CSS 2.1 and CSS 3 Help Cheat Sheets (PDF)
Today we are glad to release two useful cheat sheets that will help you quickly look up the right CSS 2.1-property or an obscure CSS 3 property. The style sheets contain most important properties, explanations and keywords for each property. The help sheets were created by GoSquared and released for Smashing Magazine and its readers.
Download the cheat sheets for free!
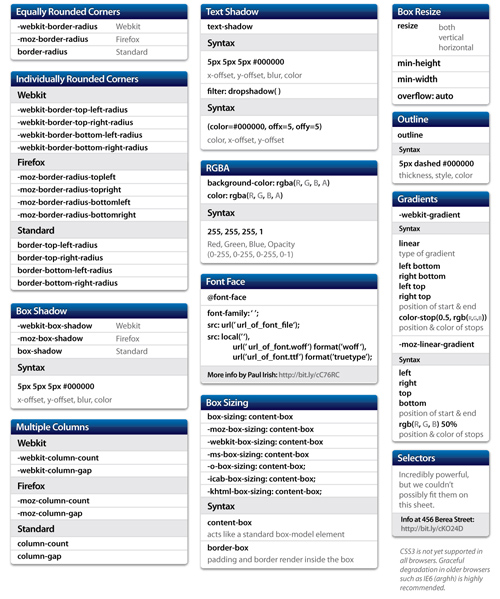
The CSS 2.1 Help Sheet covers Syntax, Font, Text, Margins, Padding, Border, Position, Background, List, Media Types and Keywords. The CSS 3 Help Sheet contains code snippets for Rounded Corners, Box Shadow, Multiple Columns, Text Shadow, RGBa, Font Face (actually, not the CSS3 property, but still include for the sake of usefulness), Box Sizing, Box Resize, Outline and Gradients.
- CSS 2.1 Sheet (large preview)
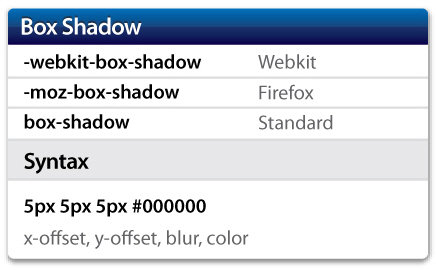
- CSS 3 Sheet (large preview)
- download the CSS 2.1 Sheet (PDF) (0.2 Mb)
- download the CSS 3 Sheet (PDF) (updated, 0.2 Mb)
- release post on the designers’ page
Behind the design
As always, here are some insights from the designers:
"We created the original CSS Help Sheet because we spent ages staring at ugly cheat sheets while designing beautiful sites. So we thought we'd make a Help Sheet that didn't hurt the eyes of anyone who tried to use it. The past year, we've found ourselves using more and more CSS3 methods, and there was never much in the way of help out there until we decided to create a Help Sheet specifically for CSS3.
We've kept CSS2 and CSS3 on separate Help Sheets for now as not everything in CSS3 is finalised, or works in all browsers (cough, IE).
We hope you enjoy using them, and that they help you create even more memorable, usable, and stylish websites.
Thank you, guys. We really appreciate your work and your good intentions.
Related Posts
You may be interested in the following related posts:





 Flexible CMS. Headless & API 1st
Flexible CMS. Headless & API 1st