Useful Web Services, Tools and Resources For Web Designers
You might have seen some of these tools in our Twitter stream or on our Facebook page, but certainly not all of them. We’ve prepared the most useful ones (yet not necessarily the most beautiful ones) in this handy overview for your convenience. Please share any further tools with us and our readers in the comments to this post. As usual, we express sincere gratitude to all designers and developers out there who create, maintain and improve these tools as their little side projects. You really make the difference, guys. Thank you.
You may want to check out our previous round-up, Time-Saving and Educational Resources for Web Designers, as well.
Useful Web Services, Tools and Resources
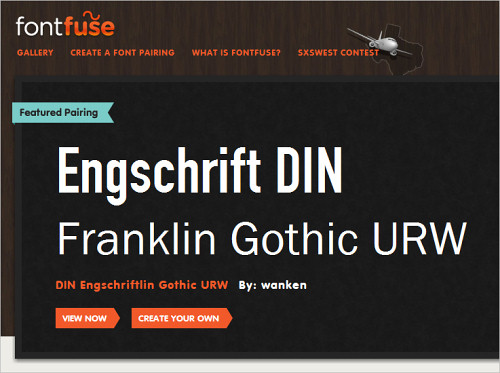
FontFuse: Gallery of Font Pairings
FontFuse is a font pairing design resource that displays font pairings and hence helps you compare and choose fonts. You can browse through fonts as well as font families, and explore the most recent, most popular and contest-leading font pairings.
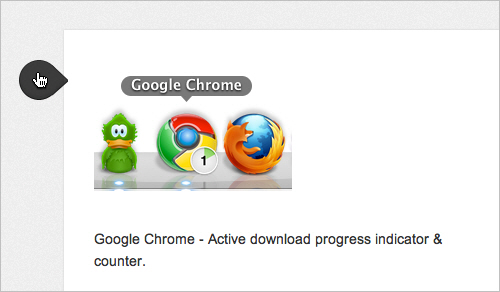
Little Big UI Details
This site features tiny details that improve the user experience of websites and mobile apps. You’ll find some useful design techniques found by your colleagues across the Web. Also, share your favorite little things on the website as well. The collection is already very useful, with more design examples submitted every single day.
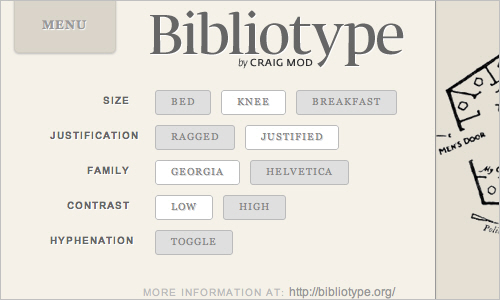
A Sampler Page
While physical books are traditionally well defined and structured objects, digital books live on screens that vary greatly in their dimensions. In this A List Apart article, Craig Mod dives into the similarities and differences of these media and presents the baseline for designers who want to produce beautiful and readable text on a tablet.
Readability: Enjoy Reading, Support Writing
Another handy little helper that gets rid of the unwanted clutter. Readability allows you to choose your preferred settings (font size, margin and style) and applies them to any website. Drag the bookmarklet with your saved settings into your bookmars bar or folder, visit the website of your choice, click on the bookmarklet and you get a good, comfortable read. Besides, readability offers a way to compensate writers and publishers without punishing readers. 70% of all membership fees go directly to the people who make the content.
Prey: Rest Safe
This tool is small but efficient open-source application that lets you track your laptop or phone in case it gets stolen or lost. Once the Prey agent is installed, it waits to be activated over the Web or via SMS, sending back information on its exact position.
Ge.tt
With Ge.tt you can turn any type of file into web content and share it instantly. You just click on and select files and share the files with your friends or publish the data online. You may want to check an alternative, Crate, as well.
Lanyrd: Get More Out of Conferences
Lanyrd is the social conference directory that lets you keep track of what is going on around you, both as a conference speaker and visitor. You can browse conferences by topic, see who the keynote speakers are and who might like to attend it with you. Follow intereresting conferences by checking out attendees tweets or browse slide, videos and podcasts of past events you might have missed. And you can check SmashingMag’s account on Lanyrd, too.
Dashkards: Dashboard Cheat Sheets For Your Favorite Mac Apps
The site presents keyboard shortcut cheatsheets for you favorite Mac apps to help you memorize them. Simply add the dashkards to your dashboard and save time.
