How To Create Graphs In Illustrator
Office applications are getting very advanced these days offering all sorts of fancy features for data visualization. Graph generation is a standard feature in desktop applications like Microsoft Excel or OpenOffice.org Calc, but it can also be achieved in non-spreadsheet applications like Adobe Illustrator.
If you’re unfamiliar with the process of creating graphs in Illustrator, this article will help in giving you some insight into the work-flow. It might also help you decide whether Illustrator is the right tool for this kind of assignment.
Further Reading on SmashingMag:
- 40 Excellent Adobe Illustrator Tutorials
- 35 Excellent Adobe Illustrator Video Tutorials
- Illustrator’s Live Trace: Sketch to Vector
- Fun With Physics In Data Visualization
What Type of Graphs Can You Create in Illustrator?
Adobe Illustrator offers 9 graph types to visualize data. You can choose from the following:
- Column Graph
- Stacked Column Graph
- Bar Graph
- Stacked Bar Graph
- Line Graph
- Area Graph
- Scatter Graph
- Pie Graph
- Radar Graph
There is also the possibility for making combinations from the existing graph types to achieve greater diversity. The only graph type that can’t be combined is the scatter graph.
Creating graphs in Illustrator is as simple as selecting the Graph Tool (from the Tools panel), clicking on your Artboard and dragging and thus forming the area size of the graph. It is also possible to type in the width and height of the graph, which is useful if you want to create graphs with specific dimensions. If you decide to type in the dimensions of the graph, you should bear in mind that those dimensions are applied to the whole graph object (including labels, legend and x, y values), not just the graph chart.
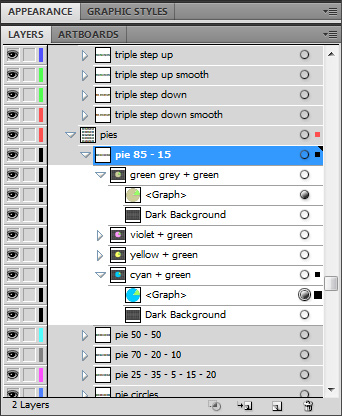
Once you create this graph size and shape you will see that it’s available as a single element (layer) in the Layers panel, usually with the name <Graph>. This might seem confusing at first but you’ll get used to it very quickly.
The Two Faces of Illustrator Graph Functionality
Creating graphs in Adobe Illustrator is generally a straightforward task but once you get into advanced techniques of graph design, functionality can get quite annoying. You’ll be surprised to discover that basic tasks like scaling and aligning are not instantly applicable on graphs.
Face 1 (Graphs as Objects)
The reason for the initial exceptional lack of functionality of the graph objects in Illustrator is that they are quite simply, ‘objects’. That is to say, they are special groups of sub-elements that have a limited number of attributes the user can control. Graph objects are less flexible than usual Illustrator layers, layer elements and groups of layer elements.

