50 Powerful Time-Savers For Web Designers
Being a web designer is not easy. Not only do we need to have a good understanding about visual design, typography, information architecture, psychology and a plethora of other disciplines; in our work, we need to take care of so many details, so that our job becomes more and more time-consuming, requiring dozens of tools, attention span and an effective workflow for beautiful, timely and functional results.
And this is where small time-savers become handy. Be it a handy checklist, batch installer, dummy image generator or converter from Excel spreadsheet to HTML — all these things can save us a couple of minutes every day, making our work easier and more efficient. And this is why we keep collecting them for Smashing Magazine’s readers. Whether you like lists or not: this one will probably help you find those little nuggets out there that will help you avoid headaches and stress. Below we present useful time-savers for web designers.
Also consider the following Smashing Magazine articles:
- 20 Time-Saving Tips to Improve Designer’s Workflow
- Powerful Workflow Tips, Tools And Tricks For Web Designers
- Professional Workflow Tips And Guidelines For Web Designers
- Time Savers, Tools And Useful Services For Web Designers
Time-Savers For Web Designers
LaunchList This tool helps you review important items before the big launch. By default, the tool provides 28 items to be checked, but it also allows you to add custom items to the list. Each item can be commented on or crossed out. Once you’re done, you can send the report along with project’s details to multiple recipients via email. Alternatives: Ultimate Website Launch Checklist and Paul Boag’s The Ultimate Website Prelaunch Checklist.
Pencil Project: Sketching and Prototyping with Firefox Pencil is an open source GUI prototyping tool. It contains built-in stencils for diagrams and prototyping, on-screen text editing with rich text support as well as standard drawing operations. Works in Firefox 3.5+.
Zootool Zootool is a bookmarking website and tool for collecting images, documents, links and videos from anywhere on the Web. A bookmarklet allows you to collect items quickly and easily. You can then tag and organize your saved items in Zootool’s back end. You can also integrate Zootool with Tumblr, Twitter, Delicious and FriendFeed to share what you find. Screenshot via MacStories.
Bounce A fun and easy way to share ideas on a website. The tool allows you to make notes, write feedback in an overlay of every site and then share your notes with friends.
Ninite Batch Installer Ninite lets you pick your favorite software from among an extensive list (Web browsers, messaging, media, images, documents, security, runtimes, file sharing, utilities, compression, developer tools and more), creates a batch installer for them and then installs them for you automatically. Alternative: Allmyapps allows you to bundle your favourite applications, install them in a single click and reinstall them whenever you need to.
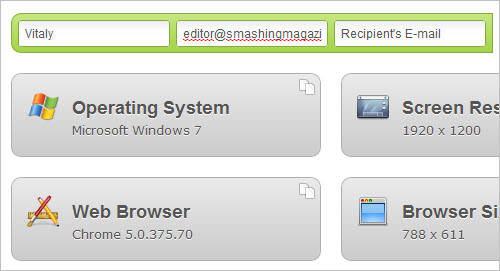
Support Details When in doubt, send your customers to this tool. Their data will be automatically read out of the browser (including Flash version, operating system, cookies, JavaScript status, screen resolution, browser size and more) and can be copied, sent directly to you via email or saved.
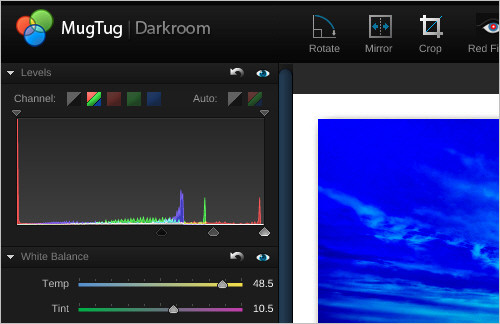
MugTug’s Darkroom When you need to modify a picture but don’t have your favorite software on hand, you can use the all-in-one image processor MugTug’s Darkroom which was created for photographers. You are able to adjust levels, white balance, exposure, contrast and saturation and apply a few photographic effects. In addition, Darkroom allows to upload pictures from Picasa and Flickr. Alternatives: Pixlr and Sumo Paint.

