designer In Action’s Newsletter (German)
This newsletter is in German but covers a variety of web design topics. The weekly newsletter sends out useful tools, resources and links to freebies. Previous articles have covered iPhone apps for designers, fonts, and upcoming events.
Further Resources
Use the tools below to create your own email newsletter.
- Best Practices for Bulletproof E-Mail Delivery Tips to make sure your emails get delivered.
- How To Code HTML Email Newsletters (All New Version) Shows how to format HTML emails using a combination of tables and CSS.
- How to Code HTML Email Newsletters A tutorial from Sitepoint.
- 42 HTML email design resources A summary of the best HTML email design resources, covering overviews, guidelines, standards, templates, checklists, design tools, galleries and more.
- The Principles of Beautiful HTML Email A guide to creating attractive HTML emails.
- 30+ Free HTML Email Templates—Tried & Tested A collection of free email templates from Campaign Monitor.
- Email Newsletters Pick Up Where Websites Leave Off An older article from Jakob Nielsen’s Alertbox.
Related posts
You may be interested in the following useful posts: