The @Font-Face Rule And Useful Web Font Tricks
@font-face is an additional stylistic device which promises to abolish the monotony of the usual system fonts. It surely would be all too easy if there was only one Web font format out there. Instead, there’s quite a variety, as you will get to know in this article. “OpenType Features”)](https://www.smashingmagazine.com/2011/03/02/the-font-face-rule-revisited-and-useful-tricks/)
This quick introduction to @font-face will lead you towards a guide through the @font-face kit generator. If you want to make Web use of your already licensed desktop fonts, read up on how to embed them from your own server. Topped up with some helpful tips, tricks and workarounds, this article will hopefully provide some useful insights.The possibility of embedding any font you like into websites via @font-face is an additional stylistic device which promises to abolish the monotony of the usual system fonts. It surely would be all too easy if there was only one Web font format out there. Instead, there’s quite a variety, as you will get to know in this article.
This quick introduction to @font-face will lead you towards a guide through the @font-face kit generator. If you want to make Web use of your already licensed desktop fonts, read up on how to embed them from your own server. Topped up with some helpful tips, tricks and workarounds, this article will hopefully provide some useful insights.
Further Reading on SmashingMag:
- Setting Weights And Styles With The @font-face Declaration
- What Font Should I Use?
- How To Choose The Right Face For A Beautiful Body
- Review of Popular Web Font Embedding Services
Web Font Formats
EOT, TTF, OTF, CFF, AFM, LWFN, FFIL, FON, PFM, PFB, WOFF, SVG, STD, PRO, XSF, and the list goes on. To find one’s way through in this veritable jungle of font formats is not exactly easy. Let’s have a closer look at the pros and cons of font formats that are particularly relevant for their use on websites.
TrueType
This format was developed in the late 1980s as a competitor to Adobe’s Type 1 fonts used in PostScript. As a scalable outline format, it replaced the common bitmap fonts that were used for screen display at that time. Microsoft took up the TrueType format as well and it soon evolved into the standard format for system fonts due to the fact that it offered fine-tuned control for a precise display of font in particular sizes.
OpenType
Microsoft and Adobe teamed up in developing this font format. Based on the TrueType format, OpenType offers additional typographical features such as ligatures, fractions or context sensitive glyphs and the like. However, browser support of these features which are common in sophisticated layout and illustration programs is still unsatisfactory. There are two different versions of OpenType fonts, depending on the outline technology used. There are:
- OpenType fonts with TrueType Outlines (OpenType TT) and
- OpenType fonts with PostScript Outlines (OpenType PS)

OpenType comes in two different versions.
OpenType PS is a so-called CFF based file format (CFF = compact file format). This is relevant when using OpenType PS fonts as Web fonts, because PostScript based formats are displayed without subpixel rendering on Windows platforms which affects the rendering quality considerably. That’s why TrueType based fonts are the better choice as Web fonts, even though Microsoft will solve this rendering issue in the future. The structures of TrueType and OpenType fonts are very similar and browser support is available in Safari 3.1 and higher, Firefox 3.5 and Opera 10 (and of course newer versions).
EOT
Internet Explorer has supported the proprietary Embedded OpenType (EOT) standard from the late 1990s. It’s a variation of the TrueType and OpenType formats that provide the following particularities:
- EOT fonts are a compact form of OpenType optimized for quick delivery on the Web due to data compression.
- By means of URL-binding, EOT fonts can be tied to a specific domain. The fonts can then only be delivered to and used on those Web pages. This technique helps prevent fonts from being copied and used without a licence.
EOT is exclusively supported by Internet Explorer. Even though it might not succeed as a Web font format in the future, it still makes sense to use this format today in order to supply the users of various IE versions with Web fonts. Current IE versions (< 9) do not use any other format.
If you want to convert TTF fonts to natively compressed EOT files, you can use EOTFast (a free application) currently available only for Windows.
