The Smashing Book 2 Is Available: Get Yours Now!
What didn’t work the first time with the Smashing Book 1 has been hopefully accomplished this time. We’ve worked very hard to produce a high quality, valuable book for you, guys. So here it is, the brand new printed hardcover Smashing Book 2.

What’s In The Book?
The Smashing Book 2 is a printed book about best practices in modern Web design. The book shares valuable practical insight into design, usability and coding. It provides professional advice for designing mobile applications and building successful e-commerce websites, and it explains common coding mistakes and how to avoid them.
You’ll explore the principles of professional design thinking and graphic design and learn how to apply psychology and game theory to create engaging user experiences. We also feature interviews from experts on the future of Web typography and describe how you can publish a book on your own.
Well-respected professionals have worked with us to provide exciting and comprehensive chapters:
- “The Principles of Great Graphic Design,” Matt Ward and Alexander Charchar,
- “Visible vs. Invisible Design (free PDF sample)”, Francisco Inchauste,
- “Designing Mobile User Experiences,” Mike Rundle,
- “Sketching, Wireframing and Prototyping,” Janko Jovanovic,
- “Red Flags in Web Development,” Christian Heilmann,
- “The Future of Web Typography,” Vivien Anayian,
- “Game Design Techniques Applied to UX Design,” Christoph Kolb,
- “When They Click: Psychology of Web Design,” Susan Weinschenk,
- “Design Patterns on E-Commerce Websites (A Study),” Steven Bradley,
- “How to Make a Book (Like This One),” The Smashing Magazine Team.
You will find more information below, and you can read a sample chapter—“Visible vs. Invisible Design” (PDF, 5.6 MB) by Francisco Inchauste—for free.
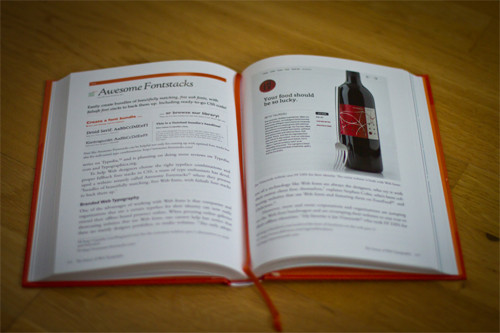
Exclusive Artwork for the Book
The Smashing Book 2 features exclusive full-page illustrations for each chapter. And this is something special we’ve got for you. The illustrations were created by the talented Australian illustrator and our dear friend Yiying Lu, who is well known as the designer of the famous “Twitter Fail Whale.” She has designed an exclusive new series called “Smashing Animals” for this book. (And by the way, you can purchase it as wall art on Yiying’s website.)
The Names of Our Readers and an Exclusive Poster
In November 2010, our readers and fans had the opportunity to add their names to the book. We sorted through all of the participants alphabetically and created an exclusive double-page feature on pages 6 and 7. Overall, 2970 names form the “S” in Smashing—ASCII art at its best.
We’ve selected the winners of the A3 poster (.txt) as promised. And to make the poster a bit more special, we decided to put the entire contents of the book—every single word—in the poster. Take a look at the (large) preview of the poster (JPEG, 8 MB). The posters are being sent out at this very moment.
The Smashing Book 2 Is Available Exclusively In The Smashing Shop
… and nowhere else. The Smashing Book 2 is a hardcover book (the ebook is uncluded and free) with quality stitched binding, 360 pages and a size that is a bit larger than its predecessor. The price is again just $29.90 (23,90€). Also, we want to make the book affordable for everyone, so Smashing Magazine will pay the shipping costs and ship the books for free, no matter where you live in the world.

The new Smashing Shop.
And it gets even better: the book will be sent only via air mail (except within Germany). Delivery will take between 3 and 15 working days at most (you can check delivery times for your country), and it will ship from Freiburg, Germany. Of course, if you are not satisfied or have questions, there is a 100-day money-back guarantee in our Smashing Shop.
But That’s Not All, Right?
Right! Initially, the book was supposed to contain more chapters, but because most of our contributors delivered (much) more content than the book’s size could accommodate, we couldn’t include it all. (We could have added more pages, but then shipping costs would have increased significantly.) So, we are releasing four chapters as a free bonus eBook, called “The Lost Files.” This 140-page eBook is now available in PDF, ePUB and Mobipocket formats. Every registered user can download the book for free, no strings attached.
To download your free copy, just register in the Smashing Shop and go to My profile → My downloadable products. You can download the free eBook there. Again, you don’t have to buy anything: registration is free and takes just 30 seconds.
The free bonus eBook contains the following exclusive chapters:
- “The Ultimate Web Design Questionnaire and Checklist,” by Kat Neville,
- “Plagues in Web Design and How to Deal With Them,” by Speider Schneider,
- “Interviews: Expert Tips From Renowned Designers,” by Steven Snell,
- “Web Design Community: Where Are We Going?,” by Paul Scrivens (Drawar).
Features Of The Book
- Solid hardcover,
- Quality stitched binding with a red bookmark,
- 360 pages with full-color images on coated paper,
- Free eBook included
- Free air mail shipping
- Worldwide availability
- Smashing packaging
- Risk-free purchase with a 100-day money-back guarantee,
- Free eBook with four bonus chapters (140 pages),
- Buy the book now!
A Closer Look At The Book’s Chapters
Chapter 1: The Principles of Great Graphic Design, by Matt Ward and Alexander Charchar This chapter looks at some key concepts of graphic design as they relate to modern Web design. It looks at a number of the central elements and methodologies that drive the act of designing itself, and it discusses the sometimes subtle but always significant divide between the merely good and truly great. You can read details about the writing of this chapter in Alexander Charchar’s article “Working Hard to Leap Buildings.”
This chapter is about: The meaning of graphic design. The difference between good and great design. Timeless design. Relational minimalism. Importance of contrast, space and tension. Typography. Visual voice.

Chapter 2: Visible vs. Invisible Design, by Francisco Inchauste Basic principles and techniques of producing the visible layer of design in tools such as Photoshop are widely covered in books and online. Design is generally understood to be only what we see: a visual and primarily artistic medium of communication. However, the invisible part of design takes on several forms. When we design a website or application, we don’t (and shouldn’t) start from scratch. We start with certain patterns, and we need to understand their limitations in order to create effective solutions and experiences. Balancing invisible and visible designs enables us to create effective and meaningful interfaces for websites and applications.
This chapter is about: Seeing the invisible in design. Designing how users think. Mental models. Excise design. Design patterns and interface guidelines.

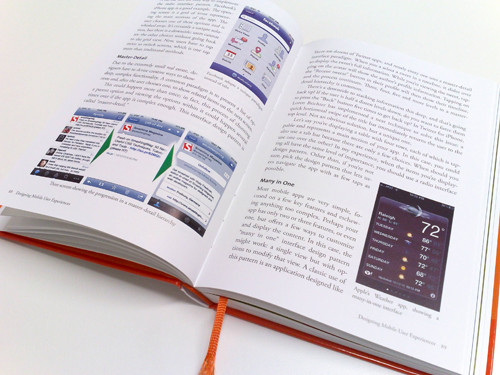
Chapter 3: Designing Mobile User Experiences, by Mike Rundle The best apps work well, but building an app that looks good and works well isn’t easy. Designing a mobile app’s user experience is particularly challenging because it requires skill in a variety of disciplines: interaction design, graphic design, information architecture and ergonomics, to name a few. User experience design is a combination of disciplines, and so designing a fantastic mobile app calls for a combination of perspectives and skills.
This chapter is about: Building and selling apps. Peculiarities of mobile software. Principles of good app design. User interface design patterns for mobile apps. Visual design of mobile apps.