Here are most of the limitations of Adobe Illustrator’s graph creation functionality that are instantly noticeable:
- Transform panel is not available for graph objects.
- No transform controls are available for selected graph objects, thus no instant scaling or rotation is possible.
- Graph objects cannot be aligned to other objects nor can other objects be aligned to them.
- Two or more graph objects cannot be grouped.
- It’s not possible to create a clipping mask from a graph object.
- A graph object cannot be transformed into a symbol.
Maybe it’s not really wise to initially dig for limitations, as you may get the impression that you’re left with very few things that you can actually do to graphs in Illustrator. Of course, that’s the wrong impression. As noted, creating graphs in Adobe Illustrator is generally a straightforward task.
But through knowing the limitations of your tool can actually help you plan early and work smarter.
Face 2 (working with sub-elements of the Graph Object)
Illustrator Graphs have sub-elements. The sub-elements are the brightest aspect of the graph creation process in Adobe Illustrator. They are flexible and you can do all sorts of modifications to them. From repositioning, scaling, mirroring, adjusting opacity and offsetting paths to applying special effects like brush strokes, glowing edges, pixelation etc. Sub-elements are your true friends as long as you don’t make further changes in the graph data!
The appearance of the following sub-elements can be modified:
- lines
- labels
- data points
- graph legends
- graph shadows
- value axises
- columns
- pieces of pie graphs
However, if you make a change in the graph data, you instantly loose the control over the sub-elements’ appearance and reset it to the bare minimum – fill + stroke. Actually, you reset the appearance of sub-elements with any action that causes the graph object to regenerate. That’s why, as even Adobe advises, the sub-elements in graphs should always be styled as the final design process of a graph.
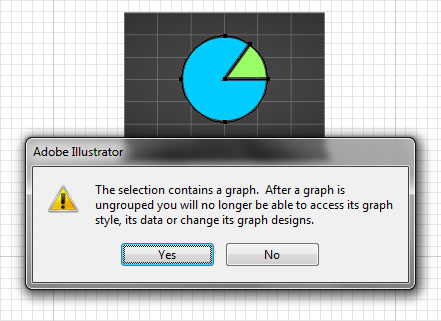
What about ungrouping Illustrator graphs?
Is it possible? Absolutely. As long as you’re aware that ungrouping graphs removes the possibility of further changes in the graph data. Having this firmly in mind, it is only useful to ungroup a graph object once you’re sure that you won’t have to revisit its “Graph Data”, “Graph Type” or “Graph Design” windows.
Graph ungrouping means simultaneously an increase AND a decrease in flexibility.

Ungrouping the Graph Object means an increase in flexibility because it makes all graph sub-elements behave like usual Illustrator layers, thus unleashing the full power of layer editing in Illustrator.
It is at the same time a decrease in flexibility because it’s a one-way road. After the ungrouping, the graph object turns into a group of layer elements (as funny as this sounds), and looses its touch with the special graph creation functionalities.
So, it’s wise to use Adobe Illustrator for designing graphs one step at a time. First prepare graph data, than design the graph. This might seem too obvious, but it’s very, very easy to get carried away in the creative process, forgetting about the two faces (before and after ungrouping) of the graph object. I know, as I have made this mistake several times.
What if you want to modify several graphs at once?
That’s a very legitimate question and it deserves a decent answer.
You most certainly can select several graph objects at once, and apply various effects and transformations to them. With the help of the Group Selection tool, you can even select sub-elements from different graph objects and style them as you wish. Besides other things, you can also change the Graph Type of multiple graph objects at once.
Unfortunately, what you can’t do is change graph data on more than one graph object at once. It’s impossible and it’s a shame. Instead of being able to change the data of 50 various graphs in an instance, you will need to do 50 separate changes (and waste valuable time).
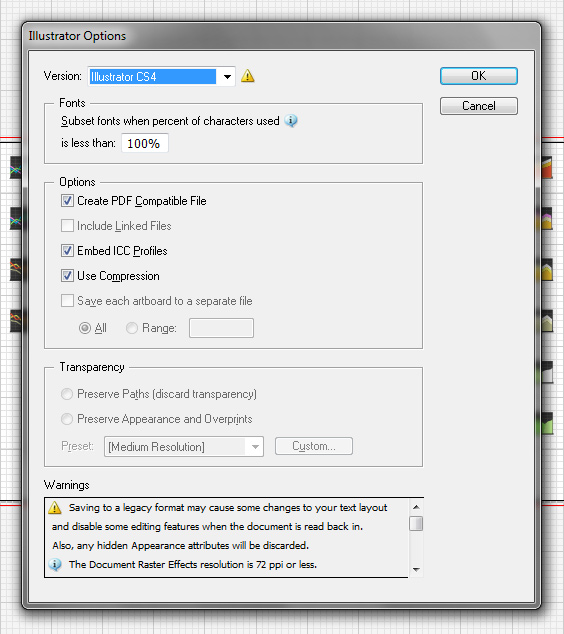
How do Graphs Perform in Legacy Illustrator Formats?

