Start Using CSS3 Today: Techniques and Tutorials
But it’s OK to accept that Web is a dynamic medium, and it’s OK to create rich, interactive, beautiful designs for those who are already using a modern browser or will be using one soon. It just doesn’t make sense to keep looking back, beiDang afraid of looking forward and therefore avoid experimenting and learning about new CSS3 properties today. And this is why we keep publishing articles about CSS3.
In this post we present an extensive round-up of CSS3 techniques, tools and resources that will help you learn how to use CSS3 in your designs right away. We have grouped most useful articles by the corresponding properties, described what browsers support what properties, presented alternative JavaScript-based approaches and workarounds for Internet Explorer and added a couple of links to useful CSS3 generators and tools in the end of the post.
You may be interested in the following related articles:
- 50 Brilliant CSS3/JavaScript Coding Techniques
In this post we present 50 useful and powerful CSS3/jQuery-techniques that can strongly improve user experience, improve designer’s workflow and replace dirty old workarounds that we used in Internet Explorer 6 and Co. - Take Your Design To The Next Level With CSS3
This article covers the essential of what you need to know about CSS3 with examples and useful links. - CSS3 Solutions for Internet Explorer
This articles shows a number of options that developers can consider for those circumstances where support for a CSS3 feature is required for all versions of Internet Explorer (IE6, IE7, & IE8 — all of which are still currently in significant use).
What’s Possible With CSS3?
Let’s start with a review of some truly remarkable design techniques and experiments that show what can be done with a bit of coding, patience and creativity by using simple CSS3 properties.
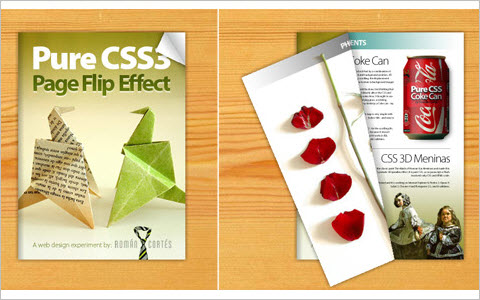
Pure CSS3 Page Flip Effect
By using CSS3 gradients, transitions, 2d transforms and clipping, Roman Cortes achieved this pure CSS3 page flipping effect (no JavaScript is used). However, it works in Webkit browsers only (Safari and Chrome).
Create a Vibrant Digital Poster Design with CSS3
CSS has come a long way in recent years, and with new browser support for a hand full of CSS3 properties we can begin to replicate design styles directly in the browser that beforehand were recently only possible in our design applications. Follow this walkthrough of the making of Circlicious, a vibrant and abstract digital poster design made purely of HTML and CSS.
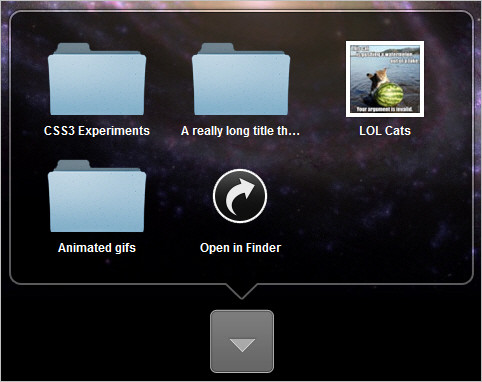
CSS3 Leopard-style Stacks
Pure CSS3 (and experimental CSS). No JavaScript. An experiment by Gordon Brander.

Wicked CSS3 3D Bar Chart
An attempt to create a 3D bar chart using CSS3. This example only works in the latest versions of Firefox, Chrome, Safari and Opera.
Selectable Headlines with Color Transition (CSS3)
A CSS3 color transition applied to a selectable text with CSS3. Works only in Safari and Google Chrome.
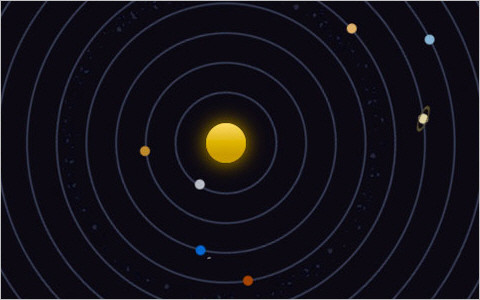
Our Solar System in CSS3
This is an attempt to recreate our solar system using CSS3 features such as border-radius, trans forms and animations. The result is surprising and quite interesting.
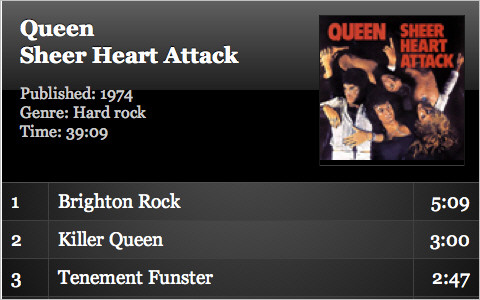
Fun With CSS Gradients
This similar looking display to that of the iPhone album display uses a radial gradient (opposed to a linear) as the background for the track names. The overall effect is a dim light. The odd numbered tracks also use a gradient to take advantage of -webkit-gradient’s support of alpha values.
CSS3 Bookshelf
A very interesting idea that doesn’t look very nice because of rotation rendering, but is worth experimenting nevertheless.
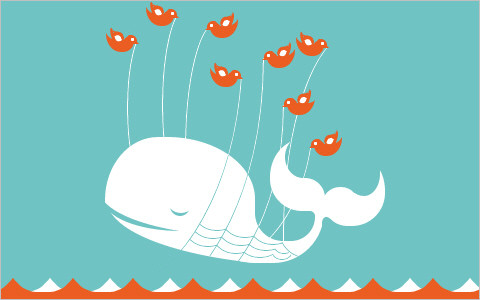
Pure CSS Twitter Fail Whale
Curves are done using various uneven border-radius properties, stranger angles (such as the strings) are masked using containers with overflow: hidden; set on them.
CSS World Clocks
Another interesting experiment that uses CSS3 and a bit of PHP to create an interactive clock.
3D Text Tower
What happens if you lay a couple of text shadows over and over again? Interesting hover-effect.
