Test Usability By Embracing Other Viewpoints
As Web technology improves, users expect Web-based widgets to be useful, content to be relevant and interfaces to be snappy. They want to feel confident navigating a website and using its functionality. They crave being able to get things done with little friction and on demand. And demand they do.
People are picky. When a website gives them problems, they are less inclined to use it. From a design perspective, testing for a good user experience entails making improvements based as much on critical feedback as on design expertise. As long as your website is around, offering a good user experience is critical. And like the website itself, improving the user experience doesn’t end when the website launches.
Further Reading on SmashingMag:
- 10 Useful Usability Findings and Guidelines
- 10 Useful Usability Findings and Guidelines
- 10 Principles Of Effective Web Design
- A Guide To Simple And Painless Mobile User Testing
A good user experience leaves people with a sense of accomplishment.

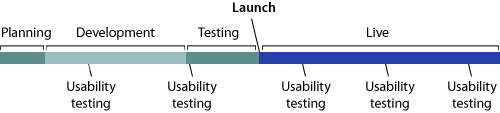
Unlike certain other phases of production, testing for user experience is an ongoing process.
Developing a website or app often takes up several phases. These include discovery, design, implementation, internal testing, soft launch and delivery. But unlike the development phases, user testing is ongoing. Certain questions will arise at any time:
- Does this solve a problem or serve a purpose?
- Is it easy to use?
- Is it meaningful?
- Is it useful?
- Is it clear?
These questions are relevant when the concept is being refined, half-way through development and six months after launch… in fact, they never stop being relevant.
Regular Upkeep And Rigorous Pruning
If a website is to serve its visitors well, then the people who maintain it must address the problem of relevance. Relevant content answers questions that people have right now. But technology advances, events come and go and people’s needs change over time. The information that a website launches with may not be as useful to users six months later.
Regular content audits—asking how well each piece of the website’s information benefits the users—ensures that when visitors come, their trip is worth the effort. To do this, a website manager should ensure that every piece of content addresses these questions:
- How does it benefit or persuade the end user?
- How does it support the website’s purpose or agenda?
- Is it easy to find?
If content might be useful, then it also might be unnecessary. Here are other questions to ask about whether a piece of content deserves a place on the website at all:
- Who would miss it if we removed it?
- Could it be combined with something similar?
- How often do people who don’t visit the website ask about this?
For example, if a website’s “About us” page is only a paragraph long, it might be better served on the home page—unless it could be expanded with meaningful information about company history, staff biographies or contact details. Likewise, a website about, say, soy milk products may not require information about the inhumane treatment of cows—unless the website’s goal was more to promote a viewpoint than to sell soy milk.
Whether content belongs on a website is determined by the website’s purpose. If something doesn’t quite fit, then the website won’t quite work.
Ask “What If” Of Unlikely Scenarios
Sometimes the hardest part about questioning one’s assumptions is determining what those assumptions are. Learning to consider the pros and cons of silly, risky or impractical changes is a creative way to shake up established methods and discover potentially better ideas.

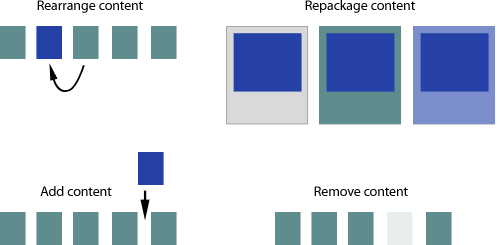
Traditional methods of updating content include adding, removing, rearranging and recasting information.
While conventional thinking leads a designer to experiment with, say, the background color, an unlikely “What if” question considers the nature of the background itself. What if the website had more than one background? Would one act as a mid-ground, floating above the very back? Would the background change as visitors wandered through the website?
When you’ve finished asking the obvious, try the unlikely:
- What if the website’s “About” page became its home page?
- What if we turned the website’s sidebar into a footer?
- What if we organized all content with tags instead of in a hierarchy?
- What if we swapped the colors of the heading and background?
- What if the contact form was a puzzle that visitors had to solve?
- What if products were arranged with the least popular at the top?
- What if we disabled the CSS and images one day per week?
Impractical? Perhaps not. Enlightening? Perhaps. Playing “What if” is about questioning the rules that govern a website’s design. Is there a better way to arrange the information? How else could the content be presented? Is this design really clear enough?
Undertaking to improve the user experience is an admission that the current design has problems. If the problems are unclear or user complaints are vague, then exploring radical changes may force designers to question their initial assumptions. If nothing else, then it’s an exercise in creativity. If it ain’t broke, break a copy.
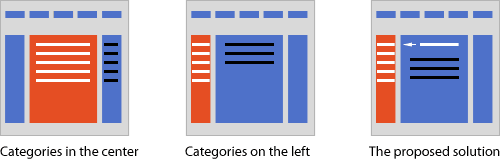
Case in point: when one business owner in particular wanted to sell products online, the initial website design filled the center of the home page with clickable product categories. This didn’t suit the owner, whose business name was well known in the field. The proposed solution moved categories to a thin left-hand column and put business information, customer registration and contract details in the center.
A week after launch, a long-time customer asked when the website would have products. The categories seemed to have gone unnoticed by an indefinite number of visitors. Fortunately, one decided to speak up.

