Showcase of Designs Optimized for iPhone
Over the last couple of years, mobile devices have managed to gain mainstream popularity. With iPhone, making mobile Web applications finally usable by broad masses, web design can now be applied to mobile applications as well. In this post we are focusing on designs that are specifically optimized for mobile devices, in particular iPhone.
Though iPhone’s Safari browser is able to render any website just like you would see it on a desktop browser, the available screen area is much smaller than in common “classic” displays. This poses a new challenge for designers and developers who now can reach millions of users that use mobile Web. Websites that are specifically optimized for the iPhone utilize the screen to the fullest extent, and use less bandwidth (which is necessary, because the connectivity is not always optimal).
The iPhone browsing experience is quite different than the regular browsing experience. The buttons and hyperlinks have to be bigger because our fingers are not as sharp as the mouse pointer. Optimizing a website for iPhone is not rocket science. It’s the same HTML, CSS and JavaScript that you already know. The only major difference is the screen size.
In the showcase below we present some of the interesting, interactive and beautiful designs that are optimized for the iPhone. You will also learn about some handy tools that will help you optimize your website for the iPhone.
Also consider our previous articles:
- How to Create Your First iPhone Application
- iPhone Apps Design Mistakes: Over-Blown Visuals
- 100 (Really) Beautiful iPhone Wallpapers Beautiful iPhone Wallpapers”)
1. News / Entertainment
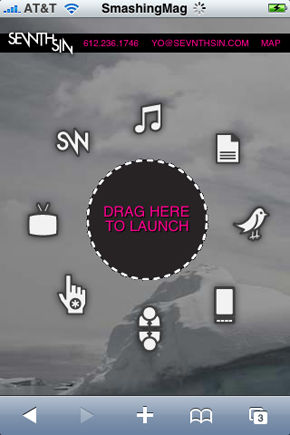
Sevnth Sin
The unique navigation makes this site very interactive. Nice concept, nice colors.


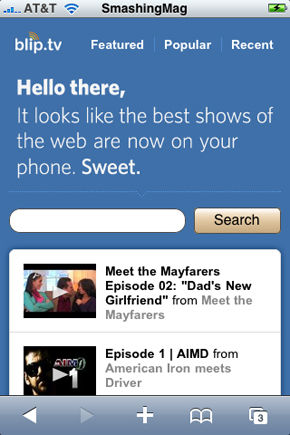
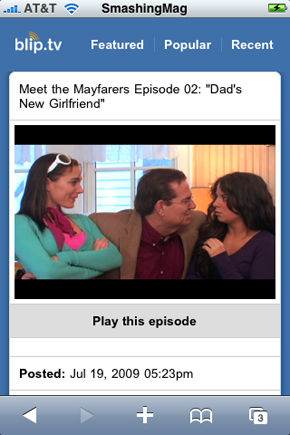
Blip.tv
Perfectly suits the theme: video entertainment! Clean and clear typography.
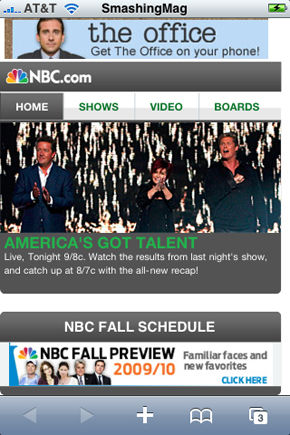
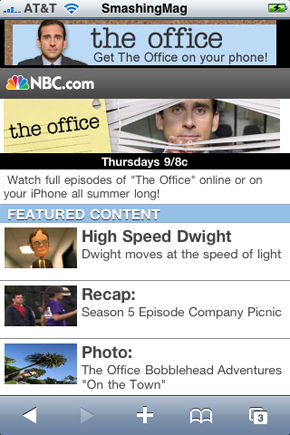
NBC
The YouTube-style design makes it very easy to navigate and find shows.
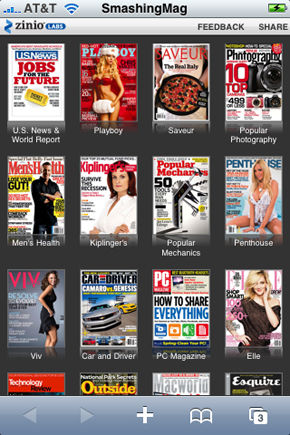
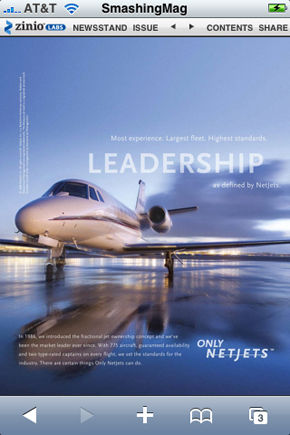
Zinio
That’s a kit of magazines, all one-touch away!
Spin The Bottle
A simple bottle spinning game. Good use of graphics.


