50 Free UI and Web Design Wireframing Kits, Resources and Source Files
A wireframe typically has the basic elements of a Web page: header, footer, sidebar, maybe even some generated content, which gives you, your clients and colleagues a simple visually oriented layout that illustrates what the structure of the website will be by the end of the project and that serves as the foundation for any future alterations.
Recommended reading: Designing With Your Clients
This article focuses on actual wireframing tools and standalone applications, as well as resources that you’ll need to build your own wireframe: wireframing kits, browser windows, form elements, grids, Mac OS X elements, mobile elements, which you’ll use in any typical graphics editor such as Photoshop or Illustrator. …Or you could use pen and paper.
Complete Wireframing Toolkits
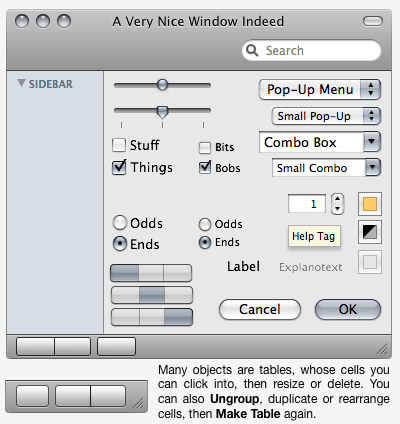
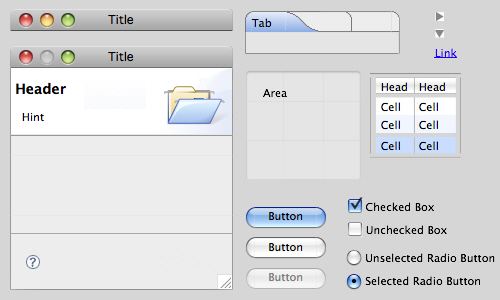
Mac OS X Interface Stencil Kit Leopardy interface stencil kit. This one makes extensive use of tables, for maximum flexibility while maintaining pixel precision.

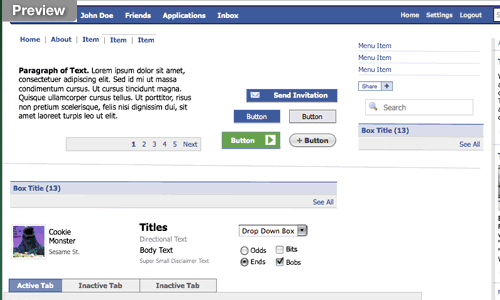
Facebook Applications Stencil Kit A pretty sizable collection of Facebook related elements to use in creating wireframes for Facebook applications.

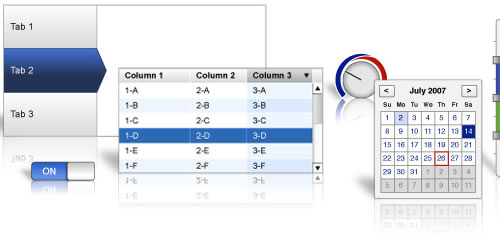
Flex Stencil Kit Includes all Flex components from Flex 3 Style Guide: panels, data grid, buttons, fields, links, toggle, menu, scrolls, accordion, tabs, list, data picker, tool tip, errors.

Eclipse Stencil Kit This stencil enables you to easily prototype Eclipse (wizard) dialogs with OmniGraffle™.

Yahoo! Design Stencils - Design Pattern Library You would be hard pressed to find a better wireframing resource than this one. The Yahoo! Design Stencil Kit is available for almost every application: OmniGraffle, Visio (XML), Adobe Illustrator (PDF and SVG) and Adobe Photoshop. This huge library covers the following elements (basically, everything): ad units, calendars, carousels, charts and tables, UI controls, form elements, grids, menus and buttons, mobile (general), mobile (iPhone), navigation and pagination, OS elements, placeholder text, screen resolutions, tabs, windows and containers.

