50 New Useful CSS Techniques, Tutorials and Tools
These are great times for front-end developers. After months of exaggerated excitement about HTML5 and CSS3, the web design community now starts coming up with CSS techniques that actually put newly available technologies to practical use instead of abusing them for pure aesthetic purposes. We see fewer “pure CSS images” and more advanced, clever CSS techniques that can actually improve the Web browsing experience of users. And that’s a good thing!
Further Reading on SmashingMag:
- 50 New CSS Techniques For Your Next Web Design
- 50 Useful Coding Techniques (CSS Layouts, Visual Effects and Forms)
- 50 Useful Tools and Resources For Web Designers
- 50 New Useful CSS Techniques, Tools and Tutorials
In this post we present recently released CSS techniques, tutorials and tools for you to use and enhance your workflow, thus improving your skills. Please don’t hesitate to comment on this post and let us know how exactly you are using them in your workflow. However, please avoid link dropping, but share your insights and your experience instead. Also, notice that some techniques are not only CSS-based, but use JavaScript, or JavaScript-libraries as well.
CSS Techniques
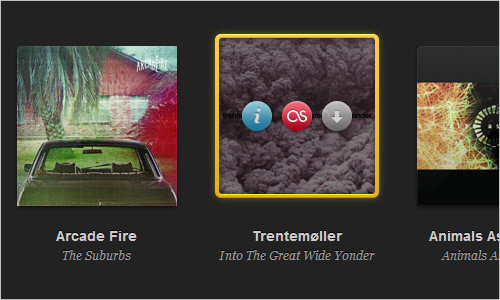
Now Playing: transitions and animations with CSS Tim Van Damme showcases a fairly simple CSS design that uses transitions, animations and subtle hover-effects to produce an engaging user experience. Also, notice the use of favicons as background-images for attribute selectors. Unfortunately, the demo works best in Webkit-browsers, but it degrades gracefully in other modern browsers. Unfortunately, we didn’t find the documentation of the technique.
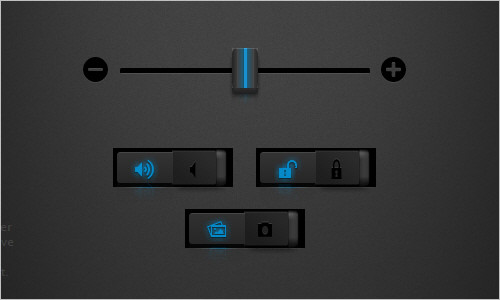
CSS3 range slider, checkbox + radio button A demo of HTML input elements made with CSS3. They include realistic range sliders, checkboxes and radio buttons. The designer used minimal markup, no JavaScript and no images. Downside: there is a ton of messy CSS3 code, and Safari renders the page best. Chrome is close, but the 3D perspective doesn’t quite work.

CSS3 Media Queries CSS2 allows you to specify stylesheet for specific media type such as screen or print. Now CSS3 makes it even more efficient by adding media queries. You can add expressions to media type to check for certain conditions and apply different stylesheets. For example, you can have one stylesheet for large displays and a different stylesheet specifically for mobile devices. It is quite powerful because it allows you to tailor to different resolutions and devices without changing the content. Continue on this post to read the tutorial and see some websites that make good use of media queries.
Proportional leading with CSS3 Media Queries A fluid layout should be responsive to the width of the columns of text. This problem, of proportional leading, is what holds many designers back from adopting fluid layouts. In this article, Andy Clarke explains how you can achieve proportional leading for your typography using CSS3 Media Queries.
Responsive Web Design This article by Ethan Marcotte explains how to use fluid grids, flexible images, and media queries to create elegant user experiences with responsive web design. Check out the demo — of course, don’t forget to resize the browser window.
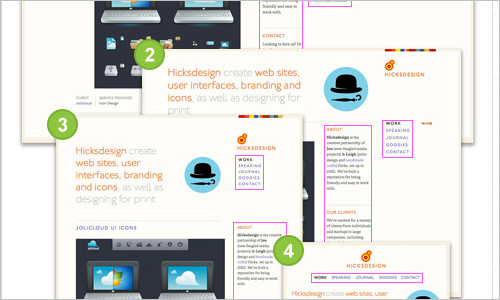
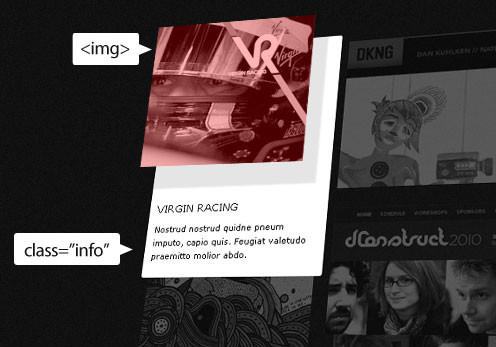
Popout Details on Hover with CSS
This tutorial describes a technique that presents details of a content item on hover. The solution is quite simple and uses position: relative and z-index to achieve the effect.