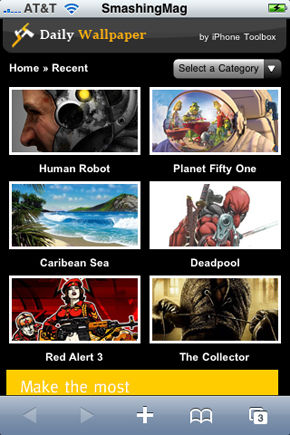
Daily Wallpaper
Similar to Zinio, but 2 thumbnails in a row make it more easy to navigate around.
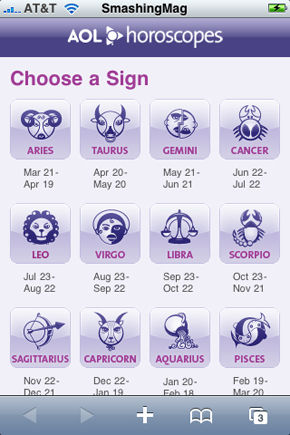
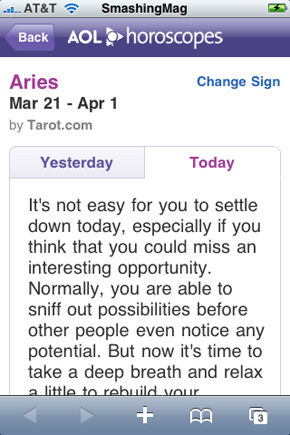
AOL Horoscopes
Very well designed for a horoscope site. Matching color scheme throughout.


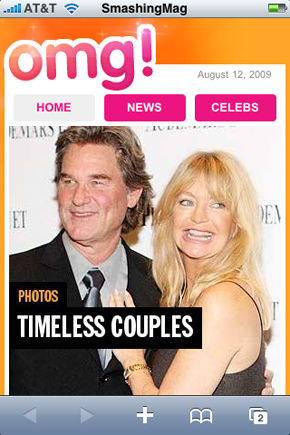
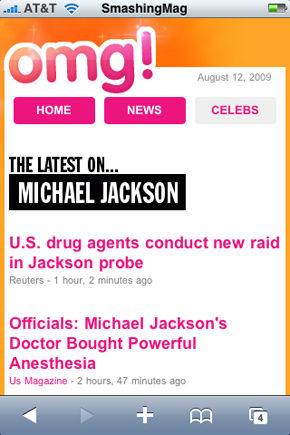
Yahoo Omg!
Fresh look, vibrant colors and lively typography make this design fun to browse and easy to read. The design also matches the celebrity gossip theme.