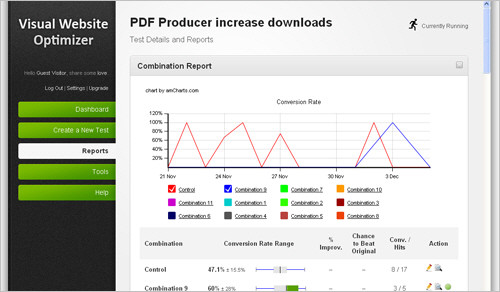
Visual Website Optimizer Visual Website Optimizer is undoubtedly the best A/B, split and multivariate testing software ever created by mankind.
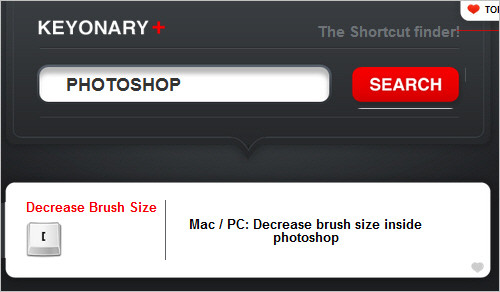
Keyonary This site a nice little application for finding shortcuts in Mac OS X, Photoshop and so on. Currently, more than 250 Photoshop shortcuts have been added. Simply type the name of application in the search box, and it spits out a long shortcut list.

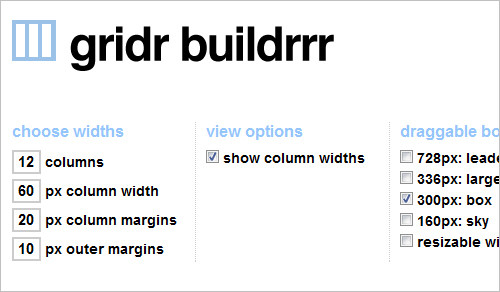
gridr buildrrr This generators allows you to choose the grid for your layout and preview it online.
Instant Blueprint - Create a web project framework in seconds. Instant Blueprint allows you to quickly create a web project framework with valid HTML/XHTML and CSS in only a matter of seconds, allowing you to get your project up and running faster!
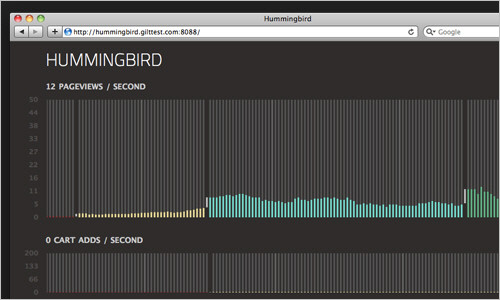
Hummingbird Hummingbird lets you see how visitors are interacting with your website in real time. Hummingbird is built on top of Node.js, a new javascript web toolkit that can handle large amounts of traffic and many concurrent users.
jsFiddle Online Editor for the Web, with support of JavaScript, MooTools, jQuery, Prototype, YUI, Glow and Dojo, HTML and CSS. The tool lets you save and run your applications within the web browser.
String: create a multi-language website or app Essentially, String is a version control for localization. This tool allows you to manage your language files - from PHP to PO to Rails to iPhone apps. You can invite users to translate your content, and keep track of changes. You can add new sections and languages as you go and then download your updated language files and place them in your app.
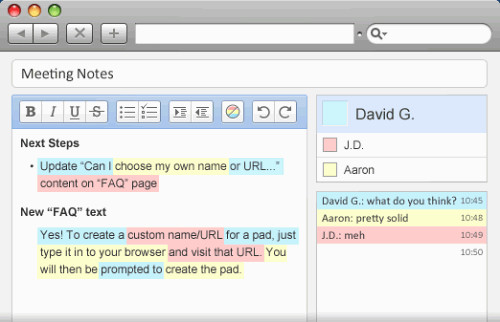
Titanpad This tool allows you to edit documents simultaneously with other users, highlighting each user’s edits in a different color. Editing is done in true real time. Nice solution for everybody who works collaboratively on text documents, whether in the same office or on the other side of the world.
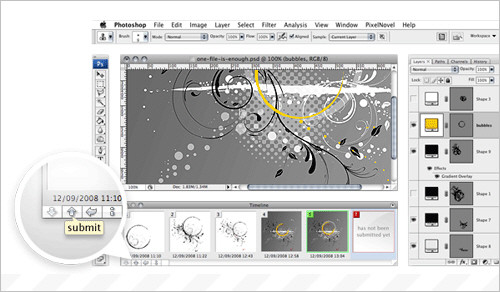
Pixelnovel Timeline: Version Control for Adobe Photoshop This tool basically integrates a Subversion client in Adobe Photoshop with an Adobe Photoshop plug-in. You can preview versions right in Photoshop and manage version control directly from Photoshop. Not free.

