The “Wow” Factor in Web Design
Everyday, we go through hundreds of different websites. With Twitter and RSS feeds, we are able to see an excessive amount of sites in just a short time. Most of the websites that we visit are forgettable, they don’t leave a lasting impression.
You may want to take a look at related articles:
- Original And Innovative Web Layouts
- Beyond The Boring: The Hunt For The Web’s Lost Soul
- Web Design Is Dead. No, It Isn’t.
There are different ways that we remember a website.
- The Content We remember Smashing Magazine, Web Designer Depot, and other blogs because we go to those websites daily for their great content.
- The Design Some websites have extremely creative designs. These websites are easy to remember as well.
- The “Wow” Factor Sometimes, while looking at a website and browsing through its pages, we will see something that will make us say “Wow!” It could be a simple transition, a background change, a color switch, or even a unique animation that will cause us to remember the website. That is what I call the “wow” factor.
The “Wow” Factor
"It's the little details that are vital. Little things make big things happen." — Coach John Wooden
I believe that the “wow” factor is very important in web design. It is what can set your website apart from the myriad of different websites in your industry. By the way, this doesn’t have to be anything mind-boggling or extremely complicated, just something simple but clever will do the trick. This will definitely leave a lasting impression on your viewers and will make them remember your website.
While there are plenty of websites that make use of this technique, I have gathered 10 well-designed websites with clever little details that made me say “Wow!”
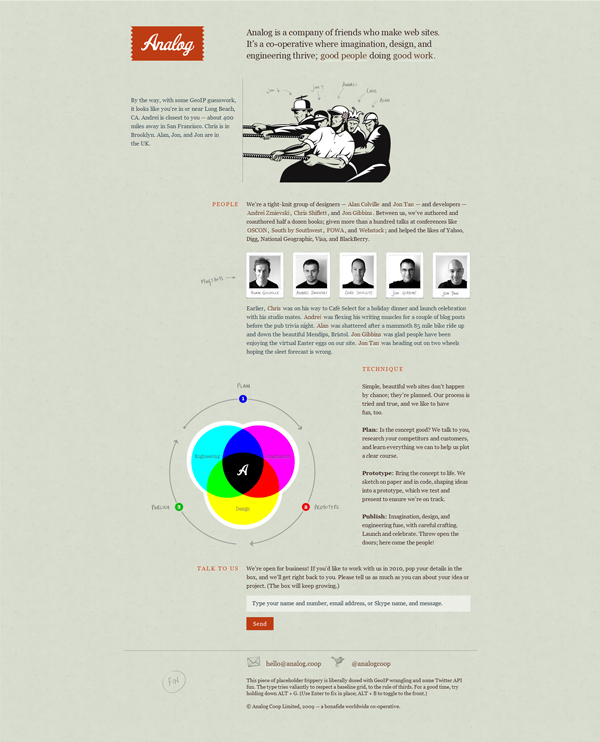
Analog
Analog is a company of friends who make web sites. It’s a co-operative where imagination, design, and engineering thrive; good people doing good work. The website is very simple, but it definitely gets the job done.
The “Wow” Factor
Try pressing Alt+G and see what happens. Also, mouse-over the mugshots.

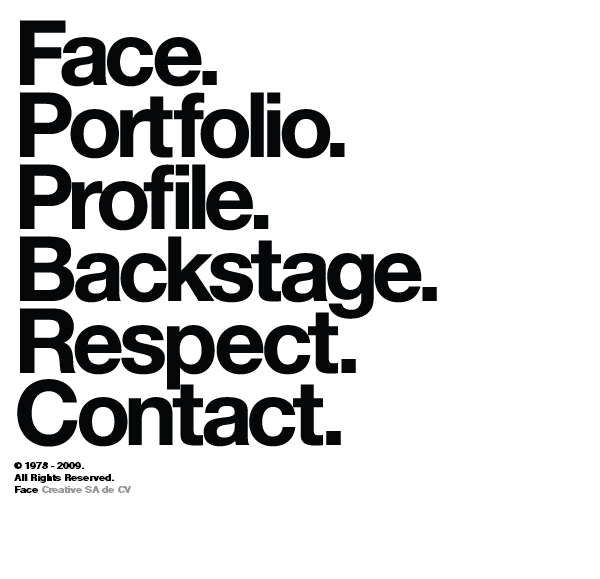
Face
Face is an intelligence-driven multidisciplinary design studio, based in Monterrey, Mexico whose work range includes design solutions, advertising, editorial projects and custom publishing, corporate identity and brand development. The site is very minimalistic, and at first look, it doesn’t seem to be exciting at all.
The “Wow” Factor
Mouse-over the navigation and you’ll be surprised.

Flourish
Flourish is a full-service design studio with a decided focus on the Web. With additional experience in brand identity, print design and photography. This is probably one of my favorite websites in the internet. It is well designed and it has some great details that really make you say “wow!”
The “Wow” Factor
When clicking one of the 4 red banners, the tree changes. Also, the featured projects slider is great.

