Maps In Modern Web Design: Showcase and Examples
The Fundamentals Of Online Maps
When most people think of maps on the Internet, Google, MapQuest and TomTom might come to mind. These are the giants in the industry, but they are far from the most creative. These companies provide maps as a service. As you’ll see from the mapping applications featured throughout this article, Google doesn’t own the market. There is still plenty of room for creative map innovation.
This isn’t a lesson in cartography, but understanding the purposes that maps can serve in modern Web design is important. Three main areas seem to represent the majority of tasks:
- Navigation and directions,
- Show relationships and trends geographically,
- Show points of interest.
Interactive Maps
The expansion of Web technology over the past decade has opened a number of doors to presenting data online. One of the most rapidly improving tools for interactive presentation is the map.
Interactive maps on the Internet present data most effectively when they invite action from the user. Showing relationships between data is easier when the user has the power to change the visuals. These are advantages that traditional print maps do not have. If a print map is not clear initially, a person can do very little to make sense of it. With online interactive maps, the simple action of moving sliders around reveals relationships between data and content.
Panning and zooming are fundamental to the interactive map. These actions enable the user to focus their browser on the amount of information that they’re comfortable with.
No Legend Required
On traditional print maps, the legend serves as a translator for the symbols used. Contextual windows eliminate the need for legends in many online maps. Instead of having to refer to an explanation of the symbol in the margins, the user simply clicks on a point to find out more about it. The results in fewer steps and less eye movement to accomplish the same goal. To illustrate just how intuitive this kind of action has become to Web users, try out the “America’s Best Adventures” map below:

Clicking a dot brings up a contextual window.
Legends are still needed in certain cases. Heat maps, for example, display intensity by shade of color, and users usually require a reference bar to make sense of the information. Contextual menus do not make legends obsolete across the board, just for simple “points of interest.”
Common Types Of Map Navigation
Other than panning and scrolling, there are a number of interesting ways to present digital maps. Below are some the of the most common among modern interactive maps. Keep in mind that mixing and matching most of these methods is possible; one does not necessarily preclude use of others.
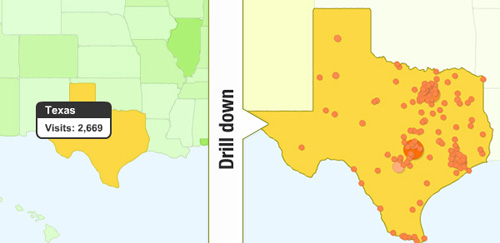
Drill-Down
When the user has to move through various levels of specificity of data, a drill-down style of navigation is commonly offered. The drill-down clearly groups information of magnitudes ranging anywhere from the “big picture” down to an individual case.
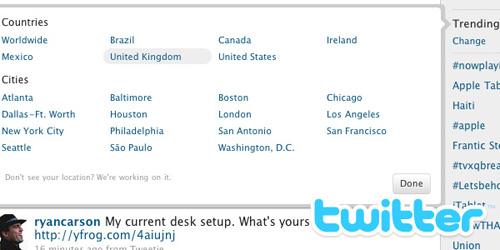
Google Analytics presents a drill-down style for its world maps. By clicking on a specific country, the map reorients itself to mute other countries, and then does the same at the state and city level. This allows the user to control the specificity of data without being overwhelmed.

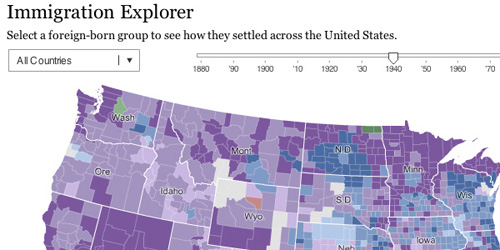
Timeline
A timeline slider shows progress over time on a map. The slider doesn’t necessarily have to represent time itself. The main purpose is to show the correlation between the slider’s metric and the map’s content.
