45 Fresh Useful JavaScript and jQuery Techniques and Tools
The last section also covers a number of useful educational resources such as a compilation of useful JavaScript coding practices, a detailed comparison of JavaScript frameworks and general JavaScript programming conventions. We are looking forward to your feedback.
You may be interested in the following related posts:
- 50 Fresh JavaScript Tools That Will Improve Your Workflow
- 45 Powerful CSS/JavaScript-Techniques
- 70 Useful AJAX And JavaScript Techniques
Calendars and Timelines
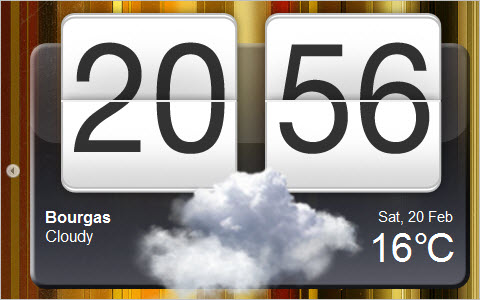
jDigiClock - Digital Clock (HTC Hero inspired) jDigiClock is a jQuery plugin inspired from HTC Hero Clock Widget.
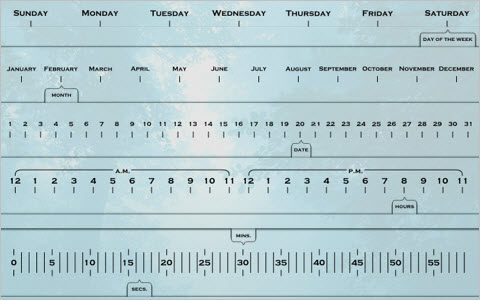
jQuery Sliding Clock v1.1 jQuery transpearant Slider clock with CSS sprites.

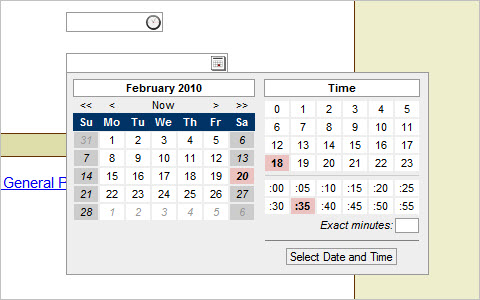
Date / Time Picker Note that this control is not designed to work in IE6; although it will function correctly in most cases, the positioning of the calendar may be way off depending on how your page is styled.

JavaScript Debugging and Validation Tools
Venkman JavaScript Debugger project page Venkman is the code name for Mozilla’s JavaScript Debugger. Venkman aims to provide a powerful JavaScript debugging environment for Gecko-based browsers namely Firefox 3.x, the Netscape 7.x series of browsers, Netscape 9.x series, Mozilla Seamonkey 1.x and Mozilla Seamonkey 2.x. It does not include Gecko-based browsers such as K-Meleon 1.x, Galeon 2.x and Netscape 8.x. The debugger is available as an add-on package in XPI format. Venkman JavaScript Debugger has been provided as part of the Mozilla install distribution since October 3rd 2001.

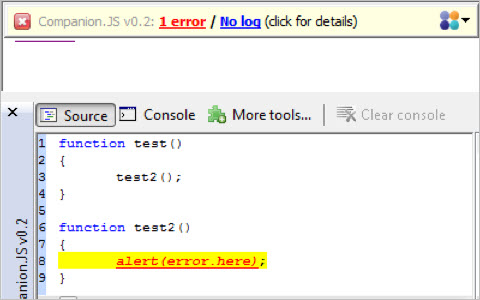
CompanionJS Companion.JS (pronounced Companion dot JS or CJS) is a Javascript debugger for IE.
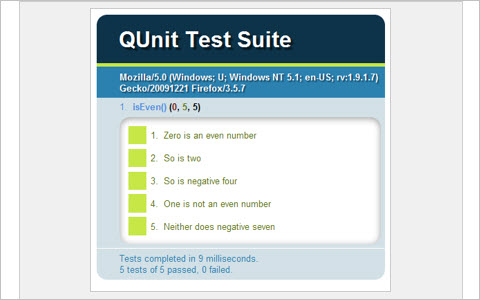
How to Test your JavaScript Code with QUnit QUnit is a powerful JavaScript unit testing framework that helps you to debug code. It’s written by members of the jQuery team, and is the official test suite for jQuery. But QUnit is general enough to test any regular JavaScript code, and it’s even able to test server-side JavaScript via some JavaScript engine like Rhino or V8.
JS Bin - Collaborative JavaScript Debugging JS Bin is an open source collaborative JavaScript debugging tool.
Forms, Buttons & Navigation
Making a Google Wave History Slider Here is shown how to create a Google Wave-like history slider. Using it will enable visitors to go back and forth in time to view the changes that take place on a comment thread.
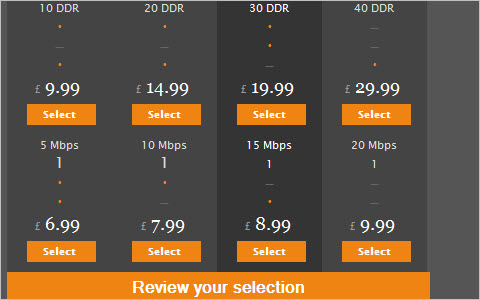
Fancy Radio Buttons With jQuery Creation of 2 mandatory option sets that a user could choose, while hiding off the radio button inputs and using an anchor links to make it a bit more usable.

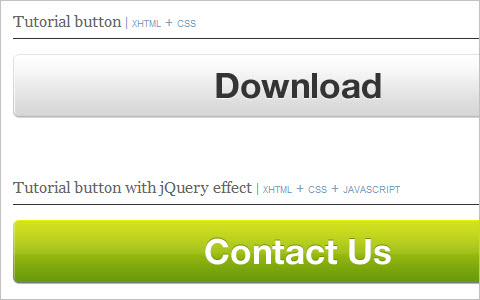
Creative Button Animations with Sprites and JQuery Fading hover effect for which the transition is smoothed with JavaScript, using jQuery library.
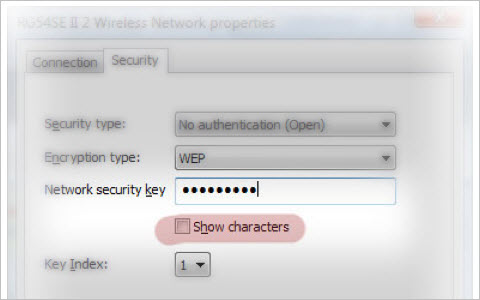
Password (un)Masking JavaScript jQuery that toggles the masking and unmasking of the password field.
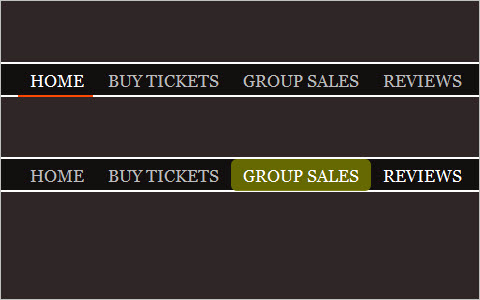
jQuery MagicLine Navigation These “sliding” style navigation bars have been around a while, and turns out it’s really pretty darn easy. Here are put two examples together.
Fixed Fade Out Menu: A CSS and jQuery Tutorial The aim is to have a fixed navigation that follows the user when he scrolls, and only subtly showing itself by fading out and becoming almost transparent. When the user hovers over it, the menu then becomes opaque again. Inside of the navigation we will have some links, a search input and a top and bottom button that let the user navigate to the top or the bottom of the page.
jQuery plugin: Simplest Twitter-like dynamic character count for textareas and input fields The best way to explain what this plugin does is to mention Twitter. Twitter posts are limited to 140 characters. While typing the Twitter post there is this always present information about how many characters the users have before reaching the limit. The information is not only provided merely by displaying a number, there are different colors applied to certain stages to notify the user about the status.
Sliding Labels v2 Form label keeping the label inline, but sliding it off to the left rather than going away on click.
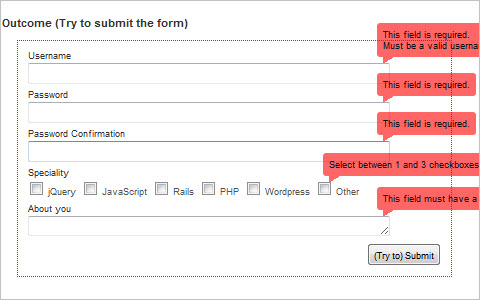
Ketchup Plugin Ketchup is a slim jQuery Plugin that validates your forms. It aims to be very flexible and extendable for its appearance and functionality.

