Progress Trackers in Web Design: Examples and Best Practices
When designing a large website, especially one that contains a store, you may be required to design a system for ordering online, or a multi-step process of another sort. Walking users through this process by making it easy and intuitive is key to helping increase conversion rates. Any frustration along the way may cause them to leave and pursue other options. Progress trackers are designed to help users through a multi-step process and it is vital that such trackers be well designed in order to keep users informed about what section they are currently on, what section they have completed, and what tasks remain.
What are Progress Trackers?
You may not be familiar with the term ’progress tracker’, also called a ’progress indicator’ — but chances are good that you have encountered one at one time or another. They are used in online stores when placing an order, signing up to an online product or service, or even when booking a holiday online. Progress trackers guide the user through a number of steps in order to complete a specified process.

The Difference Between Progress Trackers and Breadcrumbs
As we have detailed previously in Breadcrumbs In Web Design: Examples And Best Practices, breadcrumbs are a way of enhancing navigation by revealing a user’s current location. Initially, breadcrumbs and progress trackers may seem very similar and in many ways they are, however, there are significant differences.
Breadcrumbs show you only where you have been (or what sections are above the current section in the application’s hierarchy), whereas progress trackers indicate a set path that a user follows to complete a specific task. Progress trackers show you not only where you are currently located, but also what steps you have previously taken, and what steps you are about to take.

Progress trackers are best used when there is a specific goal to achieve. They are synonymous with conversion and are used as a way of improving usability — which is key when optimizing conversion rates. Conversion is all about selling online so you will see a progress tracker in some form in almost every online store.
Now that we’ve reviewed what a progress tracker is, let’s look at situations that would require or even benefit from the implementation of a well-designed progress tracker.
Uses of Progress Trackers
As mentioned previously, progress trackers can be used in a variety of contexts. The following three are the most common.
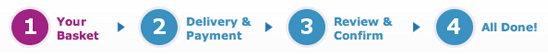
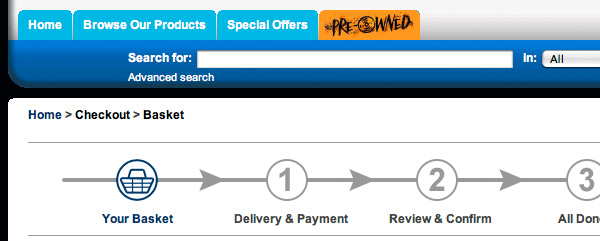
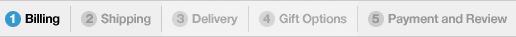
1. Online Ordering By far the most common application of progress trackers is in conjunction with online purchasing, since this usually involves multiple steps.


2. Feature Tour Guides Progress trackers are also used to guide users through the features of online products and services, as demonstrated in the following examples:


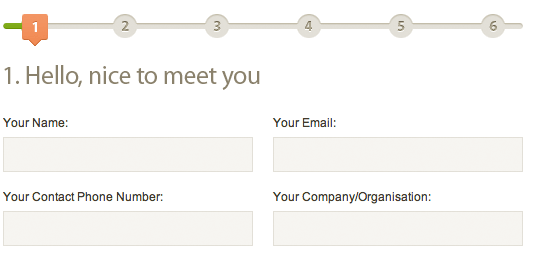
3. Multi-Step Forms If a form requires a lot of user input, it may be best to split the form into multiple steps.


Best Practices in Progress Tracker Design
Indicating a Logical Progression Most progress trackers are designed to display the steps from left to right. In most lands, people read from left to right, so it makes sense that progress trackers follow that pattern. That isn’t enough though — there has to be something that informs the user that they are performing a multi-step process.

Keeping the User Informed of their Location One key aspect of good progress tracker design is keeping the user informed of where the user is in the process. This complements the logical progression because the user will know where they are in relation to where they have been, and what sections are to follow.

