Making The Web A Better Place: Guidelines For “Green” Web Design
Last month the first International Conference on Green Computing took place. The conference agenda included a broad range of topics but, in essence, was eagerly addressing issues surrounding the carbon footprint of computing and how computers can contribute to the well being of our world. So what better time to raise a few questions about green web design. What is our role in contributing to a greener computing world?
We are, after all, steering the Internet towards being a safe storage of every kind of data. Every now and again it is good to step back and look at where we fit into this bigger picture of a green computing world. We as web designers and developers are the lead architects of the Web. We are the ones carrying the main blocks and putting them in place. Layering and cementing the blocks of information together. Brick by brick. The new Rome!

Image credit
But who is actually making sure the outer walls of our construction run true? Do we have our eyes on the bigger picture? Are our processes as eco-friendly as they could be / should be? And this is not just about optimization for speed of delivery. Are we true to ourselves in considering the energy efficiency of our web constructions, or are we more concerned for aesthetics? Are these relevant questions for a web designer?
Further Reading on SmashingMag:
So, How Much Does The Web Cost?
What a complex little question. Discovery Magazine has already asked the question: How Much Does The Internet Weigh? (if you are one of those designers/developers who love a little reading about the science behind your work, you’ll find this interesting). In another reference to this question, apparently the Internet weighs 56grams (two ounces), but takes fifty million horsepower to run.
Someone has actually also published some back-of-the-napkin figures for How much energy per Tweet?. According to Google’s own published comparisons of how Google Searches tally up against everyday activities in terms of CO2 emissions, a five mile trip in the average U.S. automobile is equal to 10,000 Google searches.
One web page carbon footprint measured
One crucial irony in this relatively new global concern for energy efficiency is that as broadband internet technologies improve speed of delivery, web designers and developers seem to be designing and building more cumbersome websites.
According to statistics, since 2003, the average web page size has quintupled. That is to say it has increased five-fold. “From 2003 to 2009 the average web page grew from 93.7K to over 507K”. While performance has improved, it seems we have forsaken basic compression logic for increased quality, hence larger files behind our web pages.
Author note: Heaven knows I have been guilty of throwing in a 180kb full-screen image on a web page thinking simply, what the heck, my target audience is in Germany, broadband services here can handle it! Five years ago I can remember aiming for no more than 20kb per graphic.
So what needs to be highlighted here is the fact that the richer and more interactive website experiences we are creating are not going unnoticed. The files we create to build websites are “stored on servers, viewed by personal computers, and connected via networks”. This all requires energy to then house, cool, power and deliver the data that makes up a website.
Dr. Alex Wissner-Gross, a Harvard University physicist and Environmental Fellow, has researched the environmental impact of computing and calculated the CO2 emissions caused by individual use of the internet. His research, published in 2009, indicates that viewing a simple web page generates about 20 milligrams of CO2 per second. This rises to about 300mg of CO2 a second when viewing a website with complex images, animations or videos.
“So, when you are sitting in London viewing a website hosted in California, there are power plants on at least two continents actively pumping carbon dioxide into the atmosphere in order for you to watch that video or read that online newspaper…Since millions of people are surfing the web every hour of every day, that carbon footprint adds up to an astounding 2% of international emissions each year. In fact, according to the American research firm Gartner, the carbon footprint of information and communications technology exceeded that of the global aviation industry for the first time in 2007.”
Now while scientific measurements of CO2 and kilowatt hours are, to the average person, still a foggy area to get our heads around, what is important to consider is simply that every website we produce has a consequence. According to figures from worldwidewebsize.com, as of the 31st August 2010, there are at least 15.26 billion indexed pages. A very simplistic analysis here would be that, contrary how fast my broadband service is, because we make our graphic files larger together with the fact that we are producing more web pages, any new efficiency is counteracted. As noted, this would be a very generalized conclusion to draw.
One measuring tool
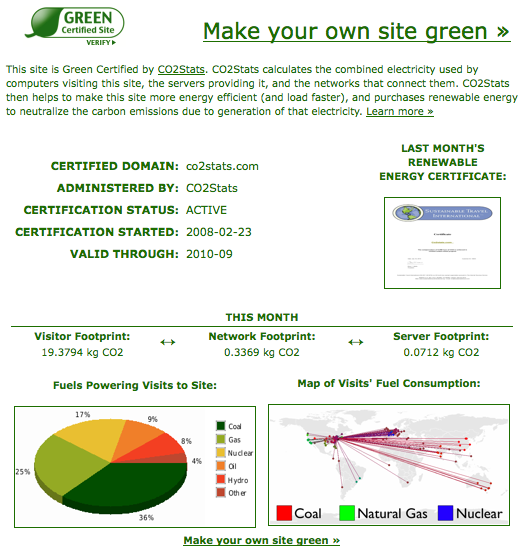
Dr. Wissner-Gross has co-founded CO2Stats, an online “environmental trustmark” calculator, designed to allow web designers and bloggers make their sites greener in an accountable way. CO2Stats says that it automatically monitors and neutralizes the end-to-end carbon footprint of websites – “not just the servers, but the visitors’ computers (while they are on your site) and the networks that connect them”.