WOFF
Unlike EOT, the Web Open Font Format (WOFF) is in the process of being standardized as a recommendation by the W3C which published WOFF as a working draft back in July 2010.
WOFF came into existence as a kind of a compromise between font foundries and browser companies, so it’s no wonder that WOFF has been developed by two font designers (Erik van Blokland and Tal Leming) in cooperation with Mozilla developer Jonathan Kew. Essentially, WOFF is a wrapper that contains TrueType and OpenType fonts, and it’s not really a new format of its own.
WOFF uses an integrated compression algorithm named zlib, which offers file size reduction for TrueType fonts exceeding 40%. Furthermore, meta data can be added, e.g. a user’s licence. However, this data presents only meta information and is not validated by browsers.

Thanks to WOFF, Mozilla can use its corporate typeface FF Meta.
The format has been supported by Firefox since version 3.6, and by Google Chrome since version 5.0. All other browser manufacturers are working on adding full support in future releases. Fonts can be converted into the WOFF format by the online service Font Squirrel free of charge.
SVG
SVG fonts are text files that contain the glyph outlines represented as standard SVG elements and attributes, as if they were single vector objects in the SVG image. But this is also one of the biggest disadvantages of SVG fonts. While EOT, WOFF and PostScript-flavoured OpenType have compression built into the font format — SVG fonts are always uncompressed and usually pretty large.
SVG fonts are not really an alternative to the other Web font formats, and iOS 4.2 is the first version of Mobile Safari to support native Web fonts (in TrueType format) instead of SVG. However, SVG is the only format that can be used for the iPhone and iPad prior to iOS 4.2.
Tools, such as Font Squirrel, can be used to convert fonts into this format. Another possibility to obtain SVG fonts is to rent them from one of the numerous Web font providers.

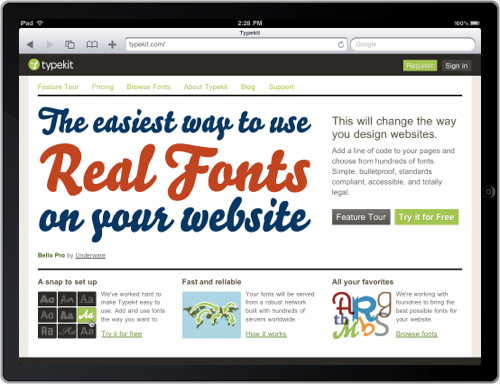
Typekit also serves its fonts as SVG files for the iPhone and iPad. Typekit no longer servers SVG fonts to iOS devices. The service serves TrueType fonts to iOS 4.2 devices and higher.
@font-face Revolution
The CSS3 property @font-face presents so many new possibilities that a veritable gold-digging mentality is taking hold of Web designers. There’s hope that regular system fonts will soon be abolished by Web font embedding, which enables us to choose practically any typeface and font style they want — just like in print design.
With regard to typography, the Web is way behind print. Take headlines: in print, condensed typefaces come in handy because they allow more words to fit on one line. System font collections, however, usually have no condensed fonts. Also, companies cannot use their proprietary fonts on their own websites. Instead, they have to replace them with standard fonts, such as Arial, which makes establishing a consistent corporate identity across all media impossible.
@font-face in the Late 1990s
The ability to embed any font into a website has been around for a while. Netscape 4 and Internet Explorer 4 supported @font-face by the end of the 1990s. The rule allowed us to deposit a font on a server and deliver it through a Web page.
@font-face {
font-family: Gentium;
src: url(fonts/gentium.eot);
}This technique was ahead of its time. At that point it was used for simple grayscale anti-aliasing. This was no problem for system fonts, which were laboriously optimized for rendering on screen, but other fonts were not rendered properly; they lacked the benefits of manual on-screen optimization. Instead of improving Web typography, the non-system fonts made websites look worse.
It’s no wonder that the @font-face rule was removed in the CSS 2.1 specification. Using system fonts was the general practice in Web design, especially for copy. For headlines, several workarounds have been established. Some designers replaced text with a bitmap file or a Flash movie that displayed the headline in a particular font.
