40 Useful jQuery Techniques and Plugins
We’ve tried our best to fuel the growing appetite of our readers for more advanced articles, but recently we’ve been receiving more requests for carefully selected, useful round-ups. We are not big fans of lists either, but the format is useful and — if the resources are relevant — can be extremely helpful. Therefore, we’ve decided to add a couple of round-ups per month as a bonus to our regular articles. Instead of replacing the main articles, we will add round-ups on top of our regular schedule. If you don’t like round-ups or find them inappropriate, please feel free to skip them. How does this work for you?
You may also want to take a look at the following related posts:
- Useful JavaScript Libraries and jQuery Plugins
- 50 Useful New jQuery Techniques and Tutorials
- Useful JavaScript Libraries and jQuery Plugins — Part 2
- 45+ New jQuery Techniques For Good User Experience
In this post, we present 40 useful but obscure jQuery plug-ins that will hopefully help you improve the user experience on your websites. We look forward to your ideas and suggestions in the comments to this post.
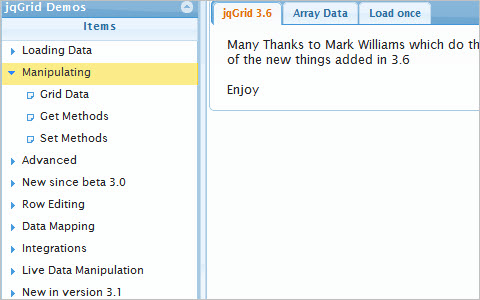
Tips, Hints, Navigation
TipTip jQuery Plugin TipTip detects the edges of the browser window and will make sure the tooltip stays within the current window size. As a result the tooltip will adjust itself to be displayed above, below, to the left or to the right of the element with TipTip applied to it, depending on what is necessary to stay within the browser window. TipTip is a very lightweight and intelligent custom tooltip jQuery plugin. It uses ZERO images and is completely customizable via CSS.
Contextual Slideout Tips With jQuery and CSS3 A set of contextual slideout tips with jQuery and CSS3, which are ideal for product pages and online tours.
jQuery Slider plugin (Safari style) jQuery Slider is easy to use and multifunctional jQuery plugin.
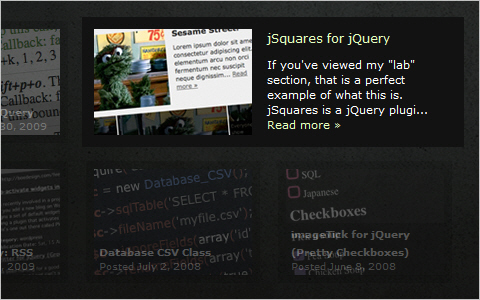
jSquares jSquares is a jQuery plugin that pops up an image and a description in an overlay on hover. It is basically identical to the image grid found on www.ted.com. Works like a charm in IE6+, FF 3+, Safari 3+ and Opera 10.

Nav-o-Matic Single sprite navigation is great, but we all know it can get a little bit tedious. All that measuring of pixel perfect photoshop slices, careful coding of your CSS and subsequent calculator bashing is enough to drive anyone to start microwaving fluffy kittens. Wouldn’t it be great to have a fancy online tool to take care of all the boring stuff for you in a few simple clicks? Well wish no more…
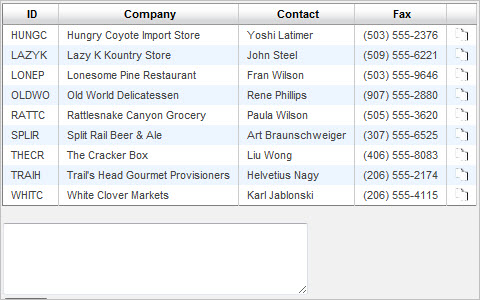
Jquery Two Sided Multi Selector This Plugin converts a multi select list into a two-sided multi-select list. This means you display a list of options in the left hand box and items you select are moved into the right hand box.

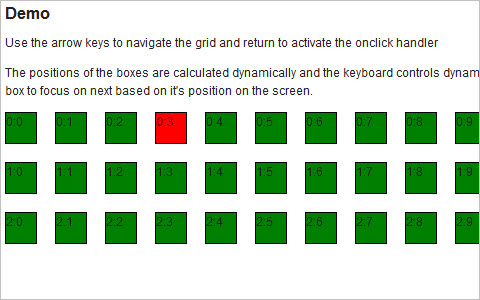
jQuery Keyboard Navigation Plugin The jQuery Keyboard Navigation Plugin provides the capability for elements on a page to be navigated and activated via the keyboard’s up, down, right and left arrow keys.