CO2Stats allows web designers and bloggers to analyze their websites and put in place greener measures. It monitors and neutralizes the end-to-end carbon footprint of websites.
The changing face of an average web page
Results of various web optimization studies published at websiteoptimization.com in July 2010 state that:
“In 1997, 90% of videos were under 45 seconds in length (Acharya & Smith 1998). In 2005, the median video was about 120 seconds long (Li et al. 2005). By 2007, the median video was 192.6 seconds in duration (Gill et al. 2007). The median bit rate of web videos grew from 200Kbps in 2005 to 328Kbps on YouTube in 2007. So by late 2007, the median video weighed in at over 63MB in file size. On YouTube, the average video size is 10MB, with over 65,000 new videos added every day”.
The conclusion of the report is:
“Within the last five years, the size of the average web page has more than tripled, and the number of external objects (EO) has nearly doubled. While broadband users have experienced faster load times, narrowband users have been left behind. With the average web page sporting more than 50 external objects, object overhead now dominates most web page delays. Minimizing HTTP requests by using CSS sprites, combining JavaScript or CSS files, reducing the number of EOs, and converting graphic effects to CSS while still retaining attractiveness, has become the most important skill set for web performance optimizers”.
The Long-Term View
The World Wide Web Consortium (W3C) is, for all intents and purposes, the one central point where responsibility for the future development of best practice web design can be attributed. The W3C points out quite clearly and early in its Mission Statement that “long-term growth of the Web” is of utmost importance. The key individual areas of its Mission Statement then address:
W3C Principles
- Web for All
- Web on Everything
W3C Vision
- Web for Rich Interaction
- Web of Data and Services
- Web of Trust
The consortium also has a dedicated section for web design standards and applications:
- HTML and CSS
- Scripting and Ajax
- Graphics
- Audio and Video
- Accessibility
- Internationalization
- Mobile Web
- Privacy
- Math on the Web
It would appear that we are successfully delivering the W3C’s vision of a world wide web for rich interaction. And we have the creative licence to produce visually stimulating content. In its definition of “What are Graphics?” it states: “Web graphics are visual representations used on a Web site to enhance or enable the representation of an idea or feeling, in order to reach the Web site user.
Graphics may entertain, educate, or emotionally impact the user, and are crucial to strength of branding, clarity of illustration, and ease of use for interfaces”. It goes on to say that “Graphics are used for everything from enhancing the appearance of Web pages to serving as the presentation and user interaction layer for full-fledged Web Applications”.
So Let’s Do Our Part
Consider offering your clients green web initiatives
It can be a valuable collateral marketing tool for your design business if you promote the fact that you encourage green website initiatives. There is, for example, a Danish project - CO2 Neutral Website - which is on a global march to rein in the energy consumption of the world wide web. Your financial registration with the CO2 Neutral initiative contributes to climate projects, provides you a certificate as a climate-friendly website plus gives you use of tools to help energy optimization.

You can make the Web a better place by keeping your website clean and well-organized. And if you do, you can put badges to make it clear to your potential clients, for instance CO2 Neutral Website (not free) or My Blog Is Carbon-Neutral Badge (free).
Black could be greener
While there is controversy over whether a black color palette is more energy efficient than light colors on a website, there are still proponents of the darker website design. The emergence of the search engine Blackle in 2008 (founded by Sydney-based online media company, Heap Media) was the result of a proposed theory in 2007 that a black version of the Google search engine would save a fair bit of energy (750 Megawatt-hours).
“The principle is based on the the fact that different colors consume different amounts of energy on computer monitors”. Blackle searches are powered by Google Custom Search and states that it saves energy because the screen is predominantly black. “Image displayed is primarily a function of the user’s color settings and desktop graphics, as well as the color and size of open application windows; a given monitor requires more power to display a white (or light) screen than a black (or dark) screen.” Roberson et al, 2002
Beyond the actual color information behind our web pages, some developers have considered the automation of standby mode intra-surfing. That means a website can be put in standby mode while a user is surfing other pages. Online Leaf has developed a WordPress Plugin that installs a green standby engine on blogs.
The low wattage color palette
Boston-based green computing consultant Mark Ontkush (incidentally, whose blog post in January 2007 started the black-white Google controversy mentioned above) has published the EMERGY-C low wattage color palette which is claimed to consume only 3 to 4 watts more than an all black page.
The hex codes are as follows:
- #822007 (rusty red)
- #000000 (black)
- #b2bbc0 (blue grey)
- #19472a (forest green)
- #3d414c (cobalt)
- #ffffff (white)
100% renewable web hosting
Using 100% renewable energy to store and dish up our websites is certainly a service worth considering when building a new website for clients. Or even when doing a re-brand, it could be mentioned to the client as a value-add marketing concept.
Treehugger lists wind and solar-powered web hosting companies that are increasing in popularity. And here is another Top-10 list of green web hosting companies as listed by Web Hosting Geeks where the web hosts proclaim to use only renewable energies to run their servers.
Think, be aware, optimize AND be methodical
As designers and developers we CAN do our bit to help keep the net energy efficient and free from digital litter. For example, do you ever think twice about the redundant (or orphaned) files you leave sitting on a server. After the design and build has been signed off, there is invariably redundant JavaScript and graphic files.

