CSS3 Design Ideas
This process has taken a lot of time as it wasn’t easy, because we received quite a few creative submissions: however, a decision had to be taken and so we thoroughly went from one competition entry to another. And the decision was made. So today, it’s time to announce the winners and present the submissions to the contest.
You may also be interested in the following related posts:
- Push Your Web Design Into The Future With CSS3
- Take Your Design To The Next Level With CSS3
- Learning CSS3: A Reference Guide
- CSS3 Cheat Sheet (PDF)
- CSS3 vs. CSS: A Speed Benchmark
Please notice that the contest results are experimental and may not necessarily look or work alike in different browsers. The techniques presented below should be considered as innovative, creative approaches showcasing what can be achieved with pure CSS3 and a bit of creative thinking. Please feel free to build upon these ideas to create further techniques and design solutions and make them available for the design community.
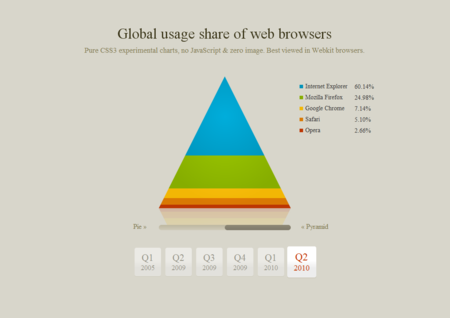
First place: CSS3 Charts
CSS3 Charts [ preview | download ]
This technique is an example of experimental CSS3 charts, without JavaScript and images in use. We miss cleaner markup and proper markup for tabular data here, but the use of CSS3 selectors is truly impressive: nth-child, :target, transformations, gradients and transitions in use. Designed by Sean Oh from USA.
Second place: CSS3 Rubik’s Cube
CSS3 Rubiks Cube [ preview | download ] Interesting idea for a CSS3 design. The designer’s idea was to create a navigation menu: although it’s not very user-friendly for regular navigation, it may be interesting for engaging portfolio sites. Gradients and transforms in use. Designed by Francesco Benanti and Maicol Zenatti from Italy.
Third place: CSS3D
CSS3D [ preview | download ] Do you have your 3D glasses at hand? If yes, put them on and observe this stereoscopic 3D effect, created with CSS3. Works in all modern browsers, and also on iPhone. 3D red-cyan glasses required. Designed by simurai from The Netherlands.
Fourth place: CSS3 Monsters Blob
CSS3 Monsters Blob [ preview | download ] A CSS monster, created with pure CSS3. Also check out Blob’s brother, CSS3 Monsters Dragon. It goes without saying that the CSS monster is scalable. The eye is animated with jQuery’s Parallax effect. Designed by Sebastien Plaignaud from France.
Fifth place: CSS3: A Rift in Time
CSS3 A Rift in Time [ preview | download ] Interesting experimental layout: standard HTML/CSS web sites have always been vertical and horizontal. This entry shows what can be achieved if a site is flipped on to a 45 degree angle. Transitions and transforms in action. Designed by Maxwell Burton from USA.
Congratulations!
We congratulate the winners of the CSS3 design contest and we again sincerley thank you for all the great entries that we’ve received. We appreciate your time, creative thoughts and we do respect your work and efforts. All winners will be contacted within the next 24 hours. Below you’ll find a detailed overview of the other entries of the contest. Thank you very much, and please join in next time!
CSS3 Jewelcase
CSS3 Jewelcase [ preview | download ] “I love music and cover art, so this was a nice little project to explore some CSS3 features.” Designed by Bouke Regnerus from The Netherlands.
CSS3 Vicero
CSS3 Vicero [ preview | download ] “I came up with this idea when I was sorting all my movies on my movie-stream-server. It would be so nice to have a web interface that’s rolling on a web server on the same machine. But if you dont have a server and just have regular DVD/BR, then you can type where the movie is in the shelf. So, what should we watch today? This theme is best experienced in Safari/Chrome because of some CSS3 effects; but it works also in FF, IE and Opera.” Designed by Adis Kurtalic from Sweden.