Layout tools
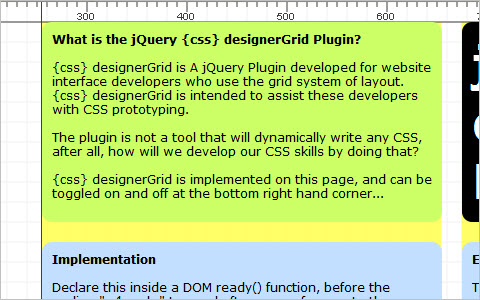
jQuery {css}designerGrid Plugin {css} designerGrid is A jQuery Plugin developed for website interface developers who use the grid system of layout. {css} designerGrid is intended to assist these developers with CSS prototyping.
css-template-layout JavaScript (jQuery) implementation of the CSS Template Layout Module
How to create a fluid grid with jQuery Grid-based layout is probably the more preferred way to style up a webpage to give it more magazine-like look and feel. This tutorial is about how to use CSS and Javascript to create a fluid grid-based layout (See demo here). The algorithm/procedure used in this tutorial is very simple and straightforward. There are more advanced algorithms out there which can handle multiple scenarios. But the purpose is to understand the basic logic on how to create such layout. So here it goes…

closure-templates Closure Templates are a client- and server-side templating system that helps you dynamically build reusable HTML and UI elements. They are easy to learn and customizable to fit your application’s needs. Closure Templates support JavaScript and Java and use a data model and expression syntax that works for either language. You can also use the built-in message support to easily localize your applications.
Useful jQuery Plugins
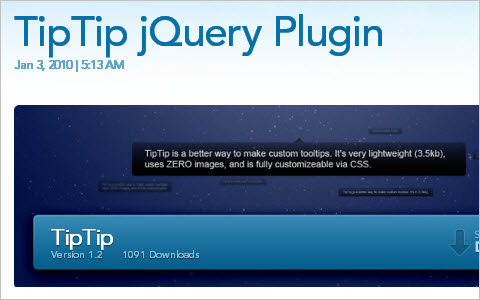
TipTip jQuery Plugin TipTip detects the edges of the browser window and will make sure the tooltip stays within the current window size. As a result the tooltip will adjust itself to be displayed above, below, to the left or to the right of the element with TipTip applied to it, depending on what is necessary to stay within the browser window. TipTip is a very lightweight and intelligent custom tooltip jQuery plugin. It uses ZERO images and is completely customizable via CSS. It’s also only 3.5kb minified!