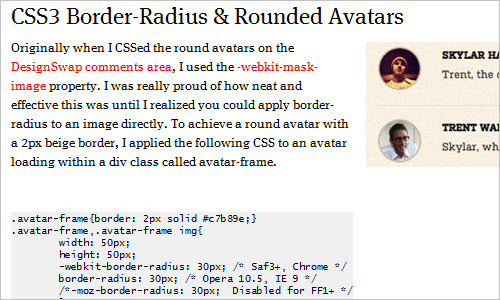
CSS3 Border-Radius and Rounded Avatars
Trent Walton came up with a clever technique to create rounded images (in this case, rounded avatars) with the border-radius property. The solution is simple: create a frame class for your image, and give it a border. Then, round both the frame and image with the border-radius property, and you’re done: a simple technique with no additional images or scripts — just an extra line of code. You may want to check Tim Van Damme’s similar CSS technique, too.
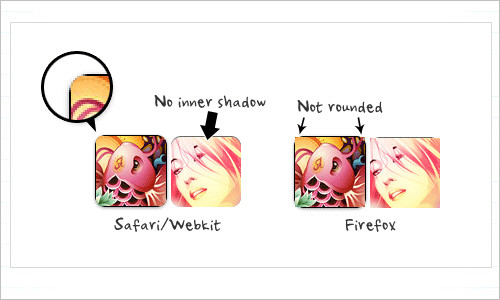
CSS3 Rounded Image With jQuery
“The other day I was trying to style CSS3 border-radius to image element and I realized that Firefox doesn’t display border-radius on images. Then I figured a way to work around it — wrap a span tag around with the original image as a background-image.”
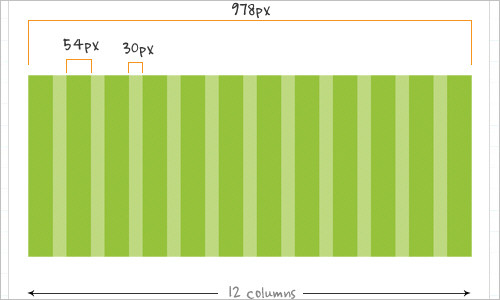
The Simpler CSS Grid Why restrict your layout so that it can fit into this 960gs? A grid is supposed to help you in design, not to limit your creativity. The 978 grid is not just about increasing the page width, but to loosen the gutter space, so users can read it more comfortably.
Correcting Orphans with CSS Overflow When typesetting, designers try to avoid leaving just one or a few words hanging on a line at the end of a paragraph. Doing so is considered poor typography because it leaves too much white space between paragraphs and interrupts the reader’s eye movement (see the example below). A simple typographic solution is to rework the line by adding indented paragraph endings. But the problem is particularly annoying when aligning a paragraph next to an image that exceeds the paragraph’s height. Soh Tanaka has come up with a simple and quick solution to this problem with CSS.

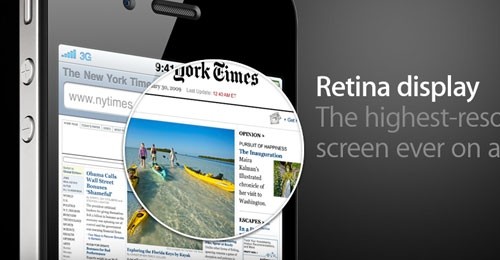
Apple-like Retina Effect With jQuery This tutorial explain how you can recreate the effect displayed on the image below, using jQuery and CSS.
How to create a kick-ass CSS3 progress bar New features introduced in CSS3 allows developers to create stunning visual effects: this post exaplains how you can create a fancy progress bar using CSS3 and jQuery, without Flash or images.
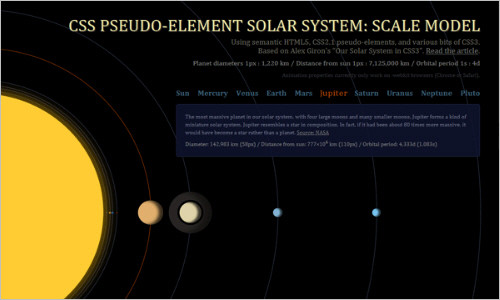
CSS pseudo-element Solar System using semantic HTML This is a complete reworking of another author’s basic reproduction of the classic model of our solar system using CSS. By using pseudo-elements (again) I wanted to reproduce as much as possible without presentational HTML and JavaScript. In addition, by hooking into HTML microdata I’ve put together a rough scale model of the solar system that demonstrates some further uses of CSS generated content.
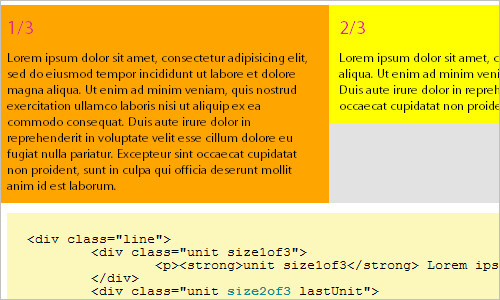
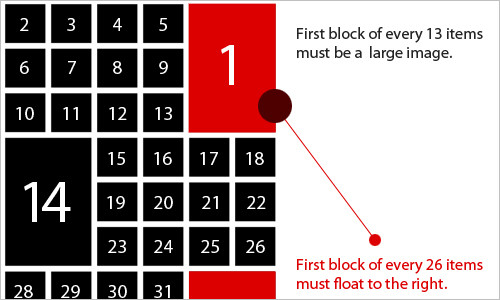
Advanced Columns using the :nth-child(N)
Imagine this task: you have to display product listings as columns laid out in a zig zag pattern. The first instinct is to split each section into its own list, but if the site is running on a CMS, all products had to be spit out in one giant list. Given this scenario, you can use pseudo-selectors :nth-child(N) and a bit of jQuery to help with IE support.