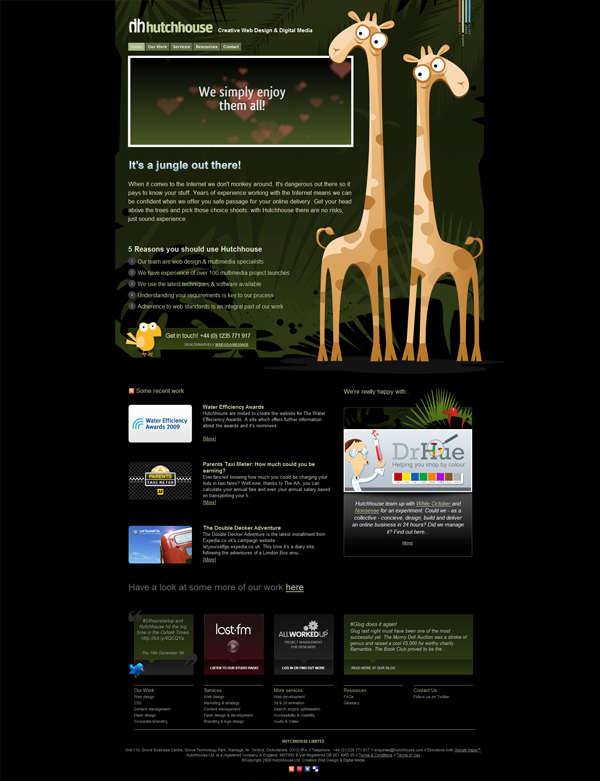
HutchHouse
The Hutchhouse team have a mass of real life web design experience creating interfaces for simple brochure websites through to eCommerce, intranet and social networking sites. I love the giraffe illustrations in this website.
The “Wow” Factor
On the top right corner, try switching the theme and you will see the giraffes in different environments. They have a space theme, a night theme, a jungle theme, and a depth theme.

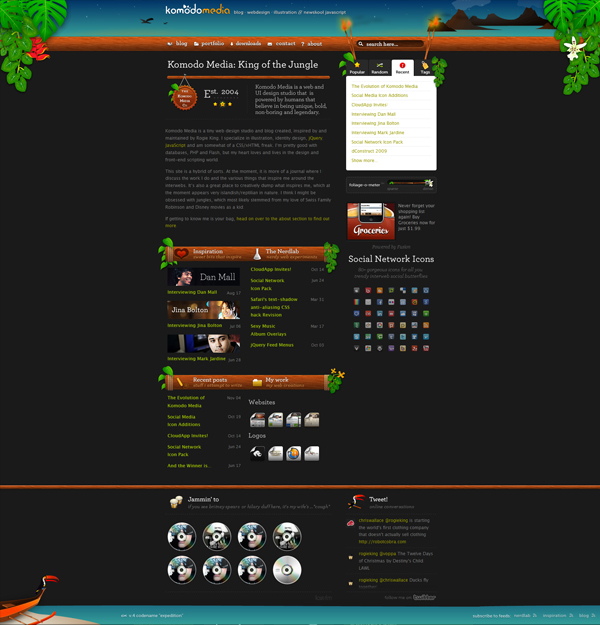
Komodo Media
Komodo Media is a tiny web design studio and blog created, inspired by and maintained by Rogie King.He specializes in illustration, identity design, jQuery, JavaScript and is somewhat of a CSS/xHTML freak. He is pretty good with databases, PHP and Flash, but his heart loves and lives in the design and front-end scripting world.
The “Wow” Factor
Most of you have probably seen this website already, but the “wow” factor is definitely the foliage-o-meter. I still haven’t seen any website do anything similar to what he has done.

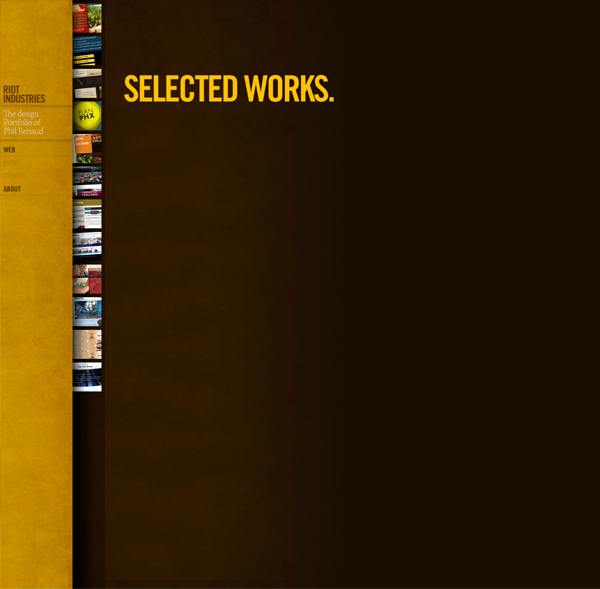
Riot Industries
Riot Industries is the personal portfolio of designer Phil Renaud. He is a dual citizen, born and raised in Windsor, Ontario, Canada, which is basically Canadian Detroit. The website has a very nice texture to it, and the color palette really works well.
The “Wow” Factor
Mouseover any of the project thumbnails and the title will quickly slide out. Very neat effect!