Zoom
This is different from the drill-down method because with zooming, the map is typically not rebuilt or reorganized for each level of magnification. With zooming, the map allows information to be examined more closely, rather than regroups data for a smaller area.
Some data may not be visible until a certain level of magnification is reached. This keeps broader views from being cluttered by details that have little relevance at that scale. An example of this is street names, which are hidden from view at the magnification shown below.
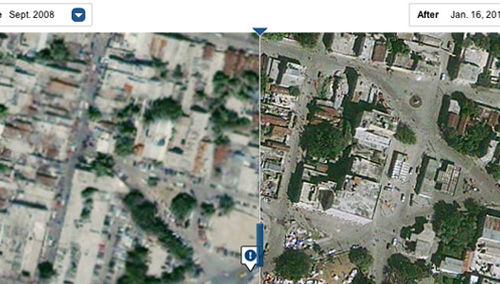
Before and After
Like the timeline approach, this one shows multiple states of the same location. The difference is that the before-and-after method shows only two states. This style has been showing up much more frequently lately, particularly with satellite imagery.
After the recent Haiti disaster, the New York Times used composite images taken from space to create an interactive map that showed the destruction. The result was a striking before-and-after illustration of the earthquake’s destruction of Port-au-Prince.
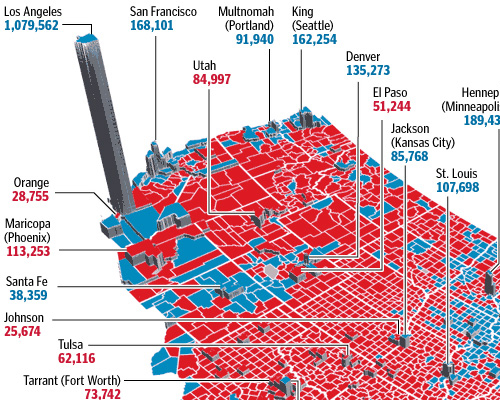
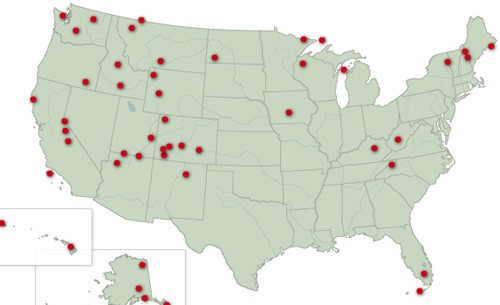
Point of Interest
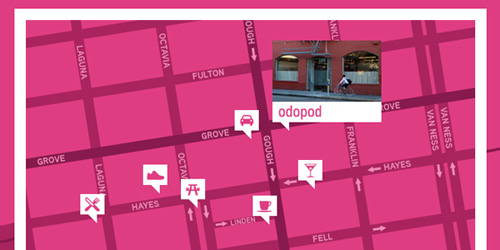
In a point-of-interest map design, everything but the target area falls into the background. This allows the user to focus instantly on the relevant points of interest. Additional information can be conveyed by the relative sizes of the markers, making it easy to discern relationships between locations without clutter.
Odopod takes this idea a step further on its contact page by offering a photo of its office’s front. Finding the right building is now much easier.

Maps As Informational Tool
The Internet and digitization of information represents an interesting improvement to print maps. Used in conjunction with surveys and user feedback, maps can become an almost real-time representation of information. With this method, comparing two metrics side by side is simply a matter of selecting the desired ranges.
The maps on National Geographic’s website illustrate how interactive maps can be used to show worldwide trends from collected data. The Earth Pulse map, for instance, has a menu on the side that allows users to display information based on metrics such as population, meat consumption and deforestation.
From the Political World
Location gives context to current events. It’s no surprise, then, that news organizations are visualizing world events with some of the Web’s most innovative maps.