Lost World’s Fairs Trent Walton explains the workflow and design techniques used to create the Lost World’s Fairs website to celebrate the launch of Internet Explorer 9. The result is truly remarkable.
New Twitter Design with CSS and JQuery. This post explains the techniques used by Twitter’s new web interface and re-creates its interactivity using CSS and jQuery.
Europe, CSS and jQuery clickable map CSS converts a simple list of countries into the fully clickable map. Works with disabled style sheets and JavaScript, as well as on mobile devices. A simple code does not require Flash Player or other plug-ins!
Simple Tooltip w/ jQuery and CSS There are a lot of tooltip plugins out there, but not many of them explain what exactly goes on in the logic of a tooltip. I would like to share how I’ve created mine today, and am also open to any critiques and suggestions for those jQuery ninjas out there. Lets take a look.

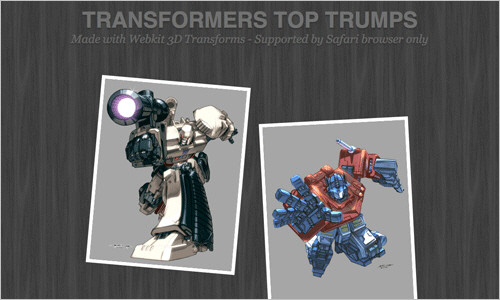
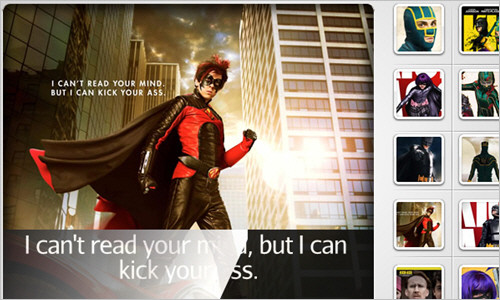
Super Cool CSS Flip Effect with Webkit Animation Webkit support some fancy transform and animation effects that can really spice up the web experiences for users with Safari or Chrome browsers. Here’s a quick look at how the rotateY property can produce a flip effect, and how it can be used to create a Transformers themed top trumps design.
CSS3 Border Images for Beautiful, Flexible Boxes The CSS3 buzz is in full swing, and many of CSS3’s most useful properties are receiving a fair bit of attention. Properties like border-radius, text-shadow, custom gradients, and even CSS3 transitions have been shown to be quite practical, resolving real-world design issues with minimal markup and maintainable code.
Animated wicked CSS3 3D bar chart Create a beautiful 3D bar chart. But instead of creating a “stacked” one, several bars are placed under each other. When hovering, the animation shows and the bar grows to the appropriate size.
CSS Border Tricks Since I released my new redesigned blog, a lot of people have asked me how I styled the pressed effect on my category navigation. I would like to share some simple border style tricks to get various effects for your next project.

The Background Trick With CSS This page provides links to a couple of examples for the trick used on Design Made In Germany 5 where a couple of layers are used and the middle layer has a fixed background, while other layers have absolute positioning. The visual effect is unique and interesting. Unfortunately, the explanations are in German, but the demos are self-explanatory.
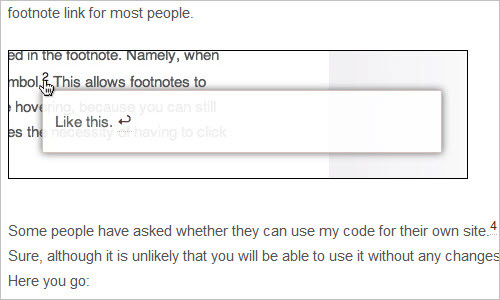
Footnotes With CSS
in their simplest implementation — using sup tags and linking within the page — footnotes aren’t very user-friendly. They interrupt the experience, requiring the user to click the link, read the information and then return to the page with the browser’s “Back” button.” Lukas Mathis has come up with an elegant solution to improve this user experience: his jQuery script shows the content of footnotes as soon as the user indicates that they are interested in it — i.e. when they move the cursor over the footnote symbol.
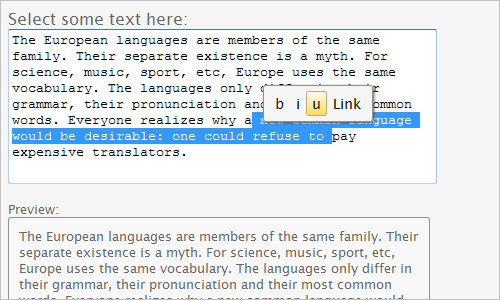
Why and how to create Microsoft Office Minibar with jQuery and CSS3 Although many will argue that Microsoft products are an example of a good design, Minibar was one of design refreshments that came out with the Office 2007. It is a variation of a toolbar that exposes context-related functionality. In case of MS Word, context is a text selection. Since Minibar always pops up near the mouse pointer it enables users to quickly perform actions related to a selection.
CSS image replacement with pseudo-elements (NIR) An accessible image replacement method using pseudo-elements and generated-content. This method works with images and/or CSS off; works with semi-transparent images; doesn’t hide text from screen-readers or search engines; and provides fallback for IE6 and IE7.
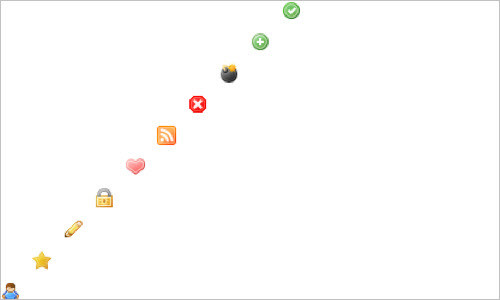
Diagonal CSS Sprites - Aaron Barker So you’ve got your sprite created, and it’s working great. 30+ icons in one image, and major HTTP connections saved. You have made your little corner of the interwebs a little happier and faster. Steve Souders would be proud.
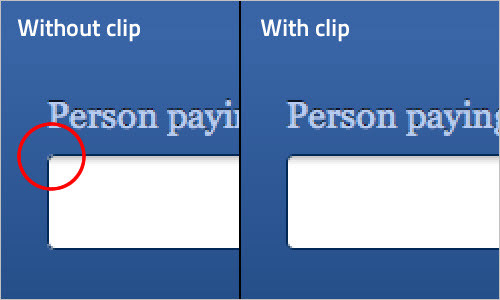
Sneak - Fixing the background ‘bleed’
I recently came up with an issue in Safari where the background colour of an element seemed to “bleed’ through the edge of the corners when applying both borders and a border-radius (see the image above). I then found a solution, and it came in the form of the -webkit-background-clip property.
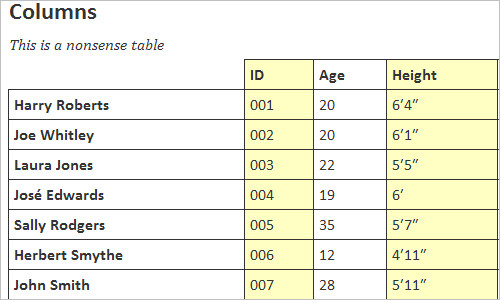
Zebra-striping rows and columns
Zebra-striping tables is certainly not a new thing; it has been done and discussed for years. They (allegedly) aid usability in reading tabular data by offering the user a coloured means of separating and differentiating rows from one another. We can create zebra-stripes using the nth-of-type selector — but we can apply it not only to rows but also columns.