Every incremental release of Adobe Illustrator offers options for saving working files in legacy formats. This way you can ensure that your designs will work in older versions of Adobe Illustrator.
However, even though the possibility is there, the practical value of this Illustrator feature, for graphs, is minimal.
A personal example
While preparing the final release of “The Graphs2”, saving to legacy formats added extra “features” to my designs. For example, while working on a legacy AI file, after editing the graph data on a randomly chosen graph object, the graph object repositioned itself to false coordinates, and made the design appear to be broken. After testing this on other graph objects, I figured that it was a rule and not an exception. I wasn’t able to get rid of this “feature” until I decided to minimize the backwards compatibility of my designs and save into Illustrator CS4 format.
Adobe does warn about the consequences of saving in legacy formats, but this is certainly a feature for Illustrator Graphs that could be improved.
What Could Adobe Improve in its Illustrator Graphs Functionality?
It would be really nice not to have to worry about loosing touch with the graph data after graph ungrouping. Why do graph objects have to be limited? In fact, why do graphs need to be generated in the form of objects? Why not serve them in the usual way – as a group of separate layers?
Perhaps Adobe should spend more time modularizing the graph creation functionality and serve them throughout the whole Creative Suite. Data visualization is important and shouldn’t be treated as a gray zone, as a pending process in the development of the Creative Suite, especially not in the development of Adobe Illustrator.
Some ‘would be nice to have’ stuff for Illustrator graphs
In terms of flexibility and accessibility, Adobe Illustrator’s graph creation functionalities are not polished at all. The main features are very obvious, but a lot of small pieces are missing for a rock solid graph creation module.
- Axes: Though it might be illogical for some, why isn’t there an option for generating graphs without value axes? Hiding them manually takes additional time and it’s specially annoying if you need to use the “Show All” option for hidden layers, while trying to exclude the value axes from reappearing. An extra option that will allow hiding and showing of value axes is needed in the “Graph Type” window.

Shadows: Why would you implement a shadow sub-element for graph objects if you don’t provide proper options to control its appearance? And, who needs rough shadows these days when ray-tracing has spoiled us like children? We need realistic shadows for graph objects in Illustrator. We need to be able to control the light angle, the dens and the opacity of the shadow, the level of softness. We need all things that you normally get when applying a “Drop Shadow” layer style on a Photoshop layer. While saying this, there are manual ways of getting smooth graph shadows, like applying “Drop Shadow” effect on sub-elements or applying “Feather” effect on the default graph shadow sub-element.
Inter-object styling: What’s the point of providing styling options for graph sub-elements, when there’s no freedom in choosing when to apply them. The appearance reset for graph sub-elements has to go away! Data has to be separated from presentation. We need to be able to make unlimited changes to graph data regardless of the appearance of the graph object or its sub-elements. We need to be able to change things whenever we feel like we want to, not necessarily last.
Summary of Illustrator Graph Features
Here is a summary of the most important features of graphs in Adobe Illustrator.
- Graphs are special groups of sub-elements and have a limited number of attributes you can control.
- You can create 9 main types of graphs in Adobe Illustrator.
- You can import graph data from external files.
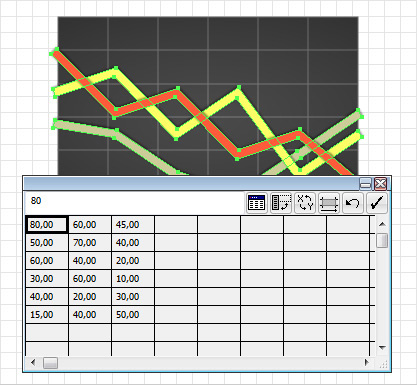
- You can copy and paste data from spreadsheet applications into graphs in Illustrator. You need to paste the data into Object → Graph → Data window for this to work.