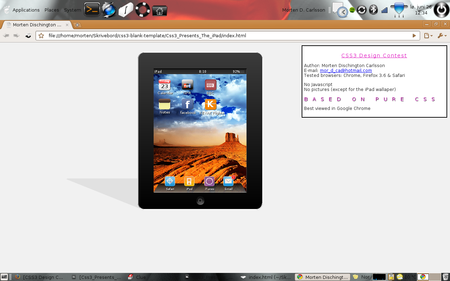
CSS3 iPad with Shadow
CSS3 iPad with Shadow [ preview | download ] “I got a bit crazy at this contest. I’ve been experimenting a bit with CSS3. But when I saw this contest, I though for my self.. hey, let’s check this specifications at w3. There got be more to it than just rounded corners (which is great by the way). After using a couple of hours reading. I was stunned..whow! 3D effects, shadows. And I was thinking.. what can be painted can also be made in css3 using squares, circles… I was sitting with an iPAD in my hands reading about CSS3. I put it on the table… and thought; this image I am seeing right now, should be possible to make just with CSS3. The solution is best viewed in Google Chrome.” Designed by Morten Dischington Carlsson aka Mr.Jones.
CSS3 Time Machine
CSS3 Time Machine [ preview | download ] “A small example of using jQuery to trigger CSS3 animations in a ‘Time Machine’-fashion.” Designed by Nathan Burnett from USA.
CSS3 CSS Effects
CSS3 CSS Effects [ preview | download ] “This started as an experimental playground when I started learning CSS3 — CSS animation. There are five simple looping effects (animations). Each one uses JavaScript to initially setup the environment, but after that, everything is looped through CSS animation.” Designed by Yohei Shimomae from Canada.
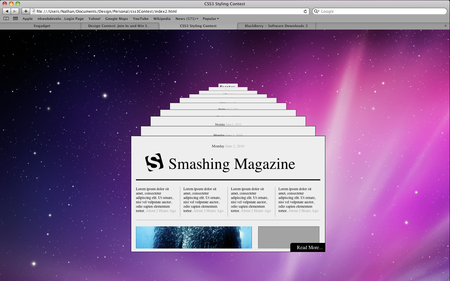
CSS3 Book
CSS3 Book [ preview | download ] “This design allows you to place any amount of content in the ‘columnified’ DIV of the layout, allowing for a site-wide flexible and fully customisable ‘book-like’ feel. It uses the CSS3 multi-column module for the multi-column layout (and a JavaScript solution for Opera and IE, two browsers that, to date, do not support this module — this solution is a modified version of Cédric Savarese’s css3-multi-column.js, and uses a combination of CSS shapes, border-radius, transforms, box-shadows and gradients to create the book appearance.
Page turning is achieved via Javascript (pageturn.js). The different stylesheets are fed to browsers via Javascript as well, so as to detect whether the multi-columns are supported or not (stylesheet.js — basic browser detection only, on the assumption that Opera, Firefox, Safari and Chrome users update their browsers regularly). As no images have been used in this template, total customisation of the appearance is easily achieved (moreover, the CSS is annotated). For a full explanation of how the two-column, multi-page layout works, please visit the following tutorial.” Designed by Peter Craddock from Belgium.
CSS3 Rocket Man
CSS3 Rocket Man [ preview | download ] “Whenever I work on a project for myself, I like to try and learn something new. This contest gave me a chance to play with CSS3 without having to worry about clients asking why it works in some browsers and not in others. The main thing I was curious about was the keyframe animations, this was something I had heard about but not played with at all. I am glad that I entered the contest for the sole reason that I learned a lot. I did not realize how easy it was to work with transitions and animations with CSS. This exercise has me really excited about the future. I can’t wait to see tomorrows rookie designers using this for spinning swords and dragons that breathe fire.” Designed by James Vecchio from USA.
CSS3 Wii-ish Idea
CSS3 Wii-ish Idea [ preview | download ] “Just a little bit of CSS3 as an idea for holding some images. Would work really nice alongside some JS.” Designed by Stephen Cook from UK.