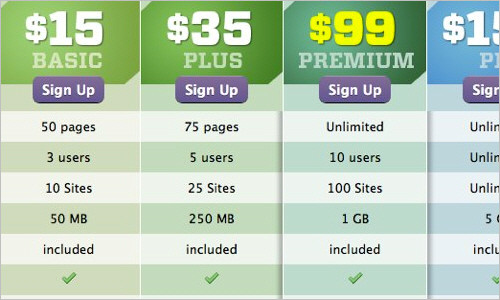
Feature Table Design “I ran into the feature table design and I was inspired to try and replicate it. First in Photoshop, then in HTML/CSS. Recreating cool stuff you find on the web is definitely an excise I recommend (a few days after, I read this – couldn’t agree more). As these exercises typically do, it lead me down some interesting paths.”
ShineTime – A jQuery and CSS3 Gallery With Animated Shine Effects This article shows how you can create an animated Shine Effect with jQuery and CSS3 and then use it to create your very own Shiny Gallery ‘ShineTime’. This effect is useful in making your user interface elements look like they’re a real polaroid photo (or made of glass) and the best part is, it’s not that difficult to achieve.
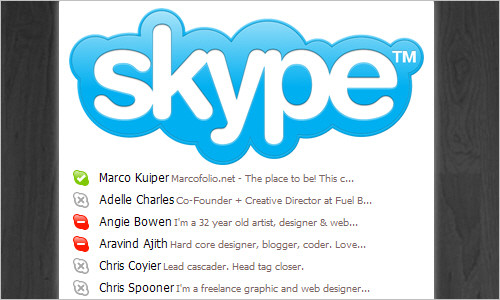
The Mac-style Skype Application Menu with CSS3 and jQuery This tutorial re-creates the Skype application menu in the web browser. The final design mimics not the full layout — only the menu where all your friends are listed. For the nifty layout CSS3 is used and jQuery is used for the extra functionality.
Further Interesting Techniques
Object-oriented CSS All the resources you need to get started are linked from the left navigation. Start by downloading the base files. Exercises one and two can be completed in Firebug if you are comfortable with it. Then you can download the finished file at the beginning of Exercise 3.
CSS3 text-shadow and box-shadow trick
All browsers that support the CSS text-shadow and box-shadow properties also support the new CSS3 RGBa syntax. Which means you can safely combine them today. That’s handy, because it means no worrying about matching a precise hex colour shadow to a specific hex colour background. Instead just let the browser blend.
Data theft with CSS Mozilla has released security updates to Firefox 3.5 and 3.6 that include defenses for an old, little-known, but serious security hole: cross-site data theft using CSS. These defenses have a small but significant chance of breaking websites that rely on “quirks mode” rendering and use a server in another DNS domain (e.g. a CDN) for their style sheets.
Show Markup in CSS Comments
“Let’s say you are creating a CSS file for a modular bit of a webpage. Perhaps you are the type that separates your CSS files into bits like header.css, sidebar.css, footer.css, etc. I just ran across an idea I thought was rather clever where you include the basic markup you will be styling as a comment at the top of your CSS file.”
How to Micro-Optimize Your CSS Minification shrinks file size significantly, by as much as 30% or more (depending on input code). This size-reduction is the net result of numerous micro-optimization techniques applied to your stylesheet. By learning these techniques and integrating them into your coding practice, you’ll create better-optimized CSS during the development process. Sharper skills, cleaner code, faster downloads — it’s a “win-win” for everyone.
Transparent Borders with background-clip Have you ever seen an element on a page with transparent borders? I think Facebook originally popularized it giving birth to lightbox plugins like Facebox. I don’t think Facebook sports the look anymore, but it’s still rather neat.
Showing and hiding content with CSS 3 One very common feature is the expanding/collapsing or shown/hidden box, whether this is a tabbed interface, a content “tray” on the side that can be slid out and then put away again, or a complex tree menu with expanding/collapsing sub-menus. Generally, these features are implemented via JavaScript, however using CSS3 it is possible to create such content using only HTML and CSS — no JavaScript required.
CSS for Blockin’ Stuff If you want to use user stylesheets, ad blockers, flash blockers, or whatever else, more power to you. Here are some CSS projects intended for blockin’ stuff.
CSS Tools and Services
ProCSSor: Advanced CSS Prettifier This online tool allows you to submit your CSS (either copy and paste the code, upload the file or point to a URL) and choose your formatting options. You can save options and reuse them every time you run code through ProCSSor. You can separate properties and selectors across multiple lines, indent up to four levels with either the space bar or tab key and even sort properties. The tool also has a “Columnize” mode, which groups elements into columns, making for a more elegant style sheet; you need to deactivate “Fail-safe mode” to use it.
Selectivizr - CSS3 selectors for IE 6-8 selectivizr is a JavaScript utility that emulates CSS3 pseudo-classes and attribute selectors in Internet Explorer 6-8. Simply include the script in your pages and selectivizr will do the rest. Selectivizr adds support for 19 CSS3 pseudo-classes, 2 pseudo-elements and every attribute selector to older versions of IE. It can also fix a few of the browsers native selector implementations.
CSS Desk CSSDesk is an online HTML/CSS sandbox. The tool allows you too experiment with CSS online, see the results live, and share your code with others. You may want to check Rendera , too.
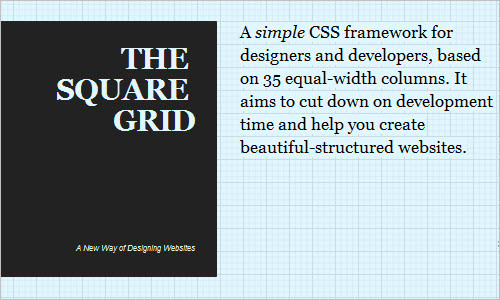
The Square Grid A quite simple CSS framework that is based on 35 equal-width columns. It aims to cut down on development time and help you create well-structured websites. The total width of the grid is 994 pixels – which the majority of modern monitors support. You can use the grid in a variety of columns: 18, 12, 9, 6, 4, 3 and 2. The pack contains sketch sheets for printing (PDF), design layout templates for Photoshop, InDesign and Illustrator and source code files with explanations.