2. Business / Corporate
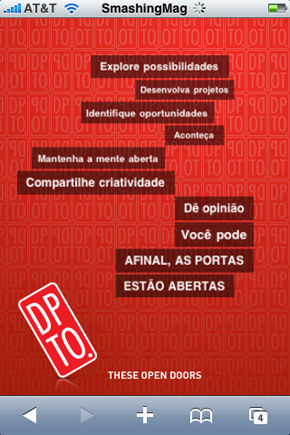
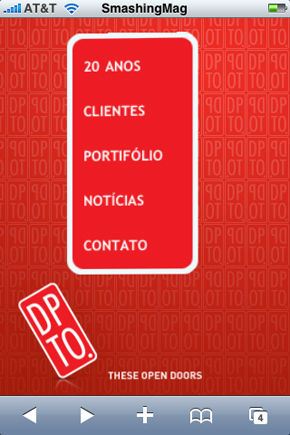
DPTO
Different tones of red make this design look very attractive on the iPhone. The 3D menu looks very nice — perfect for a marketing and design agency.


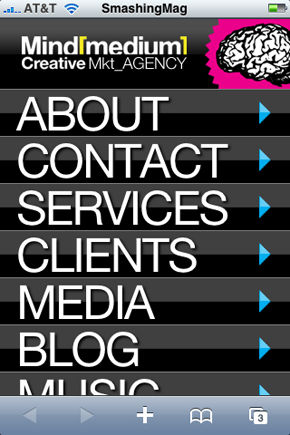
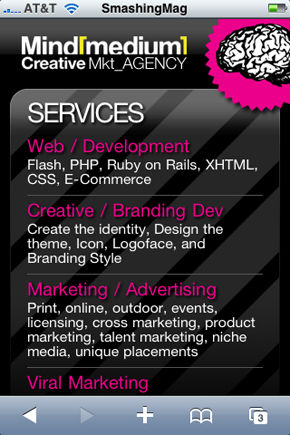
Mind Medium Creative
The use of gradients make the overall site look very shiny on the iPhone. The menu is very to-the-point. A nice composition and execution.
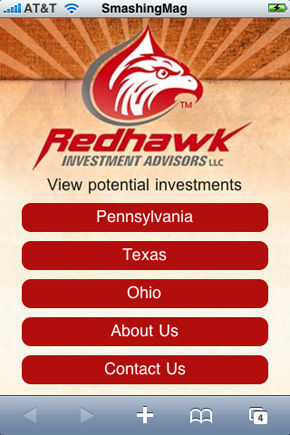
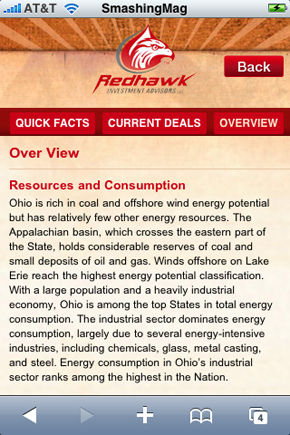
Redhawk Investment Advisors
This design has a very corporate feel to it. Good use of colors.


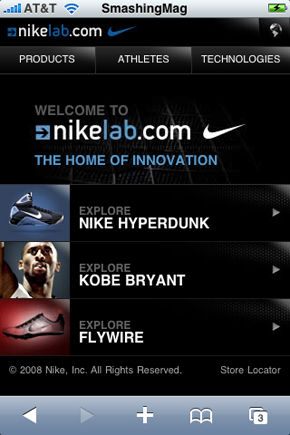
Nike Lab
Just what to expect from Nike. Sporty and energetic design.