CSS3 Video CSS
CSS3 Video CSS [ preview | download ] “It is interleaved video in a jpeg file. Instead of having each frame in its common order, each row is interleaved with the next frames rows. So, the you can see the first row of the first frame, then the first row of the second frame, the first row of the third frame and so on. Jpeg files are size limited, so to be able to have a lot of frames, I’ve reordered the rows in a 16x16 grid. The top left of the grid is the first row, the next to the right is the second row, the next the third, and in the next colunm we have the n+16th row. This is the code to generate the jpeg file. The frames where named a0001.jpg, a0002.jpg, a0003.jpg…
<php
$num_img=128;
$out2=imagecreatetruecolor(256*16, 16*$num_img);
for ($j=0; $j<$num_img; $j++)
{
$num=$j*4+10001;
$filename="xplsv/a".substr($num, -4).".jpg";
$out=imagecreatetruecolor(256, 256);
$img=imagecreatefromstring(file_get_contents($filename));
imagecopyresampled($out, $img, 0, 0, 0, 0, 256, 256,
imagesx($img),
imagesy($img));
for ($i=0; $i<16; $i++)
{
for ($n=0; $n<16; $n++)
{
imagecopy($out2, $out, $n*256,
$i*$num_img+$j, 0, $n+$i*16, 256, 1);
}
}
imagedestroy($img);
imagedestroy($out);
}
imagepng($out2, 'test.png');
?>Then, I’m using the CSS displacement maps I’ve used in the Coke Can and the other displacement maps I did for Ajaxian. The displacement maps de-interleave the jpeg file. Then, displacing the background-position with CSS3 for each row, I get the video effect. Finally, I added a Smashing Magazine transparent png on top on the video to create the overlay effect. I really like to add video on websites with shapes, it looks really good. I would like to add that this is a crazy way to add video and that it should not be used for any real purpose. When I do things like that is just for pure geek entertainment and to show it is possible. I would suggest for CSS3/HTML5 to have a background-video tag.” Designed by Javier Roman from Spain.
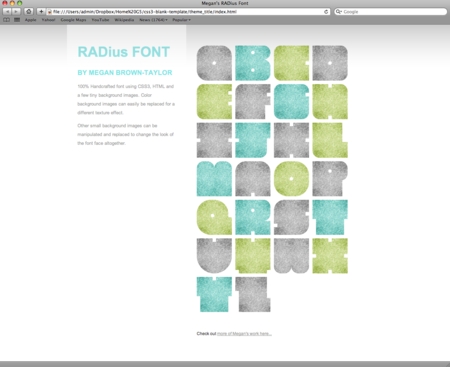
CSS3 Megans RADius Font
CSS3 Megans RADius Font [ preview | download ] “I am a print/web designer who likes to play with CSS+HTML from time to time. I have a passion for experimental typography, and like to explore new ways of creating type. For this project, the font can be adjusted to change the into a totally different face just by changing a few small images.” Designed by Megan Brown-Taylor from Honolulu, HI, USA.
CSS3 Monsters Dragon
CSS3 Monsters Dragon [ preview | download ] “CSS Monsters are vector images created only with CSS.” Designed by Sebastien Plaignaud from France.
CSS3 iMac
CSS3 iMac [ preview | download ] “A pure CSS iMac - no images. You can use it to display anything on the screen. In the example I setup a Flickr Feed of images as a slideshow. It is also completely resolution independent. All relative sizes - feel free to scale it up or down by changing your font size. I used some cool techniques including CSS gradients (and Safari Radial Gradients), CSS border-radius, text-shadow, even used a Safari CSS 3D transform for kicks! I used some jQuery to make a slideshow with the Flickr images and image title overlays. Overall, I think it turned out great. I am sure people out there could take this to the next level. It’s really easy for anyone to change the flickr feed and put in their own photos if they want. I hope to see this out there somewhere. Exciting! I love CSS3! Works in: Firefox 3.5+, Opera 10.5+, Safari 4+, Google Chrome 4.0+, but of course - looks the best in Safari.” Designed by Joshua Gatcke from México.
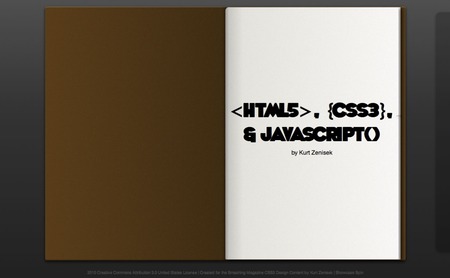
CSS3 A Book Full of HTML5, CSS3, and JavaScript
CSS3 A Book Full of HTML5, CSS3, and JavaScript [ preview | download ] “I wanted to use the bleeding-edge 3d capabilities of CSS3 & animations while working with JavaScript to trigger interactive events. Using CSS animations for a game is something that I also find intriguing.” Designed by Kurt Zenisek from USA.