Instant Blueprint Instant Blueprint allows you to quickly create a web project framework with valid HTML/XHTML and CSS in only a matter of seconds, allowing you to get your project up and running faster. You may want to check Project Deploy, too.
HTML5 Boilerplate HTML5 Boilerplate is the professional base HTML/CSS/JS template for a fast, robust and future-proof site. You get the best of the best practices baked in: cross-browser normalization, performance optimizations, even optional features like cross-domain ajax and flash. A starter apache .htaccess config file hooks you the eff up with caching rules and preps your site to serve HTML5 video, use @font-face, and get your gzip zipple on. You may want to check HTML5 Reset, too.
HTML5 Starter Pack A a very basic HTML5 starter pack with a clean and ordered directory structure that will fit for most projects. The pack contains the most common files (HTML, CSS, JavaScript), as well as a basic Photoshop web design template, again with a group’s structure that would fit for most projects.

PrimerCSS Primer undercoats your CSS by pulling out all of your classes and id’s and placing them into a starter stylesheet. Paste your HTML in to get started.
Hardboiled CSS3 Media Queries These hardboiled CSS3 Media Queries are empty placeholders for targeting the devices and attributes that you may be interested in making responsive designs for. The stylesheet covers smartphones in portrait and landscape modes, iPads, iPhone and large screens.
Grid Generator This tool allows you treate your own custom CSS grids. You can select base unit, number of columns, column width, gutter width and margins and download PNG as well as a CSS source code.
Baseline framework Baseline makes it easy to develop a website with a pleasing grid and good typography. Baseline starts with several files to reset the browser’s default behavior, build a basic typographic layout — including style for HTML forms and new HTML 5 elements — and build a simple grid system.
Gridulator Gridulator is a quick and easy grid calculator for web designers and developers. You can choose the overall width and number of columns, select the column width and gutter width and download the PNG of the grid.
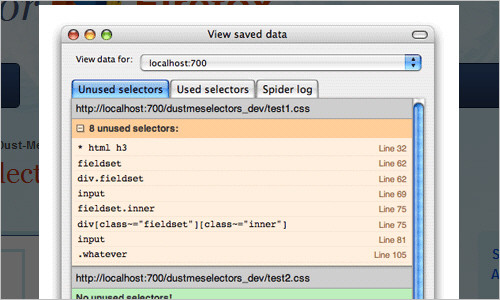
Dust-Me Selectors Dust-Me Selectors is a Firefox extension (for v1.5 or later) that finds unused CSS selectors. It extracts all the selectors from all the stylesheets on the page you’re viewing, then analyzes that page to see which of those selectors are not used. The data is then stored so that when testing subsequent pages, selectors can be crossed off the list as they’re encountered.
zen-coding - Project Hosting on Google Code Zen Coding is an editor plugin for high-speed HTML, XML, XSL (or any other structured code format) coding and editing. The core of this plugin is a powerful abbreviation engine which allows you to expand expressions — similar to CSS selectors — into HTML code.
Turbine Turbine is a collection of PHP-powered tools that are designed to decrease CSS development time. It includes packing, gzipping and automatic minification of multiple style files, “CSS variables”, selector aliases as well as nested css selectors and OOP-like inheritance, extensions and templating features.