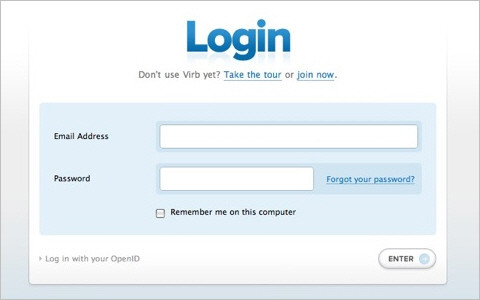
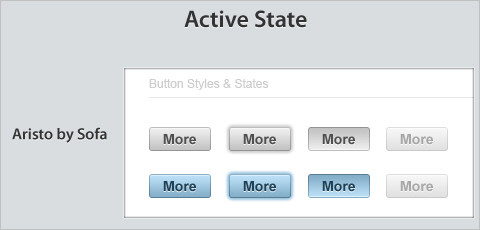
Creating a Realistic Looking Button with CSS3
“I had previously created the Cadmus “post” button in Photoshop and it was essentially three images for the different states. I wanted to use this style for all our buttons, but doing it with single images is not a good idea. So I set about creating the same style of the buttons with CSS3.”

CSS3 Spotlight
Turn on the light! Works with Webkit and Firefox.

Pure CSS3 Animated AT-AT Walker from Star Wars
In this article you;kk walk-through the process of creating a CSS3 animation of an AT-AT Walker from The Empire Strikes Back. The author starts off by reviewing some CSS3 properties that made this animation possible. Then, he follows up with a list of the sections required to construct the AT-AT and the CSS3 code to move each section.

Pure CSS Icons
An experiment by Zander Martineau. with a large scoop of border-radius, Zander created various ‘common’ icons that could be used in your web apps.

[Create a Content Slider Using Pure CSS](https://www.nealgrosskopf.com/tech/thread.php?pid=45)
The idea was to create a working example without the aid of JavaScript, using layers in CSS and using CSS3 transitions to give the slider the necessary animation.
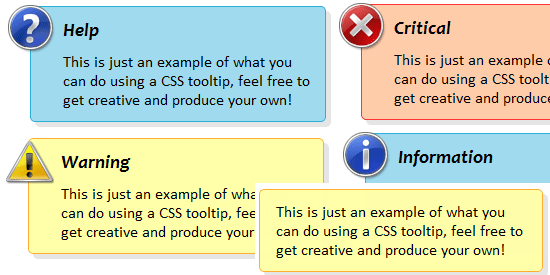
[Sexy Tooltips with Just CSS](https://sixrevisions.com/css/css-only-tooltips/)
While many innovative solutions exist using CSS and JavaScript (with and without JavaScript frameworks like jQuery), it’s sometimes useful to look towards new technologies to examine the impact they may have on our current techniques. This tutorial looks at how using the evolving CSS standard can enhance some lovely cross-browser tooltips.
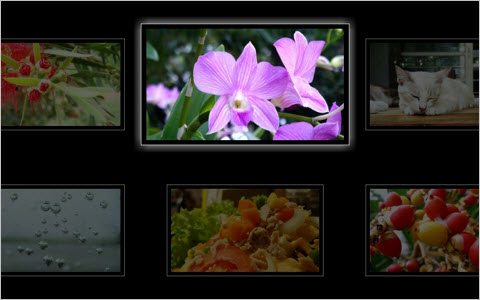
Creating a Polaroid photo viewer with CSS3 and jQuery
This example is making use of CSS3 and jQuery, just to show the effect when combining two powerful techniques. The CSS3 is injected by jQuery, keeping the CSS file clean.
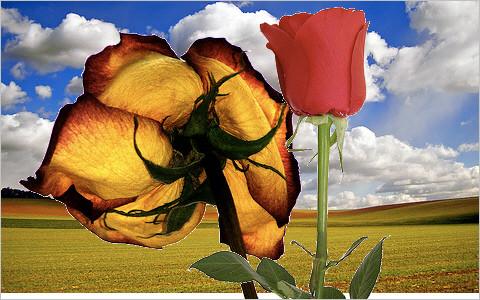
Animated Photoshop selection using CSS3
When part of an image is selected in Photoshop, the area is highlighted by an animated dashed line. Matthew James Taylor figured out a way to get exactly the same effect using CSS3.
Sexy Image Hover Effects using CSS3
This post shows how to create a sexy CSS effect on image hover.
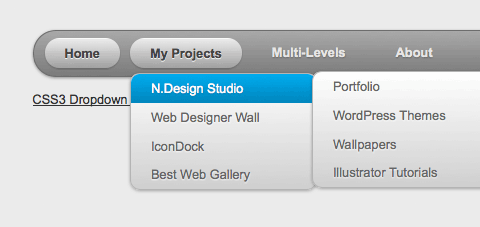
CSS3 Dropdown Menu
A multi-level dropdown menu that was created using border-radius, box-shadow, and text-shadow. It renders perfect on Firefox, Safari and Chrome. The dropdown also works on non-CSS3 compatible browsers such as IE7+, but the rounded corners and shadow will not be rendered.
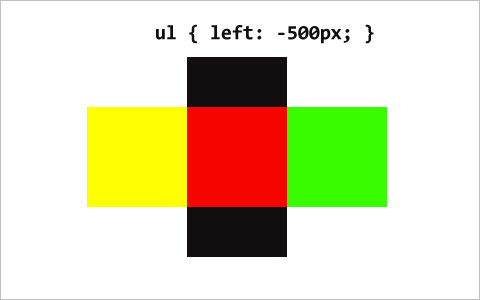
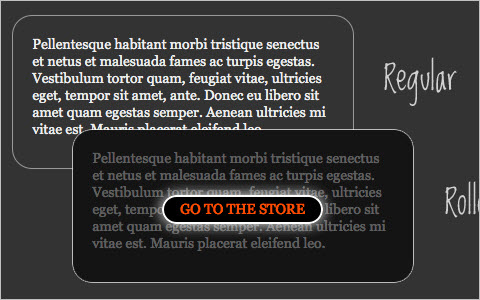
Middle Box Links
What we have here is some boxes of content. The goal is that when you mouse over them, they darken and a link appears in the exact center of them.
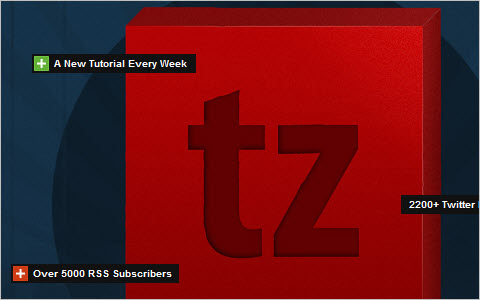
Contextual Slideout Tips With jQuery and CSS3
By now, you’ve probably heard about Adobe’s new CS5 software pack. Also, you’ve probably seen their product pages, where they present the new features of the suite. Apart from the great design, they’ve also implemented an interesting solution for showcasing the new features their products are capable of – using contextual slideout tips.