CSS3 Camera
CSS3 Camera [ preview | download ] “This “camera” was created solely with CSS3, with fallback gradients for browsers that do not support CSS3 gradients. Tested (and working) on: Google Chrome Opera 10.54 Firefox 3.6.6.” Designed by Oscar Lemstr?m from Finland.
CSS3 Under the Sea in CSS3
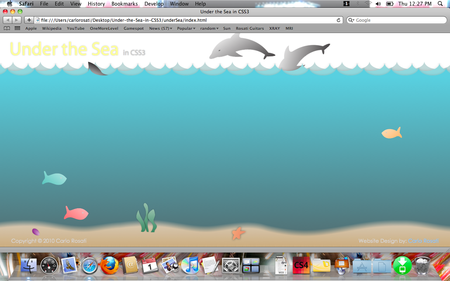
CSS3 Under the Sea in CSS3 [ preview | download ] “A webpage using CSS3 in an under the Sea theme.” Designed by Carlo Rosati from USA.
CSS3 90s
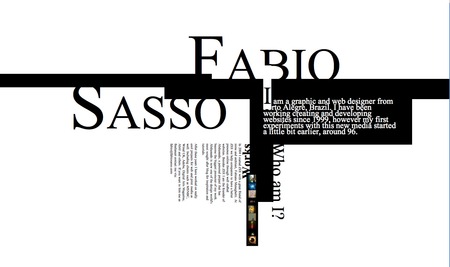
CSS3 90s [ preview | download ] “Description: My idea was to create a design very 90’s style, like David Carson with the desconstruction of the form using CSS3 Transform. It’s still only working on Webkit because of the transitions.” Designed by Fabio Sasso from Brazil.
CSS3 Magazine
CSS3 Magazine [ preview | download ] “A Magazine design inspired from Wired. Built using A4 dimensions. Uses the following features: transparent colors, even-odd selectors, rotation, text shadow, box shadow, border radius, custom font faces. Would’ve liked to used more if not for the differences in Webkit and Mozilla support Concept, Design and HTML in 6 hours. CSS3 rocks!” Designed by Anand Gorantala from USA.
CSS3 Lightsaber
CSS3 Lightsaber [ preview | download ] “I’m a huge Star Wars nerd, as well as a web standards geek. Naturally, these two ahem interests were bound to collide eventually. I’m just glad it resulted in a CSS3 lightsaber rather than my admittance into a mental hospital. I actually wrote a tutorial on how I made this CSS3 lightaber, and that can be found at.” Designed by Max Luzuriaga from USA.
CSS3 Smashing Magazine Logo
CSS3 Smashing Magazine Logo [ preview | download ] “The Smashing Magazine logo using CSS3 and a little Javascript to replace the “G” in “Smashing” with a “C”” Designed by Niko de Luna from The Philippines.
CSS3 Expert Cook
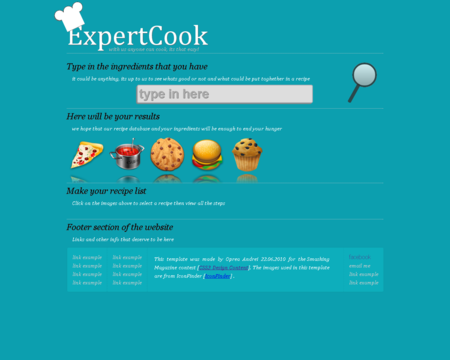
CSS3 Expert Cook [ preview | download ] “Simple as it may seem this template relies heavily on css3 for animations, transformations and gradients it uses all sorts of selectors and different css3 effects to achieve the design you see.” Designed by Andrei Oprea from Romania.
CSS3 Visoki Decani Temple
CSS3 Visoki Decani Temple [ preview | download ] “CSS3 web design showcase dedicated to Serbian Orthodox monastery Visoki Decani.” Designed by Milos Zekovic from Serbia.
CSS3 Pseudo 3D Radial Buttons
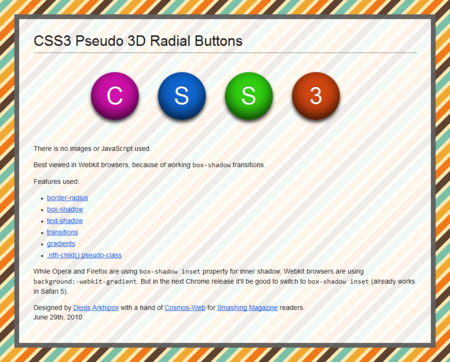
CSS3 Pseudo 3D Radial Buttons [ preview | download ] “Easy to use 3D Radial Buttons.” Designed by Denis Arkhipov from Russia.