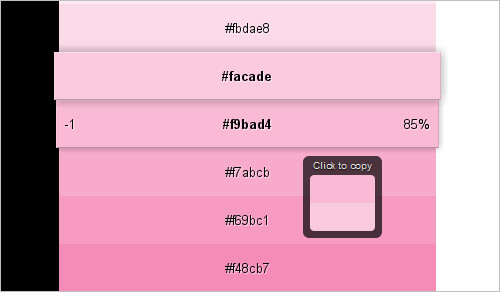
0to255 A simple tool that helps web designers find variations of any color. Simply pick the color that you want to start with and 0to255 gives you a range of colors from black to white using an interval optimized for web design. Then, just click the variation you want to use and the hex code is automatically copied to your clipboard.
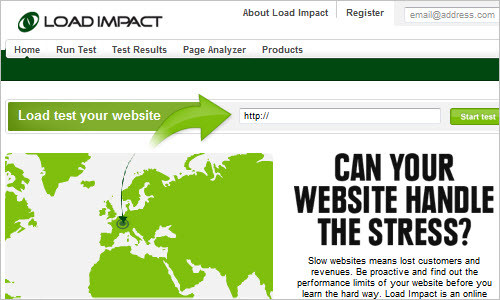
Load Impact: Website load/stress test The tool lets you find out the performance limits of your website before you learn the hard way. It is an online service that simulates users accessing your site and creates test report graphs to find out how many users your site could handle.
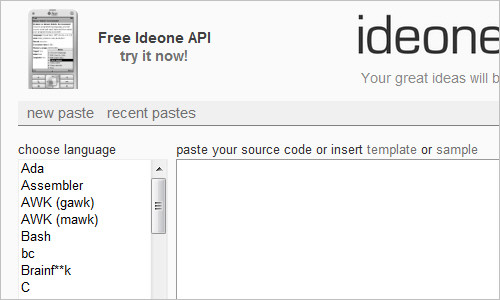
Ideone: Online IDE & Debugging Tool This tool is an online compiler and debugging tool which allows to compile and run code online in more than 40 programming languages, among them C++, Java, JavaScript, Perl, PHP, Python and Ruby. Nice alternatives online: PHP Anywhere (online PHP editor) and CodeRun (allows you to develop, test and debug ASP.NET, PHP and Ajax applications online).
Online Dummy Image Generator This online tool generates dummy images for you site: you can specify size, background and foreground colors, image format and add custom text. You can also use shortcuts for several standard dimensions including ad sizes (mediumrectangle, skyscarper, leaderboard etc.), screen resolution sizes and video standards (ntsc, pal, hd720, hd1080).
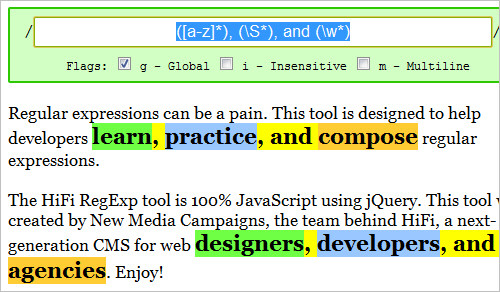
HiFi RegExp Tool Regular expressions can be a pain. The HiFi RegExp tool is 100% JavaScript using jQuery. This tool was created to help developers learn, practice, and compose regular expressions.
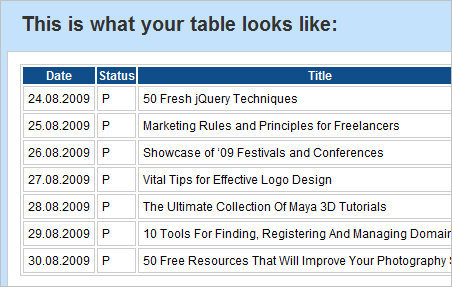
Tableizer Clients often provide data in spreadsheet form, and reformatting it into HTML can be a real pain. This tool generates HTML tables out of spreadsheet data. Just copy and paste the cells from your spreadsheet, choose your options (font, font size and header color) and you have a properly formatted HTML table for your data.