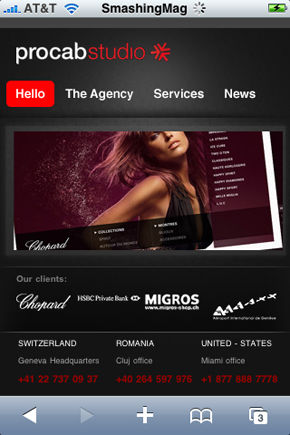
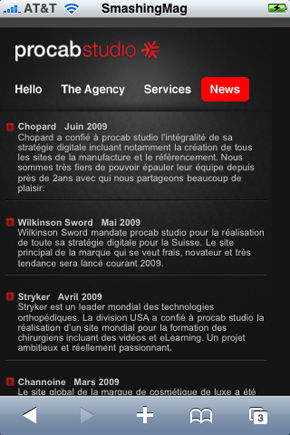
Procab Studio
Procab studio showcases their work portfolio and other information about the agency. Well placed content. The font size is a bit too small, though.
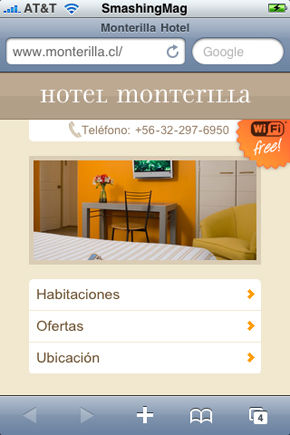
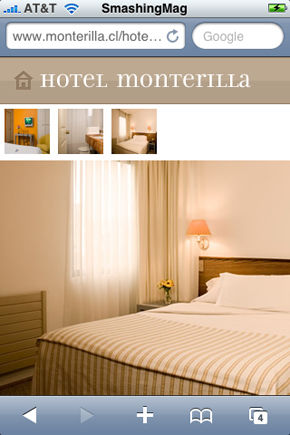
Hotel Monterilla
The design makes you want to go there for a vacation. The design has a very comforting feel to it. A perfect color scheme.
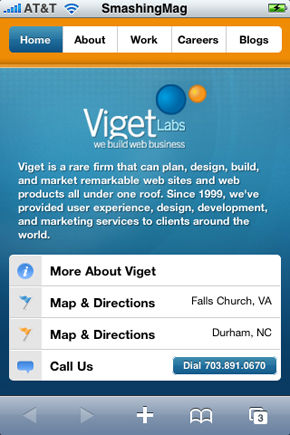
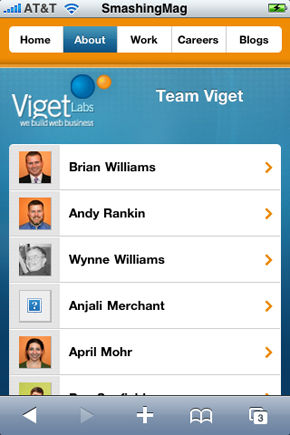
Viget Labs
A blue background, appropriate padding and rounded corners make this simple design look vibrant and attractive.


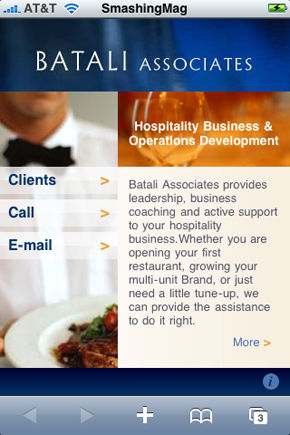
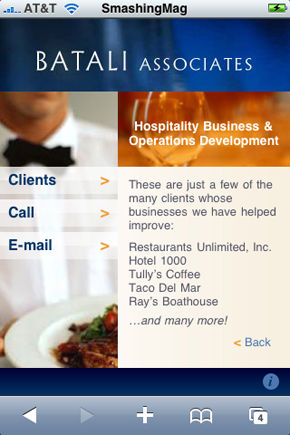
Batali Associates
This is one of the good examples of design optimization for the iPhone. It clearly looks like it was really made for the iPhone, not just duplicated.


