Free Wireframing Kits, UI Design Kits, PDFs and Resources
To mock-up the user interface of a website, software or any other product, you’ll need some basic UI elements. And this is where wireframing kits and UI design kits come in handy. When you want to create a low-fidelity prototype for your projects, you can use these kits to give your idea a certain shape, keeping it abstract and not losing yourself in details.
In this post, we’ve prepared an overview of useful web and mobile user interface kits, handy PDFs and resources that you can use in your projects. We’ve carefully selected the most useful kits and resources to get you going in the early stages of a project.
You may also be interested in the following related posts:
- 50 Free UI and Web Design Wireframing Kits, Resources and Source Files
- The Wireframe Perfectionist’s Guide
- 35 Excellent Wireframing Resources
Free Mobile GUI PSD
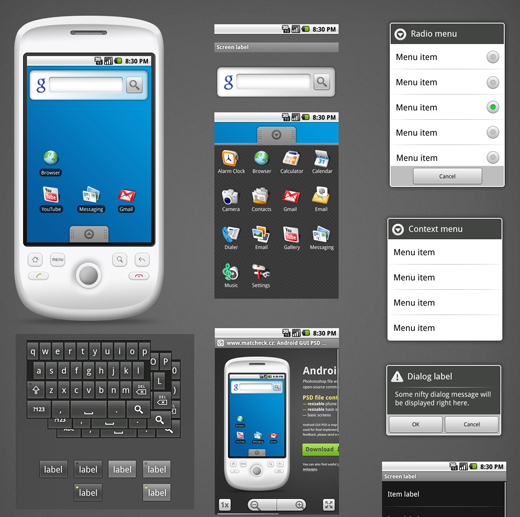
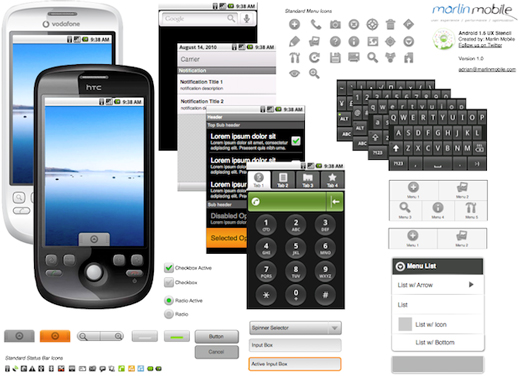
Android GUI PSD This Android GUI PSD is based on elements of the Android 1.5 GUI and was made to help the open-source community with its Android application mock-ups. Most of the elements and phone illustrations are done in vector paths and so are easily resizable. Android Sans was used for the text.
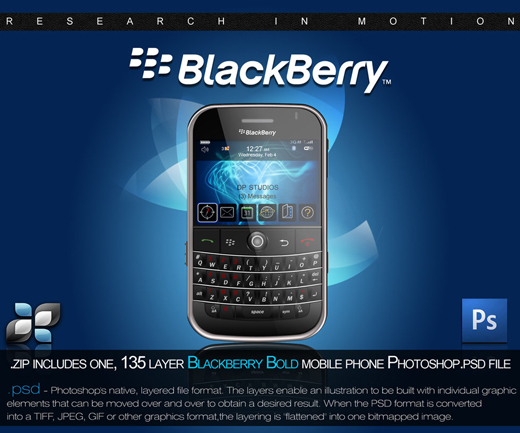
RIM Blackberry PSD A complete PSD file with layer styles, this has 135 layers of Photoshop goodness.
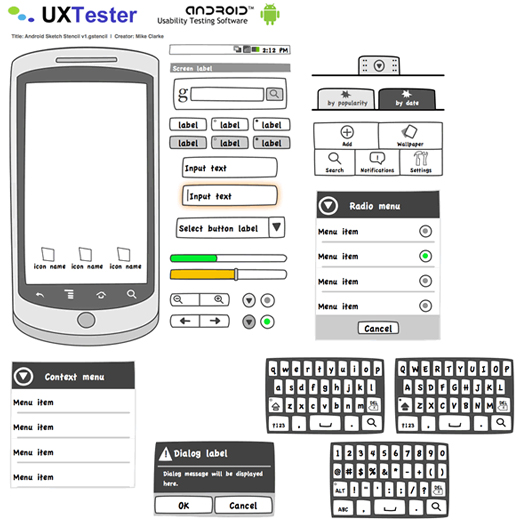
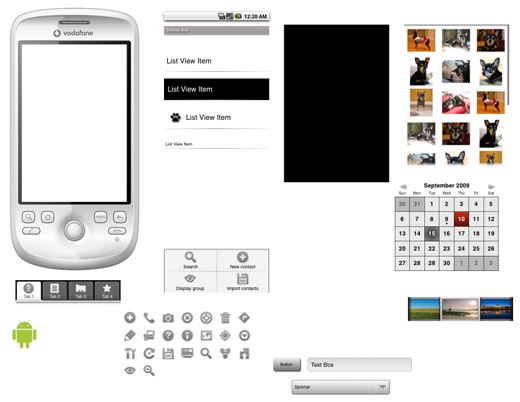
Android Sketch Stencil Version 1.0 A Sketch-style Android OmniGraffle template. The purpose of the sketch style wireframe is to prevent the audience from thinking about visual design and encourage them to focus instead on functionality and behavior.
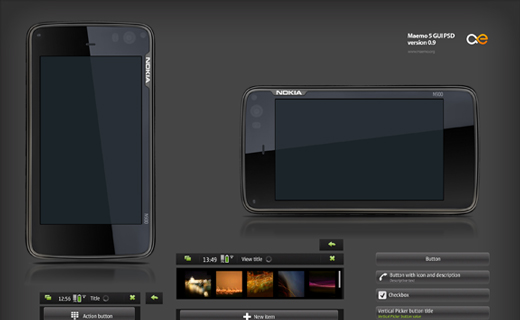
All elements of Maemo 5 GUI in PSD This downloadable PSD file contains GUI template elements for the Maemo platform. These are indispensable for prototyping GUI applications running on Maemo devices.
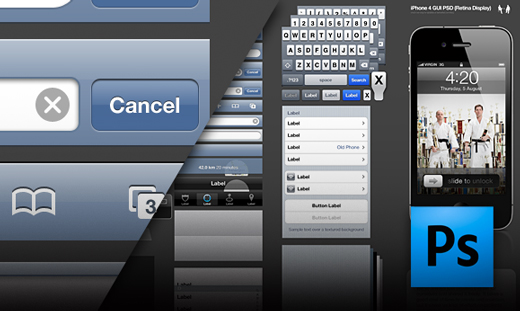
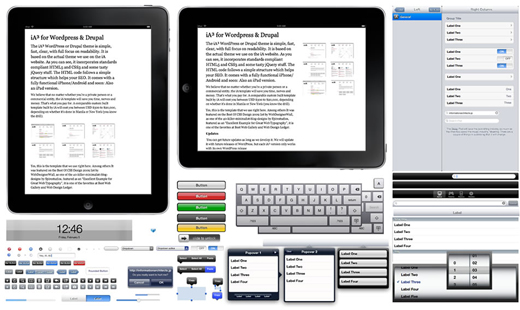
iPhone 4 GUI PSD (Retina Display) GUI PSD kit for creatives who design for the retina display (640×960). The file is huge, both in file size (62.7MB) and dimension (4074×2986). You’ll need to work at 25% – 50% even on the largest screens to roughly grab elements before zooming into 100% for the actual work.