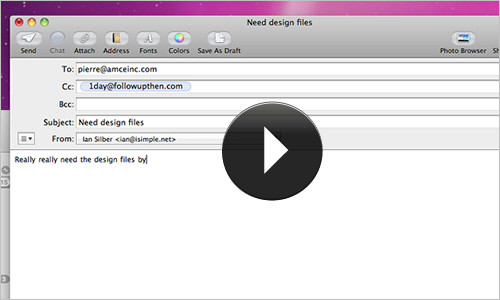
FollowUpThen: Easy Email Reminder If you don’t mind sending your e-mails to a third-party, try this tool for easy email reminders. On your next email just include time-interval@followupthen.com and the tool will follow up after the time interval you specify. No account is required.
Divine: Conversion tool from PSD to HTML
Divine is a plug-in that sits on top of Photoshop. Once you’ve finished designing in Photoshop, launch Divine plug-in in Photoshop, assign WordPress roles to the main elements (e.g. #footer, #header, etc.), and then the plug-in will prepare all the files you need. Once you set FTP access, the tool uploads the theme automatically to your server. Absolutely free.
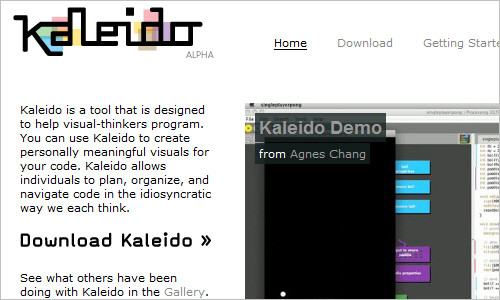
Kaleido This tool allows you to create meaningful visuals for code and can be used to plan, organize and navigate code in a more intuitive way.
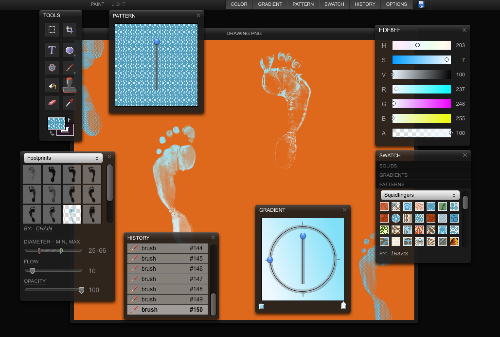
Sketchpad This application is a powerful online image editor. Its tools are organized in handy, draggable boxes that can be positioned very much as you would see in traditional image-editing applications.

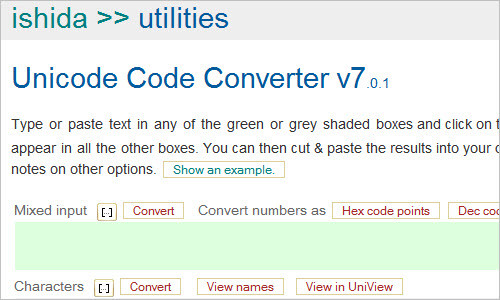
Unicode code converter Type or paste text in any of the green or grey shaded boxes and click on the button Convert button above it. Alternative representations will appear in all the other boxes. You can then cut and paste the results into your document.
Grid System Generator This tool generates grid systems in valid css / xhtml for rapid prototyping, development and production environments. The grid system generators offer the ability to customize the width, no. of columns and margin(s) to allow more flexibility for various designs.

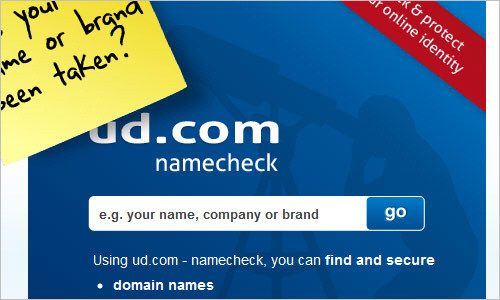
ud.com namecheck The tool checks availability of social usernames, domain names and trademarks.
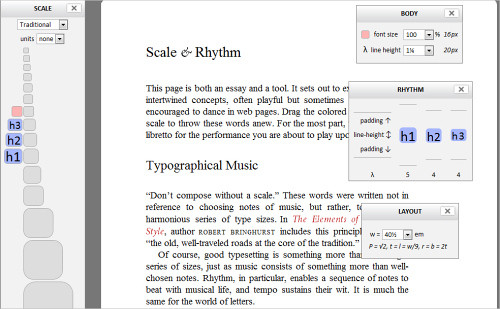
Typograph - Scale & Rhythm A useful tool for testing typographic scale and rhythm. It lets you set factors such as the typographic scale (traditional, 3:5 Fibonacci, Le Corbusier, etc.), the font size in percentage, line height, the layout, padding and the line height for h1, h2 and h3 headings.
