How To Effectively Communicate With Developers
If you have ever worked with a developer or a development team, this article will probably strike close to home. As designers, we work with dozens of developers across the globe each year. Some of us are fortunate enough to find a gem; a developer that just gets it. A developer that you feel is on your same wavelength in terms of what needs to be accomplished with the user interface, and what it needs to happen. Most often, however, we find developers that we generally don’t see eye to eye with.

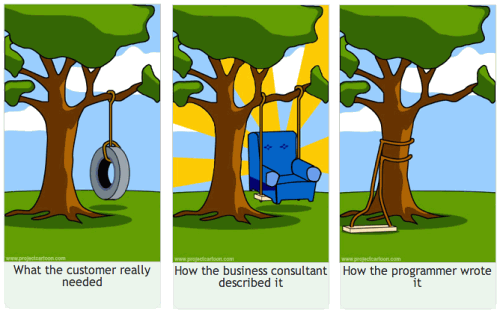
When many people are involved in a project, it is very important to make sure that they have a common understanding of the problem and its solution. This cartoon shows how projects really work in practice.
This is not meant as a slam on developers, as I believe they are a much different breed than designers; rather, the hope is that if you follow some of the principles outlined here, your development process can hopefully be streamlined a bit more than it was before.
You may also want to check out the following Smashing Magazine articles:
- Clear And Effective Communication In Web Design
- Designers And Developers: No Longer A House Divided
- How To Communicate Effectively In IT Projects
- A Front-End Developer’s Ode To Specifications
1. Provide an adequate level of documentation
Modern software development methodologies may lead you to believe that less documentation is better, however this isn’t necessarily always the case. For starters, the best documentation that is provided is the user interface. Not only does the UI show the developer where data should be and how it should be formatted, but also represents the basic flow of what needs to happen. A well thought-out and complete UI will make you a developer’s dream colleague. Granted, there will always be developers who don’t like everything defined and love to take liberties with your interface. These developers are rare (and most of the time unwelcome) in the design community.
Stay ahead
As a designer, you don’t need to have every single page thought out before starting development, but it is helpful to stay ahead of the developers. Plan your features accordingly, and make sure you at least have some type of structure (HTML, etc) ready to go when they need it. It is a lot easier for developers to come through on a polished page and insert data where it is needed instead of creating the page from scratch and having the designer come in after them.
2. Be decisive
As designers, we make hundreds of decisions on each interface we work on. Whether it is the height of navigation, the amount of text in a table cell, or the alignment of text in the footer, we need to make many decisions each and every day. This is very much like for developers who have just as many (or more) nitpicky decisions to make on every piece of functionality they write. But the beauty of development is that it is less subjective than design. Sure, the architecture, code style and language could all be subject to opinions, but not in the way that design is subjective. Some people prefer stock images, while others illustrations. Everyone has a favorite color, while many colors may be perceived differently by every person.
As designers, we need to decide what the interface should look like. Although some developers may enjoy tinkering with the UI, it’s not their job; and ultimately slows them down from what they should be doing: developing.
Don’t change mid-cycle
It is also important to try not to change the design while the developers is in the middle of developing that specific feature. Agile and Scrum methodologies insist that the developers work with the requirements they had at the time, and in the following sprint, the developer could revisit the feature and make modifications. As designers, we should try to avoid any type of refactoring of the UI as we can. It is tedious work for developers to go back and change HTML.
Choose an HTML structure and stick to it. Try to account for any type of design feature in your first draft of the HTML (even if it makes your HTML seem somewhat bloated). CSS should already control the look of your interface, so try to think of HTML as backend code that is more difficult to change than a font color in CSS.
Developers don’t like refactoring their code as much as we don’t like providing revisions to clients. Get the ‘most perfect’ result as soon as you can.