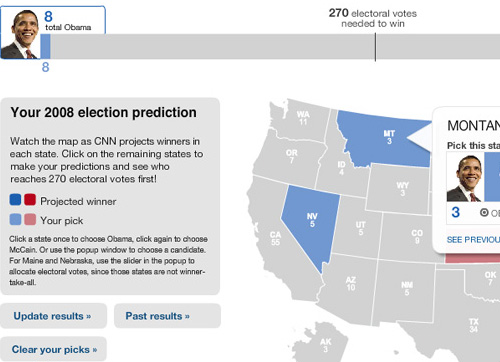
Perhaps the most heavily mapped period of time was the 2008 US presidential election. Interactive maps were created daily to show voter opinion. Anytime a poll was released, you could be sure that an interactive map would soon follow. Because the information was tied to constantly updated data, a static map would have become irrelevant within hours.
In the heat of the race, CNN released a tool that allowed users to assign votes and project which candidate would ultimately win. The map thus not only presented information, but became a tool for generating information.
Once the election was over, the country’s voting patterns were mapped as well. One of the more interesting versions was the Washington Post’s map broken down by county. The map used Flash to give a full 360-degree view of election trends. The results of an entire campaign were summed up effectively in a single graphic.
This is where maps tend to overlap with (or even become) infographics. The difference is in presentation and design. In the Washington Post’s map, the information was directly tied to a particular area. The data, then, would be relevant only to the context in which it was collected. A 30-year-old female voter in California is not the same as a 30-year-old female voter in New York.
Unconventional Maps
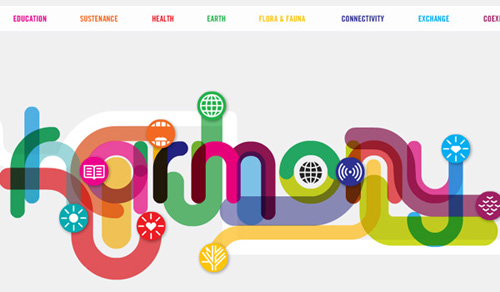
While the majority of maps in this article are of physical locations, don’t feel that you have to stick to that. Geographical maps are not the only kind of maps out there. Maps can also be used to explore more abstract information, not unlike static infographics. GOOD illustrates this with its “Roadmap to Harmony” presentation. The result is both logical and inspiringly creative.

“Roadmap to Harmony” breaks the mold of location-based maps.
The Future of Location
Most of the maps we’ve looked at are of physical locations and buildings. The future of interactive maps will have to accommodate the role of people, too, and people are a bit more mobile than bricks and roads.
Services like Foursquare and Gowalla are making sure that maps and location are a part of the daily lives of smartphone users. Twitter is rapidly expanding its API to include location data. Where you are at any given moment has remarkable implications. This could lead to websites that collect such data and turn it into maps that show movement and trends.
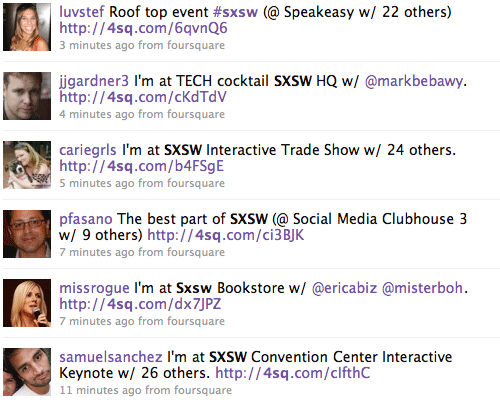
Mapping Action from Location
Consider how many people checked in at this year’s SXSWi conference. The entire conference was mapped thanks to the location-based badges of attendees. This was more than just about individuals sporadically updating their location; it was an demonstration of how an entire event’s “personality” could be mapped based on the actions of its participants. With so many attendees checking into each event, the data could be used to determine everything from eating habits to panel interest.

People-Centric Maps
Relying on GPS only to locate buildings may soon be a thing of the past. We may begin to see contact pages of website designers that have a “Find me here now” section, complete with GPS coordinates? NFL player Chad Ochocinco has already taken this level of interaction to a whole new level. And nothing is to stop the average person from jumping onboard, too (privacy concerns notwithstanding).