The original design put product categories (the white bars) in the center. The client wanted more emphasis on information about their company (black bars). When customers complained, the client requested an arrow pointing to categories on the left.
This problem could have been prevented if the people involved had put higher priority on the user experience. No further user testing was done. To date, it is unknown how many customers, if any, are still having trouble with the website.
Keep Content In (Other People’s) Perspective
Clever designer don’t attempt to answer these questions themselves. Rather, they ask two types of people: those who use the website often and those who use it casually.
Website designers often begin with certain goals about how a website’s interface and content should be used. Interfaces are designed around particular problems: how do I make it easy for people to navigate or manipulate data? This is natural because many design processes are intended to solve problems in communication.
But visitors will approach the same design from another angle. Given an interface, they ask: how do I use this to get what I want?
To learn how visitors use a website, designers must observe without interference. The designer’s goal isn’t to teach someone how to use a website, but rather to learn how people might interpret its interface.
Once visitors start teaching the designer (pointing out how they accomplish a task, or clicking from page to page), insights emerge about what’s easy and what’s relevant to the people whom the website serves.
Other Points Of View Benefit Everyone
Designers must understand that the refrain “You’re doing it wrong” isn’t always true. Even if someone uses a website the hard way, they’re doing so for a reason. Maybe the easier path isn’t clear to them. Maybe they’re less comfortable with the easier way than what they’re accustomed to. Maybe the hard way has an advantage that the designer hasn’t thought of.
Wrong or right, a user’s view deserves respect for two reasons. First, designs that serve the designer’s ego at the expense of user needs have failed both. Secondly, a great interface today will be average next year. Striving for a good user experience helps designers not just to stay current but to continually improve their work.
A good user experience is reliable, useful, responsive and unambiguous—to the people who use the website. Although users may not follow the anticipated method of accomplishing a defined task, their solution is based on what makes sense to them.
Designers who seek other points of view may find ways to make a website easier for visitors to find the information they want. The better the user experience, the more willingly users will return.
Not Every Perspective Leads To Improvement
Of course, not every viewpoint is always relevant. Sometimes crazy ideas lead to improvements, and sometimes they’re just crazy. Most design conventions exist because they’re genuinely useful, convenient or familiar to designers and users alike.
Seeking to understanding other points of view doesn’t mean trying to keep everyone happy. It means asking if there’s a better way to meet user needs. Catering to every possible view is a recipe for failure. In the end, the website’s owner is responsible for deciding how best to serve their audience.

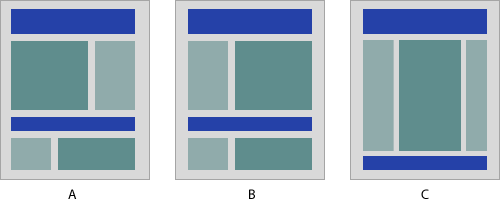
Which layout is best? It’s the designer’s call, not the audience’s.
Tips For Testing
- Ask specific questions. “What would you improve?” is helpful only if the user already has gripes. “How would you find (certain information)?” gives users something to focus on.
- Encourage feedback. Incentives for completing a survey, for example, compensate visitors for their input.
- Ask the “wrong” people. If one assumes that only a certain type of person will use a website, then they might only get the feedback they expect. But if one gets feedback from someone with no experience in the website’s subject matter, they might get a fresh point of view.
- Keep testing. Websites and people change over time. If possible, seek new input and review the website’s content every other month.
- Track visitors. Software that records who visits what, such as Google Analytics and Mint, tells you what people are after and what’s easy (and hard) to find.
- Allow time for changes. Feedback may show oversights in the website’s design or structure. Deadline pressure is bad enough without the realization that your initial assumptions have led to problems at the last minute.
Tools For Testing
Do you really know your project? See it from other points of view with these online resources.
- Color can prevent people from viewing a layout objectively. Check your websites with Graybit.
- Do you need to check your websites in different versions of Internet Explorer? Regardless of your browser, review your websites in IE 6, 7 and 8 with IE NetRenderer.
- What exactly are your users looking at? Collect live observations of their experience with Morae and Silverback.
- How does your website sound to screen readers? Try the University of Washington’s WebAnywhere non-visual interface.
- Which elements do people see in their first five seconds on your website? Learn more at Five Second Test.
- Does your website load quickly for people with slow connections? Use the LinkVendor Speed Check or the Aptivate Low Bandwidth Simulator to find out.
Further Reading
- Practical Usability Testing by Joshua Kaufman
- Usability Testing Demystified by Dana Chisnell
- Prioritizing Web Usability by Jakob Nielson and Hoa Loranger
- WAI Site Usability Testing Questions at WAI
- Checklist of US Section 508 Federal website requirements
- The Usability Kit by SitePoint
- Don’t Make Me Think: A Common Sense Approach to Web Usability by Steve Krug
- Understanding Your Users: A Practical Guide to User Requirements Methods, Tools, and Techniques by Catherine Courage and Kathy Baxter
How do you test for a good user experience? How far, if at all, should designers go to find other points of view? Share your thoughts in the comments below.





 Flexible CMS. Headless & API 1st
Flexible CMS. Headless & API 1st Register!
Register!