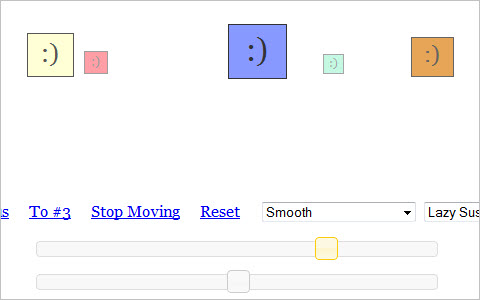
jQuery Roundabout Roundabout is a jQuery plugin that converts a structure of static HTML elements into a highly customizable turntable-like interactive area. (And now, not just turntables, but many shapes!)

jParse - jQuery XML Parse Plugin jParse is a jQuery plugin that allows you to parse XML that was fetched with the jQuery .ajax method (making it fully customizable).
jQuery Quicksand plugin Reorder and filter items with a nice shuffling animation.
typeQuery, change website typography with jquery
typeQuery gives the flexibility to change the font-family for everything you define with class, id, or tag, this example is referring to the selected item on a select object with id=“tag” and the font-family value at select object with id=“family”: $($(“#tag”).val()).css(“font-family”, $(“#family”).val());

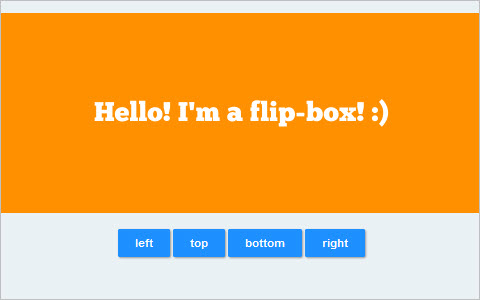
Flip! A jQuery plugin v0.9.9 Flip is a jQuery plugin that will flip easily your elements in four directions.

Data Encryption With JavaScript: jCryption jCryption is a jQuery plugin for encrypting POST/GET data submitted by forms. It uses public-key algorithm of RSA for the encryption & has a PHP file for handling the decryption of data.
Minimalist jQuery: 11 useful plugins under 4K jQuery makes our lives easier. So much so that it’s tempting to use it all the time, inadvertently slowing our page load times (cue YSlow and Hammerhead). Combining, compressing, and delivering scripts at the end of your page helps in the HTTP request department. On the file size front, below are jQuery plugins that give solid bang for your performance buck.

Undo/Redo in jQuery An easy-to-use plugin for adding undo/redo capabilities to a jQuery application. It is based loosely on the Objective-C/Cocoa way of doing things.

editease editEase - jQuery CMS | no fuss, no database, no worries
jsHub jsHub is a single piece of JavaScript (a “tag”) that can handle reading different sorts of page information and then send them to many different vendors’ products. One piece of code to send to Google Analytics, Omniture SiteCatalyst, WebTrends and Mixpanel. Instead of one piece of JavaScript per vendor, jsHub has a single piece of code (the “hub”) and plugins that know how to translate into the required wire protocol for each vendor. Vendors only maintain the plugin for their product.
Educational JavaScript Resources and Tutorials
Caffeinated Simpleton
JavaScript is an amazing little language, but it’s got some quirks that turn a lot of people off. One of those quirks is this, and how it’s not necessarily what you expect it to be. this isn’t that complicated, but there are very few explanations of how it works on the internet. This article is an attempt to explain how this works and how to use it properly.