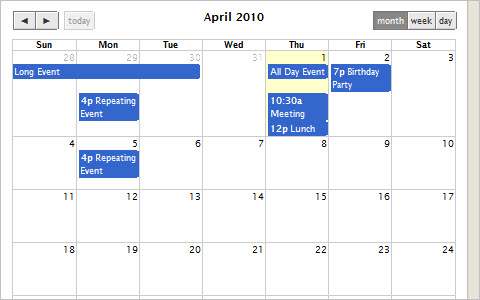
FullCalendar - Full-sized Calendar jQuery Plugin FullCalendar is a jQuery plugin that provides a full-sized, drag & drop calendar like the one below. It uses AJAX to fetch events on-the-fly for each month and is easily configured to use your own feed format (an extension is provided for Google Calendar). It is visually customizable and exposes hooks for user-triggered events (like clicking or dragging an event).
Forms
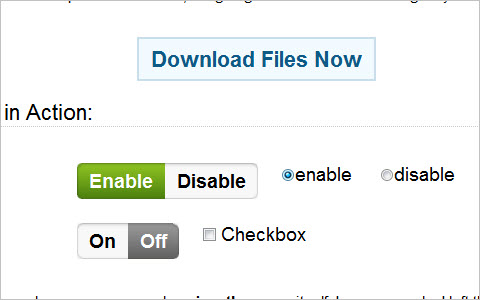
iPhone Style Radio and Checkbox Switches using JQuery and CSS A simple technique for creating radio button and checkbox switches with jQuery.
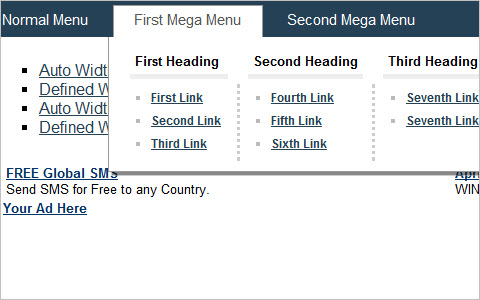
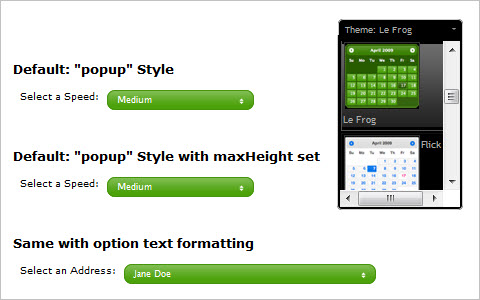
jQuery UI Selectmenu: An ARIA-Accessible Plugin for Styling a Custom HTML Select Element Our latest contribution to labs is the selectmenu plugin, which is designed to duplicate and extend the functionality of a native HTML select element, and lets you customize the look and feel, add icons, and create hierarchy within the options. Best of all, it’s built with progressive enhancement and accessibility in mind, has all the native mouse and keyboard controls, and is ThemeRoller-ready.
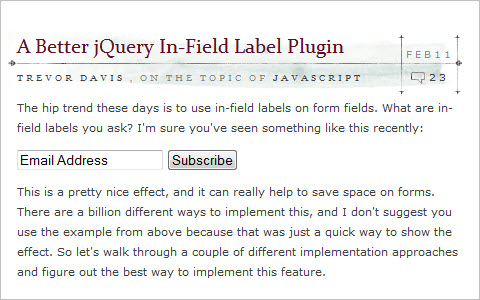
A Better jQuery In-Field Label Plugin This is a pretty nice effect, and it can really help to save space on forms. There are a billion different ways to implement this, and I don’t suggest you use the example from above because that was just a quick way to show the effect. So let’s walk through a couple of different implementation approaches and figure out the best way to implement this feature.