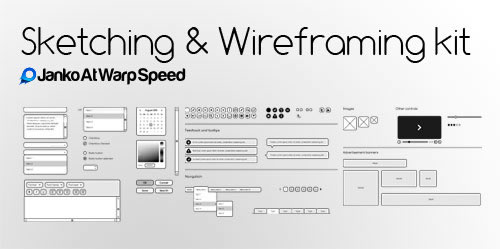
Free Sketching & Wireframing Kit The Sketching & Wireframing Kit is a free set of elements for sketching and wireframing. It consists of form elements, icons, indicators, feedback messages, tool tips, navigation elements, image placeholders, embedded videos, sliders and common ad banners. The Kit comes in two vector formats, one for Adobe Illustrator and the other in SVG, which can be easily modified. It can also be downloaded in PDF and EPS formats.

EightShapes Unify EightShapes Unify is a collection of templates, libraries and other assets that enable user experience designers to create more consistent and effective deliverables faster. The system uses the Adobe Creative Suite of products; Adobe InDesign is the primary authoring tool.

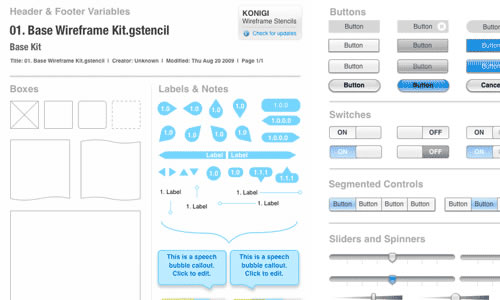
OmniGraffle Wireframe Stencils This is a set of shapes for making wireframes in OmniGraffle version 5.x (Mac OS X).

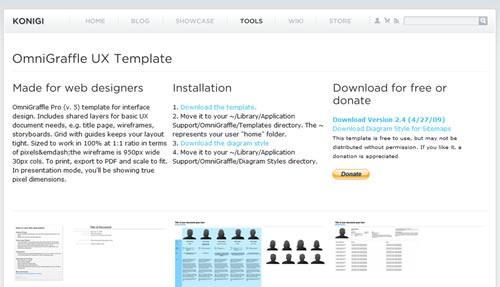
OmniGraffle UX Template This is an OmniGraffle Pro template for interface design that includes shared layers for basic UX document needs; e.g. title page, wireframes, storyboards.

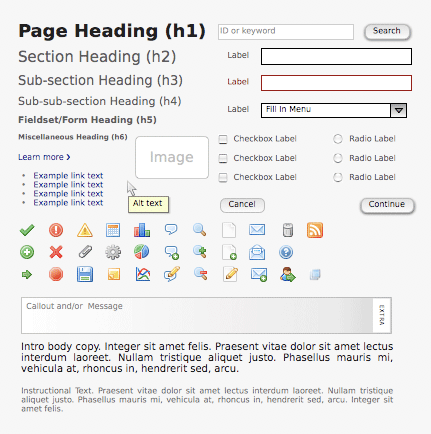
Web Page Elements Using the open-source “Bitstream Vera” font set and free icons from FamFamFam, you should have most of your common web page elements covered, including headings, form elements, content management function, image placeholders, etc.

Web Browser Templates
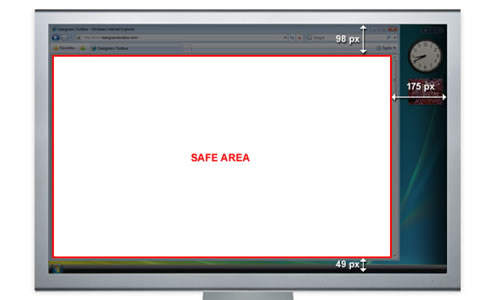
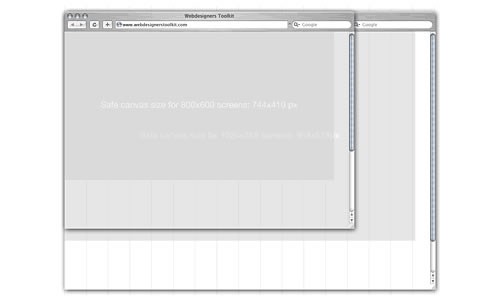
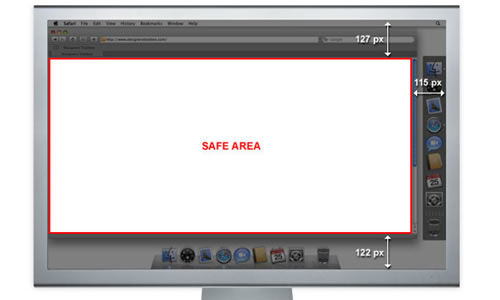
Photoshop Browser Templates - Web Designer Toolkit These Photoshop browser templates come in 1024x768 and 800x600 pixel sizes and cover nearly all browsers (Firefox, IE, Safari, Camino, even Netscape). For both sizes, the safe viewing area is clearly marked in a separate layer.