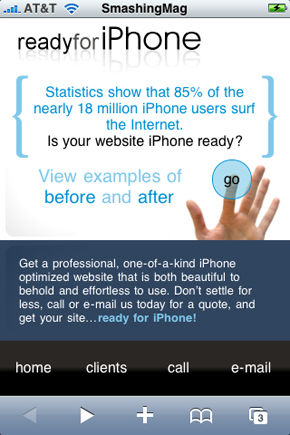
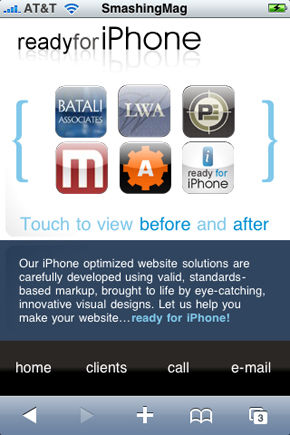
Ready For iPhone
A company that provides iPhone optimized website solutions. The finger on the “Go” looks intuitive.


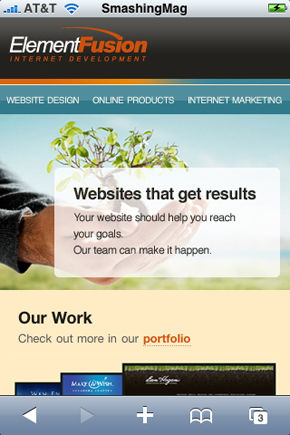
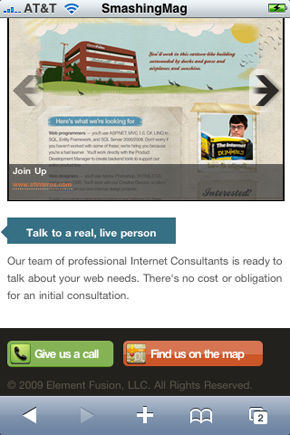
Element Fusion
Another showcase website that provides design services. Looks like a cut-down version of the actual website.
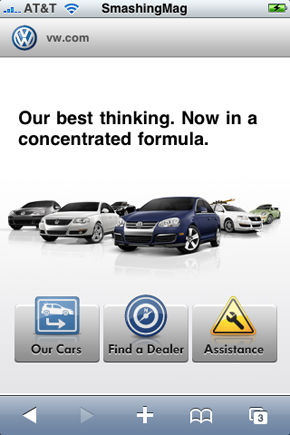
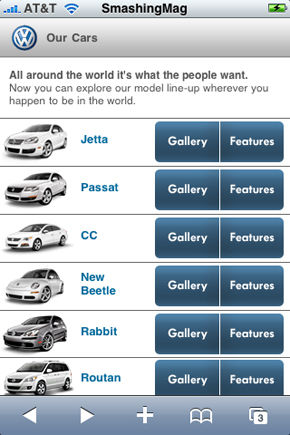
Volkswagon
A showcase gallery for Volkswagon. Easy to navigate around. Clean and clear content.
3. Shopping / E-Commerce
Torn Robes
A nice example of a mobile e-Commerce site. Just touch your favourite design, have a look at it and buy it. Looks very vibrant.


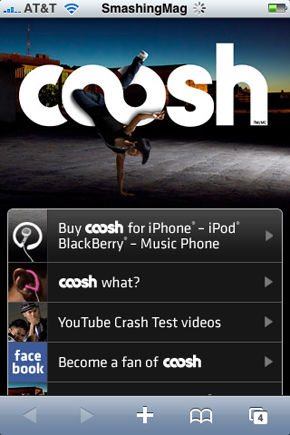
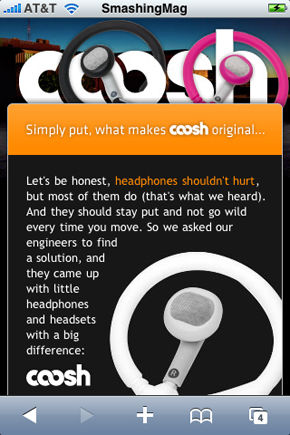
Coosh
A single-product e-Commerce site. Branded very well.