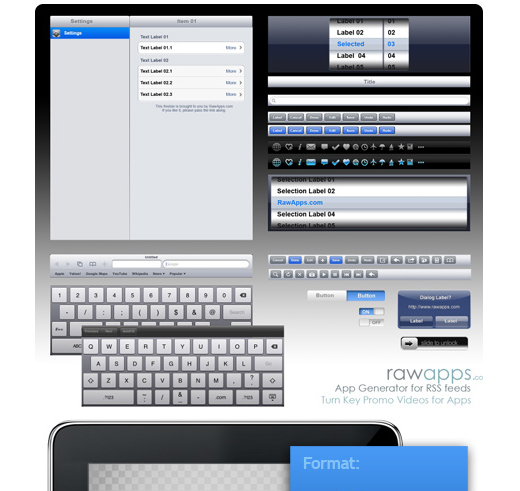
iPad GUI Kit in PSD This version offers a canvas size true to the iPad at 768×1024. In addition, most of the graphical elements are provided in vector format, allowing you a lot of room to scale up for high-resolution presentations. This version is layered in Photoshop, making it easy for you to go nuts with your mock-ups and client presentations.

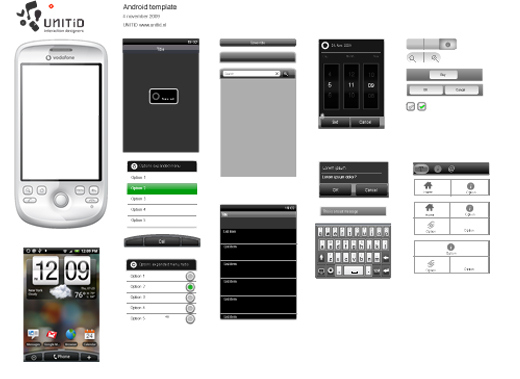
Android 1.6 Wireframe stencil for Omnigraffle Download this beautiful wireframe stencil add-on for OmniGraffle 5.x. Use this toolkit to wireframe Android-based apps and websites on the 1.6 Donut SDK.
Google Android GUI PSD Here are the GUI elements of Android, built using vectors to scale.
iPad GUI PSD Kit This pack includes full size graphics, as well as 256, 128 and 64 pixel icon sizes. The pack includes four sizes of the iPad graphic in PSD, PNG and Mac ICNS formats.
Google Android PSD A stencil set for Google Android prototyping.
Fireworks template for Android In this Fireworks template, Android UI elements have been redrawn as vector images. In the folders, the elements have been mostly labeled according to the Android vocabulary.
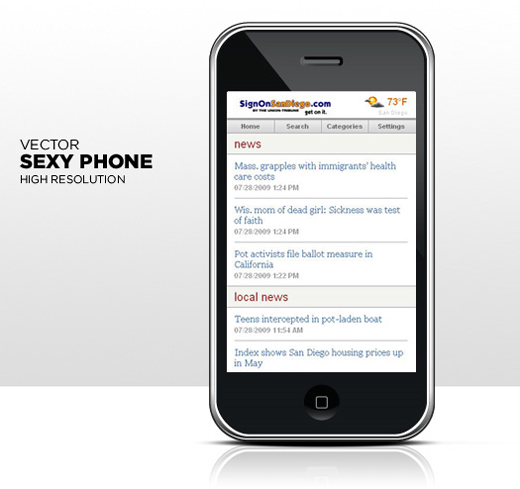
Sexy Vector Cell Phone This phone can be scaled to any size. Easily add your own image to the screen with the included object mask. All objects are layered, grouped and labeled for easy customization.

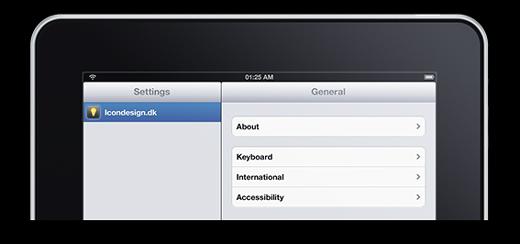
iPad Stencil for Omnigraffle Contains backgrounds, title bars, buttons, selectors and other iPhone UI elements. The text is fully editable in lists, title bars, buttons and scroll wheels.

iPhone App Wireframe Template

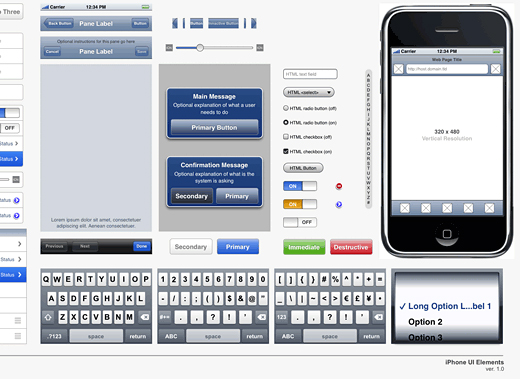
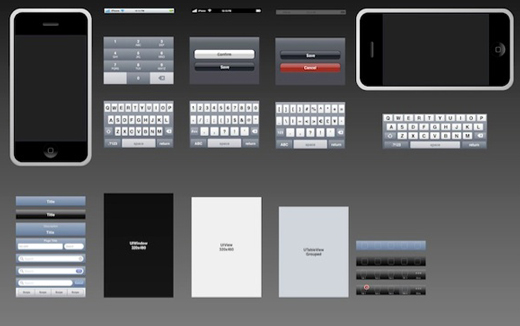
iPhone GUI Elements Some beautiful iPhone elements. All graphics are layered Photoshop files.
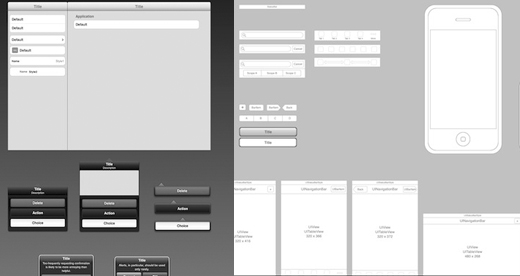
iPad and iPhone Design Design your application for the iPhone, iPod Touch and iPad with this exhaustive set of stencils. All stencils were created by hand with native OmniGraffle shapes, and groups and can be scaled, resized and exported to other vector formats in Graffle.
Design Stencil for iPhone and iPad A stencil for designing OS applications for the iPhone, iPod Touch and iPad. The stencil for now is targeted at developers familiar with the default characteristics of the views and controls provided by UIKit.