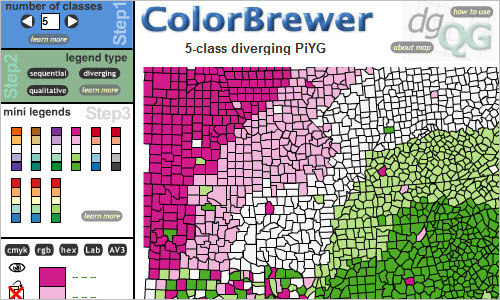
ColorBrewer Intro - Selecting Good Color Schemes for Maps ColorBrewer is an online tool designed to help people select good color schemes for maps and other graphics.
CSS Inliner Tool If you’ve ever sent an email campaign, you know that if your CSS is not coded inline, it is likely to get stripped out by email clients, which can make your email design pretty funky looking. Writing CSS inline can be time consuming, and repetitive. MailChimp has a CSS inline conversion tool built right in that will automatically transform all of your local styles into inline styles. Designers have found it so useful, we thought we’d share it with everyone else - even if you don’t have a MailChimp account.

HTML Purifier - Filter your HTML the standards-compliant way! HTML Purifier is a standards-compliant HTML filter library written in PHP. HTML Purifier removes malicious code (better known as XSS) and make sure your documents are standards compliant.
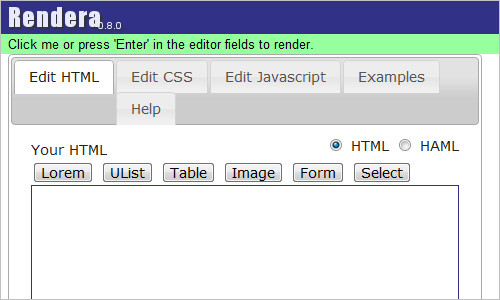
Rendera Rendera helps you learn HTML5 and CSS. Type in your HTML code and see it rendered in real-time. Then style it with CSS. You can use any of the HTML 5 or CSS3 tags your browser supports. The tool supports HAML and SASS, too.
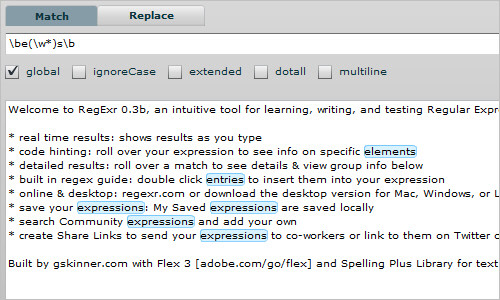
RegExr An intuitive tool for learning, writing, and testing Regular Expressions.
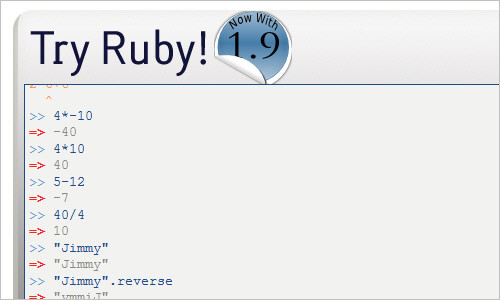
try ruby! (in your browser) This tool allows you to try out Ruby code in the prompt command line online. It supports Ruby’s built-in methods, and contains a step-by-step tutorial for Ruby newbies.
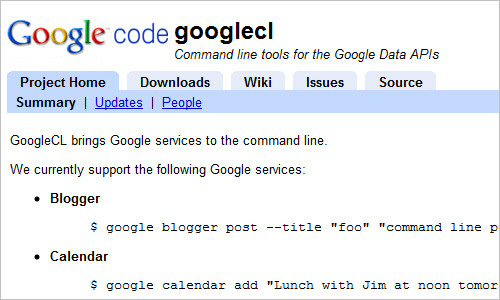
Google Command Line GoogleCL is a command-line utility that provides access to various Google services. It streamlines tasks such as posting to a Blogger blog, adding events to Calendar, or editing documents on Google Docs.