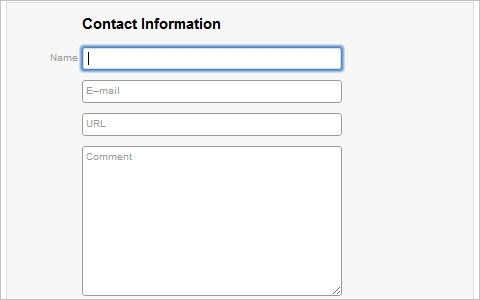
Sliding Labels Tim Wright came up with a jQuery technique that presents labels in input fields by default but then slides them to the left (or up) rather than removing them on click. If JavaScript is turned off, the labels are displayed above the input fields. The small jQuery snippet works in all major browsers and can be used for input and textarea elements.
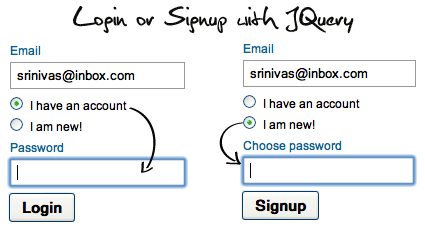
Login or Signup with jQuery Some users doesn’t like to filling the registration form. So that I had implemented login and singup fields in same block just controlling with jquery and PHP. It’s is very simple javascript and basic PHP code.
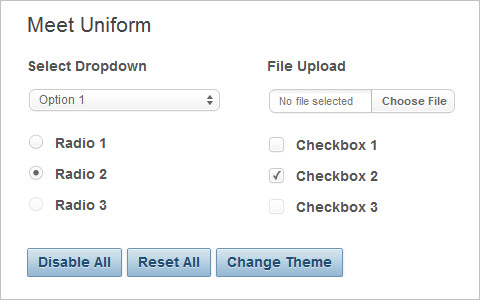
Uniform - Sexy forms with jQuery Have you ever wished you could style checkboxes, drop down menus, radio buttons, and file upload inputs? Ever wished you could control the look and feel of your form elements between all browsers? If so, Uniform is your new best friend. Uniform masks your standard form controls with custom themed controls. It works in sync with your real form elements to ensure accessibility and compatibility.

Slideshows and Galleries
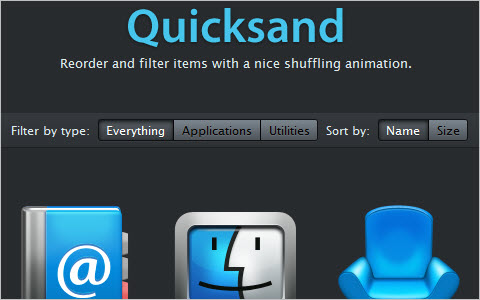
jQuery Quicksand plugin Reorder and filter items with a nice shuffling animation.
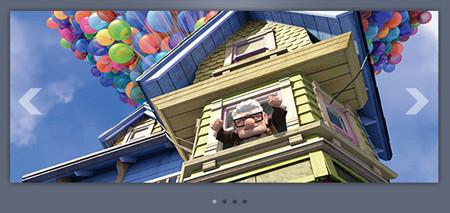
Nivo Slider: Slideshow jQuery Script Nivo Slider is a simple and powerful jQuery image slider plug-in that fits the bill. The tool has nine unique transition effects built in, as well as plenty of options to fiddle with: for instance, you can define functions to be applied before and after the image has changed, set the animation speed and activate pause on hover.
#grid #grid is a little tool that inserts a grid onto the Web page. You can hold the grid in place and toggle it between the foreground and background. To display the grid, just press a hot key on your keyboard, and you can set your own short keys to switch views. #grid comes set up with a 980 pixel-wide container, with 20-pixel gutters, and assumes one lead of 20 pixels. You can download the source code (JavaScript and CSS) and use classes for multiple grids.
Improving The Content
Dynamic Footnotes With CSS and jQuery Lukas Mathis has come up with an elegant solution to improve user experience with footnotes: his jQuery script shows the content of footnotes as soon as the user indicates that they are interested in it - i.e. when they move the cursor over the footnote symbol.
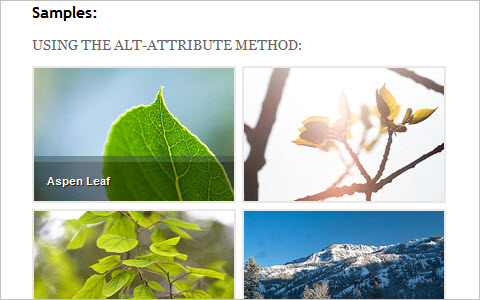
jQuery Captify Plugin v1.1.3
Captify is a plugin for jQuery written by Brian Reavis to display simple, pretty image captions that appear on rollover. It has been tested on Firefox, Chrome, Safari, and the wretched Internet Explorer. Captify was inspired by ImageCaptions, another jQuery plugin for displaying captions like these. The goal of Captify is to be easy to use, small/simple, and completely ready for use in production environments (unlike ImageCaptions at the moment).