Another approach that has emerged in the past few years is to replace headlines with vector graphics, with the help of JavaScript. Typeface.js and Cufón offer this functionality. Each of these techniques, though, has one problem or the other, be it incompatibility with search engines or issues with zooming.
Successful Second Run, Thanks to Subpixel Rendering
The introduction of Safari 3.1 by Apple marked a turning point in the use of Web fonts. The browser update brought the old @font-face rule back. A significant improvement came with the introduction of flat-panel LCD displays, which have high screen resolutions and anti-aliasing via subpixel rendering. Subpixel rendering takes advantage of the fact that each pixel on a color LCD is composed of individual red, green and blue subpixels. It uses these subpixels to anti-alias text, which increases the apparent resolution of an LCD display and thus improves the rendering of text — even text set at very small sizes.
On Mac OS X platforms, this function is activated by default. Windows uses its own trademark, ClearType, which is activated by default on Windows Vista and Windows 7 but turned off on Windows XP. In Microsoft Office 2007 and 2010, Internet Explorer 7+ and Windows Live Messenger, ClearType is turned on by default, even if it’s not enabled throughout the operating system.

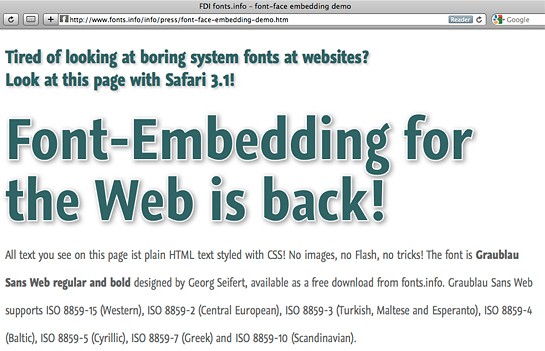
Safari 3.1 offered support for standard font formats for the first time (demo).
Subpixel rendering is displayed in Safari on Mac OS X. What’s remarkable about Safari’s @font-face support is that, for the first time, embedding standard formats — namely, TrueType (TTF) and OpenType (TTF/OTF) — is possible without any prior conversion, as the following CSS shows:
@font-face {
font-family: Gentium;
src: url(fonts/gentium.otf);
}The Font Foundries’ Concerns
Suppliers of commercial fonts, however, were not exactly happy about the new functionality. Anyone could now download and embed fonts without paying the licensing fee. A lively debate between browser makers and font foundries began… and continues. The foundries want commercial fonts to be protected from bootlegging and unlawful use, while the browser makers do not feel obligated to claim the foundries’ copyrights; they instead argue that content providers are responsible for declaring any copyright-protected fonts on their websites, just as they are obliged to do with images, video, text and other assets.