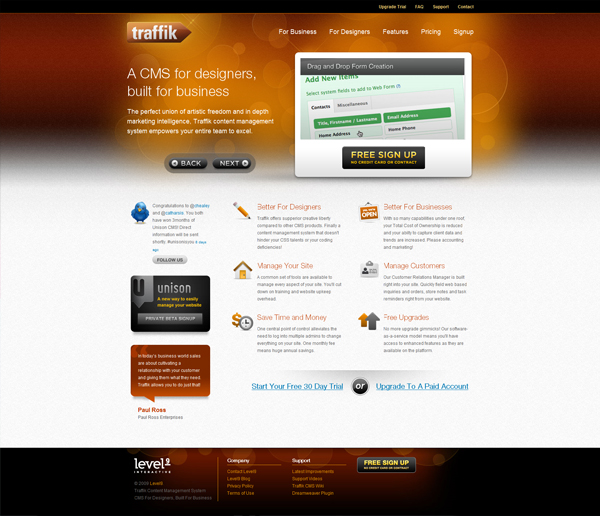
Traffik
Traffik is a CMS for designers, built for business. Traffik offers supperior creative liberty compared to other CMS products. Finally a content management system that doesn’t hinder your CSS talents or your coding deficiencies!
The “Wow” Factor
At first glance, the website background just has a normal bokeh design. Try moving your mouse around it and the fun begins.

Work[at]Play
Work at Play builds digital experiences that are capturing the engagement generation. They specialize in building interactive social-networking applications, virtual marketplaces and unique digital content for the web. Headquartered in Vancouver, British Columbia, Work at Play was recently recognized as one of the region’s fastest growing companies.
The “Wow” Factor
I really like the way that they did the work section. Try clicking on one of the projects and you will see a cool 3D, rotating effect.
![Work[at]Play](https://archive.smashing.media/assets/344dbf88-fdf9-42bb-adb4-46f01eedd629/273a554c-059f-46b2-bbbf-59e2ead6f000/work-play.jpg)
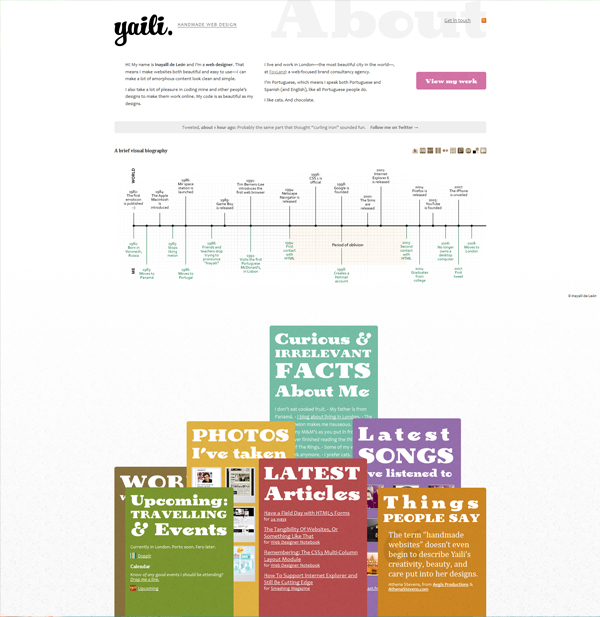
Yaili
Yaili is the website of Inayaili de León a web designer from London, England. She takes a lot of pleasure in coding other people’s designs to make them work online.Her code is as beautiful as her designs.
The “Wow” Factor
The bottom area of her website is wonderful. Try dragging the different sections around. Also, the way that her work section is laid out is excellent.

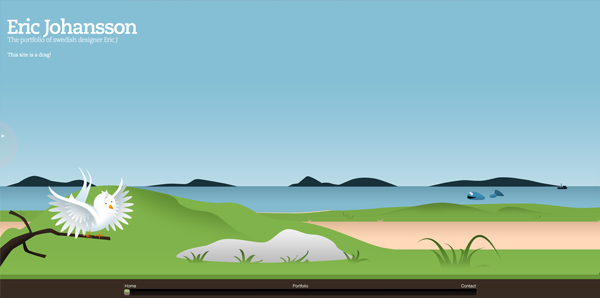
Eric Johannson
Eric Johansson is a Swedish designer. I really enjoyed viewing his website. The whole design is very enjoyable and you will definitely remember this website.
The “Wow” Factor
Ok, this one is a secret. I won’t tell you what happens, but just drag the scroll-bar to the right to see something really cool, I promise, you won’t be disappointed. :)

Which of these websites made you say “wow?” I only showcased ten websites because I didn’t want to overwhelm you with too much content. What are some websites that you remember because of the “wow” factor? I’d love to have an interesting discussion about this subject so feel free to contribute to the discussion. Thank you for reading the article. You can follow the Design Informer on Twitter here.