Beautiful UI styling with CSS3 text-shadow, box-shadow, and border-radius
This article takes things further, showing how to use the properties to create beautiful UI elements without the use of any images, JavaScript or Flash. This last line highlights the real beauty of CSS3 — many of its features are designed to save you time otherwise spent creating and updating graphics in Photoshop. It makes techniques such as drop shadows and animated UI elements accessible to web developers and designers without scripting smarts or mad Photoshop skills.
Learning CSS3 Properties
This section provides you with a general overview of the introductory articles about CSS3. This is a nice starting point to learn what CSS3 is, which properties it has and how designers apply them to web designs.
The Basics of CSS3
Here is a post on the basics of the new properties: text-shadow, box-shadow, and border-radius. These CSS3 properties are commonly used to enhance layout and good to know.
Introduction to CSS3
A great series of articles by David Appleyard which covers most new features of CSS3 including borders, text effects, user interface features, multiple columns and backgrounds. The series also contains many examples and code snippets. Very useful.
CSS3 Examples and Best Practices
The CSS3 trend is getting more and more popular. In fact CSS3 new features open a lot of new possibilities. Check out my previous post on “CSS3 Animation Demos” to see the things that you can do with it. However, don’t get too excited so soon because it is not fully supported by all browsers yet. But this doesn’t mean you shouldn’t use it at all. So, when should you use CSS3 new features? Well, continue on this post to see some excellent examples.
CSS of the Future: How CSS3 can Optimize Design
The design blogosphere has been buzzing about the improvements level 3 of Cascading Style Sheets will bring. Although still a ways off from official recommendation status by the W3C, some browsers are already supporting pending features. I want to highlight a few of the CSS3 features I’m excited about that will not only add flexibility to the design process, but that will aid with search and conversion optimization as well.
Practical Uses of CSS3
A user is not going to pull up your site in two different browsers to compare the experience, so they won’t even know what they are missing. Just because something is not fully supported, that does not mean that we can’t use it to an extent. In this article I’ll show you some practical uses for CSS3.
You Can Use CSS3 Right Now
CSS3 makes a designer’s work easier because they’re able to spend less time hacking their CSS and HTML code to work in IE and more time crafting their design. It is the future of web design and can be used today. This article will hopefully show you to care a little less about making everything pixel perfect in IE. It will inspire you to spend more time making your designs exquisite in the rest of the browsers while serving up a working and perfectly accessible website for IE.
CSS3 + Progressive Enhancement = Smart Design
Progressive enhancement is a good thing, and CSS3 is even better. Combined, they enable designers to create lighter, cleaner websites faster and easier than ever before.
CSS3 Selectors
The advanced CSS selectors in CSS3 make it much easier for developers to apply style to specific design elements without using unnecessary CSS classes or
Taming Advanced CSS Selectors
The best way to avoid these plagues spreading in your markup and keep it clean and semantic, is by using more complex CSS selectors, ones that can target specific elements without the need of a class or an id, and by doing that keep our code and our stylesheets flexible.
The Skinny on CSS Attribute Selectors
Every single CSS element has three attributes: ID, class, and rel. To select the element in CSS, you could use and ID selector (#first-title) or a class selector (.magical). But did you know you can select it based on that rel attribute as well? That is what is known as an attribute selector.
Meet the Pseudo Class Selectors
Pseudo class selectors are immensely useful in a variety of situations. Some of them are CSS3, some CSS2… it depends on each particular one. Outside of IE, they have great browser support. In IE land, even IE8, support is pretty barren. However, the IE9 preview has full support of them.
A Look at Some of the New Selectors Introduced in CSS3
A very practical article, introducing concrete examples and code snippets for using CSS3 in your design (e.g. alternate row styling, specific row styling, first and last element styling as well as styling enabled and disabled input fields).
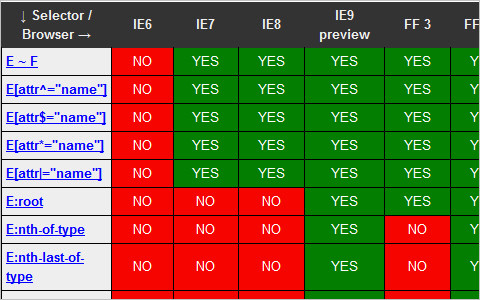
CSS3 Selectors Browser Support
The following is a range of CSS tests of the most common browsers' support for selectors and pseudo selectors. The tests includes basic stuff from the good old days of CSS1 and funky stuff from the future (CSS3).
JavaScript Solutions
IE-CSS3.js: CSS3 pseudo-class selector emulation for IE
This library allows Internet Explorer to identify CSS3 pseudo-class selectors and render any style rules defined with them.

Sizzle – JavaScript Selector Library
A pure JavaScript CSS selector engine which supports all CSS3 selectors, including advanced ones such as escaped selector support (#id:value), :contains(text), has selector (:has(div)), position selectors (:first, :last, :even, :odd, :gt, :lt, :eq), form selectors and header selectors. The tools also provides meaningful error messages for syntax problems.
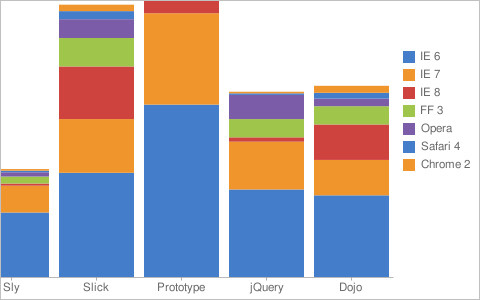
Sly — The JavaScript Selector Engine
A quick, cross-browser JavaScript class for querying DOM documents using CSS3 selectors. It allows for customizable pseudo-classes, attribute operators and combinators and contains extra optimizations for frequently used selectors and latest browser features.
Offspring.js
Offspring is a JavaScript library that applies CSS classes corresponding to some advanced CSS selectors, opening the door for more precise selectors in previously-incapable browsers. A lightweight library which in full mode supports only first-child, last-child, only-child, nth-child-odd, nth-child-even, and nth-child-##.