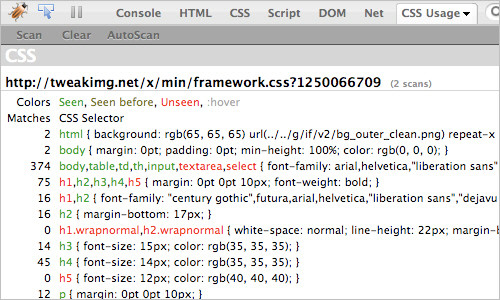
CSS Usage CSS Coverage is an extension for Firebug which allows you to scan multiple pages of your site to see which CSS rules are actually used in your site.
CSS Reloader CSS Reloader is a browser extension for Mozilla Firefox and Google Chrome, that allows you to reload all the CSS of any site without you have to reload the page itself. The goal for this browser extension is to enable developers to become more productive.
CSS Frame Generator This tool returns corresponding CSS in a line-by-line way indented with spaces to reflect XHTML structure — each selector and all of its properties and values in one line. This may be a bit strange for you at the beginning, but if you get used to it you’ll find it much better. It’s essential to use a predefined properties order, such as this one:
Switch CSS Switch is a full featured, production ready CSS preprocessor. It runs under Apache with mod_python, or as an environment-agnostic command line tool.
CSS Tools: Diagnostic CSS Validation is great, but it won’t catch everything. For example, if you have a link where you forgot to add a URL value to the href attribute, the validator won’t complain. The syntax is valid, even if it’s a broken experience. Similarly, the validator will be happy to let through empty class and id values.
IE Print Protector - ieCSS IE Print Protector is a piece of javascript that allows you to print HTML5 pages in Internet Explorer. IE Print Protector helps IE render HTML5 elements correctly, both on screen and in print.
CSS reset, CSS framework, Toucan CSS reset It is a reset stylesheet. Unlike Meyer’s or YUI’s, it not only removes the default styling of HTML elements, but also rebuilds the new generic rules for the typography, headings, paragraphs, lists, forms, tables etc. It’s light-weight, flexible and browser-friendly.

PHP CSS Browser Selector CSS Browser Selector is a very small javascript with just one line php function which empower CSS selectors. It gives you the ability to write specific CSS code for each operating system and each browser.

