Optimizing Emotional Engagement In Web Design Through Metrics
Using metric data, we are able to trace behavioral and emotional responses to identify the weak spots in our storytelling strategies. By identifying and optimizing these areas, we’re able to make our products better, faster, stronger.
Think about what keeps you coming back to your favorite store, your favorite person or even your favorite website. It’s not just a mindless buy-go, hug-go or click-go relationship. It is a complicated, emotional connection. It is what makes relationships with people and brands intoxicating. User engagement must have an equally complex emotional connection. It must affect the user in mind, body and spirit. Anything less is a 1990s brochure website.
You can create strong storytelling strategies based on user personalities and segmentation. However, it seems almost impossible to measure those efforts, let alone know how to optimize them, without access to a neuroscience laboratory. In fact, emotional engagement can be optimized, and quite effectively, using something already at your disposal: performance metrics.
Emotional-Behavioral Response Relationship
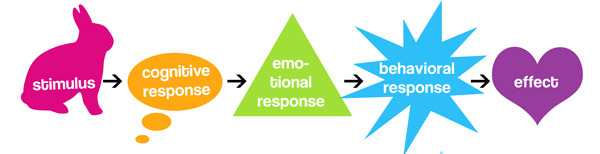
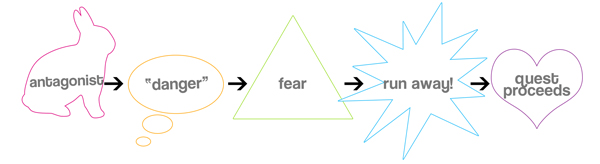
Let’s start with the basics: an emotion is a psychophysiological response in your body to a stimulus. It’s an internal process that in turn triggers an external behavioral response. Behavioral responses help you decipher the emotional responses of others. Things like facial expressions and body language give you clues to whether the chef wielding the knife is angry and going to attack you or happy and going to make you dinner.

For example:

But you don’t have to be face to face in order to read a person’s behavioral clues. In digital environments, users’ behavioral interactions with the platform can give you insight into their emotional states. Instead of reading facial cues to analyze how your UX efforts affect users, you can measure their responses via metric data. Metric data is a user’s behavioral response quantified. With a little reverse engineering, you can identify strong emotional triggers, optimize weak elements and create stronger user experience strategies, using psychology as your secret weapon.
By The Numbers: Behavioral Response
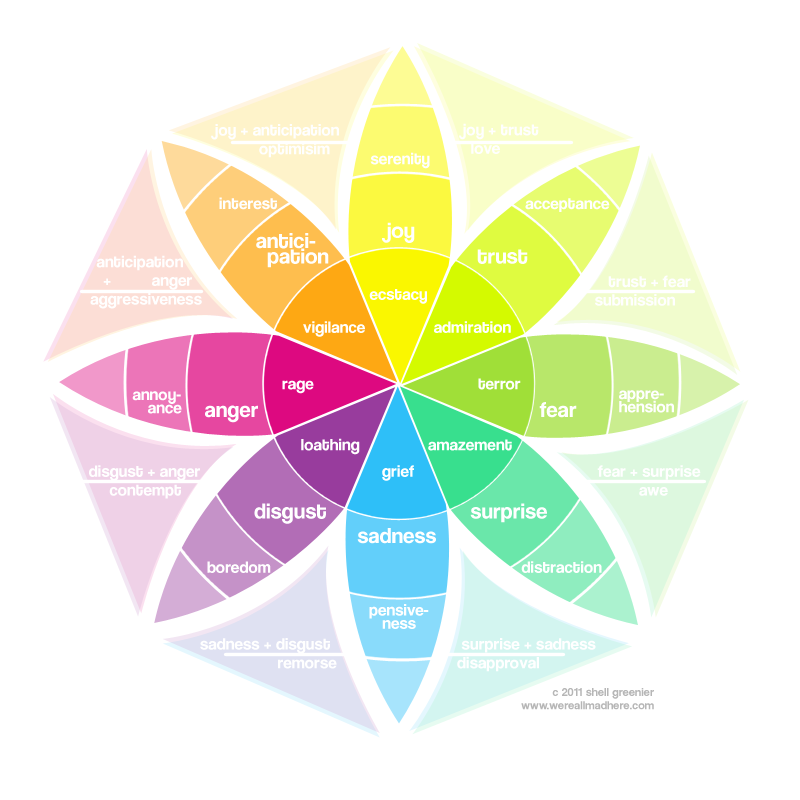
Behavioral psychologists have classified emotions in numerous different theories. A large majority of these theories agree that emotions manifest in various intensities and can even combine with others to build new emotional states. One example of such a theory is Robert Plutchik’s emotion wheel.