YUI Selector Utility
The YUI CSS3 Selector Utility, providing a compact shorthand for collecting, filtering, and testing HTMLElements.
Getting Buggy CSS Selectors to Work Cross-Browser via jQuery
A simple table that describes a number of CSS selectors that are not cross-browser compatible, along with the jQuery syntax for each.
CSS3 Borders and Backgrounds
CSS3's border-radius is most certainly a godsend for developers. Implementing rounded corners with 4 images of fixed size, using them with CSS background image property and adding a couple of unnecessary div's just to make it all work sounds like a nightmare, and indeed it was a nightmare. CSS3 makes it possible to use a standard CSS property to achieve the same effect. Besides, we can use some nifty advanced background features to add border-image or multiple backgrounds to our designs. Advanced border and background features do not work in IE, so we will need workarounds again.
An Ode To Border-radius
Border-radius: web designer’s sweetheart and (sadly) the one that IE8 forgot, destroying many a web designer’s dreams. This post explains how it works, what are some of the cross-browser alternatives, and showcases some websites that took a step ahead and implemented it.
CSS3 borders, backgrounds and box-shadows
This general article showcases some examples made using the new properties in the W3C's CSS3 Backgrounds and Borders specification. It explains the properties background-clip, background-origin, border-radius, Multiple background images, background-attachment, box-shadow and border-image.
CSS3 border-image
CSS3 draft introduces one that could be terribly powerful: border-image. This article explains what it can do today, how you can use it and how to make it work in Internet Explorer 7+ (JavaScript library).
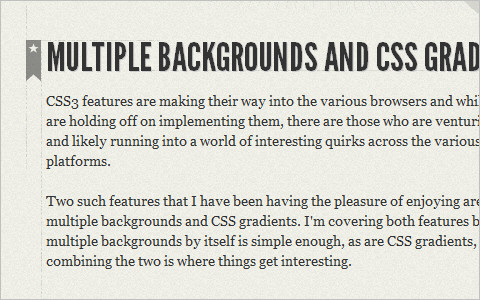
Multiple Backgrounds and CSS Gradients
Among CSS designers, there are those who are venturing ahead with CSS3 and are likely to run into a world of interesting quirks across the various platforms. Multiple backgrounds by itself is simple enough, as are CSS gradients, but combining the two is where things get interesting.
CSS Three — Connecting The Dots
This article describes how you can use background-clip property together with other CSS3 properties to create an experimental design.
CSS3 Background-Clip and @Font-Face
An experiment with background-clip: text and @font-face via Typekit. When I finished Volume 2 in my Quoting Lebowski series the first thing that came to mind was that I bet I could CSS this.
Backgrounds In CSS: Everything You Need To Know
This article shows some common tricks that can be done with the background as well as what’s in store for backgrounds in CSS 3 (including four new background properties).
JavaScript Solutions
Cross-Browser Multi-background images, including IE
One of the biggest problems with using the CSS3 Multi-backgrounds is that it is not usable in Internet Explorer, however by using the: 'AlphaImageLoader IEFilter', it is possible to place two background images in an element.
Multiple backgrounds with canvas drawing
All modern browsers are compatible with the canvas-tag, beside of Internet Explorer, but Google created a superb piece of javascript that ported the canvas to IE. This little piece of JavaScript draws multiple backgrounds in a canvas element behind HTML elements.
cssSandpaper – a CSS3 JavaScript Library
The cssSandpaper JavaScript library looks at the stylesheets in an HTML document and, where possible, smooths out the browser differences between CSS3 properties like transform, opacity, box-shadow and others. This script is not only useful for developers who want to support CSS3 in IE.
Emulating CSS3 border-radius and box-shadow in IE7/8
A thread on StackOverflow that explains how to emulate border-radius and box-shadow on IE7/8.
CSS3 Solutions for Internet Explorer
Smashing Magazine's article explaining how to make border-radius, box-shadow, multiple backgrounds, gradients and CSS Transformations work in Internet Explorer.
CSS3 Media Queries
Web design community has been experimenting with adaptive layouts for a while now, and with CSS media queries we now finally have a very simple and powerful tool to implement adaptive layouts without the use of JavaScript. Support: Firefox 3.5+, Safari 4.0+, Chrome 3.0+, Opera 9.6+, Internet Explorer 9.0. Again: we will need a JavaScript-solution for Internet Explorer.
CSS3 Media Queries
A detailed slideshow presentation by Russ Weakley.
How to use CSS3 Orientation Media Queries
For a long time we have been able to specify styles for different media types using CSS, print and screen being the most recognizable. With CSS3 these media types have been extended to allow additional expressions, aka media queries, which gives us greater control on when specific styles should be applied. In this article I will focus on the orientation media query and have a fun demonstration showing how to use it.
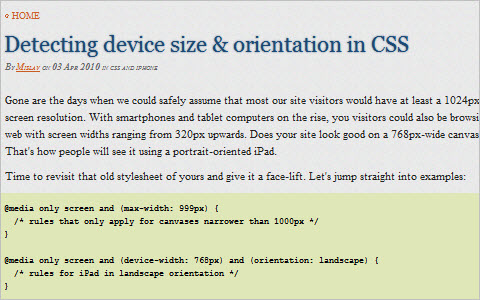
Detecting device size and orientation in CSS
Gone are the days when we could safely assume that most our site visitors would have at least a 1024px-wide screen resolution. With smartphones and tablet computers on the rise, you visitors could also be browsing the web with screen widths ranging from 320px upwards. Does your site look good on a 768px-wide canvas? That's how people will see it using a portrait-oriented iPad.
How to use CSS3 Orientation Media Queries
For a long time we have been able to specify styles for different media types using CSS, print and screen being the most recognizable. With CSS3 these media types have been extended to allow additional expressions, aka media queries, which gives us greater control on when specific styles should be applied.
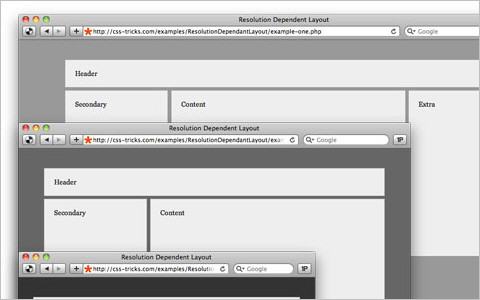
Different Stylesheets for Differently Sized Browser Windows
This article explains how to implement resolution-dependent layouts using CSS3 media queries and JavaScript for Internet Explorer. Single website, different CSS files for rearranging a website to take advantage of the size available.