Apple iPad fully editable PSD A fully editable Apple iPad in PSD format. Every element you see is editable via vector masks, and everything is scaleable.

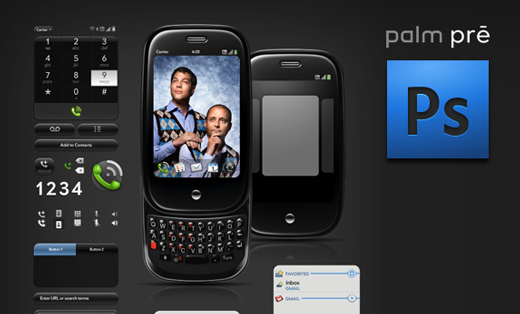
Palm Pre GUI PSD This set contains a PSD to help designers pitch and develop polished concepts using Photoshop.

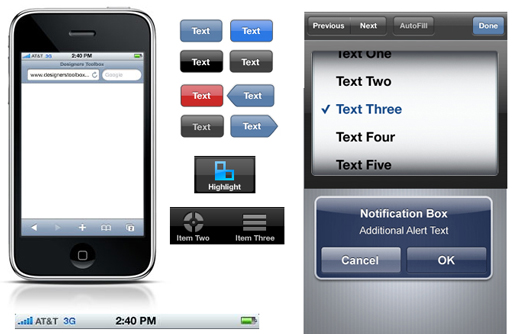
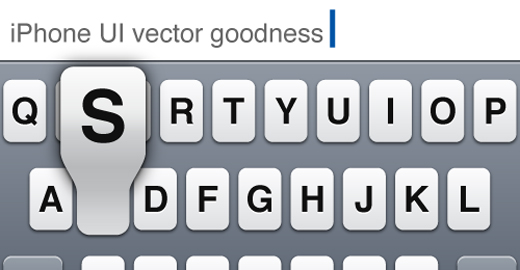
iPhone UI Vector Elements Most visuals for applications start out as vector mock-ups in Adobe Illustrator. So, here are some cool iPhone UI vector elements. And there are even a few good Photoshop resources and even a nice OmniGraffle iPhone UI file or two in there.
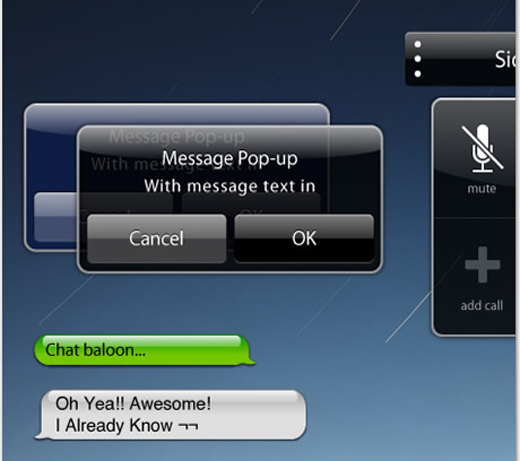
iPad Vector GUI Elements: tabs buttons menus icons This set contains almost all of the iPad UI elements, including buttons, tabs, menus, keyboard and balloons. Useful for designers and developers, it includes scalable and totally editable vector versions (AI).
Free Social Networking GUI PSD Kits
Free Full-Layered Facebook GUI PSD Kit The idea behind this kit is to speed up the prototyping of Facebook application UIs and Facebook fan pages, sparing you from drawing all the comps and letting you customize all the text, buttons and data as you need. The kit is free to use in all projects, without any restrictions.
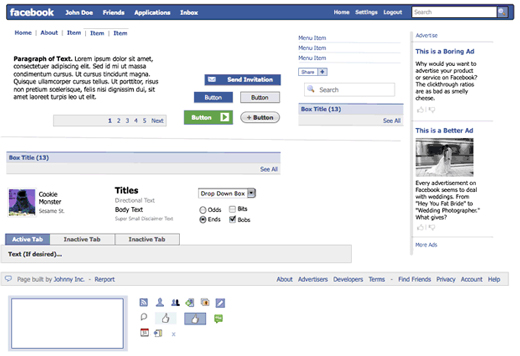
Facebook GUI Free PSD Resource A Facebook graphic user interface (FBGUI) resource kit for Photoshop to make your work easier.
Facebook Applications A sizable collection of elements for creating wireframes for Facebook applications.
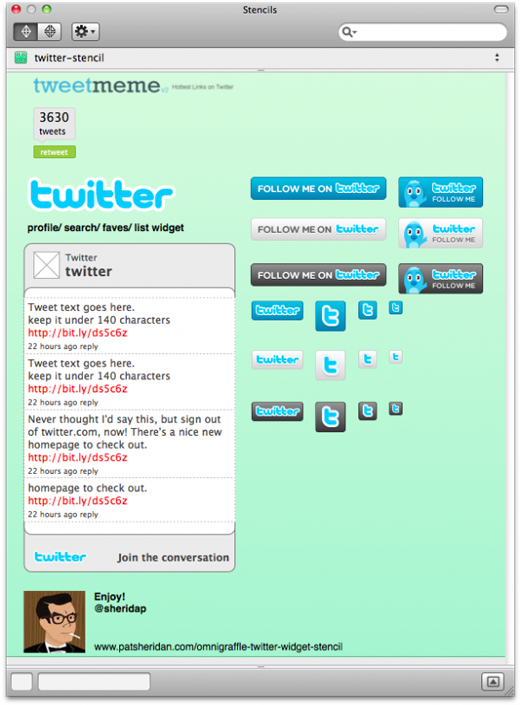
Omnigraffle Twitter Widget Stencil This set includes a selection of useful Twitter widgets and badges.

Wireframing Kits
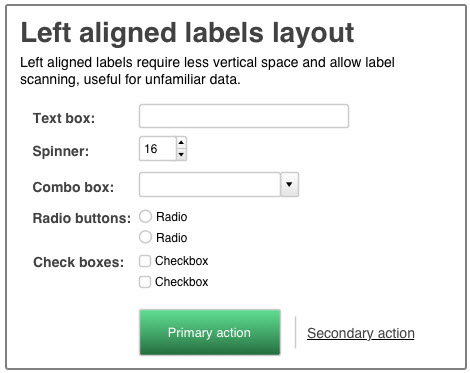
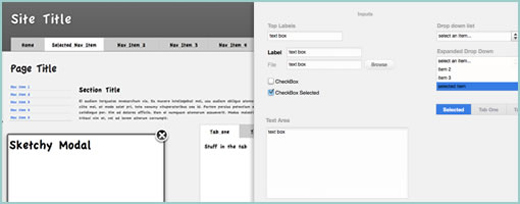
Best Practice UX Forms Stencil v1.1 A comprehensive release of stencil that follows best practices for UX form design, providing three different ways to lay out forms, each with its own benefits. This version also provides different button layouts, a progress indicator, a Captcha code input field, labels and more.
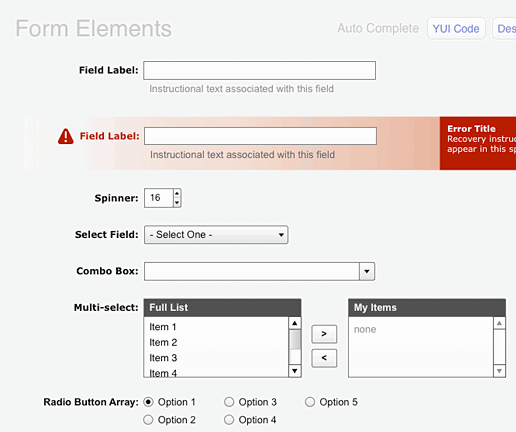
Form Elements UI Kit Form elements stencil from the Design Stencil kit in the Yahoo! Design Pattern Library.
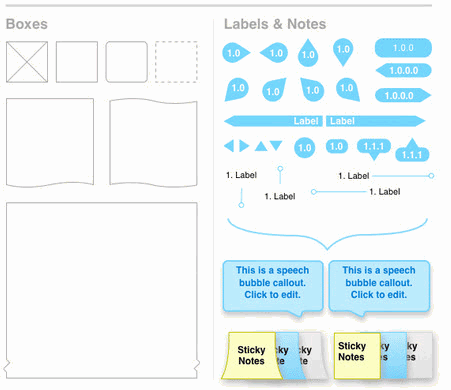
Wireframe Shapes Here is a set of shapes for making wireframes in OmniGraffle version 5.x ( forMac OS X). It consists of most of the basic elements you’ll need to create user interface specifications.
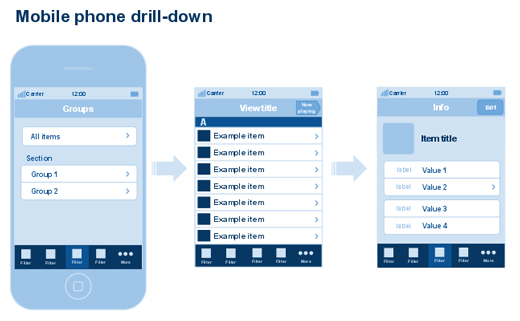
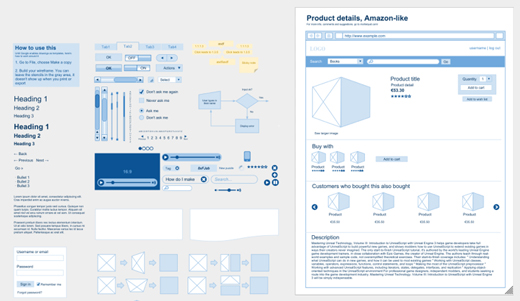
Wireframe kit for UI Designers A set of various wireframes, such as product details, list of items, front page, mobile phone.
MBTI sketching paper for ideation MBTI sketching paper for ideation sessions. It helps you think inside the box of four personality traits. Describe a design challenge and the problem to solve on every piece of paper. There’s also space for annotations.
A4 sketching paper This sketching paper can be used after generating ideas for functionality. Design preliminary screens based on the ideas you come up with.
Wireframe Magnets (DIY Kit) This DIY magnet template is based on the Konigi wireframe stencils, and it includes three sheets of elements that might be useful for whiteboard prototyping. Simply download and print the PDFs onto magnet sheets, optionally laminate them if you intend to use with dry-erase markers, and then cut them out.
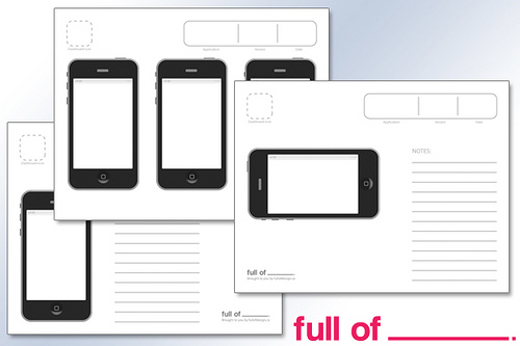
Paper wireframe templates The finished product include seven variations, as well as PSDs.
Wireframe template A useful print-and-sketch template available for downloading.
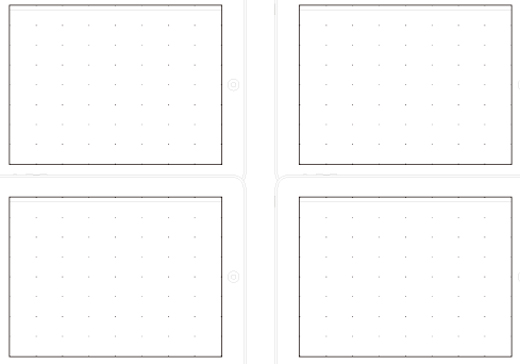
iPad Idea Sheet A total of three sheets: one full size (landscape), one at 70% reduction (vertical) and one at 50% reduction (landscape). The 80 tiny dots make it easy to split the screen horizontally and vertically.
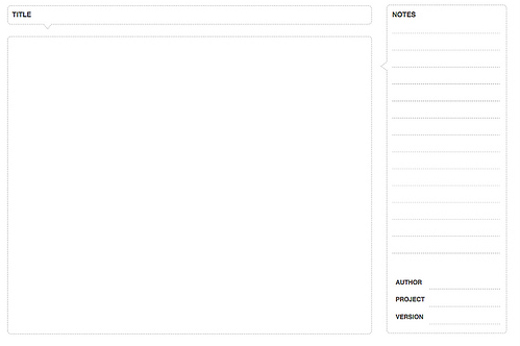
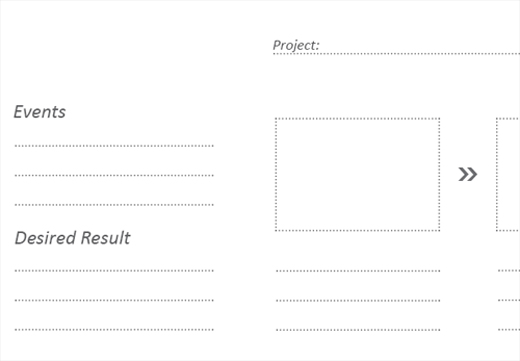
Scenario, Taskflow and Grid Sketch Sheets A set of beautiful printable sheets for ideas and sketching
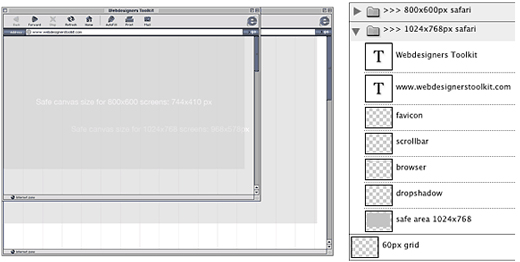
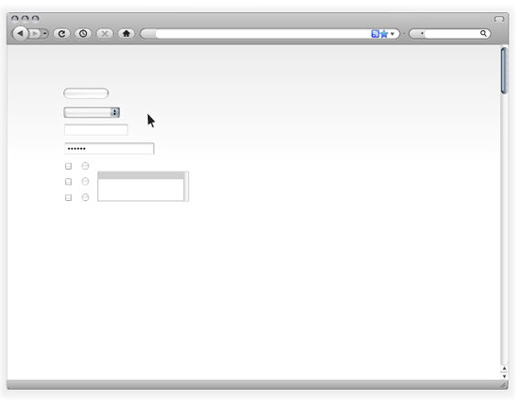
Free Photoshop browser template Need a clean browser screenshot for a design presentation? Look no further. These free professional Photoshop browser templates come in 1024x768 and 800x600 pixel sizes and all kinds of flavors.
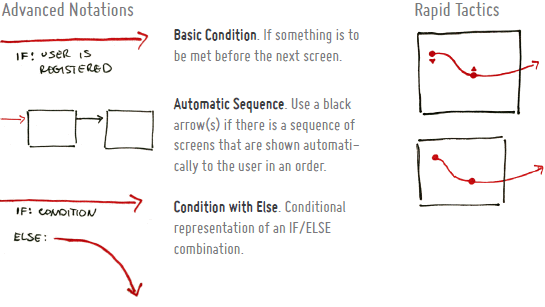
Interactive Sketching Notation 0.1 The idea behind this notation is to visualize user interface states as well as user actions in a clear and rapid manner.
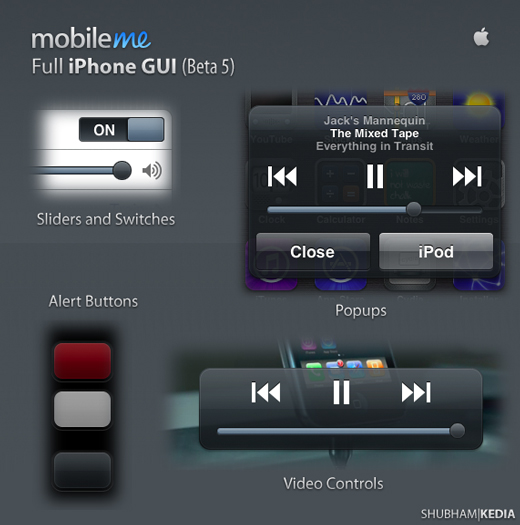
MobileMe Full iPhone GUI For use with WinterBoard, this is a beta release, so there may be unthemed elements.
Android Wireframe Templates (PDF)
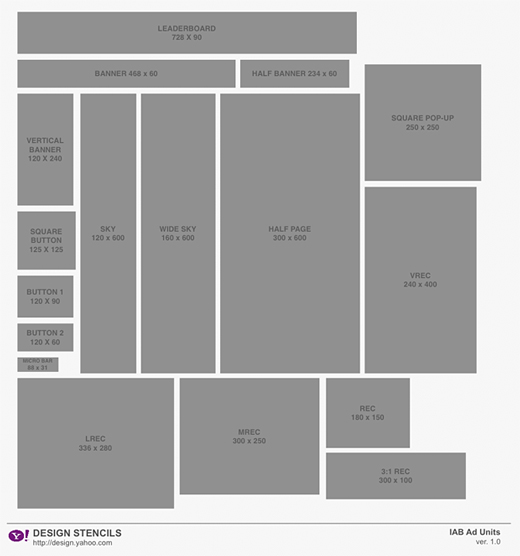
Advertising Stencil Kit A set of very useful advertising stencils.
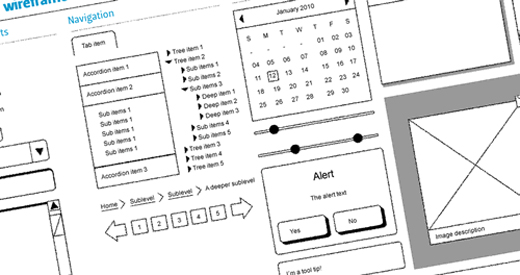
Dragnet website wireframes kit v 0.9 Dragnet website wireframes kit v0.9 is a common library for Adobe Fireworks and contains over 25 objects that are useful for rapid prototyping of websites. It is completely free to download and use. The kit contains common Web design elements, such as scrollbars, buttons, menus and alerts.