Copy to Clipboard with ZeroClipboard, Flash 10 and jQuery With today’s post I will show you a contrived example to get you started. I eventually hope to add this to the contextMenu.js jQuery plugin that I use, but for now this should be pretty straight forward. I do want to note that in the demo and download I am loading the latest version of the jQuery library (1.3.1) from Google’s CDN for the first time in any of my posts. For more information on how to do this see the instructions from Google.
Layouts
Columnizer jQuery Plugin This jQuery plugin will help you create a multi-column layout without complex CSS hacks. Works across all major browsers.
Charts and Graphs
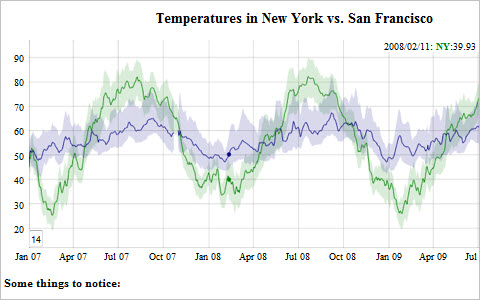
Dygraphs: Create interactive graphs from open source Javascript library Dygraphs is an open source JavaScript library that produces an interactive, zoom-able charts of the present time series. It is mainly designed to display the dense data sets and enable the users to explore and interpret them. It is a JavaScript Visualization Library.
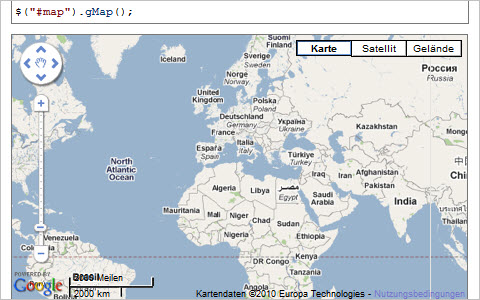
gMap - Google Maps Plugin For jQuery gMap is a lightweight jQuery plugin that helps you embed Google Maps into your website. With only 2 KB in size it is very flexible and highly customizable.

10 jQuery Plugins for Easier Google Map Installation The plugins below offer not only an easier method to install a map, they also offer the option to add extra functionality, should you choose to need them. They also all come with a varied degree of docs, some are extensive and some non-existent, so choose your plugin wisely.
Images and Visual Effects
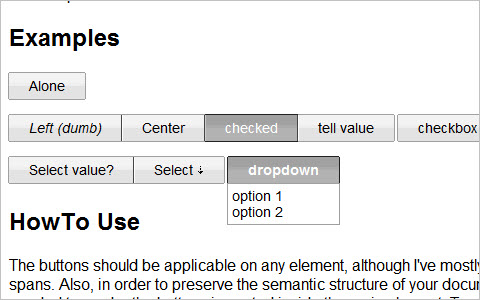
jQuery imageless buttons a la Google This jQuery plugin is an attempt to recreate Google’s imageless buttons and prove that it doesn’t take a whole team of engineers and an endless cycle of code revision and quality control (their own words) to pull this off. I don’t know how Google did it, but my buttons automatically adapt to paddings and other styling you wish to use. They allow for a lot of stylistic customisatoin via a few lines of css while keeping all the display critical css rules hidden deep inside the plugin.

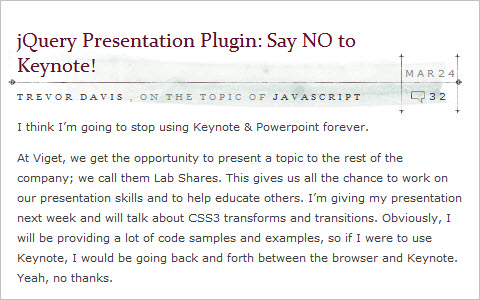
jQuery Presentation Plugin jQuery Presentation Plugin: Say NO to Keynote!

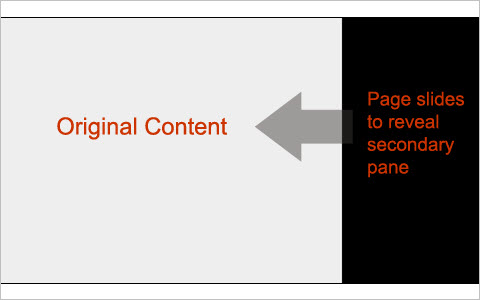
jQuery pageSlide This plugin allows any developer to recreate a similar interaction on their own website using a few simple lines of Javascript. By attaching the method to an anchor tag, pageSlide wraps the original body content into a wrapper and creates an additional block for the secondary content load. The slide is animated whenever the click event is invoked.