JavaScript Solutions
Media Query JavaScript library
Media queries and device capabilities are currently not exposed to JavaScript directly. You can use this library to detect the capabilities of the browser and adapt your web page or widget accordingly.
CSS 3 Media Queries for all Browsers (jQuery Plugin)
The script adds basic Media-Query-Support (min-width and max-width in px units ) to the browsers. It helps you to create a dynamic resolution dependent layout with Web standards in mind.
css3-mediaqueries.js: make CSS3 Media Queries work in all browsers (JavaScript library)
A JavaScript library to make IE 5+, Firefox 1+ and Safari 2 transparently parse, test and apply CSS3 Media Queries. Firefox 3.5+, Opera 7+ and Safari 3+ already offer native support.
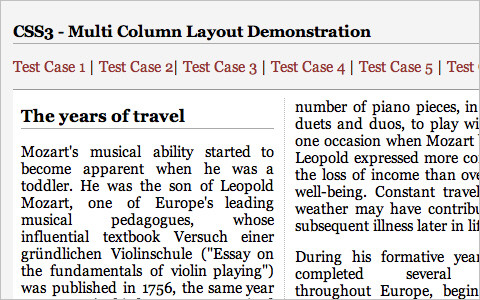
CSS3 Multi-Column Layout
CSS3 Multi-Column layout module proposes a new technique for web layouts. As an alternative to relative/absolute positioning and floats, you can also use multi-column properties for cross-browser multi-column layouts. Obviously, this feature is great for magazine layouts and designers using grids or horizontal layouts. Support: Firefox 3.0+, Safari 3.2+, Chrome 3.0+. Neither Opera nor Internet Explorer support these features, and it's not clear if Opera will include multi-column layout support in the upcoming version. Again, a workaround is necessary here.
Remembering: The CSS3 Multi-Column Layout Module
Multi-column layout module allows you to layout the content of an element in multiple columns, like flowing text on a newspaper-type layout. Some of these Modules are at a more advanced stage of development and closer to being final than others. You can take a look at the Current Work table here.
Using CSS3 media queries to achieve multiple columns on browser resize
This article explains how to combine CSS3 media queries and Multi-column layout module in CSS3 to create an adaptive CSS layout.
Multi-column layout Module
The ever more delayed CSS 3 specification has a Multi-column layout module. Unsurprisingly, this module specifies ways and means of creating multi-column texts. This article contains a few tests of the column declarations.
CSS3 Multi-Column Thriller
A detailed article about the CSS3 Multi-column Layout module, its features and possibilities. By Andy Clarke.
JavaScript-Solutions
Columnizer jQuery Plugin
The primary problem with static column layouts, is that they break down when viewed on a variety of widths. There’s no good way to have multiple dynamic columns for your content. What’s needed is to adapt to the user’s screen width, and allow content to easily be resized and refit to as many columns as needed. What’s needed is the JQuery Columnizer Plugin. And, obviously, it works in Internet Explorer, too.
CSS3 - Multi Column Layout JS Library
A javascript implementation of the CSS3 multi-column module.

Multi Column List with jQuery
"Instead of relying on consistent line heights, and applying different margin settings to list elements, I decided to decompose the large source list into several smaller lists (one for each column) and then use a CSS float parameter to make them all appear side-by-side."
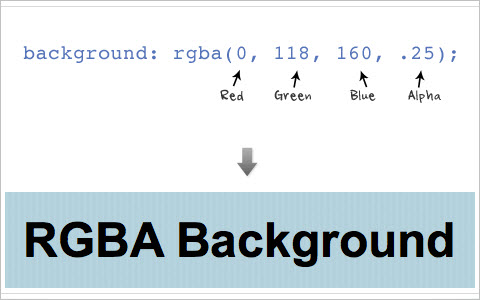
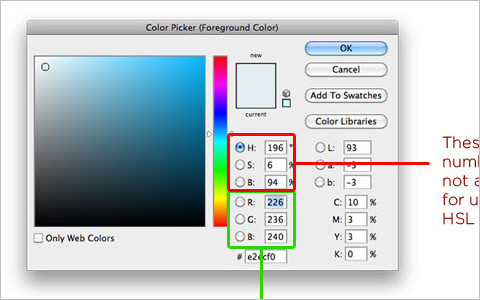
CSS3 Color: Opacity, RGBa, HSLa
With CSS3, web designs will be gaining more depth in the future. We can easily define the alpha transparency level of design elements in CSS, without extra images and extra markup. Support: Firefox 3.0+, Safari 3.2+, Chrome 3.0+, Opera 10.1+. Until yet, Internet Explorer does not support RGBa and HSLa, and Internet Explorer 9.0 will be supporting RGBa.
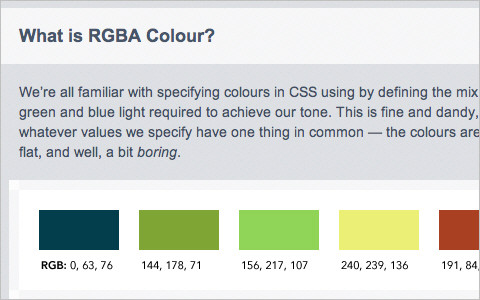
Working With RGBa Colour
CSS3 introduces a couple of new ways to specify colours, and one of those is RGBa. The A stands for Alpha, which refers to the level of opacity of the colour, or to put it another way, the amount of transparency. This means that we can set not only the red, green and blue values, but also control how much of what’s behind the colour shows through. Like with layers in Photoshop.
Yay for HSLa
An introduction to HSLa (Hue Saturation Lightness(and alpha) and it's a way of declaring color in CSS. Basically, every browser that supports RGBa, supports HSLa too.
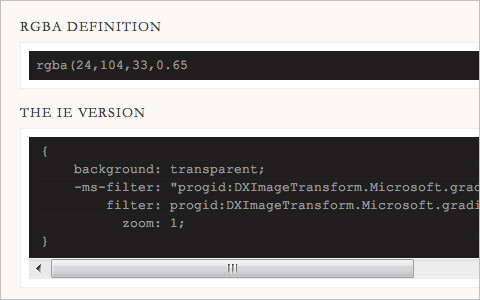
RGBa CSS Generator for Internet Explorer
If you’ve been keeping up with how recent browsers have been implementing parts of the CSS3 spec, you may already be using RGBa to define semi-transparent background colors. You’d also know that this works in recent versions of Firefox and Safari, but not in any version of Internet Explorer. This generator should solve your headache when you want to apply RGBa to your next project.