Chapter 4: Sketching, Wireframing and Prototyping, by Janko Jovanovic Every design process starts with an idea. Many ideas, actually. The truth is, only a few of them prove to be good, and the others are just bad. Many people believe that they have an excellent idea and know the path to realizing it, yet most fail. And that’s not surprising, because having an idea is not enough. Knowing how to choose an idea, shape it and develop it is crucial to success. This chapter describes the process of moving from abstract ideas to concrete solutions and explains the workflow, tools and techniques available when designing websites and user interfaces.
This chapter is about: Design process. Ideation through sketching. Storyboards. Techniques and tools. Wireframing. Prototyping. Testing and refining.

Chapter 5: Red Flags (Warning Signs) in Web Development, by Christian Heilmann We spend a big part of our lives working hard to clean up and maintain products, rather than building great things to make the lives of our users easier. That’s just the way it is. If your code is hard to clean up, then you’ll be eating up even more time in the already short development process. Discovering that the product you’re having trouble extending or fixing is your own from some time ago is all the more aggravating. That’s when you start thinking that something must have gone wrong along the way. Well, something has. A few things will make good solutions go bad and start to smell, and this chapter goes over them.
This chapter is about: Building for maintenance, not the moment. Why HTML and CSS code goes bad. HTML painting and convoluted CSS syntax. Issues with JavaScript and back-end code.

Chapter 6: The Future of Web Typography, by Vivien Anayian In the foreword to The Elements of Typographic Style, Robert Bringhurst points out that the underlying principles of typography are independent of any particular typesetting medium. Yet it is only after almost 20 painful years of setting type on the Web that designers can finally breathe better and apply the essential elements of style without compromising on detail or execution. Recent years have been pivotal in shaping the future of typography on the Web; what was unthinkable only a few years ago has become possible today, and it will get even better tomorrow.
You can read details about the writing of this chapter in Yves Peters’ short article “Some Thoughts On Web Fonts.” The following typography experts generously contributed their time and expertise for this chapter:
- Richard Rutter, Director at Clearleft, and co-founder of Fontdeck;
- John Boardley, designer, writer and founder of I Love Typography;
- Jon Tan, designer, Web typographer, co-founder of Analog, Fontdeck and Mapalong;
- Yves Peters, graphic designer, typography writer, editor of The FontFeed and Unzipped;
- Oliver Reichenstein, CEO of iA Inc., creator of the iA Writer for iPad app;
- Stephen Coles, editor of Fonts In Use, Typographica, Chromeography, Type Tide and The Mid-Century Modernist;
- Jos Buivenga, type designer and owner of the exljbris Font Foundry;
- Tim Brown, type manager for Typekit and editor of Nice Web Type;
- Trent Walton, founder of Paravel Inc.;
- Kyle Meyer, designer at Indie Labs, Director of Interactive Design for AIGA MN, creator of Astheria, Typesites and Needs/Wants;
- Caroline Hadilaksono, Director of Goodness at A Good Companyª, co-creator of The League of Movable Type;
- Micah Rich, Chief Awesomeness Technician at A Good Companyª, co-creator of The League of Movable Type;
- Ralf Herrmann, designer, blogger at Opentype.info on topics of typography, Web fonts, signage and wayfinding.
This chapter is about: Evolution of Web typography. @font-face. WOFF. The open-source type movement. Font licensing. Web font services. Current problems in Web typography. Fonts Module and CSS3. Exclusive interviews.

Chapter 7: Applying Game Design Principles to User Experience Design, by Christoph Kolb The ultimate goal of a business is simple: to engage as many people as possible in favorable interactions. These interactions could include buying a product, spreading the word, advertising or just generally becoming a fan. Such objectives clearly require us to explore paradigms and perspectives that go far beyond aesthetics and traditional user interaction. This is where game design theory comes in handy. We can apply game design to certain areas of interaction to create user experiences that engage people and bind them to the company. In this chapter, we will learn how to apply some of techniques and theories of game design to website design, user experience and business.
This chapter is about: Combining social psychology, game design theory and economics. Game mechanics: world, players and rules. Winning strategies for users and companies. Playbook and strategy for interaction designers. Game design techniques and real-life examples.