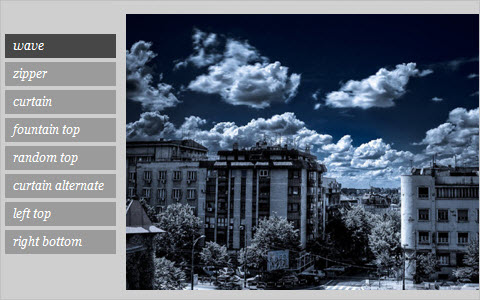
jqFancyTransitions: jQuery Image Rotator Plugin jqFancyTransitions is easy-to-use jQuery plugin for displaying your photos as slideshow with fancy transition effects.
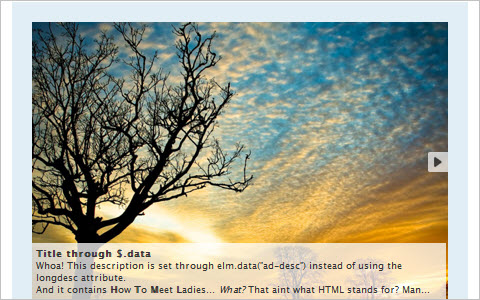
A demo of AD Gallery A highly customizable gallery/showcase plugin for jQuery.
Pines Notify jQuery Plugin Pines Notify’s features include: timed hiding with visual effects, sticky (no automatic hiding) notices, optional hide button, supports dynamically updating text, title, icon, type, stacks allow notice sets to stack independently, control stack direction and push to top or bottom.
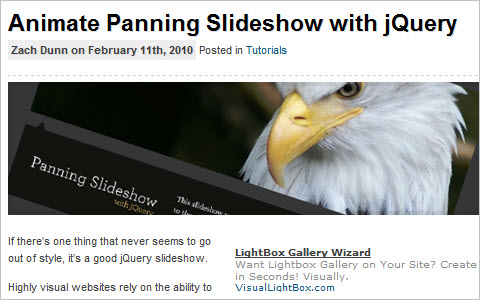
Animate Panning Slideshow with jQuery In today’s tutorial we’ll take the makings of a classic slideshow, but use a different kind of transition to animate between slides. It may not fit every project, but diversity is always welcome in the world of web design.
Sponsor Flip Wall With jQuery and CSS Designing and coding a sponsors page is part of the developer’s life (at least the lucky developer’s life, if it is about a personal site of theirs). It, however, follows different rules than those for the other pages of the site. You have to find a way to fit a lot of information and organize it clearly, so that the emphasis is put on your sponsors, and not on other elements of your design.
Last Click
CofeeScript CoffeeScript is a little programming language that compiles JavaScript while simplifying the code that developers actually have to deal with. It works with current JavaScript libraries and compiles clean code, leaving even comments intact. Once developers familiarize themselves with how CoffeeScript works, they could potentially save themselves a lot of time and headaches with the simplified code.

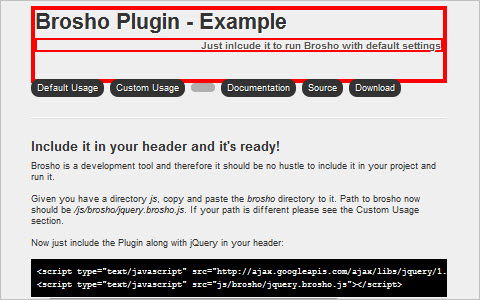
Brosho ‘Design in the Browser’ jQuery Plugin With this Plugin you can style your markup right in your browser with a build-in element selector and CSS editor. Generate the CSS code of altered elements with one click and use it in your own stylesheet.
gameQuery - a javascript game engine with jQuery gameQuery is a jQuery plug-in to help make javascript game development easier by adding some simple game-related classes. It’s still in an early stage of development and may change a lot in future versions. The project has a Google Code page where the SVN repository of the project is hosted and a twitter page where you can follow the daily progress of the development.
Mind-blowing JavaScript Experiments The following JavaScript experiments demonstrates the amazing capabilities of the modern browsers such as Chrome and Safari. In this post I will showcase to you an array of experiments that will surely blows your mind off.
What do you think, is adding more round-ups to our regular content a good idea?Market Research