What You Need To Know About JavaScript Scope This article discusses how JavaScript handles scope and how various JavaScript libraries provide methods for dealing with it and how they smooth out a few bumps. We’ll also look at how you can get back to basics and do some interesting scope wrangling without a library, a useful approach if you’re writing code that needs to stand alone.
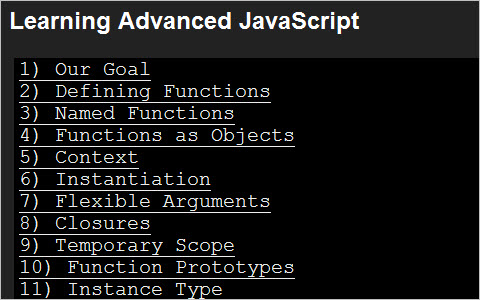
Learning Advanced JavaScript A very nice tutorial to learn JavaScript, containing code and discussion from the upcoming book Secrets of the JavaScript Ninja by John Resig.
Highlight search terms automagically with JavaScript and mark
Script surrounding the search term(s) with the mark element rather than a span, although the class searchword is retained in case you want to style these marks differently from others. In the CSS, the rule article mark is just added to turn it a gentle shade of pink.
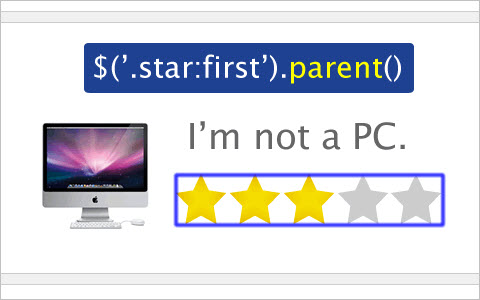
10 Really Helpful Traversing Functions in jQuery With jQuery, selecting HTML elements is laughably easy. But at times, we may wish to further refine the selection, which can be a hassle when the HTML structure is complicated. In this tutorial, we’ll explore ten ways that we can refine and extend a set of wrapped elements that we wish to operate upon.
Using keyboard shortcuts in Javascript If you want to enhance your web app, Javascript keyboards shortcuts is definitely something to consider. In this article, you’ll learn to use JS keyboard shortcuts, with and without the JQuery framework.
Code Conventions for the JavaScript Programming Language This is a set of coding conventions and rules for use in JavaScript programming.
jQuery - Select element cheat sheet
This cheat sheet helps you to find the index of a selected option, set the selected option by value, set the selected option by text, insert a new option before or after another and get the text or value of the selected option.
Compare JavaScript frameworks Modern Web sites and Web applications tend to rely quite heavily on client-side JavaScript to provide rich interactivity, particularly through the advent of asynchronous HTTP requests that do not require page refreshes to return data or responses from a server-side script or database system. In this article, you will discover how JavaScript frameworks make it easier and faster to create highly interactive and responsive Web sites and Web applications.
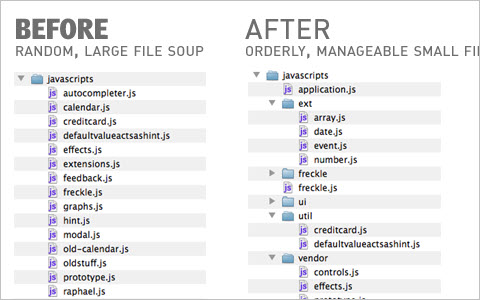
Park your Horse, Code Cowboy: Professional JavaScript Workflows, Part 1 In this series, we’ll talk about tools & techniques you can use to cover those No’s, and cut a lot of strife & embarrassment from your JavaScript experience.
JavaScript Reference examples (example source code) JavaScript Reference examples, organized by Objects, Properties, Methods & Collections. Some Event Handlers Reference are also available.

JavaScript best practices A compilation of best practices and good advice I’ve amassed over the years, much of it learnt the hard way (experimentation and suchlike). Take the advice below to heart and keep it in a part of your brain that has a quick access route so you can apply it without thinking about it. I am sure you will find things to disagree with, and that is a good thing - you should question what you read, and strive to find better solutions. However, I have found that following these principles has made me a more effective developer and allowed other developers to build upon my work more easily.
wtfjs JavaScript is a language we love despite it giving us so much to hate. This is a collection of those very special irregularities, inconstancies and just plain painfully unintuitive moments for the language of the web.

Related Posts
You may be interested in the following related posts:
- 50 Fresh JavaScript Tools That Will Improve Your Workflow
- 45 Powerful CSS/JavaScript-Techniques
- 70 Useful AJAX And JavaScript Techniques
Poll
What programming language should we cover in next round-up?surveys