CSS3Machine for iPad CSS3Machine makes the most advanced CSS3 styles simple. Easily create stunning gradients, drop-shadows, and 3D transforms. CSS3Machine also builds, edits, and exports WebKit animations.
minify Minify is a PHP5 app that helps you follow several of Yahoo!’s Rules for High Performance Web Sites. It combines multiple CSS or Javascript files, removes unnecessary whitespace and comments, and serves them with gzip encoding and optimal client-side cache headers.
Modernizr Modernizr adds classes to theelement which allow you to target specific browser functionality in your stylesheet. You don’t actually need to write any Javascript to use it.
Spritebaker: Easy Base64 encoding for designers This free tool parses your CSS and returns a copy with all external media “baked” right into it as Base64 encoded datasets. The number of time consuming http-requests on your website is decreased significantly, resulting in a massive speed-boost (server-side gzip-compression must be enabled).
My DebugBar IETester is a free application that allows you to have the rendering and JavaScript engines of IE9 preview, IE8, IE7 IE 6 and IE5.5 on Windows 7, Vista and XP, as well as the installed IE at the same time.
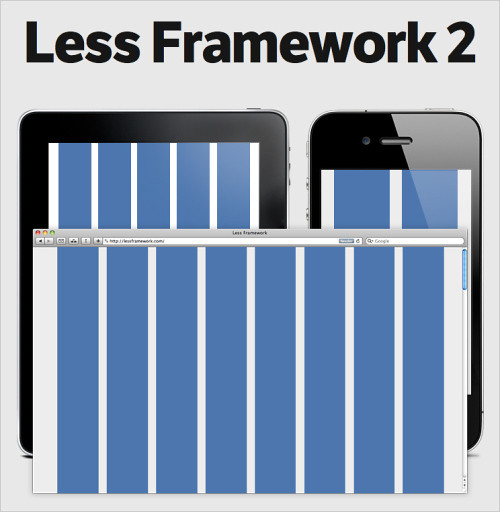
Less Framework 2 This framework is a CSS framework for cross-device layouts. The framework has a minimal set of features, and does away with things like predefined classes. All it really contains are a set of media-queries, typography presets aligned to a 24 px baseline grid and a grid, with its column sizes noted down within CSS comments. You can select what features you want to have in your framework files, and the tool will provide you with a zipped archive right away. Note that this framework isn’t related with LESS CSS, another framework that extends CSS with variables, mixins, operations and nested rules.
CSS3 text-shadow and box-shadow trick
All browsers that support the CSS text-shadow and box-shadow properties also support the new CSS3 RGBa syntax. Which means you can safely combine them today. That’s handy, because it means no worrying about matching a precise hex colour shadow to a specific hex colour background. Instead just let the browser blend.
Data theft with CSS Mozilla has released security updates to Firefox 3.5 and 3.6 that include defenses for an old, little-known, but serious security hole: cross-site data theft using CSS. These defenses have a small but significant chance of breaking websites that rely on “quirks mode” rendering and use a server in another DNS domain (e.g. a CDN) for their style sheets.
Show Markup in CSS Comments
“Let’s say you are creating a CSS file for a modular bit of a webpage. Perhaps you are the type that separates your CSS files into bits like header.css, sidebar.css, footer.css, etc. I just ran across an idea I thought was rather clever where you include the basic markup you will be styling as a comment at the top of your CSS file.”
How to Micro-Optimize Your CSS Minification shrinks file size significantly, by as much as 30% or more (depending on input code). This size-reduction is the net result of numerous micro-optimization techniques applied to your stylesheet. By learning these techniques and integrating them into your coding practice, you’ll create better-optimized CSS during the development process. Sharper skills, cleaner code, faster downloads — it’s a “win-win” for everyone.
Transparent Borders with background-clip Have you ever seen an element on a page with transparent borders? I think Facebook originally popularized it giving birth to lightbox plugins like Facebox. I don’t think Facebook sports the look anymore, but it’s still rather neat.
Showing and hiding content with CSS 3 One very common feature is the expanding/collapsing or shown/hidden box, whether this is a tabbed interface, a content “tray” on the side that can be slid out and then put away again, or a complex tree menu with expanding/collapsing sub-menus. Generally, these features are implemented via JavaScript, however using CSS3 it is possible to create such content using only HTML and CSS — no JavaScript required.
CSS for Blockin’ Stuff If you want to use user stylesheets, ad blockers, flash blockers, or whatever else, more power to you. Here are some CSS projects intended for blockin’ stuff.
CSS Tools and Services
ProCSSor: Advanced CSS Prettifier This online tool allows you to submit your CSS (either copy and paste the code, upload the file or point to a URL) and choose your formatting options. You can save options and reuse them every time you run code through ProCSSor. You can separate properties and selectors across multiple lines, indent up to four levels with either the space bar or tab key and even sort properties. The tool also has a “Columnize” mode, which groups elements into columns, making for a more elegant style sheet; you need to deactivate “Fail-safe mode” to use it.
Selectivizr - CSS3 selectors for IE 6-8 selectivizr is a JavaScript utility that emulates CSS3 pseudo-classes and attribute selectors in Internet Explorer 6-8. Simply include the script in your pages and selectivizr will do the rest. Selectivizr adds support for 19 CSS3 pseudo-classes, 2 pseudo-elements and every attribute selector to older versions of IE. It can also fix a few of the browsers native selector implementations.
CSS Desk CSSDesk is an online HTML/CSS sandbox. The tool allows you too experiment with CSS online, see the results live, and share your code with others. You may want to check Rendera , too.
The Square Grid A quite simple CSS framework that is based on 35 equal-width columns. It aims to cut down on development time and help you create well-structured websites. The total width of the grid is 994 pixels – which the majority of modern monitors support. You can use the grid in a variety of columns: 18, 12, 9, 6, 4, 3 and 2. The pack contains sketch sheets for printing (PDF), design layout templates for Photoshop, InDesign and Illustrator and source code files with explanations.

Instant Blueprint Instant Blueprint allows you to quickly create a web project framework with valid HTML/XHTML and CSS in only a matter of seconds, allowing you to get your project up and running faster. You may want to check Project Deploy, too.
HTML5 Boilerplate HTML5 Boilerplate is the professional base HTML/CSS/JS template for a fast, robust and future-proof site. You get the best of the best practices baked in: cross-browser normalization, performance optimizations, even optional features like cross-domain ajax and flash. A starter apache .htaccess config file hooks you the eff up with caching rules and preps your site to serve HTML5 video, use @font-face, and get your gzip zipple on. You may want to check HTML5 Reset, too.
HTML5 Starter Pack A a very basic HTML5 starter pack with a clean and ordered directory structure that will fit for most projects. The pack contains the most common files (HTML, CSS, JavaScript), as well as a basic Photoshop web design template, again with a group’s structure that would fit for most projects.