Positioning Since progress trackers are a form of navigation, it is best to place them below the primary and secondary navigation (such as breadcrumbs) and above the content that the progress tracker relates to. Also, while a progress tracker can act as a page title, it is best to place the title of the current section underneath the progress tracker, to reinforce the current location.

Implementations of Progress Trackers
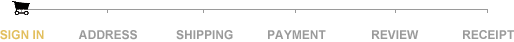
Plain Text Below is an example of a plain text progress tracker on Media Temple’s website. One benefit of a plain text progress tracker is that it can be edited easily.

Sprite-Based
Sovereign uses the popular CSS sprites technique to build their progress tracker and reduce HTTP requests going through the online booking process.

Design Mistakes to Avoid
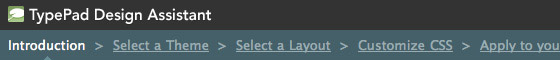
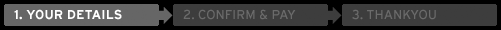
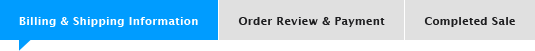
Indistinguishable from Breadcrumbs TypePad’s Design Assistant can be very easily confused with a breadcrumb navigation system.

Not Enough Information
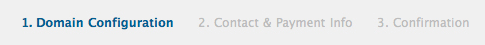
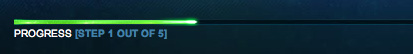
easyJet’s old progress tracker on their booking path was poorly executed. Although it gave you the total number of steps in the process, it didn’t indicate which steps you’ve completed or which were remaining.

Their new progress tracker, launched within the last few weeks, is a big improvement, indicating current location, past steps, and steps to come. They now also make good use of the page title which has descriptive wording to complement the current progress tracker label.

No Sense of Progression
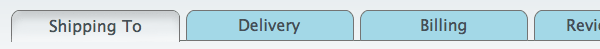
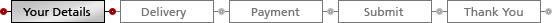
daniblack incorrectly uses a tab system for their progress tracker. The problem with this is that tabs don’t offer any visual representation of progress. The addition of numbers or arrows would give at least some sort of indication of progression in this example.

Progress Tracker Showcase
Now that we know what a progress tracker is, how it is used, and the best approach to its design, let’s look at a number of well-designed progress trackers currently in use.
Battle.net uses the method of incrementally filling a bar as you progress through the steps in their sign-up form.


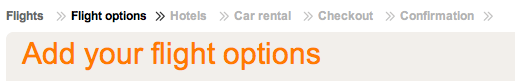
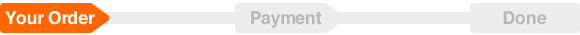
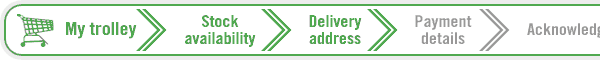
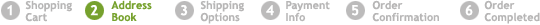
Amazon has a shopping trolley travelling across their progress tracker, leaving an orange line marking where it has been.








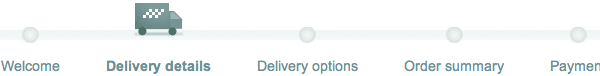
John Lewis uses an image of a truck travelling along their progress tracker.

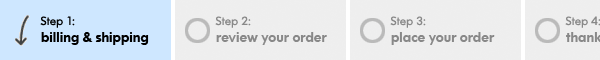
Comet ticks off sections that have already been completed.

Boots’ Progress tracker spans the width of the page.

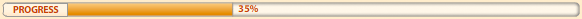
Web MD uses a progress bar and percentage values as a way of tracking progress on their health check questionnaires.



















lookfantastic uses icons to visually enhance their progress tracker.


Further Reading on SmashingMag:
You may be interested in the following related posts:
- Showcase Of Modern Navigation Design Trends
- Designing “Coming Soon” Pages
- Call to Action Buttons: Examples and Best Practices
- Search Results Design: Best Practices and Design Patterns





 Flexible CMS. Headless & API 1st
Flexible CMS. Headless & API 1st