Bundler: Manage Your Application's Dependencies BuildorPro Zerply: Present Yourself Professionally Prevue: Sharing Tool for Designers Git Immersion
Git is a fast version control system which can be downloaded on this site. Git Immersion is a very detailed guide to Git, with examples and practical tips for developers. Wirify: The Web as Wireframes Open with Photoshop Firefox Extension Scr.im: Email Address Shortener Compfight: Flickr Search Engine Browserling: Interactive Cross-browser Testing in Your Browser User Feedback and Concept Testing with Verify foxGuide: Photoshop Guides Inside Firefox GridBookmarklet URLi.st: Share and Sync Your Links Spritebox: Create CSS from Sprite Images Joliprint Entitifier The Email Address Obfuscation Debate Quick CSV Data Convertor Instant Blueprint Interaction-Design.org: HCI, IxD, UX, IA, Usability, and More jQuery Deconstructed
The Deconstructed series is designed to visually and interactively deconstruct the internal code of JavaScript libraries, including jQuery, Prototype and MooTools. Humans.txt: We are People, Not Machines Spacelog Apollo 13
Bundler manages application's dependencies through many machines systematically and repeatedly. You can use the tool with frameworks (it works out of the box with Rails 3) and check out an application with a gemfile for development. A detailed instruction is available on the app's main web page.
BuildorPro runs through your browser, and so the browser becomes your development environment — meaning that every time you change your code by hand or through the visual tools, the changes are instantly reflected in the design window. Currently in beta.
With Zerply you can present yourself, discover and connect as well as converse and collaborate. By setting up a professional profile, you can tell people who you are and what sites you use.
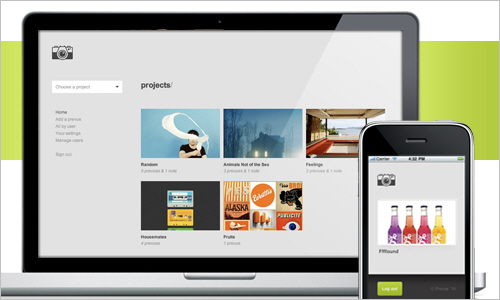
Prevue is a free concept sharing tool that helps you upload in a simple and elegant way by organizing and sharing your work with others. Either share individual projects with clients, or turn all your projects and designs into a beautiful and clean portfolio to share with the world.
This tool is a bookmarklet that lets you turn any Web page into a wireframe with a single click. The bookmarklet helps you get rid of all distractions by blocking out copy, images and ads, letting you take a closer look at the website's building blocks. Wirify is a useful tool that shows the balance of a website that the eye perceives only unconsciously.
If you are looking for nifty time-savers, this little Firefox add-on is the perfect companion for any Web or graphic designer. Instead of saving images first, you can just open them directly in Photoshop via a single click. If Photoshop is already running, it opens the image in a new window; otherwise, it launches the program.
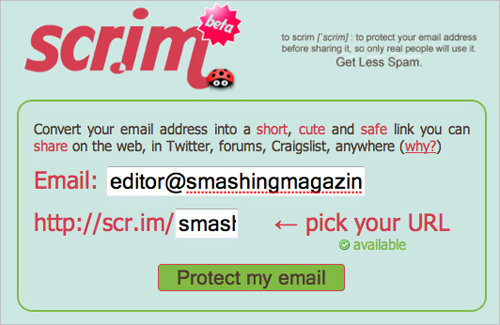
Scr.im lets you use a shortened URL to give out your email address safely and securely in forums. Just enter your email address on Scr.im, and it gives you a link to a page with your email address, with security to prevent bots from viewing it.
Compfight is a Flickr search engine for images licensed under Creative Commons (or other) licenses. They pull their results directly from Flickr and gives you multiple options to restrict your search.
Browserling offers you a graphical web console to do cross-browser testing without leaving your own browser. A helpful way to try out your creations. The virtual browsers run live enabling you to type and click away just as if you were running the actual browser. Paid and free options are available.
Verify is the fastest way to collect and analyze user feedback on screens or mockups. See where people click, what they remember, or how they feel about a Web design.
foxGuide is a Firefox extension that displays horizontal and vertical guides. These guides appear as thin lines that float over the webpage. You can move or remove them just the way you do it in Photoshop.
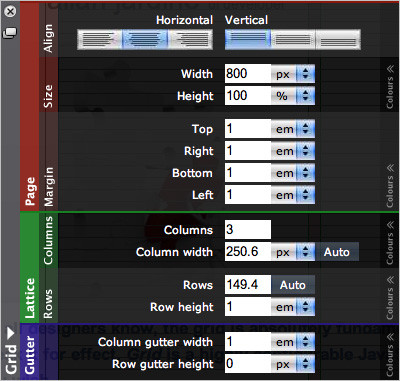
The tool allows you to interact with a grid directly inside the Web browser. (Most alternatives involve overlaying a static grid image onto the page.) Just drag it to your bookmarks toolbar, and then any time you want to check that everything is properly aligned, click on the bookmarklet, and a grid will be overlaid on the current page.
URList not only enables you to create and save link lists easily and share them via Twitter or email with coworkers and friends, but also lets you access those links from anywhere. And creating lists is dead easy. Just drag URList's bookmarklet to your browser's bookmark bar and click it whenever you want to add a link to the group of links.
Spritebox is a WYSIWYG tool to help Web designers create CSS classes and IDs from a single sprite image. It is easy and free to use and is based on the principle of using the background-position property to align areas of a sprite image into block elements of a Web page. You may want to check out CSS Sprite Generator, too.