PrimerCSS Primer undercoats your CSS by pulling out all of your classes and id’s and placing them into a starter stylesheet. Paste your HTML in to get started.
Hardboiled CSS3 Media Queries These hardboiled CSS3 Media Queries are empty placeholders for targeting the devices and attributes that you may be interested in making responsive designs for. The stylesheet covers smartphones in portrait and landscape modes, iPads, iPhone and large screens.
Grid Generator This tool allows you treate your own custom CSS grids. You can select base unit, number of columns, column width, gutter width and margins and download PNG as well as a CSS source code.
Baseline framework Baseline makes it easy to develop a website with a pleasing grid and good typography. Baseline starts with several files to reset the browser’s default behavior, build a basic typographic layout — including style for HTML forms and new HTML 5 elements — and build a simple grid system.
Gridulator Gridulator is a quick and easy grid calculator for web designers and developers. You can choose the overall width and number of columns, select the column width and gutter width and download the PNG of the grid.
Dust-Me Selectors Dust-Me Selectors is a Firefox extension (for v1.5 or later) that finds unused CSS selectors. It extracts all the selectors from all the stylesheets on the page you’re viewing, then analyzes that page to see which of those selectors are not used. The data is then stored so that when testing subsequent pages, selectors can be crossed off the list as they’re encountered.
zen-coding - Project Hosting on Google Code Zen Coding is an editor plugin for high-speed HTML, XML, XSL (or any other structured code format) coding and editing. The core of this plugin is a powerful abbreviation engine which allows you to expand expressions — similar to CSS selectors — into HTML code.
Turbine Turbine is a collection of PHP-powered tools that are designed to decrease CSS development time. It includes packing, gzipping and automatic minification of multiple style files, “CSS variables”, selector aliases as well as nested css selectors and OOP-like inheritance, extensions and templating features.

CSS Usage CSS Coverage is an extension for Firebug which allows you to scan multiple pages of your site to see which CSS rules are actually used in your site.
CSS Reloader CSS Reloader is a browser extension for Mozilla Firefox and Google Chrome, that allows you to reload all the CSS of any site without you have to reload the page itself. The goal for this browser extension is to enable developers to become more productive.
CSS Frame Generator This tool returns corresponding CSS in a line-by-line way indented with spaces to reflect XHTML structure — each selector and all of its properties and values in one line. This may be a bit strange for you at the beginning, but if you get used to it you’ll find it much better. It’s essential to use a predefined properties order, such as this one:
Switch CSS Switch is a full featured, production ready CSS preprocessor. It runs under Apache with mod_python, or as an environment-agnostic command line tool.
CSS Tools: Diagnostic CSS Validation is great, but it won’t catch everything. For example, if you have a link where you forgot to add a URL value to the href attribute, the validator won’t complain. The syntax is valid, even if it’s a broken experience. Similarly, the validator will be happy to let through empty class and id values.
IE Print Protector - ieCSS IE Print Protector is a piece of javascript that allows you to print HTML5 pages in Internet Explorer. IE Print Protector helps IE render HTML5 elements correctly, both on screen and in print.
CSS reset, CSS framework, Toucan CSS reset It is a reset stylesheet. Unlike Meyer’s or YUI’s, it not only removes the default styling of HTML elements, but also rebuilds the new generic rules for the typography, headings, paragraphs, lists, forms, tables etc. It’s light-weight, flexible and browser-friendly.

PHP CSS Browser Selector CSS Browser Selector is a very small javascript with just one line php function which empower CSS selectors. It gives you the ability to write specific CSS code for each operating system and each browser.

CSS3Machine for iPad CSS3Machine makes the most advanced CSS3 styles simple. Easily create stunning gradients, drop-shadows, and 3D transforms. CSS3Machine also builds, edits, and exports WebKit animations.
minify Minify is a PHP5 app that helps you follow several of Yahoo!’s Rules for High Performance Web Sites. It combines multiple CSS or Javascript files, removes unnecessary whitespace and comments, and serves them with gzip encoding and optimal client-side cache headers.
Modernizr Modernizr adds classes to theelement which allow you to target specific browser functionality in your stylesheet. You don’t actually need to write any Javascript to use it.
Spritebaker: Easy Base64 encoding for designers This free tool parses your CSS and returns a copy with all external media “baked” right into it as Base64 encoded datasets. The number of time consuming http-requests on your website is decreased significantly, resulting in a massive speed-boost (server-side gzip-compression must be enabled).
My DebugBar IETester is a free application that allows you to have the rendering and JavaScript engines of IE9 preview, IE8, IE7 IE 6 and IE5.5 on Windows 7, Vista and XP, as well as the installed IE at the same time.
Less Framework 2 This framework is a CSS framework for cross-device layouts. The framework has a minimal set of features, and does away with things like predefined classes. All it really contains are a set of media-queries, typography presets aligned to a 24 px baseline grid and a grid, with its column sizes noted down within CSS comments. You can select what features you want to have in your framework files, and the tool will provide you with a zipped archive right away. Note that this framework isn’t related with LESS CSS, another framework that extends CSS with variables, mixins, operations and nested rules.
Last Click
Never Mind the Bullets HTML5 is coming to modern browsers, and developers are already pushing its limits. To this end, Microsoft has created an online comic to show off HTML5/CSS3’s features (SVG background, JavaScript acceleration, etc.) as they function on IE9. It’s a fully interactive experience, complete with animations and other features that were until now possibly only with JavaScript or Flash.
The comic is a Western in a fairly traditional comic-book style, but with a lot of extras. It’s viewable in other browsers, but not as fully as with all of the features built into IE9. There’s also a feature that lets you create your own comic strip using the same characters. We never thought we’d say these words, but the website is actually best viewed in Internet Explorer 9.
Have something useful? Get in touch with us!
Our job is to promote good, high-quality content and resources. If you wrote or developed something useful, contact us — we will do our best to spread the word and help you out.
Would you like to see more similar posts on Smashing Magazine?online survey





 Flexible CMS. Headless & API 1st
Flexible CMS. Headless & API 1st