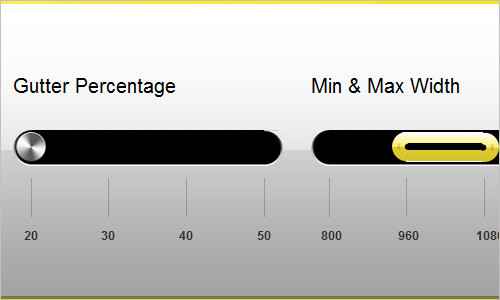
Tiny Fluid Grid Simple tool that generates code for fluid grid-based layouts.
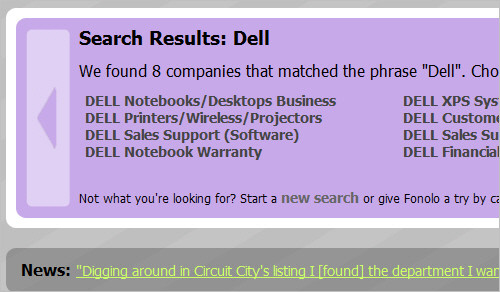
Fonolo.com This online tool lets you skip the phone menus for hundreds of companies and makes it less frustrating to call large companies. For business owners, Fonolo allows your customers to actually see your phone menu options, before they call you.
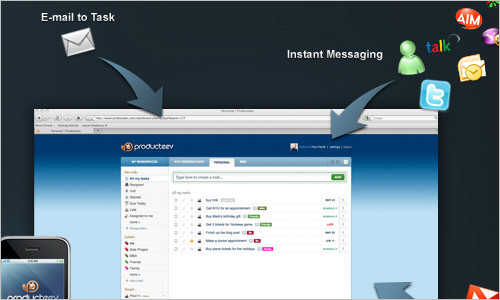
Producteev: Creating To-Do Lists with Emails Forward your important emails to task@producteev.com and the tool will create to-do lists on the fly and send you alerts when needed. It can be integrated in E-mails, IM, Web, iPhone, Gmail, Google Calendar etc.
AddUse - User research made easy AddUse is a web based tool that helps you create, manage and present your user research in a simple, easy to use and cost efficient way. It’s a tool to use at any given moment in your development process. It presents the results from your user tests, surveys and questionnaires in a graphical way, efficiently helping engineering, marketing and management groups make the right decisions.

bookwhen Online registration for events, workshops, classes and courses. The free version allows for 150 events with 300 bookings per month.
Further useful tools
see[Mike]code: tool for remote coding interview This simple tool lets you conduct a short coding interview remotely: it creates a disposable page for the job candidate and allows you to discover people who struggle to code on big or small problems.
jsdo.it This tool allows you to write code your browser, fork and modify any code, fix bugs and add features and also ask the community about your problems.
JavaScript Error Tracking The service tracks JavaScript errors that occur on your site and provides you with a stack trace to help you debug. Similar errors are grouped together.
Old Version Old Version has exactly that, the older version of some of your favorite programs. Why? Because newer is not always better. Sometimes the newer versions cause conflicts. This way, you can always go back to the older version that worked for you.
Onbile Onbile is a free platform for creating and managing your Mobile Website version for iPhone, Android and Blackberry users
Free Bookkeeping, Accounting, & Tax Services; Self Employment & Freelance Success Easily import from online accounts to put your bookkeeping on autopilot and prepare taxes. Get up-to-date reports that give you visibility into your P&L, income, and expenses.
iSendr iSendr lets you send files to your friends directly, without uploading to a server.
seekWP WordPress documentation search engine.
speedtracer Speed Tracer is a tool to help you identify and fix performance problems in your web applications. It visualizes metrics that are taken from low level instrumentation points inside of the browser and analyzes them as your application runs. Speed Tracer is available as a Chrome extension and works on all platforms where extensions are currently supported (Windows and Linux).
the Awesome Highlighter This tool lets you highlight text on web pages and then gives you a small link to the highlighted page.
OpenWith.org This page provides detailed information about most file extension and links to free programs that can open and create each type of file.