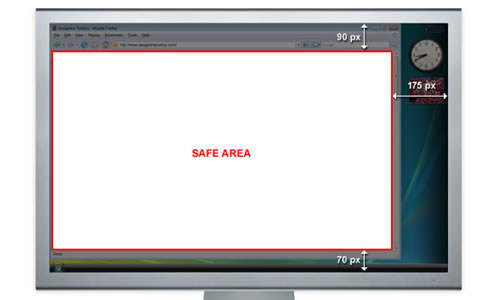
Web-Safe Area Templates for Photoshop
All of the Web-safe area browser PSD templates listed below can be individually downloaded by choosing from the following resolutions: 640x480, 800x600, 1024x768, 1280x960 and 1600x1200 pixels.
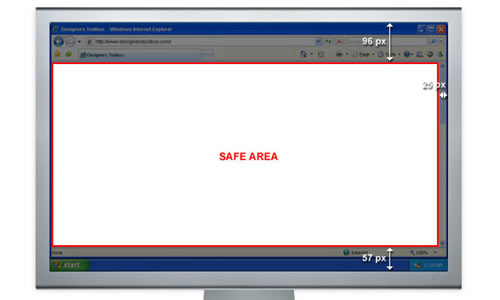
Windows Vista IE Web-Safe Area
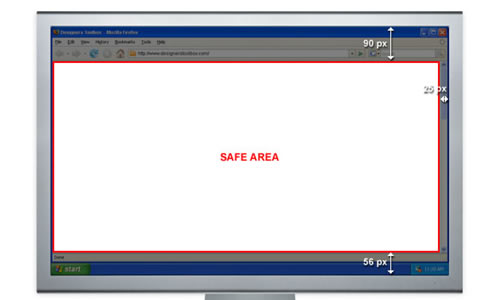
Windows Vista Firefox Web-Safe Area



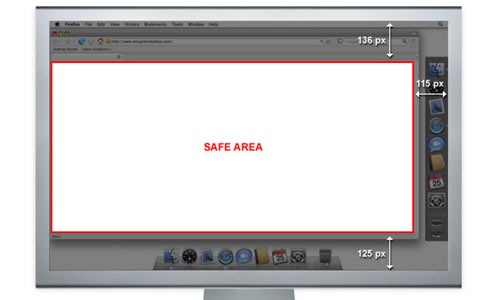
Mac OS X Firefox Web-Safe Area


Web Form Elements
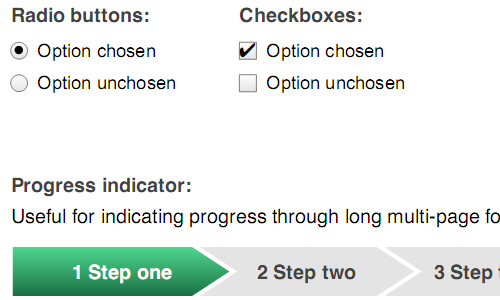
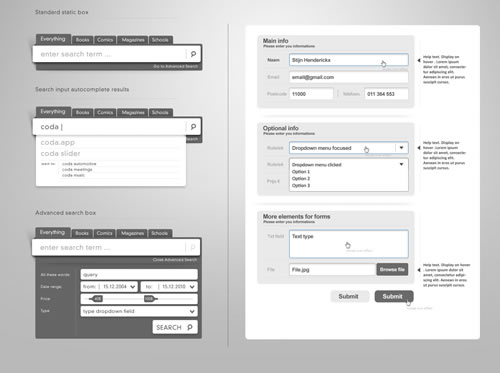
Best Practice UX Forms Stencil This is a comprehensive release of the stencil kit which follows best practices in UX form design. It provides three different ways of laying forms out, each with their own benefits. This version also provides different button layouts, a progress indicator, captcha code input field, labels and more.

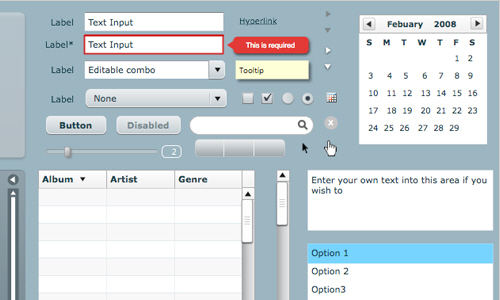
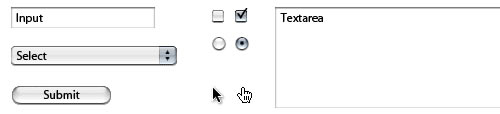
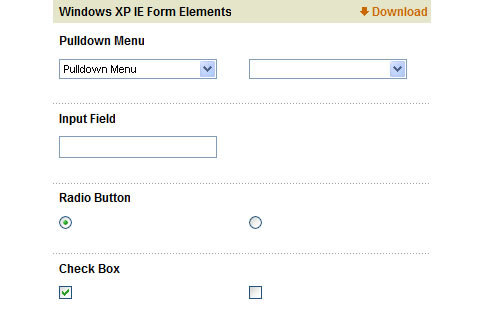
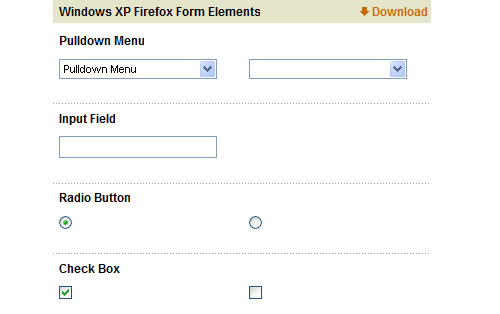
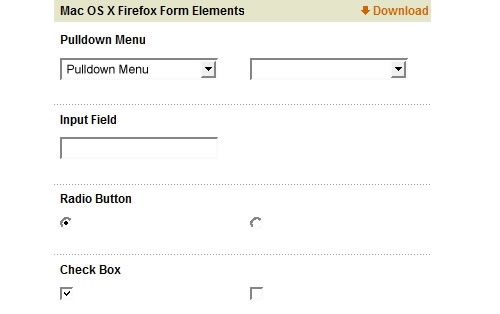
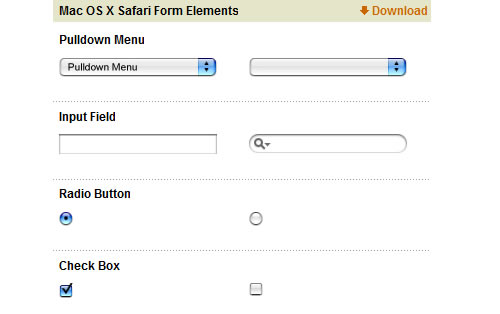
Photoshop Form Element Templates These Photoshop files include screenshots of all the common form elements as displayed in your selected operating system (Mac Classic, Mac OS X, Win XP and Win Classic). The form elements are separated into individual layers so that you can easily select, adjust or switch them as you please.

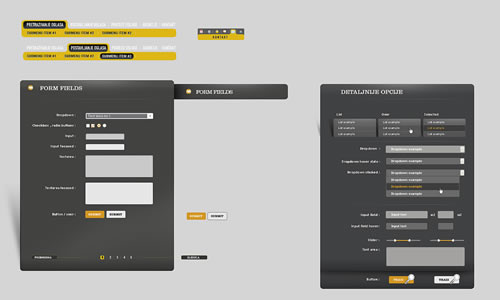
Web Form Elements Volume 1 Volume 1 contains a selection of Web user interace elements for forms in Photoshop format.

Web Form Elements Vol.2 This is Volume 2 of the Web Form UI Elements mentioned above and has been designed in a different style.

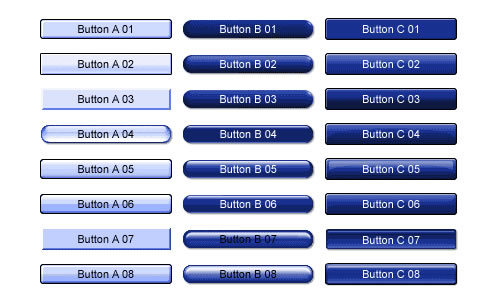
Photoshop Button Templates These Photoshop button templates have been separated into individual layers to be easily selectable. You can choose from the following colors: dark blue, light blue, dark green, light green, yellow, orange, red and purple.

Web Browser Elements
You can select the element you need from whichever operating system and browser you use, and download them individually.
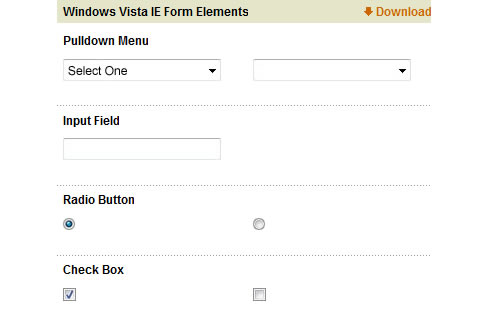
Windows Vista IE Form Elements

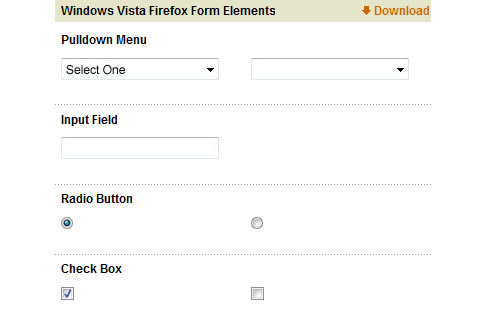
Windows Vista Firefox Form Elements


Windows XP Firefox Form Elements

Mac OS X Firefox Form Elements


Grid Templates
Mobile App Development Resources
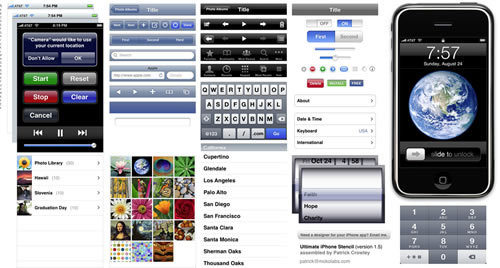
Ultimate iPhone Stencil - Graffletopia This Omnigraffe iPhone stencil kit contains backgrounds, title bars, buttons, selectors and all other iPhone UI elements. It can be easily resized horizontally by ungrouping, resizing the middle element and then regrouping the elements back into a single button.

iPhone 3G Stencil Includes standard interface components for the iPhone 3G: buttons, fields, map elements, keyboards, icons. All components are on a transparent background and should re-size nicely.

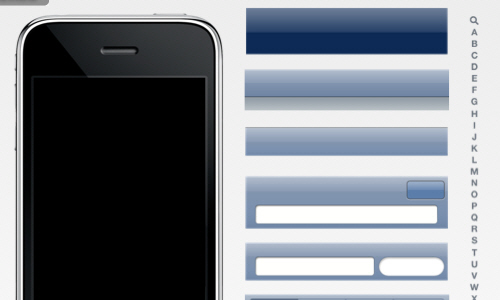
iPhone PSD Vector Kit This iPhone starter kit comes with several button elements as well as six different iPhone interface options.