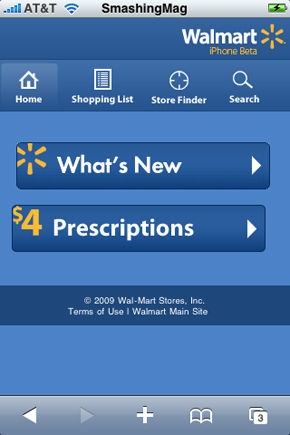
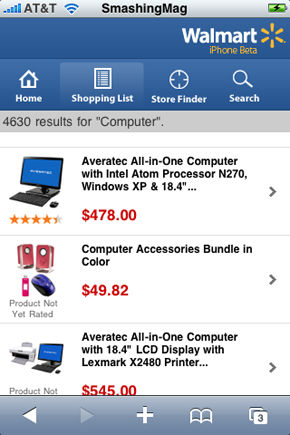
Walmart
This design doesn’t really meet the expectations from WalMart — however, the design is still in beta. The usability is good, though: it is very easy to search for products and stores. You can also create shopping lists.
4. Portfolio / Blog
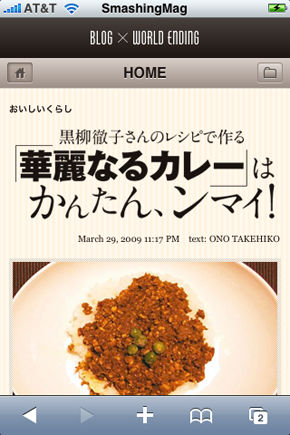
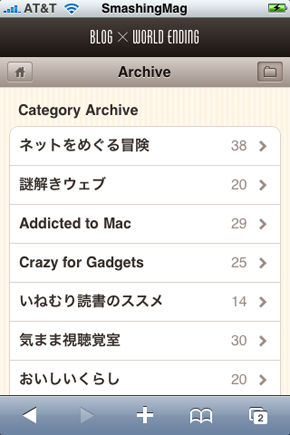
World Ending Blog (Japanese)
Although we did not understand a word there, it is very well designed for the iPhone. Every page is optimized and provides a good browsing experience.
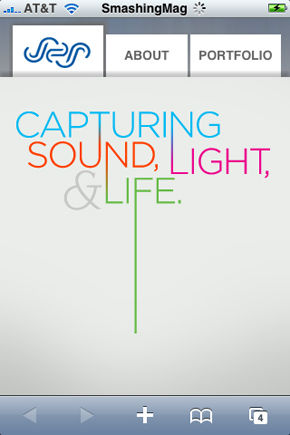
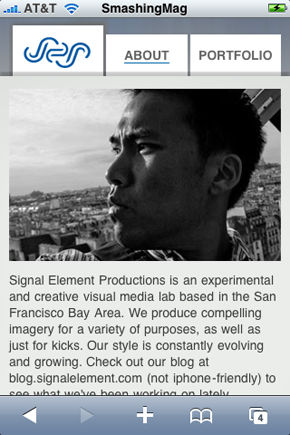
Signal Element
Simple and clean design: just 3 pages, but very well designed.
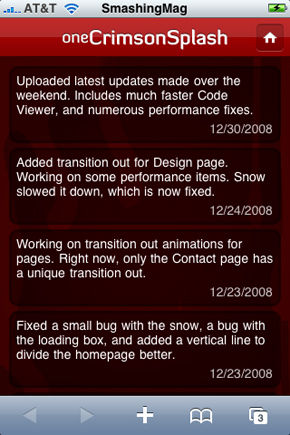
One Crimson Splash