Last Click
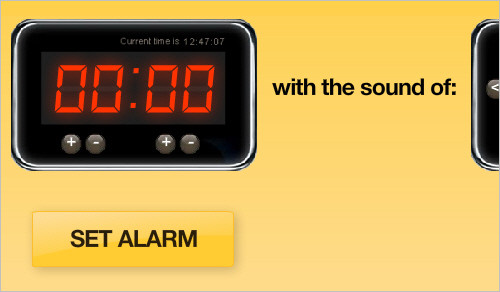
Kuku Klok Online alarm clock and wake-up call for those of us who often work too much and fall asleep in front of the screen. Open the website, select the desired alarm time and set your favorite wake-up call. Keep the browser tab open. Happily, this online alarm clock works even if your Internet connection goes down. The available sounds are “Classic Clock,” “Electronic,” “Slayer Guitar,” “Military Trumpet” and “Cockerel.”
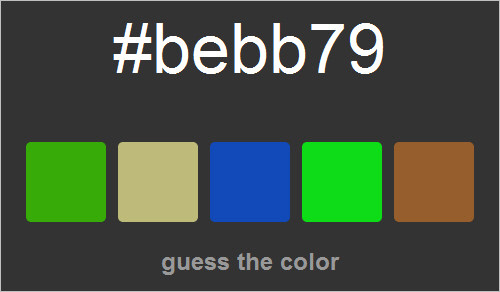
What the Hex? Among the variety of methods of representing color values, some are easier to identify than others. The hexadecimal system, though, often looks incomprehensible. If you feel you know colors pretty well, then this is a simple game for you. All you have to do is match the hexadecimal code (which is actually a group of three hex numbers: #rrggbb) with the corresponding color. Of course, this is easier said than done, but you can adjust the difficulty by displaying between 2 and 48 possible answers.
AddUse - User research made easy AddUse is a web based tool that helps you create, manage and present your user research in a simple, easy to use and cost efficient way. It’s a tool to use at any given moment in your development process. It presents the results from your user tests, surveys and questionnaires in a graphical way, efficiently helping engineering, marketing and management groups make the right decisions.

bookwhen Online registration for events, workshops, classes and courses. The free version allows for 150 events with 300 bookings per month.
Further useful tools
see[Mike]code: tool for remote coding interview This simple tool lets you conduct a short coding interview remotely: it creates a disposable page for the job candidate and allows you to discover people who struggle to code on big or small problems.
jsdo.it This tool allows you to write code your browser, fork and modify any code, fix bugs and add features and also ask the community about your problems.
JavaScript Error Tracking The service tracks JavaScript errors that occur on your site and provides you with a stack trace to help you debug. Similar errors are grouped together.
Old Version Old Version has exactly that, the older version of some of your favorite programs. Why? Because newer is not always better. Sometimes the newer versions cause conflicts. This way, you can always go back to the older version that worked for you.
Onbile Onbile is a free platform for creating and managing your Mobile Website version for iPhone, Android and Blackberry users
Free Bookkeeping, Accounting, & Tax Services; Self Employment & Freelance Success Easily import from online accounts to put your bookkeeping on autopilot and prepare taxes. Get up-to-date reports that give you visibility into your P&L, income, and expenses.
iSendr iSendr lets you send files to your friends directly, without uploading to a server.
seekWP WordPress documentation search engine.
speedtracer Speed Tracer is a tool to help you identify and fix performance problems in your web applications. It visualizes metrics that are taken from low level instrumentation points inside of the browser and analyzes them as your application runs. Speed Tracer is available as a Chrome extension and works on all platforms where extensions are currently supported (Windows and Linux).
the Awesome Highlighter This tool lets you highlight text on web pages and then gives you a small link to the highlighted page.
OpenWith.org This page provides detailed information about most file extension and links to free programs that can open and create each type of file.
Last Click
Kuku Klok Online alarm clock and wake-up call for those of us who often work too much and fall asleep in front of the screen. Open the website, select the desired alarm time and set your favorite wake-up call. Keep the browser tab open. Happily, this online alarm clock works even if your Internet connection goes down. The available sounds are “Classic Clock,” “Electronic,” “Slayer Guitar,” “Military Trumpet” and “Cockerel.”
What the Hex? Among the variety of methods of representing color values, some are easier to identify than others. The hexadecimal system, though, often looks incomprehensible. If you feel you know colors pretty well, then this is a simple game for you. All you have to do is match the hexadecimal code (which is actually a group of three hex numbers: #rrggbb) with the corresponding color. Of course, this is easier said than done, but you can adjust the difficulty by displaying between 2 and 48 possible answers.
Would you like to see more similar round-ups on Smashing Magazine?
Would you like to see more similar round-ups on SmashingMag?Market Research
Related Posts
You may be interested in the following related posts: