35 Excellent Wireframing Resources
Below are more than 35 resources for creating better wireframes, including tutorials on different methods and a variety of tools available.
1. Wireframing Articles
Here are more than twenty wireframing articles, guides, and tutorials to help you improve your wireframing process. There’s information on everything from paper wireframing techniques to using programs like Adobe Illustrator for the wireframing stage of your designs.
Wireframes Magazine This site offers tons of resources and articles about wireframing. They include wireframe samples, UI tools, and job listings, as well as a place for designers to share their wireframes and wireframing tips. Popular articles have covered prototyping with the 960.gs grid system, graph paper sketch layouts, and wireframe moodboards.
Wire Frame Your Site A great introduction to the benefits of wireframing from Sitepoint. It offers a three-step approach to wireframing in addition to expounding on the benefits of using wireframes, including their ability to let you foresee potential problems before you get into the nitty-gritty of designing.
Ajax Wireframing Approaches A post in a series from Particletree about prototyping Ajax, this covers wireframing techniques. This article covers three excellent methods of wireframing dynamic content: Keyframing, stacking and TOP (Turn On Possibilities), as well as outlining the benefits and drawbacks of each.
The Importance of Wireframes in Web Design and 9 Tools to Create Wireframes A great overview of why wireframing is a good idea, along with tools for creating your own. This is a really comprehensive article that covers everything from creating wireframes to working with clients during the wireframing process to the benefits of wireframing over visual design in the early stages of a website design.
20 Steps to Better Wireframing An awesome collection of twenty tips for creating better wireframes. Some of the objectives covered include being clear about your objectives, getting everyone involved and avoiding over-designing your wireframe. Added up, these tips should make anyone’s wireframing process easier and more efficient.

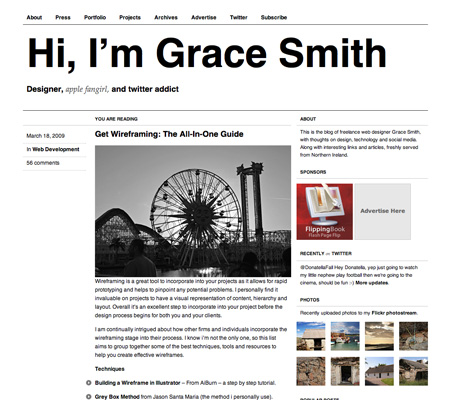
Get Wireframing: The All-In-One Guide A complete roundup of wireframing guides, techniques, tools, and more. It’s a great resource post with links to other sites, including a section for techniques, tools, examples, paper prototyping, and wireframing articles, among other links.
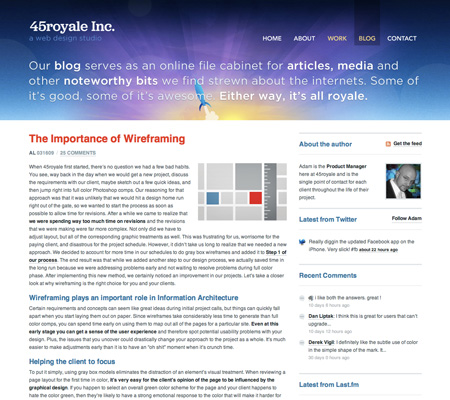
The Importance of Wireframing A great article on why you should wireframe, along with resources to get your started. It’s a great rundown of the benefits of wireframing, including its ability to help clients focus and what they can teach you about your clients.
Pwireframing: Paper Wireframing This is probably one of my favorite wireframing techniques. It’s a paper-based method, but goes way beyond just making some rough sketches. The photos included really help solidify the technique in your mind.
Shades of Gray: Wireframes as Thinking Device An article detailing tne designer’s reasons for using wireframes and their purpose. It really covers the personal wireframing experience of the author, including what they get from wireframing beyond the obvious results. Examples are included (both the wireframes and final site design).

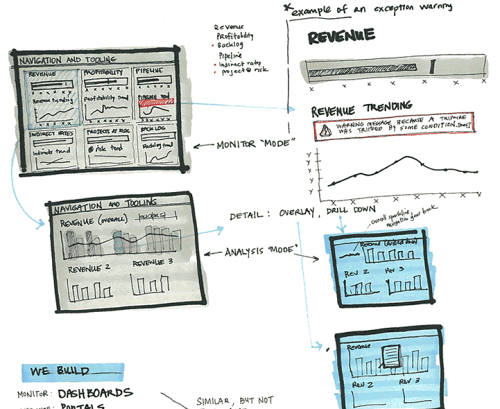
Wireframing Over the Shoulder A video showing a full wireframing process from start to finish by From the Couch. This is an actual fast-forwarded video of a designer sketching out a complete wireframe of a real site on paper.

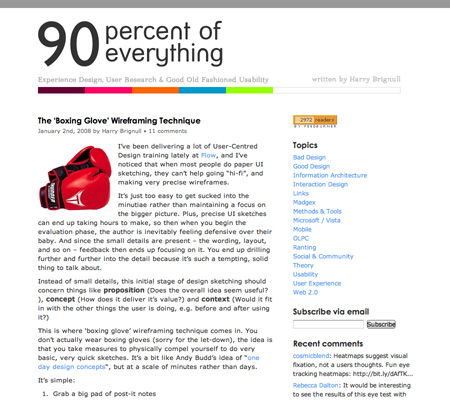
The ‘Boxing Glove’ Wireframing Technique A guide to a big-picture wireframing technique. This is an incredibly simple and straight-forward technique that emphasizes three elements wireframes should help to clarify: proposition, concept, and context.
Framing the Problem An article about wireframing from ClickZ. This article focuses on creating wireframes that answer three simple questions: What types of visitors need to be persuaded? What actions do they need to take? What information do they need to take action?
SEO Wireframing A guide to wireframing for search engine optimization purposes from SEOmoz. It describes the wireframing process strictly from an SEO perspective and reminds designers to keep in mind things like key functions for each page and building navigation with relevant keywords.
HTML Wireframes and Prototypes: All Gain and No Pain A guide to using HTML for wireframing and prototyping websites from Boxes and Arrows. It touts the benefits of creating HTML wireframes over visual-only types and offers up extensive information about creating your own HTML versions.