A Showcase of Maps in Web Design
We’ve covered a lot of ground today. The showcase below compiles more examples of maps for your inspiration. Thanks to Pattern Tap for making the process of searching by design element relatively painless (even though it doesn’t yet have a map section). Many of the examples below were scavenged from there and other locations.
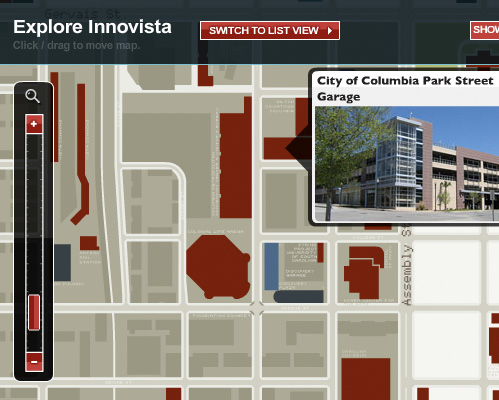
 Interactive map for the future development of Innovista, a massive project of the University of South Carolina.
Interactive map for the future development of Innovista, a massive project of the University of South Carolina.
 Hotel Oxford puts its location in context.
Hotel Oxford puts its location in context.
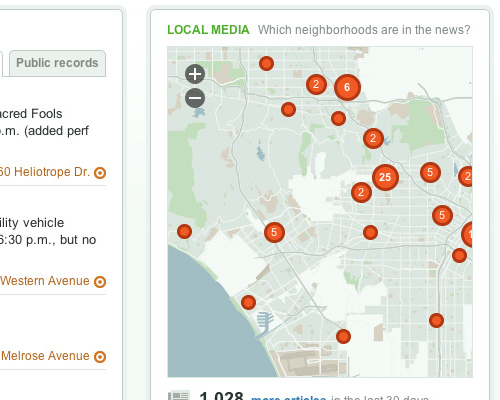
 EveryBlock displays city news as point-of-interest markers.
EveryBlock displays city news as point-of-interest markers.
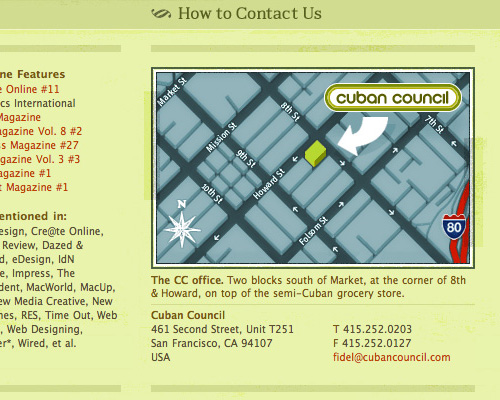
 An exaggerated rendering of building location.
An exaggerated rendering of building location.
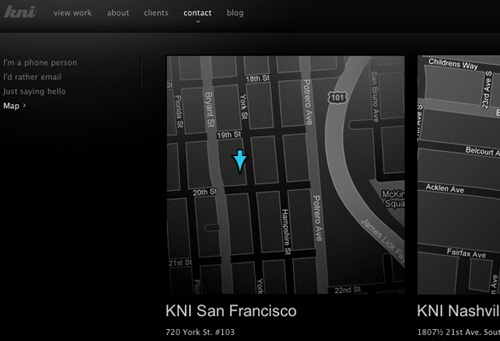
 KNI uses maps to show studio locations.
KNI uses maps to show studio locations.