This is the portfolio of James Finley. The choice of colors and content placement are very good.
5. Education / Content
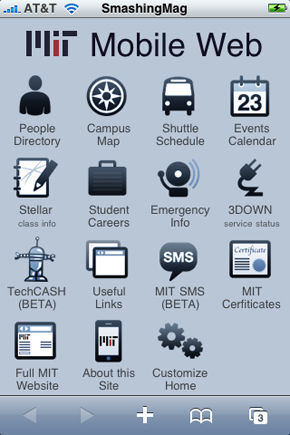
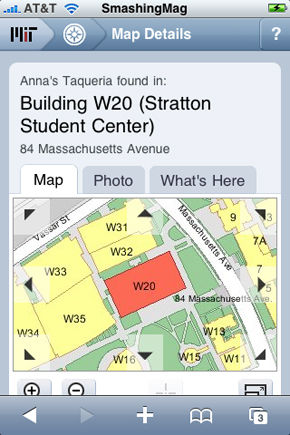
MIT
What else to expect from MIT? Simple, clean, user-friendly.
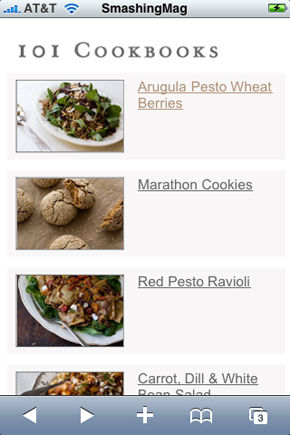
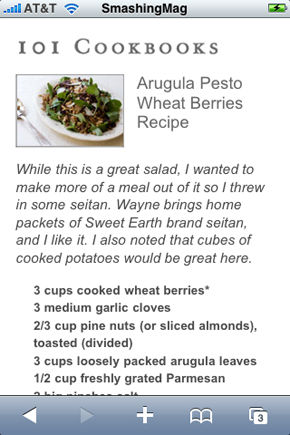
101 Cook Books
Not really a fancy design, but it’s the simplicity and clarity of content that makes it appear in this showcase.
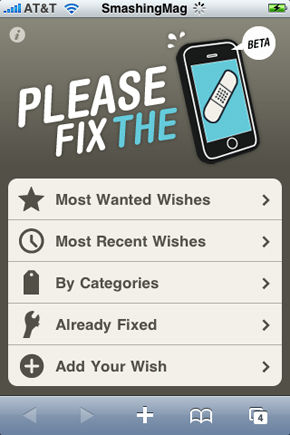
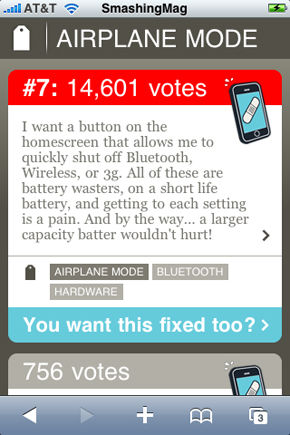
Please Fix The iPhone
A good design that provides the desktop browsing experience. It is very easy to find what you are looking for.
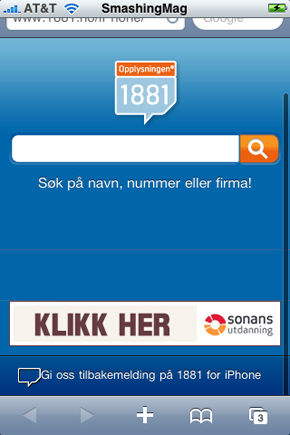
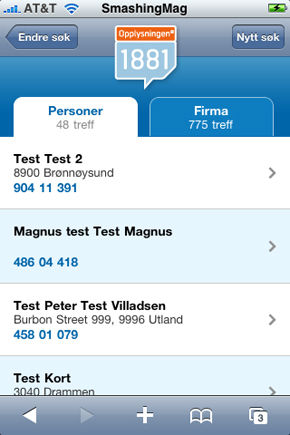
1881
The Norwegian telephone directory online. The combination of bright blue, orange and white looks really good.