CSS3 Opacity
This article explains how you can apply opacity to change the transparency of an element and offers a cross-browser solution for that.
RGBa vs Opacity: The Difference Explained
When we apply an opacity value to an element, the opacity value is inherited by all its child elements. RGBa sets the opacity of the color value of that particular element and the transparency is not inherited by its child elements. In other words, RGBA sets the opacity value only for a single declaration.
Is CSS3 RGBa ready to rock?
A detailed article explaining why we can start using RGBa in our designs today.
HSL, RGB and Alpha Transparency
This article explains how the HSL (Hue, Saturation, Lightness) and RGB (Red, Green, Blue) color models work (and the alpha transparency options in both color models).
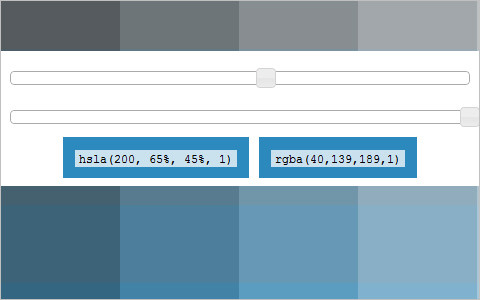
HSLa and RGBa Explorer
This little tool helps you to pick RGBa and HSLa color values for your designs. By Chris Coyier.
Colors In CSS3 (Slideshow)
A presentation by Lea Verou.
RGBa Browser Support
The article describes how browsers handle RGBa and what options developers have to guarantee the cross-browser RGBa support.
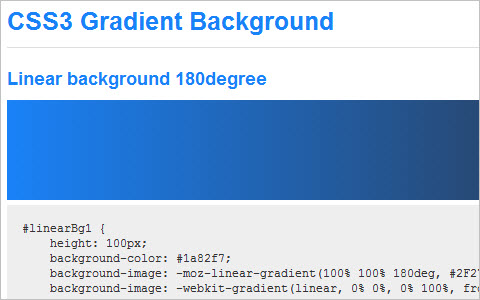
CSS3 Gradients
Many regular tasks that we are performing using Photoshop today, will be easy to implement with simple CSS3 styles. One of such task is adding gradients to our design elements. The advantage is clear: we are creating scalable vector graphics in the browser and we save HTTP requests. CSS3 gradients fall into the camp where you can specify fallbacks (i.e. images), so that browsers that don’t support them just use the image instead. Good news: using different syntax for different rendering engines, we can use gradients in all browsers.
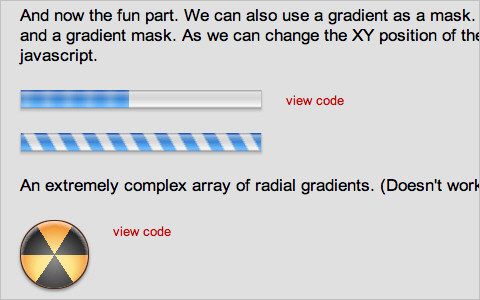
Playing with CSS3 gradients
CSS3 gradients and masks are so powerful together that the average web application would never need an image for layout anymore. And it's not about making simple buttons. Mixing multiple gradients, masks, box-shadow and text-shadow you can achieve extremely complex results.
Speed Up with CSS3 Gradients
WebKit browsers paved the way with CSS based gradients. Now Firefox 3.6 is out and is supporting them as well, which makes using them for progressive enhancement all the more appealing. More good news, CSS3 gradients fall into the camp where you can specify fallbacks (i.e. images) so that browsers that don't support them just use the image instead. But what if you need to use an image anyway, why bother with declaring the gradient with CSS? That is kind of how I felt for a long time, but there is one important aspect that makes it worth it: browsers that support them don't load the image fallback. One less HTTP Request = all the faster your site will load.
Cross-Browser CSS Gradient
This post will show you how to code for the CSS gradient to be supported by the major browsers: IE, Firefox 3.6+, Safari, and Chrome.
CSS: Radial gradients syntax
In this article you'll explore the various properties of radial gradient backgrounds as implemented by the WebKit and Gecko rendering engines. Gradients can used as backgrounds, pseudo-images and image masks among other things.
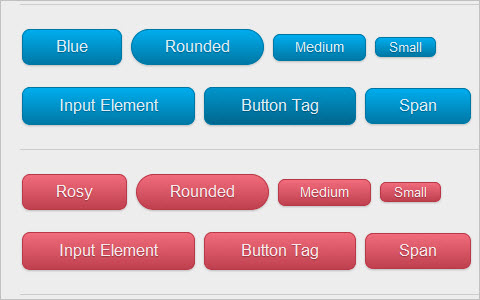
CSS3 Gradient Buttons
Today I'm going to show you how to put the CSS gradient feature in a good practical use. Check out my demo to see a set of gradient buttons that I have created with just CSS (no image or Javascript). The buttons are scalable based on the font-size. The button size can be easily adjusted by changing the padding and font-size values. The best part about this method is it can be applied to any HTML element such as div, span, p, a, button, input, etc.
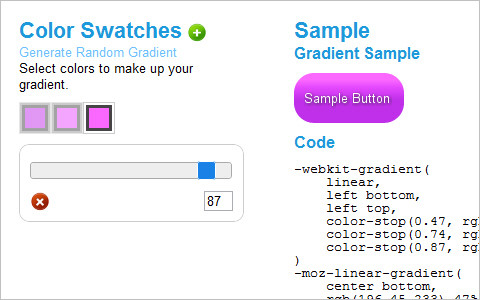
CSS3 Gradient Generator
This tools generates CSS3 snippet for Webkit and Mozilla that can be used everywhere, be it a background-image, mask, border, or list item bullet. Another CSS3 linear gradient generator and yet another one.
CSS Gradients For All Web Browsers, Without Using Images
Robert Nyman explains how to code cross-browser CSS gradients that work even in Internet Explorer.
Quick Tip: Understanding CSS3 Gradients
We can now create powerful gradients with minimal effort. In this video quick tip, we’ll examine some of the differences in syntax when working with the -moz and -webkit vendor prefixes.
