How To Successfully Educate Your Clients On Web Development
As designers, our core purpose is to solve business challenges for our clients. No, I haven’t forgotten you Mac-loving, single-mouse-button-fanatic designers. A business solution includes an application platform, solid data design and a page design that makes the UI and website approachable and easy to use (for converting, transacting, clicking on a monkey’s butt, etc.). Your daily challenge, then, is to deliver the project on time while satisfying the client’s visual, business and aesthetic requirements.
You may want to take a look at related articles:
- How To Communicate Design Decisions To Clients?
- Turning All Clients Into Dream Clients
- How To Identify and Deal With Different Types Of Clients
- How To Explain To Clients That They Are Wrong
You’re Not As Smart As You Think… But Google Is
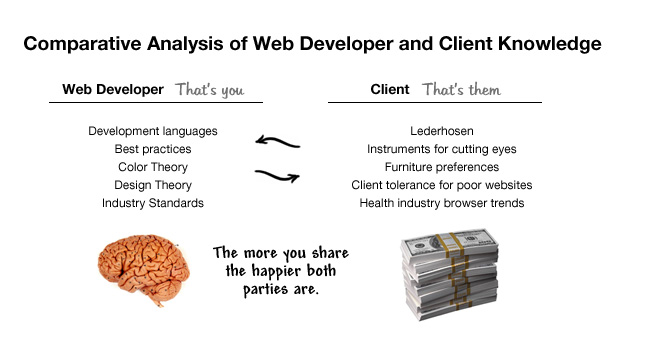
I like to think that I’m always right (boy, would my wife have something to say about that), and that becomes tricky when communicating with clients. As a professional, I am able to detect patterns, usability issues, trends in the industry and other important issues that the client might not be aware of. On the other hand, I’m a complete idiot when it comes to semi-conductor temperature tolerances, furniture for pre-school institutions and the importance of steel spikes in lederhosen. My client, on the other hand, may be an Encyclopedia Britannica on every single one of those topics. What I’m trying to say is that you have to remember that you’re an expert only on your own field and that you should prick up your ears when the client tells you something.

Negotiating For A Win-Win Result
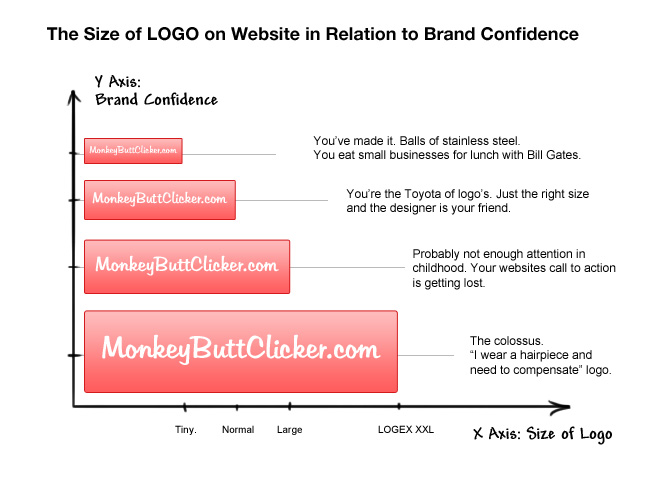
So, as you tread your pitiable pixel-pushing existence, you should be aware of things that might give your sorry designer self an advantage in negotiating those sticking points in projects. Have you ever had a client who wanted a larger logo on their website? Maybe a logo done in Flash, with a spinning earth and sparkles!? All valid requirements, I’m sure; and so during that meeting, as you slowly reached for the pencil to stab your quads under the table, you should have realized that business owners love their brands and are emotionally attached to them. You should have based your response, then, on a composite of research-based facts (best presented as a link to a reputable source on the Web) — an explanation that is specific to their business.

Client: “I really want a bigger logo. I feel like it’s getting lost in the website.”You: “I understand why your brand is important to you. I have research here based on the top 500 retailers on the Internet and their logo sizes. The research indicates that the logo should take up less space than or be similar in size to the call-to-action element, or be one-fourth of the website’s width at most. In our case, that ‘View products’ link should be the focal point of the website.
Damage Control: Sometimes Bending Over Is Part Of The Job
A successful negotiator (and you are a negotiator — perhaps not a gun-toting, hostage-holding Samuel L. Jackson, but a negotiator nonetheless) delivers a solution that makes both parties win. Your client is happy that their demands were met by their responsive and well-informed developer, and you’re happy because you didn’t have to waste time in meetings. Hopefully, after you’ve demonstrated the facts and your reasoning for keeping the logo at the same size, the client will change their mind and leave you basking in the glory of being right and not having to go back for a fix. In case they don’t, you still might not have to increase the size; perhaps you could reassess your use of white space or employ other visual trickery of that devilishly sexy design field.
Position Of Authority: Your Voice Must Be Heard
As I mentioned, you do wield some authority in this line of work, but your client does also in their business. I recommend that for every project, you establish attainable and clearly defined goals, goals that will be measured by the website’s performance and enforced by strict deadlines. If you or your client doesn’t meet certain goals or deliverables by the deadlines, you could still launch the website if all critical items are completed, and then clear up the remaining items once the website is live. This strategy is used by major tech companies such as Google and accomplishes several important things:
- Forces you to deliver on time;
- Focuses you on date-based deliverables, which makes the client easier to educate on “sticky” issues;
- Forces the client to deliver content, stock photos and their ideas to you on time, because any missing features would have to be paid for on an hourly consulting basis.
As you work towards these goals, know that at a certain point your opinion and decisions are critical to the project’s success. There’s no backing down or hiding your tail between your legs. Sometimes you cannot negotiate, and the client must understand that they are paying you for a reason: because you know your stuff!

Keep in mind that your client also has authority and knowledge that might not be apparent to you during negotiations. For example:
Client: We want IE6 support through the website. The website will have a lot of JavaScript, dynamic elements, PNG graphics, etc.You: [Jotting down a reminder to send hate mail to the IE6 team at Microsoft,] IE6 is actually an outdated browser that has security flaws, a very poor rendering engine and very few users out there. I recommend we don’t accommodate it (even Mailchimp doesn’t!), and we tell those suckers to go to hell.
Client: Did I mention that we service a large restaurant industry, and a lot of the terminals in restaurants still run Windows XP with IE6?
You: [Updates reminder to hunt down IE6’s creators.]

At the end of the day you are at the mercy of the client, and you need to meet all of their requirements. But you also have to recognize your value and be able to demonstrate it through examples, research and logical arguments. Be responsive: ask a lot of questions in order to understand the client’s motivation. I endorse client education, but not to the point of losing the client and project. Remember that your client is a resource to you, and good communication will enable both of you to complete the project in time to watch the men’s figure-skating competition.






 RSVP HERE
RSVP HERE Flexible CMS. Headless & API 1st
Flexible CMS. Headless & API 1st