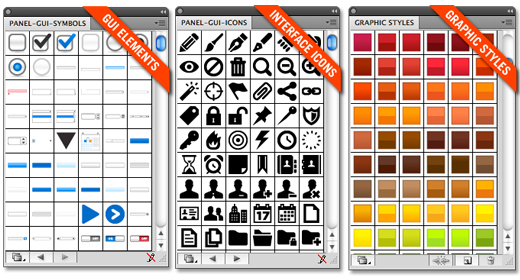
User Interface Design Framework This pretty and comprehensive design framework contains a GUI library of hundreds of vector elements for interface design. This minimal UI icon set has 260 vector icons and a library of 200 styles for Illustrator.
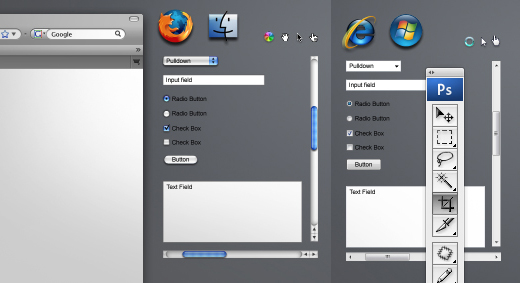
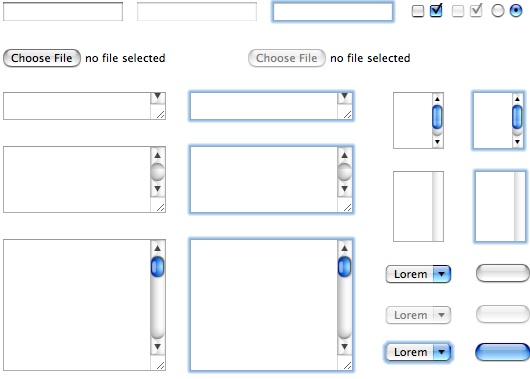
Browser Form Elements PSD Included here is a set for Firefox 3 for Mac and another for IE7 on Vista.