(Kind of) Cross-Browser CSS Gradients via Canvas
CSS Gradients via Canvas provides a subset of WebKit's CSS Gradients proposal for browsers that implement the HTML5 canvas element. Unlike WebKit, this implementation does not currently allow gradients to be used for border images, list bullets, or generated content. Rudimentary gradients may be achieved in IE by means of its non-standard gradient filter.
CSS3 Typography (incl. CSS 2.1 @font-face)
Technically, @font-face attribute is not a CSS3 features, as it was proposed already in CSS 2.1. However, it is now being heavily used and provides designers with more freedom in their choice of typography in web design. @font-face is supported by all major browsers (Firefox 3.5+, Safari 3.2+, Chrome 4.0+, Opera 10.1+, Internet Explorer 6.0+). However, Trident (Internet Explorer) only supports EOT fonts. Opera does not support the font when 'format("opentype")' is used, although it does otherwise appear to support OTF fonts. For Internet Explorer, we need to use EOT-Kits such as FontSquirrel's one to make IE play nicely. Another option is to use commercial and/or open source font embedding services such as TypeKit or Google Fonts API.
The Future Of CSS Typography
In this article, we’ll look at some useful techniques and clever effects that use the power of style sheets and some features of the upcoming CSS Text Level 3 specification, which should give Web designers finer control over text.
Text-Shadow Exposed
An older, yet still useful article that provides a detailed
introduction to the CSS property text-shadow. Browser support table is provided as well. Text-shadow is support in Firefox 3.5+, Safari 4.0+, Chrome 3.0+, Opera 9.6+, and not supported by the whole Internet Explorer family.
The Essential Guide to @font-face
This guide will teach you how to implement @font-face with cross-browser compatibility and will also look at a number of the supporting services that have arisen, making it even easier to use custom fonts in your web designs.
@font-face generator
An advanced generator of ready-to-use @font-face kits for various font formats, CSS styling and options. Also, check FontSquirrel for dozens of useful, freely available @font-face font kits.
The New Lens Flare
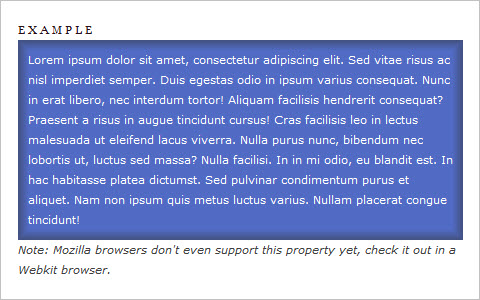
"By abusing the text-shadow property, you can turn any ho-hum bit of text into a magnificent, radiant beacon of allure and awe. But getting your bling-bling on has never been for the cheapskates. Expect to pay a boatload in refresh rates, as your browser buckles under the weight of rendering that glorious halo."

JavaScript Solutions
Text-Shadow In IE With JQuery
One handy little thing of Internet Explorer is that it also gives you access to CSS declarations it does not understand, so we can simply request the text-shadow value of a given element and process that. Works in Internet Explorer 5.5+.
CSS-3 Text-Shadow
CSS3 Text Shadow is not supported by Internet Explorer, but it is however possible to create an equivialant effect with the IE proprietary CSS Filter Blur and served with the jQuery plugin jquery.textshadow.js.
jQuery Plugin To Create CSS3 Text-Shadows In Internet Explorer
Another approach that uses IE's shadow filter instead of blur filter. IE6, IE7 and IE8 do not support the CSS3 text-shadow property, and one form of shadowing they support is the proprietary shadow filter.
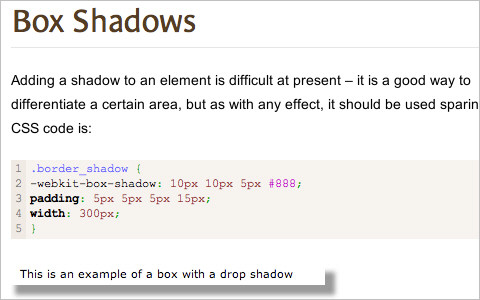
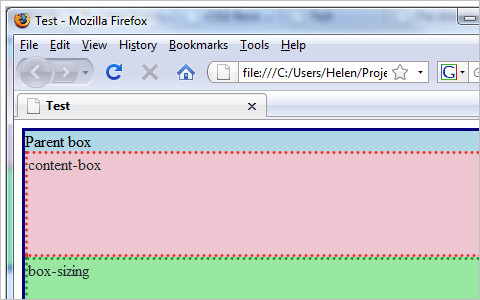
CSS3 Flexible Box Model, Box Sizing and Box Shadow
Another nice feature is the flexible box model which makes it much easier to create fluid layouts which adapt themselves to the size of the browser window or elastic layouts which adapt themselves to the font size. Also, you can specify a border/padding value in relation to a fluid length element with the new ‘box-sizing’ property (supported by IE8+ and all major browsers). Finally, you can also define box shadow to add more depth to your design elements (unavailable in IE 9, available in all major browsers).
CSS3 box-sizing attribute
CSS3 is going to include a new attribute called box-sizing so we can choose whether the width set on an element will include borders and padding or whether borders and paddings will be added to the width. Further details.
The CSS 3 Flexible Box Model
CSS 3 introduces a brand new box model in addition of the traditional box model from CSS 1 and 2. The flexible box model determines the way boxes are distributed inside other boxes and the way they share the available space. Take a look at the support table and tutorial, too.
Resizing, Box Sizing, Outline
CSS3 brings some great new properties relating to resizing elements, cursors, outlining, box layout and more. This article focuses on three of the most significant user interface enhancements.
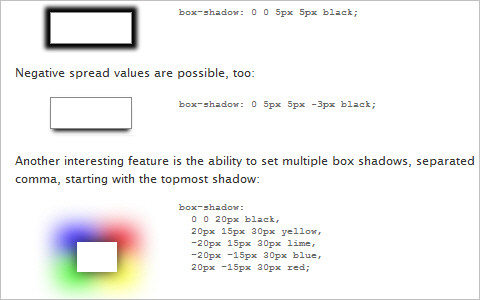
Box Shadow Online Generator
CSS Shadows take three length values, and a color. The length values are a horizontal offset, a vertical offset and a blur. offsets may be negative or positive.
Fun With Box Shadows
This articles illustrates dozens of nice examples of how box-shadow can be used to achieve various visual effects.