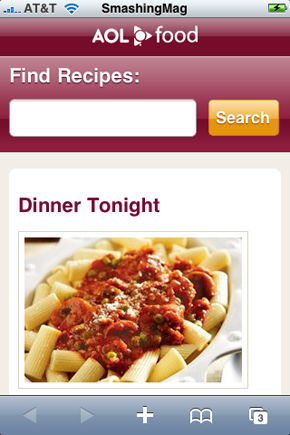
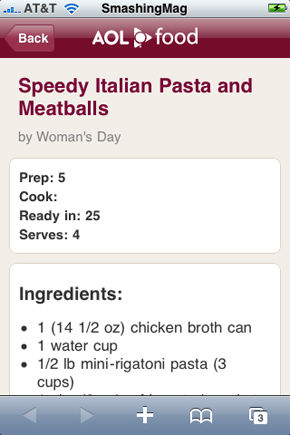
AOL Food
Heaven for those who love to cook. Just keep your iPhone with you in the kitchen, and let this nice design help you make a delicious dinner.


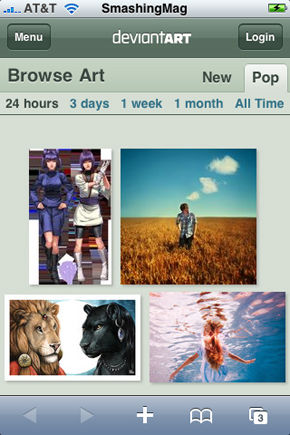
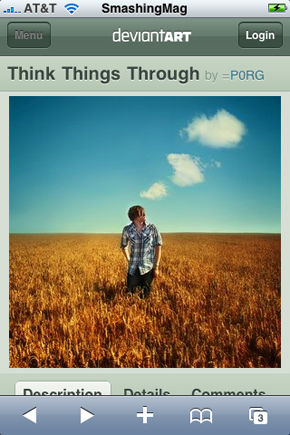
Deviant Art
A nice way to browse art on the iPhone. The color scheme is good, and it makes the artwork look prominent. Very easy to navigate and search. Also, appropriately sized thumbnails.
Last but not least, some words of wisdom…

Tools to design a website for iPhone
There are some libraries and kits available to help you iPhoneize your design.
- iPhoney
iPhoney gives you a pixel-accurate web browsing environment—powered by Safari—that you can use when developing web sites for iPhone. It’s a perfect tool to see how your web creations will look on iPhone. - Test iPhone
A web browser based simulator for quickly testing your iPhone web designs. - iWebKit (Demo)
iWebKit is a file package designed to help you create your own iPhone and iPod Touch compatible website or webapp. Comes with various ready-to-use themes. - iUI
iUI is a framework consisting of a JavaScript library, CSS, and images for developing iPhone web designs. It makes your web designs look and feel like iPhone’s native applications. - Intersquash (Demo)
Not really a helpful tool for designing, but you can instantly create an iPhone compatible site from your RSS feed url. - WPtouch
For WordPress users: WPtouch transforms your WordPress blog into an iPhone application-style theme, complete with ajax loading articles and effects, when viewed from an iPhone or iPod touch. - Jaipho Gallery (Demo)
If your website features a photo gallery, Jaipho will optimize it for iPhone users.
Further Resources
Don’t stop here. Check out these other great tutorials and guidelines.
- iPhone Reference Library
Apple’s official iPhone reference library for developers. It has everything you need to get started: guidelines, code-examples, tutorials, etc. - How to build a website for iPhone
This step-by-step tutorial includes everything you need to do when building a website for iPhone. Instructions for orientation direction also included. - iPhone Compatible CSS layouts
Free website layouts which work in all the common web browsers including Safari on the iPhone and iPod touch. - iPhone Interface Samples
This includes samples for iPhone interface elements like buttons, fonts, text, design patterns, hacks 6 more. - iPhoneWebDev Examples
Very helpful examples for alot of things. Direction change, events, fonts, compression, etc. - iPhone Application UI Design Patterns
- cssiphone.com
A showcase of designs optimized for iPhone.