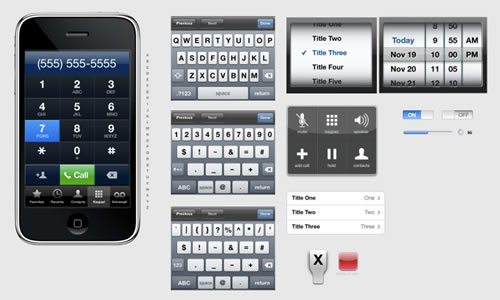
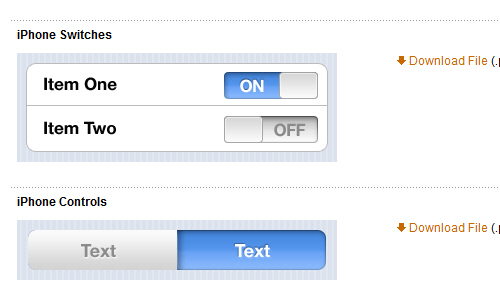
iPhone GUI Elements Free iPhone elements available as layered Photoshop (PSD) files.

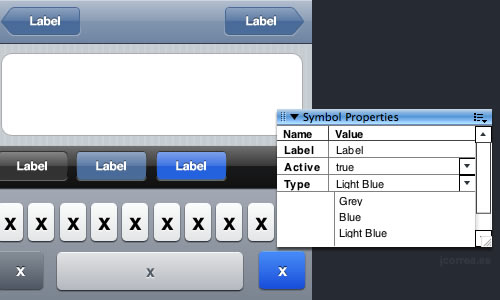
iPhone GUI as Rich Symbols for Fireworks This iPhone kit has been designed using Adobe Fireworks. It has several combinations, buttons, backgrounds, etc. It also has some lines of code to transform the simple vector symbols into rich symbols, with some variables.

RIM Blackberry PSD This download package contains 135 detailed layers for Blackberry app development.

Optional Wireframe Extras
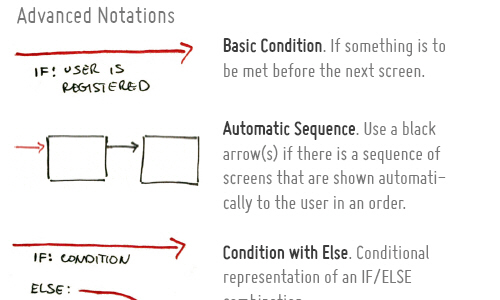
Interactive Sketch Notation The general idea behind this notation is the desire to visualize user interface states as well as user actions in a clear and rapid manner.

Storyboard Characters (via Google Chrome)


Standard Web Banners You can download these standard Web banners or ads individually (468x60 pixels, 768x60, 125x125, etc.). There are also templates for common but non-standard banner sizes (120x30, 230x33, 728x210, etc.).

Wireframe Icons, Royalty-Free EPS and PNG The icon set includes EPS and PNG versions of the original Konigi Wireframe Icon Set and are suitable for use in vector drawing applications such as Adobe Illustrator as well as in Microsoft Visio.

WEB UI Treasure Chest This PSD layered file, most of whose files are fully editable, contains more than 100 elements for website design.

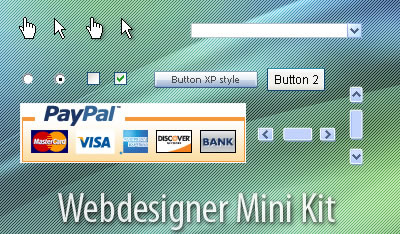
Webdesigner kit This Photoshop download contains registration fields, menus, checkboxes, radio buttons and cursors.

Printable Sketching Paper
A4 and A3 Sketching Grid Paper This downloadable and printable 960-pixel-wide grid makes it easy to create a three-column (320 pixel), four-column (240 pixel), five-0column (192 pixel) or six-column (160 pixel) grid on a single sheet of paper. You have two sizes to choose from, A4 and A3.

Print and Sketch Wireframe Template

iPhone Application Sketch Template The grid squares for this sketching paper are equal to 10 pixels. The tick marks indicate the height of the status bar, nav bar, keyboard, tab bar and toolbar. For best results, print on A4 borderless paper.

iPhone Wireframe Templates for Sketching Two layouts are available, both in PDF and Visio (VSD) formats for quick iPhone mockups.