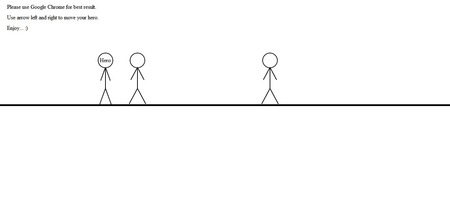
CSS3 Moving Stick Figure
CSS3 Moving Stick Figure [ preview | download ] “Use CSS 3 border-radius and animation to create a stick figure and add moving control using jQuery.” Designed by Jeffri Hong from Indonesia.
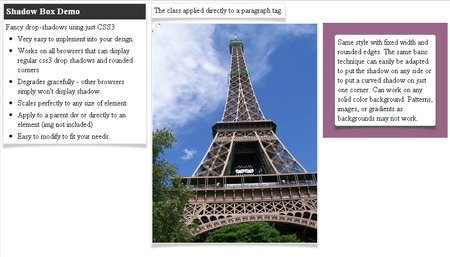
CSS3 Image-less Warp Shadows
CSS3 Image-less Warp Shadows [ preview | download ] “A simple CSS3 technique to apply warped shadows to elements.” Designed by Tyler Dawson from USA.
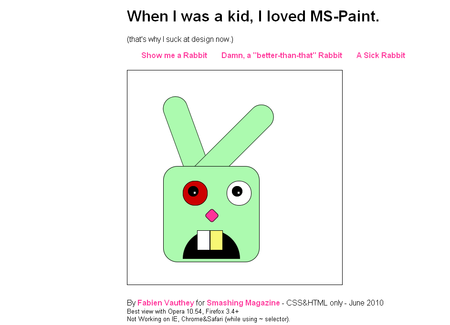
CSS3 Rabbit
CSS3 Rabbit [ preview | download ] “Just playing with CSS3 properties (and rabbits).” Designed by Fabien Vauthey
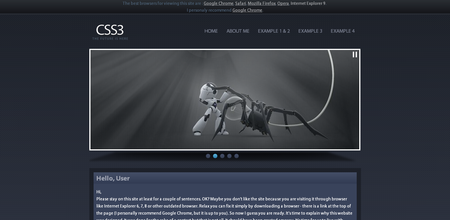
CSS3 - The future is here
CSS3 - The future is here [ preview | download ] “My wish was to create design that shows the full concept, presenting the different capabilities and aspects of CSS3. Probably the design would seem familiar to you and that’s it because I used the vision of the template published at your website. I considered that design as extremely appropriate for the case because it’s functional and catches the eye of the user. Honestly, I didn’t have time to think of my own design but I think that I accomplished my mission to show designers and developers what they can do with little more effort and that’s how I even learned some new stuff. I hope that my design will make others reconsider the usability of the browser they use and motivate them to do some action and step forward.” Designed by Antonio Stoilkov from Bulgaria.
CSS3 Rainbow Template
CSS3 Rainbow Template [ preview | download ] “Web template design with sky and rainbow theme.” Designed by Anggun Pribadi from Indonesia.
CSS3 Totally Fresh
CSS3 Totally Fresh [ preview | download ] “Totally Fresh is a fun project created not only to display the capabilities of CSS3, but to show an exciting design that pops off the 2-dimensional canvas that is cleanly and properly marked up. I tend to design simple, typographic pieces, but I wanted this design to feel “fresh.” The design, therefore, resembles a car air freshener. It reflects a tangible print piece in a 3-dimensional space.” Designed by Chris Nager from USA.
Further entries
Here is a brief overview of further entries submitted to the contest.
- CSS3 Nav-Trick [ preview | download ] “Here is a simple method of letting visitors know which page they are on using simple CSS to move the List Items of a navigation menu to the right. I added a fancy arrow to enhance the effect. By giving each page a unique ID in the body tags and each list Item a unique class, when your browser sees the ID for the body, the matching class for the List Item will use the CSS. The fancy Arrow will be used as long as it is in the same directory as the html files. The CSS for the List Item position “Inside” will cause the List Item to move to the right which will visually show the visitor which page they are on. I used this method on the following website, the client was thrilled.” Designed by Greg Spence.