Small behavioral changes can make a big difference
Let’s imagine for just one minute the peripheral consequence of our web designs. If for every website project you build, you leave five unused JavaScript files, say average 10kb per file, and maybe 30 image files that are 30-50kb per file we are looking at approximately 1550kbs of unused data sitting on a server. Times that by all the websites that have been developed in the world … well, that means huge quantities of redundant data sitting on a servers in data centers, that need to be kept cool. While one could argue that this is inconsequential, one could equally argue that it is still litter that could just as well be gotten rid of.
Upon recently revisiting Tim Berners-Lee’s proposal for the web two words struck a chord: portability and usefulness. After facing a situation of ‘Information Loss’ at the European Organization for Nuclear Research (CERN), the conclusion of Berners-Lee’s proposal for better information management goes like this: “We should work toward a universal linked information system, in which generality and portability are more important than fancy graphics techniques and complex extra facilities.
The aim would be to allow a place to be found for any information or reference which one felt was important, and a way of finding it afterwards. The result should be sufficiently attractive to use that it the information contained would grow past a critical threshold, so that the usefulness the scheme would in turn encourage its increased use.”
What I personally gained from this was: If it’s not portable, don’t use it. If its not useful, get rid of it.
Tools to find and remove unused files
There are various (but not many) software that crawl websites and identify pages and files that are unused. Here are two to consider for finding unused files: Windows Inspyder Orfind and Mac SiteCleaner. There are also some software, such as WebsiteCleaner, that profess to optimize complete websites by stripping unnecessary characters and metadata.
How does your website measure up?
You can get a breakdown of overall file size and number of external objects for a web page here at websiteoptimization.com or you can use the Firefox Firebug Extension in conjunction with the Page Speed Add-On to analyse your website pages. Advice is also given on where you can save on size and speed.
Set yourself ‘golden rules of thumb’
As mentioned above, I used to always aim for a graphic size no greater than 20kb. Why, then, should this be any different today? Admittedly, to a great extent the tools we use to build websites have control over the optimal efficiency of our work. But these are also improving. Image compression processes are mostly defined by the JPEG, the Gif and the Png. While more than 60% of the average web page is made up of graphics and multimedia, there are better optimizing practices that we can employ as designers. Popular scripting libraries such as Jquery and MooTools have also greatly advanced the lesser-impact level of dynamic web pages.
You may want to take a look at the following articles on image optimization:
- Website Performance: What To Know and What You Can Do
- Clever JPEG Optimization Techniques
- Clever PNG Optimization Techniques
Wrapping Up
This article actually started out as a good web design house-keeping article, and is not meant to be environmentally evangelistic. The Web is growing so quickly, it is actually difficult to fathom how we are all working away independently in our little corners of the world and yet at the same time working together to build what is destined to be the greatest infrastructure of all time. Each website construction phase is a virtual sojourn for us as web designers and developers, but nevertheless leaves an imprint that can be physically measured.
Some of us may think this is not a web designer’s problem. As far as I am aware, we have no established maximums that cap our build of web page sizes nor restrict how much ‘litter’ we leave on the world wide web. To a degree, we (or our clients) do pay premiums to web hosts based on website sizes. So therefore by passing the environmental buck onto the web hosts means it is their responsibility to put in place energy efficient processes. But as noted above, within the past six years our web pages have increased in size five-fold to an average of around 500kb. At this rate, one could forecast that by 2020 we are looking at pages that are at least 1MB. Therein lies some responsibility.
Or, an alternative conclusion would be that we have reached the page size threshold? That is to say, we are punching out full-size images and streaming video. What else could we possibly want/need?
Whatever your stance on these questions and whatever web technology evolves over the coming 5 to 10 years, some things will always remain true: good things come in small sizes!
Partial Bibliography
- Revealed: the environmental impact of Google searches
- How you can help reduce the footprint of the Web
- The Internet weighs two ounces
- World Wide Web Consortium
- Average Web Page Size Quintuples Since 2003
- Google: Efficient computing
- International Conference on Green Computing
- The full story on Black Google, Blackle, etc.





 Flexible CMS. Headless & API 1st
Flexible CMS. Headless & API 1st