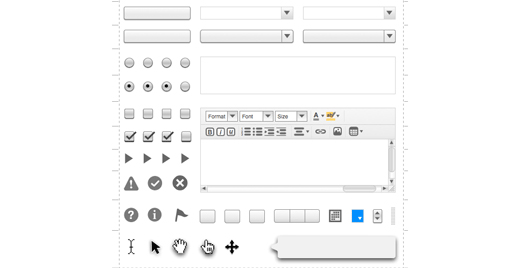
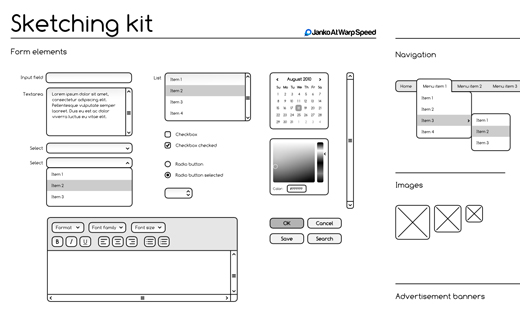
Sketching and Wireframing Kit Here is a free set of elements for sketching and wireframing. It consists of form elements, icons, indicators, feedback messages, tooltips, navigation elements, image placeholders, embedded videos, sliders and common ad banners.
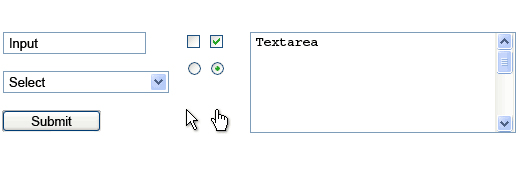
Photoshop Form Element Templates This set includes all common form fields and mouse and link pointers, optimized for ease of use.
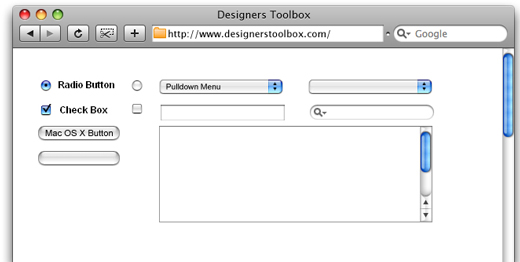
Web Browser Elements This excellent and useful kit contains pull-down menus, input fields, radio buttons, check boxes, buttons, text fields and scroll bars, all in an easily editable PSD file.
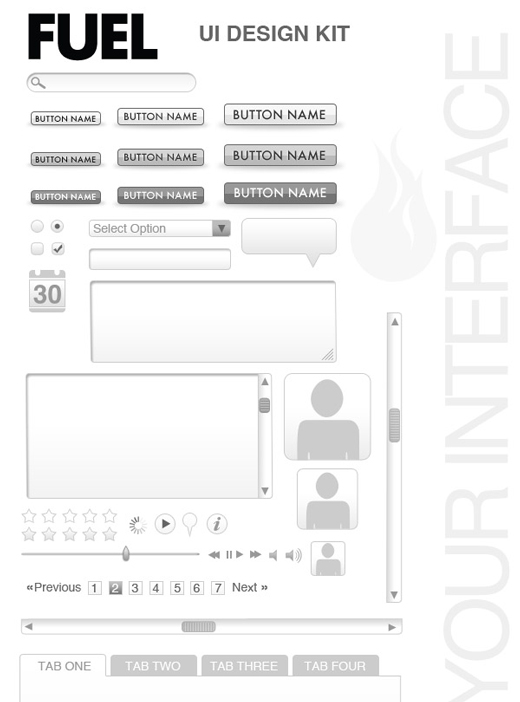
UI Design Kit This Web UI template kit is made completely with shape objects, which in some cases convert to SmartObjects, so they’re totally scalable.
Wireframe Symbols This download contains a symbols library and a full Adobe Illustrator file, with all of the elements spread out on the art board. To install this library, just drag and drop the Wireframe Symbols.ai file into your Illustrator Symbols directory. Once you are in Illustrator, go to your Symbols palette, and load the library.