This is an online tool that generates PDFs from Web pages. Granted, it is not the only tool that does this, but it is easy to use and versatile. People can use it as a bookmarklet, pulling it into the Favorites toolbar of their browser and clicking as needed. Joliprint generates a clear, reader-friendly two-column layout, free of ads and navigation elements, and it does it pretty well. Sometimes it removes too much content, though, such as readers' comments. If you'd like an alternative, give Web2PDF or Notforest a try.
Cleaning up text for the Web can be time-consuming and prone to error. But if a client delivers content in Microsoft Word or a similar format, then cleaning it up is a necessary evil if you don't want to end up with characters that don't display properly online. Entitifier does the hard work for you. All you have to do is enter HTML or text, and it escapes nasty characters that should be entities. Just don't enter text with inline PHP or HTML5 tags, because the tool doesn't work well with them yet.
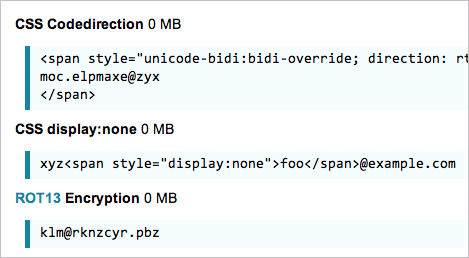
Superuser has an interesting discussion about email obfuscation, with opinions from a number of users. Included also are different techniques for accomplishing obfuscation, empirical data about its effectiveness and links to other discussions and articles. One interesting technique is to use the obscure unicode-bidi and direction CSS properties and write the email address backwards: for example, moc.elpmaxe@zyx. Plenty of interesting ideas worth learning and discussing. (cc)
As Web designers, we constantly receive data in Excel and other spreadsheet formats. This works fine when you just need to view the data on your computer. But when you need to upload it to and display it on the client’s website, it becomes a huge pain. This tool takes a CSV or tab-delimited file in Excel and converts it to JSON, XML, ActionScript and other Web-friendly formats instantly. If you want to convert your spreadsheet data to HTML, you might want to give Tableizer a try.
Instant Blueprint is a way to create a web project framework. In a very short time you can get your project up and running with valid HTML/XHTML and CSS. It's a simple online form where you enter the required information and markup id tags. Then you select options such as, javascript library and document type. This then generates the blueprint you need to get your project going.
This website is a growing library of documents, references and useful articles about interaction design. Leading personalities of the respective branches are asked to contribute to every topic including videos and commentaries.Last Click
Humans.txt is an initiative founded by a group of Spanish enthusiasts with the idea to give credit to the humans behind Web projects. Start your own humans.txt now and stick it in the website’s root folder, right next to robots.txt. Fill the file with whatever info about the contributors you like. Be a part of the initiative and help establish the standard for humans.txt.
This site allows you to explore transcripts of radio communications between the Apollo 13 crew and the NASA personnel back at Houston. You can check out photographs taken from the ground as well as by the crew in space. If you’re interested in space missions and the history of Apollo 13, this is the site for you.
Google Art Project
The Google Art Project lets you visit all the great museums around the world and offers interactive 360° tours. High zoom levels give you astounding close-up impressions of the masterpieces, getting that close would probably be impossible in reality. You can even create your own virtual tour and showcase your own great tableaus.
Liveset: Now the Concert Comes To You
This service allows you to watch live concerts on the Web and on mobile devices in HD. Once you've become a member, you can claim digital tickets and enjoy the show on your large screen at home, together with your friends or family.
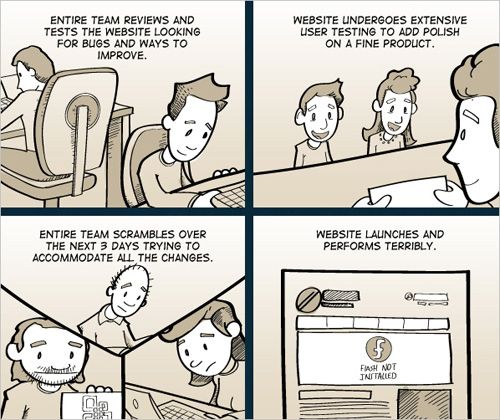
How To Build a Corporate Website (Comic Strip)
Unfortunately, very sad, yet very true.
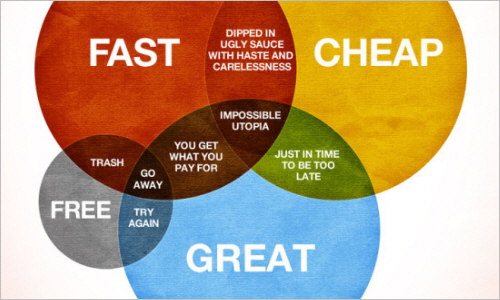
How Would You Like Your Graphic Design?
A nice Venn diagram that helps you (and maybe your client) resolve dilemma on getting fast, cheap, free and great graphic design. Pick two out of four.




 Flexible CMS. Headless & API 1st
Flexible CMS. Headless & API 1st