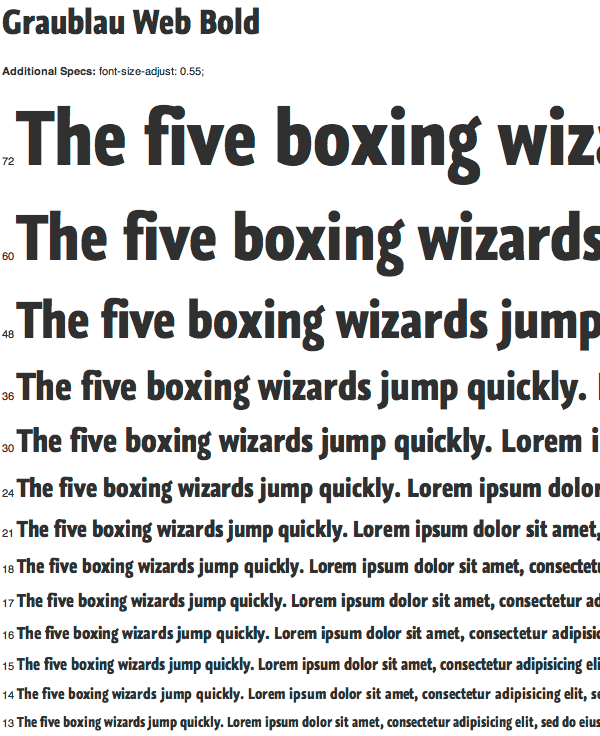
Using the @font face Kit Generator
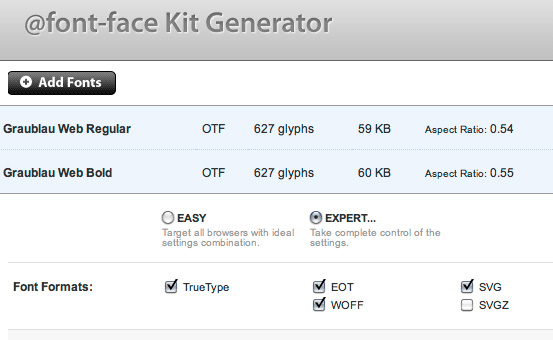
For a practical test you might want to download the font package at Graublau Sans Web. This font package offers a PostScript-based OpenType font that can actually be used on Safari 3.1+, Firefox 3.5+ and Opera 10+ without any changes. In order to provide browser support for Internet Explorer and improve the screen display, you can use the @font-face Kit Generator. Click the “Add Fonts” button and upload the respective font with all its weights. Then choose the “Expert” radio button and check all the necessary options, which we’ll go through in more detail now:
Font Formats
The main problem is that you have to activate EOT in order to obtain @font-face support on Internet Explorer IE4 to IE8 (in IE9 RC, WOFF is supported as well). SVG fonts will mainly be needed for Mobile Safari on the iPhone and iPad prior to iOS 4.2, although Chrome and Opera can handle this format as well. Alternatively or rather in addition to SVG, there’s the compressed version SVGZ, which offers a much smaller file size. Unfortunately, it doesn’t run on the iPhone so you’ll need the SVG font anyway.
Creating a TrueType font format will allow for support in Safari (since 3.1), Firefox (since 3.5) and Opera (since 10). Checking the WOFF option won’t increase browser support these days, but it sure will in the near future, when WOFF has become the standard Web font format.
Rendering and Miscellaneous Options
- Add Hinting: This option offers improved font display in Windows. You should only uncheck it if you are absolutely positive that the respective fonts are screen-optimized already.
- WebOnly™ adds specific modifications which allow browsers to use the modified fonts but avoid installation of these fonts on common operating systems. Checking this option helps to avoid unintended illegal copies.
- Keep OT Features: Desktop fonts may have a number of OpenType functions. As there is little browser support for these functions today, you might want to remove them with this option (rendering and miscellaneous options). In order to keep some of the standard, i.e. already supported OpenType functions such as ligatures, you can activate this option.
- Remove Kerning: Another possibility to reduce the file size is by checking this option which will erase all kerning values that are contained for specific letter combinations. In case you are going to use the font for body text, this option is highly recommended. For headlines it should be handled with care or not be done at all as the missing kerning values might lead to the unpleasant effect of the shape of words looking like a Swiss cheese.
- Simplify Outlines does exactly that: it tries to simplify the outline of characters. As this option reduces the quality of screen display, it is not advisable to use it.
- Build Cufón File isn’t directly part of the options for @font-face embedding. For further details on building a file you can also check the Cufón website.
Subsetting
Subsetting means that all superfluous characters are removed. Whether or not this is actually necessary depends on the respective font. Some fonts can easily contain thousands of characters of various writing systems which bloats the font file considerably. Without subsetting such fonts, they are not suitable for use as Web fonts.
The option Basic Subsetting is set as default and offers the usual Western European glyph allocation based on the character set MacRoman. Custom Subsetting allows for a custom defined scope of contained characters and glyphs. Whereas, the option No Subsetting deactivates subsetting completely and converts the font with all contained characters and glyphs.