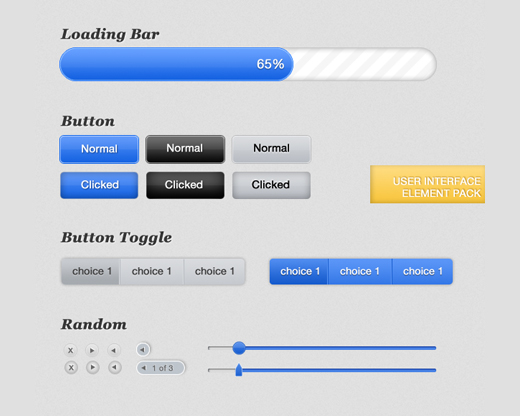
Web UI Element Pack This pack, in PSD format, contains 19 elements including loading bar, default and clicked-state buttons, button toggle, icons for “Close,” “Next” and “Previous,” paging icon and slider.
Wireframe Kit for Google Drawings
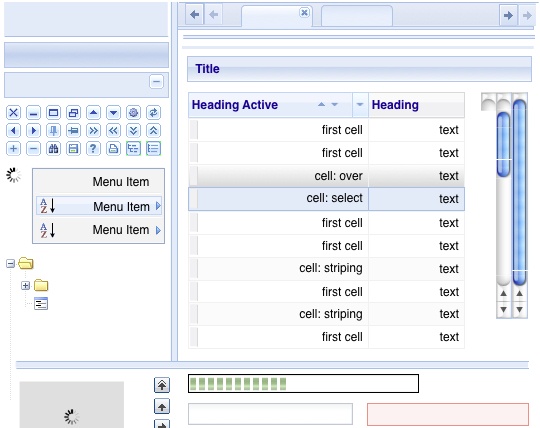
OmniGraffle Stencil for Ext JS v3.0 This updated version of Ext JS Omnigraffle stencil contains many improvements and additions, namely the recreation of most Ext JS elements as Graffletopia shapes or groups, especially helpful for resizing titles, tables cells and so on.
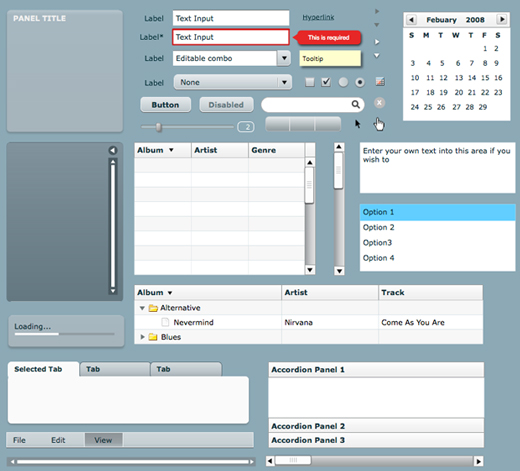
Flex 3 Stencil Includes all Flex components from the Flex 3 Style Guide: panels, data grid, buttons, fields, links, toggle, menu, scrolls, accordion, tabs, list, data picker, tooltips and errors.
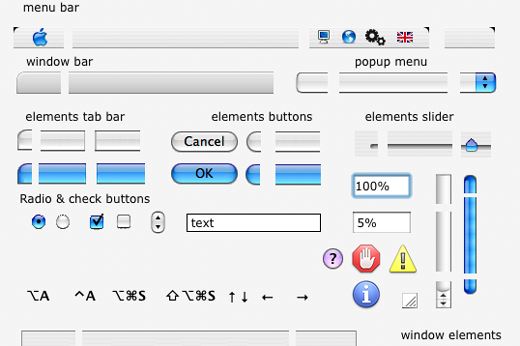
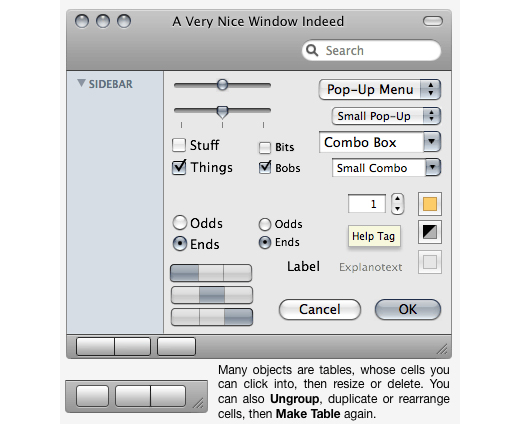
Aqua GUI A series of elements inspired by the GUI Design Palette 1.2 and the Mac OS X interface stencils, based on Aqua, and mainly intended to make simple window designs.
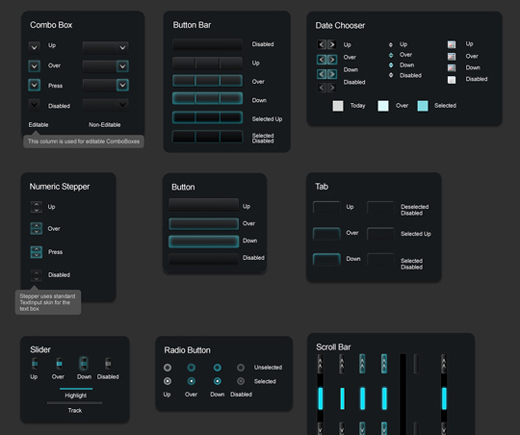
Flex Darkskin PSD UI A beautiful set of 16 PSD files.
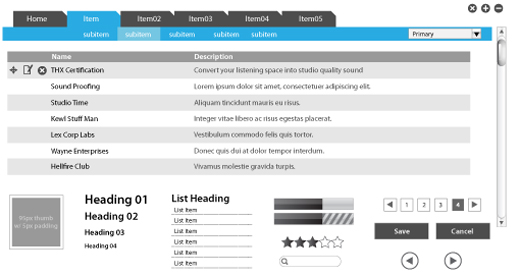
Web Wireframe Kit Here is a simple way to plan a layout and a cost-effective, time-saving wireframe kit for Web designers.
UI Buttons and Icons This set contains 165 high-quality UI icons and buttons in five different colors. Available in AI, JPEG and SVG formats.
Quommunication Stencil Kit This beautiful set contains design elements for wireframing, RSS feeds, colors, advertising units, browser windows and grids.
Mac OS X Interface 2 A Leopard-y interface stencil kit that makes extensive use of tables for maximum flexibility while maintaining pixel precision.
OmniGraffle UX Template The OmniGraffle Pro (v. 5) template for interface design. Includes shared layers for basic UX document needs (e.g. title page, wireframes, storyboards).
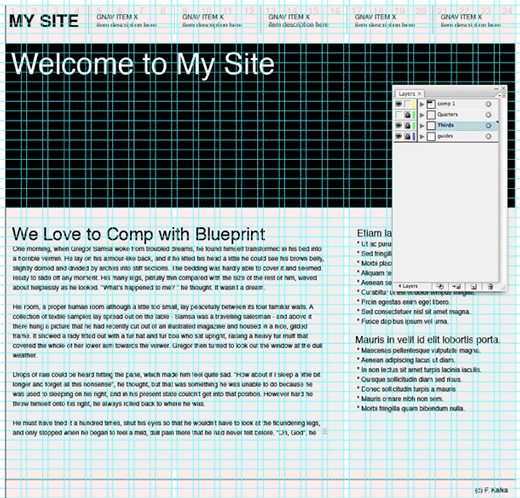
Template for Blueprint CSS Comps This template allows you to create visual design comps to be implemented using a CSS layout framework. The Adobe Illustrator document features a 24-column grid for CSS frameworks such as Blueprint.