Printable Wireframe and Notes
The below 8.5 x 11-inch graph paper is made for visual designers, interaction designers and information architects. You’ll find styles for wireframing user interfaces, storyboarding interaction and plotting values on a 2x2 grid. Plus, you’ll get a basic grid for drafting site maps or anything else that comes up. Choose from the following:
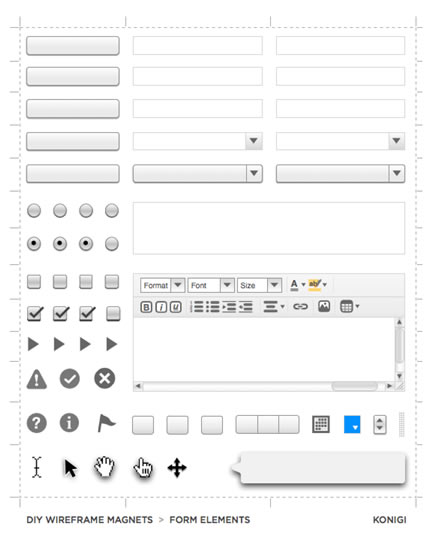
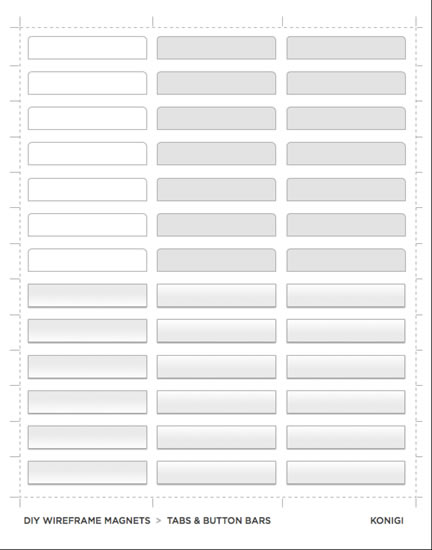
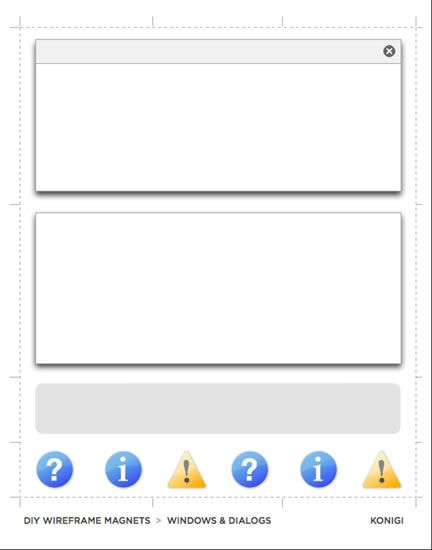
Wireframe Magnets (DIY Kit)
These DIY magnet template are based on the Konigi wireframe stencils and includes three sheets of elements that would be useful for whiteboard prototyping. Simply download and print the PDFs onto magnet sheets, and cut them out.



Further Resources And Some Wireframing Inspiration
web.without.words A visual playground where designers take popular sites and reconstruct them in a wireframe.

Graffletopia Graffletopia is a huge resource of free stencils for OmniGraffle (Mac-only, sadly). With OmniGraffle, you can quickly create high-quality wireframes, flowcharts and other diagrams.

Mockups To Go Mockups To Go is a user-contributed collection of ready-to-use UI components and design patterns that were built using Balsamiq Mockups. You can download all of the components and design patterns to use in your mockups.

Wireframes Magazine Wireframes Magazine is dedicated to all things wireframing and prototyping. It has a huge library of downloadable templates, samples and UI tools, and even a section for inspiration.

I {heart} wireframes I {heart} wireframes is a great source of wireframing inspiration and resources. And yes, we all love wireframes!

Further Related Articles
- 35 Excellent Wireframing Resources More than 35 resources for creating better wireframes, including tutorials on different methods and a variety of tools available.
- Free Wireframing Kits, UI Design Kits, PDFs and Resources
- The Wireframe Perfectionist’s Guide
- Andrew Clarke: A Modern Designer’s Canvas



 Flexible CMS. Headless & API 1st
Flexible CMS. Headless & API 1st