CSS-Formats
The @font-face Kit Generator creates both the converted fonts and the matching CSS files which is helpful as the CSS code can be huge, especially when several fonts with various font formats are involved.
You can choose three different versions:
- Fontspring Syntax
- Further Hardening of the Bulletproof Syntax
- Mo’ Bulletproofer
- Smiley
The Fontspring syntax is currently the most simple and compatible one. It can deliver the WOFF file to IE9 and EOT to IE prior version 9 and it also works on mobile operating systems like iOS and Android.
CSS Options
The option Style Linking groups styles by family. This allows for addressing the fonts later through the CSS properties font weight and font-style.
This option will only work properly if the font family doesn’t contain more than the common four styles, i.e. regular, italic, bold and bold italic. Otherwise, you should leave the option unchecked so that fonts can be addressed by independent family names.
Last but not least, the option Base64 Encode embeds Web fonts with a base64 encoding into the CSS code instead of creating a separate font file. As a result, the fonts don’t appear as font files in the browser’s cache.
Code Sample
The following example illustrates what your CSS code for @font-face embedding might look like:
@font-face {
font-family: Graublauweb;
src: url('Graublauweb.eot'); /* IE9 Compatibility Modes */
src: url('Graublauweb.eot?') format('eot'), /* IE6-IE8 */
url('Graublauweb.woff') format('woff'), /* Modern Browsers */
url('Graublauweb.ttf') format('truetype'), /* Safari, Android, iOS */
url('Graublauweb.svg#svgGraublauweb') format('svg'); /* Legacy iOS */
}The first statement is for IE9 in IE7 & IE8 render modes. In the second source declaration, the EOT file for Internet Explorer is declared first in this comma-separated list and the name is followed by a question mark. This fools IE into thinking the rest of the string is a query string and loads just the EOT file.
The other browsers follow the spec and select the format they need based on the src cascade and the format hint. The SVG specification contains an additional hash tag as a unique identification number. This is necessary as SVG files may contain several fonts. However, the Fontsquirrel @font-face generator takes care of the identification number and its embedding into the CSS code automatically.
Please notice that the syntax suggested by Ethan Dunham in his article The New Bulletproof @Font-Face Syntax and revised by Richard Fink in an article on New @Font-Face Syntax: Simpler, Easier no longer works in Internet Explorer 9. Also, take a look at Ethan’s follow-up Further Hardening of the Bulletproof Syntax.
Loading Time Increases With Amount of Fonts
By means of the above-mentioned options, file sizes of Web fonts can be reduced to approximately 30 to 60 kilobytes. Larger font files or too many fonts on one web page can slow down loading of the page, especially on mobile devices.
Weird Interim Solution in Firefox
Most browsers won’t show any text before all Web fonts are imported. Firefox, however, displays the text using a system font and renders the text again, when the embedded Web fonts are completely loaded. This technique results in a “flash of unstyled text” that sometimes leads to side-effects. Web designers can control this behaviour by using Google’s Webfont Loader.
The result of the above process looks like this in Safari on Mac OS X.
Embedding Web Fonts From Your Server
You don’t necessarily always have to rent or licence fonts for use on Web pages. You can also pimp your already licenced desktop fonts for cross-browser Web font embedding and upload the fonts to your own Web server.
Fonts to Choose and Fonts to Avoid
Before you start converting your desktop fonts into Web fonts, make sure that the licence with the respective font entitles you to do so. Generally, commercial licence agreements do not permit the storing of font software on a publicly accessible Web server. This, however, is a prerequisite when using the @font-face rule.
Currently, commercial font providers count on Web font embedding services. Only a few suppliers deliver special Web font packages for storage on the customer’s own Web server, among them FSI FontShop International and Fontspring. A growing number of webfont packages can also be licensed via MyFonts.com.