- CSS3 Cant Skate Dont Care [ preview | download ] “A 90s skate/grunge theme designed to explore which of the CSS3 rules could be used across a decent range of browsers without all the usual browser constraints we get in the day-to-day grind of business.” Designed by Josh Campbell from New Zealand.
- CSS3 3D Tribute [ preview | download ] “This is my first jump into CSS3,… and I’m liking it!. I’ve incorporated font embedding, transforming events, multi-column paragraphs, utilized rounded corners, and included background gradients. The transforming forest only works on webkit browsers, creating a nice 3D effect, but renders-down nicely on other browsers, while the hover animation below jumps in different ways on all required browsers.” Designed by Walter Beardwood from Canada.
- CSS3 Loading Bar [ preview | download ] “A CSS3 Loading Bar. CSS Animation only works in Chrome and Safari.” Designed by Joel Schwarting from USA.
- CSS3 Personal Portfolio [ preview | download ] “” Designed by Sikandar Aazam from India.
- CSS3 Taped-off Coming Soon [ preview | download ] “A coming soon page themed with cardboard, duct tape, and wood. Make sure you click “Submit” in a webkit browser to see the full effect!” Designed by Robert D’Ercole from USA.
- CSS3 Smashing CSS3 Effects [ preview | download ] “A typographic based design which combines newly CSS3 features.” Designed by Tamer Aydin from Turkey.
- CSS3 This Menu Item [ preview | download ] “The most basic navigation menu cleverly styled into a tabbed top menu.” Designed by Dan Beeston from Australia.
- CSS3 Call of Duty Style [ preview | download ] “Inspired by Call of Duty Modern Warfare 2 loading screens. Fixed header and footer with no content blocks, animated.” Designed by Jason from USA.
- CSS3 Image-less 3D Menu [ preview | download ] “My entry for this contest is more of a concept than a design. I’ve seen people use CSS3 to create 2D art and thought of doing so myself, yet the idea seemed too easy. However, 3D art using CSS3 is something I have yet to see! I wanted to create an image-less 3D page layout using CSS3. It took some playing around with the code to find the best method of producing an image-less 3D element, but I’m definitely happy (and excited) with my findings. Although, after the 3D elements were introduced, I felt as through it was still lacking. I needed more, I needed interaction within the 3D space. I then created a 3D navigation bar which acts as buttons. Through CSS3’s scaling method I created the illusion of buttons going back within the 3D space on a mouse hover, and on an active state the link creates more of an interactive feel for the user. This is only the beginning of this layout, and I plan to expand upon it to create a fully designed page template which will incorporate more “button-like” interaction throughout the design. Overall, this contest has definitely pushed me to play with CSS3 more and I am truly excited for this to become a web standard!” Designed by Chris Johnson from USA.
- CSS3 Dreamer Blog [ preview | download ] “I feel CSS3 is great & exploring technique in modern web era.” Designed by Vijay N. Vanve.
- CSS3 Alien Menu [ preview | download ] “Of course this is not for contest..(had no time to invent somethink outstanding T_T ) this is just to cheer you up :) he makes me smile. hope his ability will affect you too :D” Designed by Taras Kharuk.
- CSS3 OSX-like Dock [ preview | download ] “Mac OSX-like Application Dock for page/tab switching.” Designed by Aleksi Grön from Finland.
- CSS3 Autom.ato [ preview | download ] “The idea was to use only code to do the graphic design of this peace.The tipographic poster that Smashing Magazine once published was my inpiration. I only tried to do differently from that one. I was also inspired by a brazilian artist Abraham Palatnik (google it:)). He is known as a pioneer of technological art. His works with light are very beautiful and I watched them a little bit before I did this work. Oh! Autom.ato, I almost forgot, is an art group which I belong.We don’t have our blog yet, probably a good motive to continue the css3 learning.” Designed by Haidée Lima from Brazil.
Last Click
CSS3 Super Mario 3D Animated [ preview | download ] Unfortunately, this entry was submitted too late and couldn’t participate in the contest, but it is certainly worth mentioning. Here are the insights from the developer: “After my latest CSS3 experiment without images (Internet Explorer Pure CSS Logo), a friend suggested to create an animated 3D Super Mario Icon based on the 3D Retro Mario GIF image by Cezkid. Well, this is the result of two weeks of work — an animated 3D Super Mario Icon built completely in CSS3 without images.” Designed by Andreas Jacob from Germany.
(mm), (vf)