- If you ungroup a graph you cannot make changes to its data.
- You can apply all sorts of effects to the sub-elements of a graph and not so much to the graph object itself.
- Graphs and symbols do not get along quite well. A graph object cannot be converted into a symbol. However, there is an option for importing symbols into graph designs.
- It is possible to create graphs with custom designs (by including images and symbols), but we won’t explore this in detail in this feature. Maybe you can write a great article on this topic?
- You can copy and paste charts from Microsoft Excel or OpenOffice.org Calc into Illustrator.
- Illustrator offers excellent support for exporting graphs in SVG file format. Graph data remains editable in Illustrator, for SVG files created with Illustrator.
- If you require advanced graph creation features, make friends with spreadsheet applications in famous Office suites.
Save some time along the way!
Here are a few quick tips (shortcuts) that might come in handy for beginners or may act as a reminder for advanced Illustrator users. These are all obvious things that will help you from wandering aimlessly around Illustrator menus and the workspace.
- Instead of going to Object → Graphs → Data…, anytime you need to access the data of a specific graph, select the graph object and double click the Column Graph Tool icon from the Tools panel. Or, you can achieve the same by selecting the graph object, choosing “J” from the keyboard and then pressing the “Enter” key.
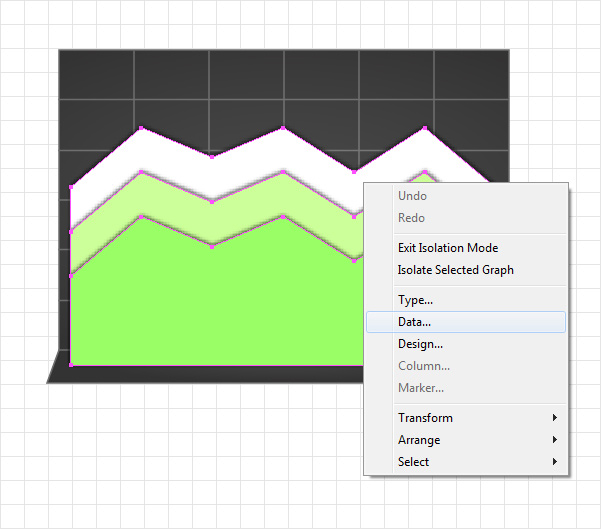
- Right click a graph and you will find another quick way to access specific options for graph objects, including:
- Type…
- Data…
- Design…
- Column…
- Marker…

- Instead of selecting graph sub-elements within isolation mode, use the Group Selection Tool to select them without isolating your view in the workspace.
- Click and drag a graph while holding the “Alt” key on the keyboard, to quickly duplicate it.
- Delete graph objects with “Backspace” or “Delete” from the keyboard.
- If you want to create Line graphs with curved lines apply “Round Corners…” effects (Effect → Illustrator Effects – Stylize → Round Corners…) to line sub-elements.
- If you want to create a Pie Graph with empty space in between pieces, apply an “Offset Path…” effect (Effect → Illustrator Effects – Path → Offset Path…) to the graph object, and a miracle happens!
- If you want to create a 3D graph, apply an “Extrude & Bevel…” effect (Effect → Illustrator Effects – 3D → Extrude & Bevel…) to the graph object. If you don’t want to transform the whole graph object, apply “Extrude & Bevel…” effects to specific sub-elements you want visualized in 3D.
- If you want to use “Offset Path…” effect together with “Extrude & Bevel…” on a single graph object or a single sub-element, make sure you place the offset effect below the Extrude & Bevel in the Appearance panel and you’ll be fine. Otherwise you’ll get the offset plane extruded also.
- Don’t forget to use the “Drop Shadow…” effect (Effect → Illustrator Effects – Stylize → Drop Shadow…) as a replacement to the poor shadow feature that’s served by default for some graph objects.
Draw your conclusion
I used Adobe Illustrator to create “The Graps2” and I can say it was an interesting experience. It wasn’t as delightful as I would have liked it to be but it sure was challenging.
After reading the above article you may feel discouraged in using Illustrator for graph design. What I would certainly recommend is at least trying Illustrator for creating graphs. It’s the only way of getting in touch with the work-flow and making a personal judgment of whether Adobe Illustrator is mature enough for your graph creation needs.
At the end of the day, keep in mind that with Adobe Illustrator you’re creating vector art. Vector art can be re-sized infinitely, without any consequences in terms of graphics quality, thus can be fitted in almost any type of medium.
Further reading
- Adobe Illustrator User Guide
- Create Beautiful 3D Graphs and Charts in Illustrator
- Illustrator How-To: No More Boring Graphs Ever
- Eye-Catching 3d Pie Graph
- 3D Graphs



 Flexible CMS. Headless & API 1st
Flexible CMS. Headless & API 1st