Once the Web Open Font Format (WOFF) is accepted as a standard, more font vendors might offer this service.
Embedding Free and Open-Source Fonts
Besides commercial fonts, there’s a wide variety of freeware and open source fonts which you can embed into your Web pages.
Another huge collection of such fonts is offered by Font Squirrel. It is a useful tool when it comes to converting desktop fonts into Web font formats as it offers a powerful tool, the @font-face Kit Generator.
Please note that the fonts you want to convert have to be legally eligible for Web font embedding!

Creating web fonts made easy by Font Squirrel’s generator.
Tips, Tricks and Workarounds
The possibilities for using custom fonts on Web pages have developed more quickly over the past two years than anyone had expected. But Web designers still have to struggle with a clutter of formats in order to provide cross-browser support for a given font. This problem will subside as soon as the Web Open Font Format (WOFF) is established as the standard Web font format.

Typographic variety beyond the monotony of system fonts.
Another obstacle, mentioned earlier, is the prevalence of Windows computers on which subpixel rendering is deactivated (either by default on Windows XP or by preference on the part of users). Compared to system fonts, most Web fonts are displayed at low quality on screen displays that lack subpixel rendering. Time will solve this problem, as users replace old hardware and operating systems. In the meantime, Internet Explorer 9 works with a text engine called DirectWrite that delivers significantly improved rendering.
Using Web fonts in your design requires thorough testing on as many different browsers and platforms as possible, with a close look at various options for rendering text. If the screen display is of poor quality and lacks subpixel rendering, then opt for graceful degradation by serving system fonts to older browsers and OS. Conditional comments are the easiest way to exclude older browsers and operating systems from style sheets with Web fonts. Of course, JavaScript is a more elegant way to detect whether a client’s subpixel rendering is turned on.
Text Layout
Even though some Web layouts are drawing nearer in sophistication to print layouts (thanks to rich typography and Web font embedding), there’s still a big difference: browsers do not automatically hyphenate text. Especially in languages with many long words (such as German), justifying text is not possible without creating spacious gaps, and thus reducing the readability of the body text.
With JavaScript, you can provide language-based client-side hyphenation. A server-side solution is offered by phpHyphenator. Still, these are band-aid solutions for a function that should be integral to every browser — hopefully in the near future.
OpenType Typography Features
Another text-layout shortcoming shared by common browsers has come into focus as Web fonts spread: high-end desktop publishing programs, such as InDesign and QuarkXPress 7+, do not support OpenType typographic features.
OpenType functions add several smart options that enhance a font’s typographic and language-support capabilities. If an application supports these options, then characters can be replaced by additional features automatically. For Roman scripts, these mainly concern ligatures, fractions and small capitals.
<
Computer-generated small caps (gray above) and true small caps (blue below) in Firefox 4 beta.
Some fonts can be put to use only through OpenType functions in the first place. Take joined Roman lettering or Arabic writing, in which the shape of a character depends on its position in the word and on adjacent characters. Comprehensive OpenType fonts might, therefore, contain alternative glyphs for a given character. By means of OpenType functions, the basic version of a character would be replaced by a version with matching connections, based on context. The current beta version of Firefox 4 offers access to this OpenType feature for the first time. You can define with this browser-specific attribute:
h1 {
-moz-font-feature-settings: 'smcp=1';
}This would display the headline in true small caps, provided that the font has a small caps case.
Microsoft has a list of common OpenType features. So far, there are no standards to address these features in your CSS style sheets, but the CSS Fonts Module Level 3 draft mentions the possibility. Other browser companies will likely follow this example sooner or later.
Browser developers still have a long way to go before the Web catches up to the text layout in print design, let alone overtakes it. It’s good to know, though, that there’s a growing awareness of typographic subtleties among browser manufacturers. No doubt, further progress can be expected soon!
(al) (sp) (ik)






 Flexible CMS. Headless & API 1st
Flexible CMS. Headless & API 1st