The Ancient Art of Wireframing A look at the history and benefits of wireframing. It also looks at more modern techniques appropriate for dynamic websites and offers up new standards for contemporary wireframes.

“I Need to See It”—Wireframing for a Richer Web A discussion of some of the issues and solutions for wireframing rich media applications. This article also talks about the benefits of both interactive and “high-fidelity” wireframes, including definitions for each and how to go about creating each.
Better Perspective in Wireframing A huge list of tips for creating better wireframes. It outlines tips like putting functionality first, focusing on the user experience and working to a deadline.

Wireframing Using InDesign A downloadable guide to wireframing using Adobe InDesign, along with a sample file you can experiment with. The content comes partially from a workshop that was presented at a Communication and Multimedia Design course at Rotterdam about wireframing.

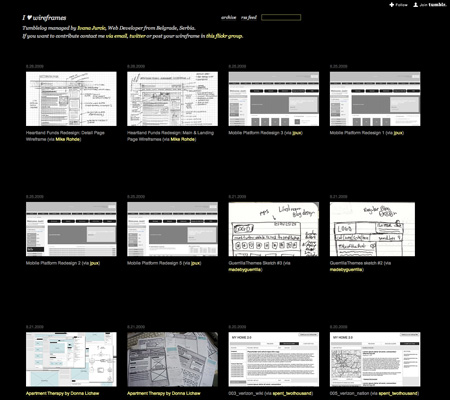
I <3 Wireframes This site aggregates wireframe images from Flickr. It’s a great place to check out if you’re not sure what method of wireframing will work best for you, or if you just want to see how other people are approaching wireframing.
Website Wireframes This is a great overview of wireframing, including brief reviews of a number of wireframing tools. It includes tips for creating wireframes and an overview of the tools available for it.
Wireframing Web Applications An article focused specifically on wireframing web apps as opposed to less complicated websites. This is an excellent guide to the particular challenges presented when wireframing dynamic applications and includes an overview of tools appropriate for creating dynamic wireframes.

Content Wireframing: Ducks Meet Row. A great guide to wireframing your content. This article covers the particular challenges and requirements of wireframing a site’s content, as opposed to just it’s structure and functionality.
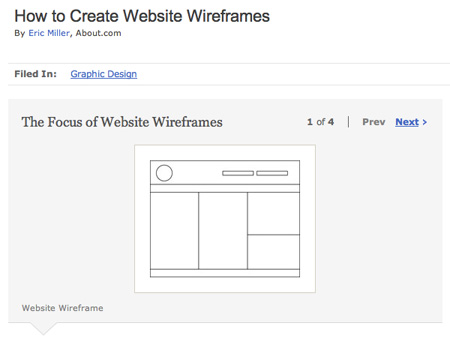
How to Create Website Wireframes A complete wireframing how-to from About.com. This article is broken down into four parts: the focus of wireframes, what a wireframe should include, how to create a wireframe and the benefits of wireframing.
2. Wireframing and Mockup Tools
There are a number of tools available beyond just pen and paper to help you build wireframes for websites and online apps. Below are a few options, as well as some roundup posts to help you choose the right solution for you.

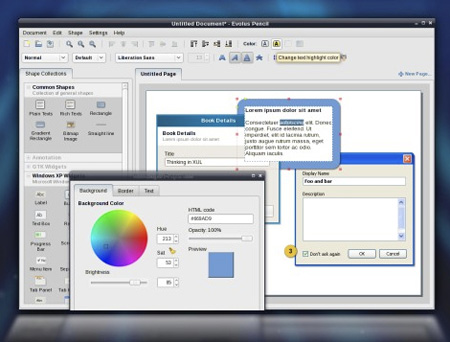
Pencil Project
A Firefox plugin that lets you do GUI prototyping right in your browser. It includes all the standard drawing tools you’d expect, plus it’s cross-platform compatible and can accept user-defined stencils.
Web Design: Top 5 Wireframing Tools A review of five wireframing tools from CMS Wire. Tools included are OmniGraffle, MockupScreens, iRise, Axure, and MindJet MindManager.
iPlotz A tool to create clickable and navigable website mockups. There are free and paid plans available, with prices ranging up to $495.
Jumpchart Another tool for creating clickable website mockups. Jumpstart has free and paid plans, with prices ranging up to $50/month.
Wireframes
A brief article with a huge list of wireframing software, both desktop and web-based.
Hot Gloo A wireframing app designed for designers and programmers. The beta version is currently free to use.
Building a Website Wireframe in Illustrator A great guide to using Adobe Illustrator for your wireframes. This is a very complete tutorial, complete with screenshots taken during the process.
Balsamiq Mockups A web-based wireframing and mockup tool. There are free and paid version available. The paid one is $79.
Wireframing Web Applications An article comparing three different wireframing tools, both desktop and web-based, including Gliffy Online and Balsamiq Mockups.
Templatr While Templatr is generally thought of as a template generator, it can work really well as a wireframing program. Just choose the layout you want to use and customize it as much or as little as you want.



 Flexible CMS. Headless & API 1st
Flexible CMS. Headless & API 1st