Cross-browser CSS3 box-shadow
There is a simple way for creating cross-browser box-shadow in all modern and popular browsers including Internet Explorer (Opera only since 10.50 pre-alpha version). The solution uses VML and behaviour.
CSS3 box-shadow for IE 6-8
This article presents a very dirty way of making CSS3 Box Shadow work in Internet Explorer. The idea is to use Microsoft Shadow Filters and zoom-property. In German, but the code should be self-explanatory.
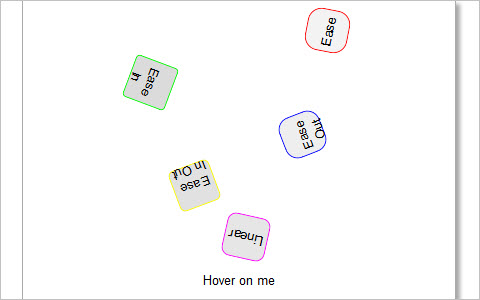
CSS3 Transitions, Transforms, Animations
CSS designers with sympathy for eye candy will find many intriguing features in CSS3 Transitions, Transforms and Animations. These are most useful when used in a subtle way, for visual feedback and smoothing user interaction. Until yet, transitions and animations are supported only in Webkit-browsers, transformations are supported only in Safari 5.0+. Unfortunately, there are no real alternatives or workarounds. So using these features makes sense only with progressive enhancement in mind.
Going Nuts with CSS Transitions
This post shows you how CSS 3 transforms and WebKit transitions can add zing to the way you present images on your site.
CSS3 Transitions - Are We There Yet?
The whole topic has been split in two parts. The first part is offering a general overview in current status of CSS3 Transitions. Second part is called "CSS3 Transitions — Problems and Solutions", which will explain in details how CSS3 Transitions behave in different browsers.
Sexy Interactions with CSS Transitions
While Webkit-based browsers have had CSS Transitions since Safari 3.1.2, other browsers are only just now coming out with nightly builds supporting this exciting new part of the CSS3 specification. With all browsers except for IE being slated to have Transitions support in the coming months, more and more web designers are turning to this powerful technique as a means to enhance their website's user experience.

Using CSS3 Transitions, Transforms and Animation
Currently transitions and 2D transforms are available in all current browsers (at least in a dev build) apart from Internet Explorer. 3D transforms and animations are only in Safari. Most examples degrade nicely, so if you are using a legacy browser you can still use a site using these, you just won't get animation.
CSS Transitions 101
Despite people's expectation of change and movement on the screen, CSS and HTML have few controls that allow you to design interactivity, and those that exist are binary. What we need is a quick and easy way to add simple transitions to the page and in this article you'll find useful information about CSS transitions and how to use them.
CSS Fundamentals: CSS 3 Transitions
This article explains the basics of using CSS3 transitions and animations to add an extra layer of polish.
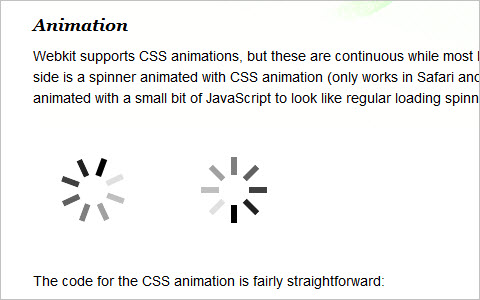
CSS3 loading spinners without images
While playing around with css-transform to make various shapes, I saw a way to create animated image-less loading spinners such as used in a lot of web-apps and of course on the iPhone.
3D animation using pure CSS3
The perspective property in Safari CSS Visual Guide is what we need to create the 3D effect. Using transform and transition, we can create 3D animation using pure CSS3.
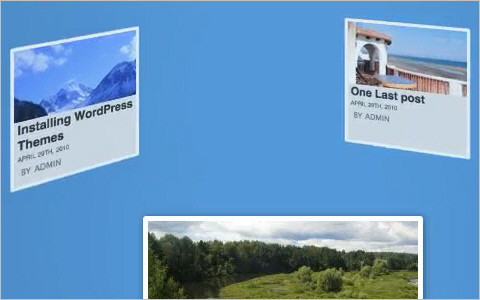
First Ever 3D CSS WordPress Theme
CSS3 offers great opportunities for 3D transforms, perspective, and animation. Currently Safari is the only browser that fully supports it, but Firefox and Chrome will add support soon. With that we can take regular objects (WordPress posts in this case) and animate them.
CSS3 Generators
- CSS3 Border Radius Generator
A simple generator that produces code for rounded corners usingborder-radius-property. - CSS Corners
Yet another generator that produces the code for rounded elements with a linear gradient. - CSS3 Generator
Generator of code snippets forborder-radius,box-shadow,text-shadow,RGBa,@font-face, multiple columns,box-resize,box-sizingandoutline. - CSS3 Please!
Another generator and tester of CSS3 rules on the fly. Supportsborder-radius,box-shadow,linear gradient,RGBa,transform,transitionand@font-face. - CSS3 Sandbox
Westciv's set of tools generates linear gradients, radial gradients, text shadows, box shadows, transforms as well as text stroke. Produces the code for Gecko and Webkit. - CSS3 Gradient Generator
Generates the code for linear gradients for Mozilla and WebKit browsers. - CSS Border-Image Generator
Generates the code for various border sizes, allows for border offsets and allows you to select vertical or/and horizontal repeat. - @font-face Generator
CSS3 @font-face kit generator.
Useful References
- CSS3 Click Chart
A detailed overview of CSS3 features, with descriptions, syntax, examples and browser support details for each CSS3 property. - SelectORacle
This tools explains CSS2 and CSS3 selectors in plain English (or Spanish). Once you submitted a CSS code, it provides the description of what the style will apply to. - Printable CSS 3 Cheat Sheet (PDF)
This cheat sheet provides a complete listing of all the properties, selectors types and allowed values in the current CSS 3 specification from the W3C. - CSS 2.1 and CSS 3 Help Cheat Sheets (PDF)
These cheat sheets contain most important properties, explanations and keywords for each CSS 2.1 and CSS 3 property.
Last Click
Modernizr
A small and simple JavaScript library that allows you to use if-statements to check if a certain feature is available in the browser and gives you a fine level of control over older browsers that may not yet support these new technologies.






 Flexible CMS. Headless & API 1st
Flexible CMS. Headless & API 1st