Chapter 8: When They Click: Psychology of Web Design and User Behavior, by Susan Weinschenk From the chapter: “I’m a psychologist by training and education. This means that I consider design in the context of the mental model of the user. Whether the design is of software, a website, a medical device, online instructions or product packaging, I can’t help but see it from a psychologist’s point of view. I enjoy applying what psychology research tells us about how people think, learn, play and work to design challenges. I take research and insight into the brain, the visual system, memory and motivation and extrapolate design principles from them.”
This chapter is about: Different views on design. The importance of social interactions. Unconscious decision-making. Social validation. Goal-gradient effect. Using distractions to grab attention. “Satisficing.” Mental models. Error handling. Inattentional blindness.

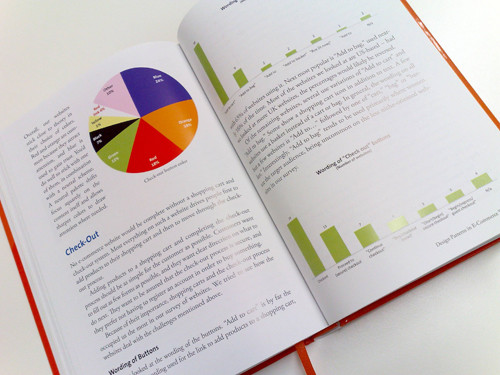
Chapter 9: Design Patterns in E-Commerce Websites (Study), by Steven Bradley Designers of e-commerce websites have to take into account many things that designers of informational websites don’t. How to design the check-out process? How will the website establish trust so that visitors are willing to hand over sensitive credit card data? Common design patterns have evolved over time, and this chapter explores how well e-commerce websites match up with theory and best practices. What’s the average number of check-out pages for an e-commerce website? Do certain patterns emerge from the data to show how different websites approach such issues? Shopping websites were chosen and surveyed each based on a set of elements in several categories.
This chapter is about: Layout. Information architecture. Navigation. Color. Product, check-out and shopping cart pages. Wording and design of call-to-action buttons. Contact and support pages. On-site marketing.

Chapter 10: How to Make a Book (Like This One), by The Smashing Editorial Team Holding your very own book in your hands for the first time is a truly remarkable experience. You suddenly realize that you’ve given your ideas—ideas conceived in some abstract state in your mind—a certain shape, a physical reality, making them tangible, visible and enduring. The feeling is overwhelming: it fills your heart with pride, in the way that a painter admires their creation. The feeling has not been alien to those who have participated in book manufacturing over the centuries, and yet experiencing it has never been so affordable and accessible as it is now.
This chapter is about: Printing a book on your own or with a publishing house. Writing, editing and preparing the book for printing. Pricing, marketing and fulfillment. eBook production: PDF, ePUB, Mobipocket. Print on demand.