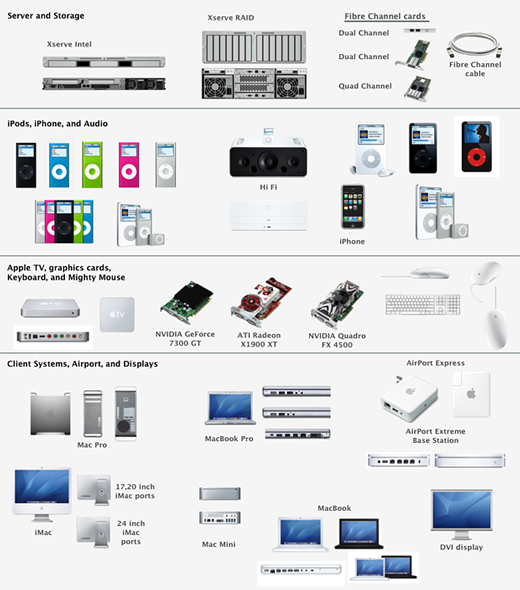
Apple Elements for OmniGraffle Stencils of Apple hardware and miscellaneous networking components. Excellent for creating physical diagrams.
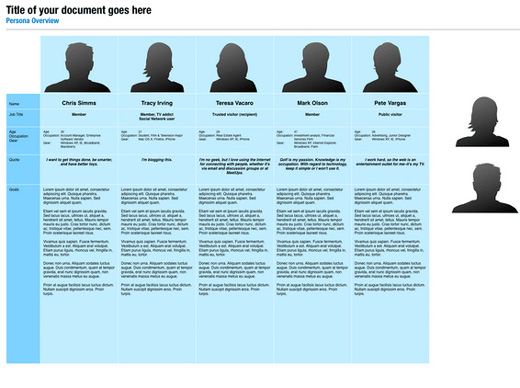
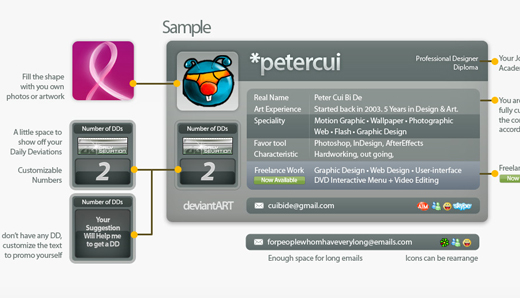
DeviantART ID PSD Kit These 15 professionally designed, fully customizable templates include MINI and Original ID templates.
Browser Screens and Website Elements Here is a useful set of vector assets you can use to mock up client projects, present your work or get a quick visual while laying out a website.
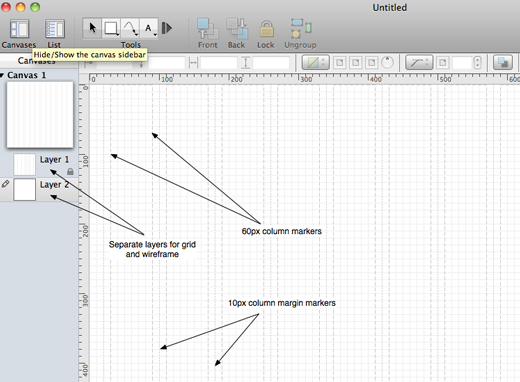
960 Grid Template for OmniGraffle

Control of different browsers for designers (download link) A PSD library of controls in browser interfaces of Mozilla Firefox, Opera, Internet Explorer and Safari.

Useful Articles
- The Importance of Wireframing A comprehensive article on how wireframing plays an important role in information architecture
- The Future of Wireframes As we move into the next decade of Web design, it’s time to re-evaluate our understanding of wireframes, a tried and tested user experience staple.

- Wireframing Is Not a Religion Wireframes are an indispensable tool for design thinking, a digital sketch pad ready to be drawn and erased, scrapped or resurrected at any moment.
- Five Commandments for Wireframing Paul Boag is a wireframes fanatic and believes they are an indispensable part of the development process. He espouses five unbreakable rules.
- 20 Steps to Better Wireframing Possibly the biggest mistake made in any development project is failing to plan. This article goes over why.
Resources and Round-Ups
- I Love Wireframes A tumblog dedicated to wireframes, prototypes and mock-ups.
- Wireframe Showcase This site is a place to look at websites based on wireframes and analyze how the designers transformed mock-ups into working designs. Because the wireframes and designs were submitted by their creators, Wireframe Showcase includes a short explanation of each piece. Most of the websites grew out of digital mock-ups, which have the advantage of being easy to tweak and rearrange. The result is a pleasing and informative collection of wireframes.
 </a
</a - Standard Screen Patterns for Web Interface Design Here are some principles and patterns for rich interactions.
- 50 Free UI and Web Design Wireframing Kits and Resources This post focuses on wireframing tools and standalone applications, as well as resources you need to build your own wireframe: wireframing kits, browser windows, form elements, grids, Mac OS X elements and mobile elements, which you can use in any graphics editor such as Photoshop or Illustrator, or with pen and paper.
- A Collection of Printable Sketch Templates and Sketch Books for Wireframing Here are 20 resources that you can use in the sketching phase of application development.
- A Collection of Printable Web Browser Sketching and Wireframe Templates All of these printable sketching templates have all been designed especially for Web designers. Each has an imprint of a Web browser (either Safari, Chrome or Firefox).
- Useful (Offline) Utensils and Toolkits for Designers Why start completely from scratch when you can use one of these pre-made guides to save time and better direct your creative energies? In this article, you will find a great list of free downloadable tools, as well as a collection of notepads and other products to purchase for offline planning and design.
Related Posts
- 35 Excellent Wireframing Resources Here are more than 35 resources for creating better wireframes, including tutorials on different methods and a variety of tools available.
- Free Printable Sketching, Wireframing and Note-Taking PDFs In this article, you will find a concise collection of ready-to-print sketching, wireframing and note-taking templates. Most are geared to the design community, but some could be used in any industry for any purpose.
Would you like to see more similar posts on Smashing Magazine?
Would you like to see more similar posts on Smashing Magazine?online survey



 Flexible CMS. Headless & API 1st
Flexible CMS. Headless & API 1st
 Register!
Register!