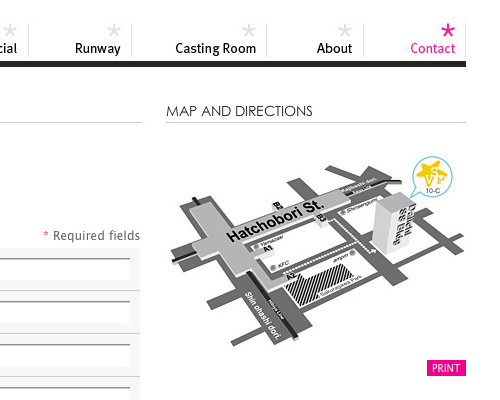
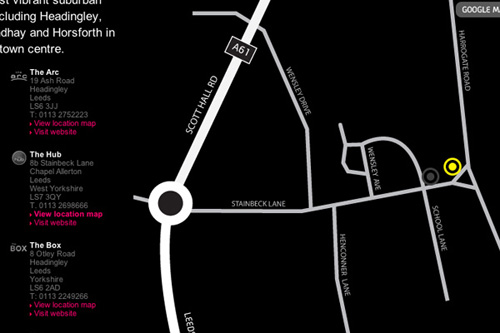
 Even if not perhaps to scale, Victoria Star’s map provides all the information you would need to find the company.
Even if not perhaps to scale, Victoria Star’s map provides all the information you would need to find the company.
 A rough guide to finding bars.
A rough guide to finding bars.
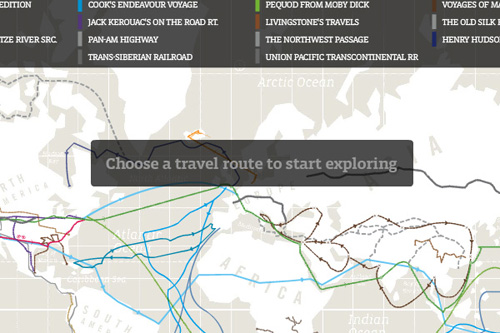
 This one explores the routes of famous expeditions.
This one explores the routes of famous expeditions.
 A jQuery-powered map of open school-teacher positions.
A jQuery-powered map of open school-teacher positions.
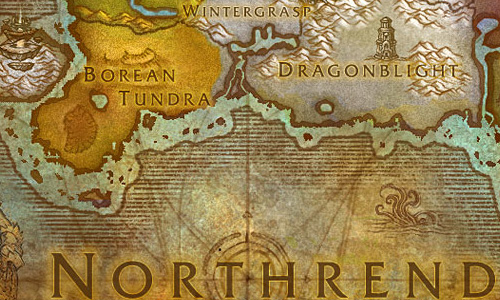
 An interactive map of the fictional World of Warcraft.
An interactive map of the fictional World of Warcraft.
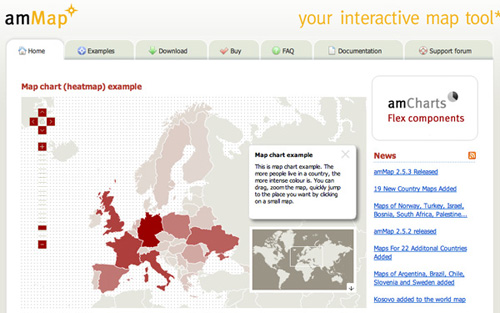
Build Your Own
Looking to generate your own map for a project? While JavaScript and HTML5 have come a long way, Flash-based alternatives like amMaps still offer some of the most robust solutions for interactive mapping. Almost every map mentioned in this article could be built using this (or a similar) system.
If you’re looking for a non-Flash alternative, Carsonified recently published a great case study on using jQuery for interactive mapping, which explains the process. Know of any other Internet-based mapping systems out there that designers should know about? Share a link in the comments below.
Further Reading on SmashingMag:
- Paris Metro Map – The Redesigning
- Map Design: Redesigning Ekaterinburg’s Metro Map
- The Joy Of Illustrated Maps In The Era Of Google Earth
- A Guide To Building SVG Maps From Natural Earth Data
- Entering The Wonderful World of Geo Location




 Flexible CMS. Headless & API 1st
Flexible CMS. Headless & API 1st