3. Communication is key, so be available
You have spent countless hours mocking up the UI, polishing it to your liking and you’re ready to hand it off to the development team. Often times, this is where design ends and development begins. As designers, this is where we should be most involved to ensure that the design concept is fully realized in the working application. Avoid just ‘throwing the design over the fence’, and hoping the developers implement it exactly how you have envisioned it in your mind.
Stay Involved
it is also important to not drop off the project here. At the least, be available by e-mail so the developers can contact you about issues with your designs. Respond quickly to ensure your developers are staying on track with the final product. Once again, be decisive in your communication. Most of the time, the real data doesn’t match what you mocked up, and there are many issues you will need to work out in conjunction with your developer.
4. Avoid feature creep
The crew over at 37signals recently wrote a book called Getting Real which talks about this exact problem. This topic probably stems more toward product managers, however it is also important for designers. Always ask yourself, “why does this feature matter?” Avoid a UI that is far too complex, as it only adds time on to development, and ultimately forces you to miss deadlines. If you can’t come up with a good reason why it should be included, then it doesn’t need to be there. It will only slow your team down, as well as create more for you to support.
Stay Focused
Focus on what is important for your users. For example, if your users aren’t going to use invoicing heavily, or you already know better alternatives exist in the market that you can’t beat, don’t include them.
As we developed one of our recent projects, we weren’t planning on providing a full suite of tools that included invoicing. We wanted to concentrate on proposals, bids and RFPs; knowing that we still needed to serve a small userbase that may require invoicing. We choose to add in a bare-bones system (simple line items, nothing recurring), because we felt it may be useful to some people that didn’t already have an invoicing solution. We also realized that users probably wouldn’t want to switch to our invoicing system (mainly because they already had a solution), so there was no sense in creating something robust.
5. Set realistic deadlines, and stick to them
As designers, we can quickly turn around designs in a few days and be done with it. Unfortunately, this is not the case for development. The ratio of design to development hours is not even close to 1:1. Make sure your deadlines allow enough time for the developer to implement the features, as well as any back and forth time for questions.
No matter how hard you try to hit your deadlines, something always comes up. Perhaps another project, kids, family, etc. Try your best not to announce any hard dates until you are absolutely sure you will hit them. Announce the week before (or even month before) if you feel comfortable. If you just started a project, never commit to launching in the next 6 months. It just won’t happen, and your users may or may not hold you accountable for that date.
Don’t make promises you can’t keep
As irritating as missing deadlines is for you and your team, its even more irritating for potential customers that are waiting for your app to change their workflow. Be vague about deadlines, and keep people wanting more.
6. Test it yourself
Don’t rely on your developers to write perfect code, as it will never happen. You can’t always rely on developers to test their code to make sure it functions properly, fulfills requirements and ultimately works in the manner you described. But remember, developers don’t write buggy code on purpose. They would rather write perfect code and work on newer, cooler features each release. Since your developers are so close to the code and system, they will inevitably miss something. Don’t blame them, help them fix it. Explain to them where it’s failing and what the desired action should be.
Also as you take on the testing, this frees up the developer to keep moving on the back-end, which once again, is where they should be focusing. And as you find bugs, make sure to fully document them, including screenshots, how to recreate and most importantly, the desired outcome.
Of all the developers we’ve worked with, none of them have been interested in any type of testing past in-the-code unit testing. Large enterprise shops higher entire Quality Assurance teams to follow-up on developers work (which doesn’t make it right, but it’s the way it is). Help your developers out by testing their features — your app will be much better for it.
One last point is to measure performance. Set milestones and goals and make sure you are hitting your marks. Try to monitor how your team is doing on fixing bugs versus creating new features, as there will always be a snowball effect. Fix bugs early and often to prevent them from growing into larger and more complex bug colonies in the future.
Related Resources
- Getting Real - The Book by 37signals
- A List Apart - Visual Decision Making
- Communication Tools from Fast Company
- An Agile Case Study from Salesforce.com
- Jason Friend Thinks Less is More
- Is your debugger making you stupid?
- Carsonified: A Developers Guide to Working with Designers