FAQ
Here are some frequently asked questions and answers related to The Smashing Book 2.
Contents and Format of The Smashing Book 2
- What’s the difference between The Smashing Books 1 and 2? Both books cover best practices in Web design and development, and they have similarities, but on a broad scale they cover different areas of design. Book 1 presents coding and layout techniques, color theory und UI design, while Book 2 covers psychology, designing for mobile devices, graphic design, wireframing and book production. They complement each other very well but are also distinct enough for standalone reading.
- Is The Smashing Book 2 an update, a new edition or a completely new book? The content was written from scratch, specifically for the book. It’s a completely new book.
- Is The Smashing Book 2 available as an eBook? Yes. It’s included. Mobi (Kindle), eBook and PDF.
- What’s with the extra eBook (the “Lost Files”)? Initially, the book was supposed to contain more chapters, but because most of our contributors delivered (much) more content than the book could accommodate, we couldn’t include it all in the book. (We could have added more pages, but then shipping costs would have increased significantly.) Therefore, we released four chapters as a free bonus eBook called “The Lost Files.” The 140-page eBook is available in PDF, ePUB and Mobipocket formats. Every registered customer is welcome to download the book, even if they haven’t bought The Smashing Book 2.
- Will the book be available in other languages? No.
Payment, Costs, Shipping
- Can I get a bulk discount? Yes, of course! Please contact us at sales@smashing-media.com. We will be glad to answer all of your questions!
- What are the shipping costs for my country? W e’re paying the shipping cost ourselves to make it possible for anyone to purchase the book, wherever they are in the world. We don’t have any hidden costs and haven’t made any tricky calculations.
- What are the delivery times for my country? All books will be shipped via air mail to keep the delivery times as short as possible. You can find the anticipated delivery time for your country in the delivery times overview.
- What payment methods are accepted? We primarily support PayPal, VISA, MasterCard and American Express. We use a secure connection, with 256-bit AES encryption and a GeoTrust Extended Validation SSL CA certificate.
- Is there a money-back guarantee? Yes, absolutely! There is no risk involved. Our 100-day full money-back guarantee keeps you safe. Don’t hesitate to return your purchase. You’ll get your money back—no ifs, ands or buts about it.
- I’m experiencing problems with the check-out? You can either check our Smashing Shop FAQ page or contact our live support team by clicking the “Chat” button in the upper right of any Smashing Shop page.
- I have a problem not discussed here. Please leave a comment below, or contact our live support team by clicking on the “Chat” button in the upper right of any Smashing Shop page. We would love to help you any way we can!
Download the Free Media Kit, and Please Spread The Word
We’ve tried our best to make the book affordable and useful to every Web designer and developer worldwide. Please spread the word about The Smashing Book 2 in your blog posts and tweets. We really appreciate your support.
If you are planning to write an article about or to review The Smashing Book 2, please feel free to use the free Smashing Book 2 Media Kit (ZIP, 7 MB). The kit contains images, illustrations and photos that you might find useful for your article. Also, please don’t forget to tweet the link to the review with the hashtag #smbook2 so that we can track it and add it to our list of reviews. Your help is sincerely appreciated. Thank you for your time and help, guys!
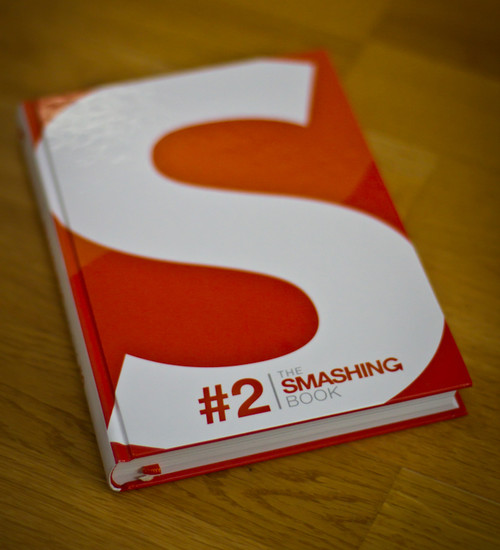
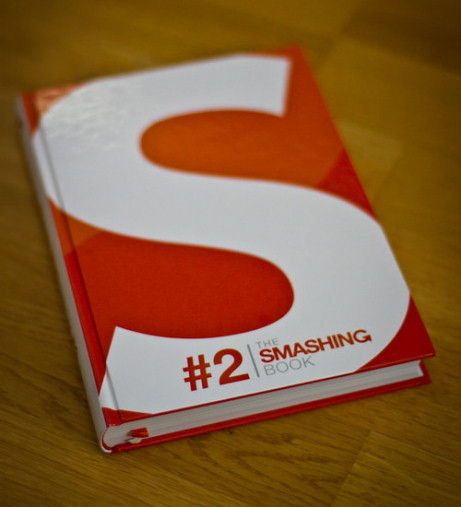
Photos of The Smashing Book 2
The Smashing Book 2 is here. It’s printed (+ free eBook). It’s available.


 Flexible CMS. Headless & API 1st
Flexible CMS. Headless & API 1st