When it comes to user experience, emotional engagement builds on itself as the user continues to interact not only with your platform, but with all aspects of your brand online, including SEM, press coverage and social networks. Emotional engagement with a digital product can be divided into four categories based on how much information and engagement the user has with your website: awareness, attraction, investment and adoption.
Awareness

User experience doesn’t start when they hit your landing page or start your app, but prior to it. Visitors have to make their way to your website in the first place. They’re navigating through websites full of frustration-inducing elements, trust-busting perils and anticipation-inducing amusements. The focus at this point is on building trust, anticipation and whatever other emotional responses you’ll target in your copy, imagery and overall storytelling.
- Track awareness-level engagement using metrics like page views, page hits, video views, impressions and click-through rates.
- Identify emotional image and copy triggers during the development phase by A/B testing on micro-sites, as well as using ad content and email campaigns.
- Create dynamic content that spotlights your SEM, SEO and advertising goals, giving users exactly what they want as soon as they hit your page.
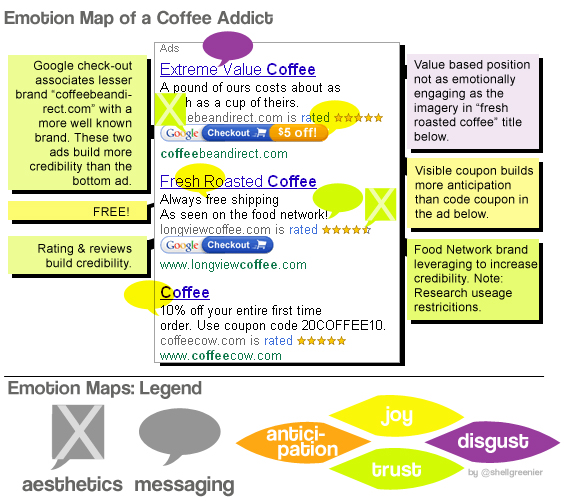
- Leverage strong referral sources and advertising platforms to build trust and credibility. The coffee vendors featured in the screenshot above use Google, and the companies featured to the right of this column you’re reading use Smashing Magazine to reach customers. By aligning their messages with these brands, they are able to build more trust in the user than an ad on a less relevant platform (like Craigslist) might have.
- Use emotionally rich imagery in your advertising messages, and carry that messaging through to the website itself. “Fresh-roasted coffee” begins to paint an emotional picture for the user of that perfectly roasted cup of steaming delight first thing in the morning. If your click-through rate is low, then your ad may not be compelling enough.
- Develop intuitive and relevant architecture to decrease frustration and increase trust. First impressions count. If the bounce rate is high or the time on site is low, then the story you are telling in the awareness phase might not be carrying though to the user’s interaction on the platform.
Attraction

Attraction-level engagement keeps users interested in your platform. Cohesion of the UX elements and usability is the name of the game. Building emotional engagement at this level is critical because behavioral engagement consists mainly of superficial interaction such as navigation and content absorption.
- Track attraction-level engagement by looking at bounce rates, session lengths, pages per visit, abandonment rates, email opening rates and click-through rates.
- Stay up to date on current trends in usability to create systems that are user-centric.
- Identify high-focus areas in your user interface through eye-tracking, heat maps and software that records mouse movement. Optimize your framework, and place emotion-building content in strategic areas.
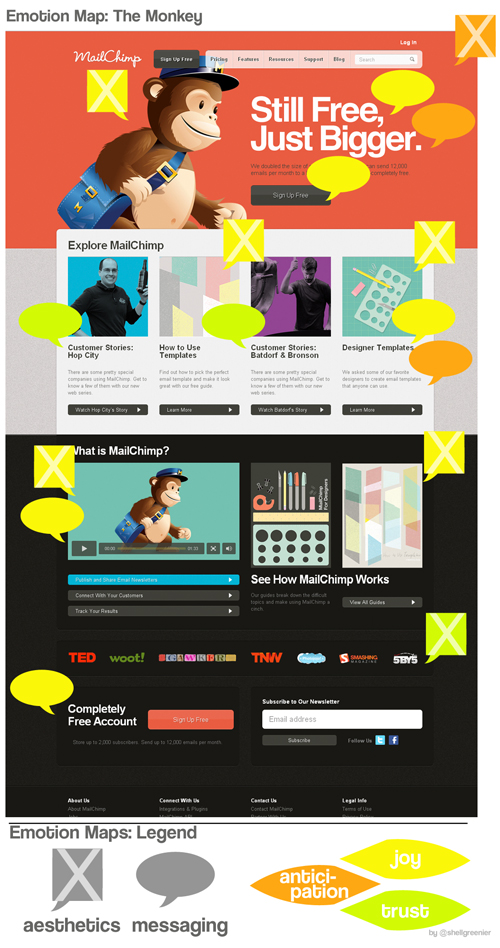
- Continue building and reinforcing motivational and emotional triggers through engaging imagery, emotionally charged words for headings and main copy, and persuasive triggers. @Mailchimp publicizes a lot of “free”, “big” offers and uses bright imagery to boost joy and anticipation levels. Negative emotions, like sadness, can also build strong emotional engagement in users. Examples are the powerful images of animal cruelty often seen in PETA and ASPCA campaigns.
- Highlight brand relationships, security measures, press and endorsements. Aligning your product with other respected brands builds trust. The list of brands that Mailchimp uses to show its press features builds an impressive amount of credibility. This is immediately followed by the call to subscribe by email. Putting the call to action after the trust-building credentials is more effective than the other way around.
- Develop proper system-generated feedback and error handling. This could include loading notices and 404 pages with content referrals, which reduce abandonment due to user frustration.
Investment

Investment-level engagement involves a commitment from the user. It moves beyond a simple navigational interaction; the user is no longer behaving based on curiosity and anticipation alone. The user is interested in what you are offering, they trust your credibility, and they anticipate further interaction; thus, they act appropriately. They are now engaged enough to invest time, or do something risky like download a file or submit credit card information, or assume an identity (real or fictitious), stepping out of the role of anonymous Web surfer.
- Track investment-level engagement by tracking your social network followers, RSS feed or podcast subscribers, email newsletter subscriptions, file downloads, e-commerce conversion rates, purchase line items (both items and amount), community sign-ups, and warm leads.
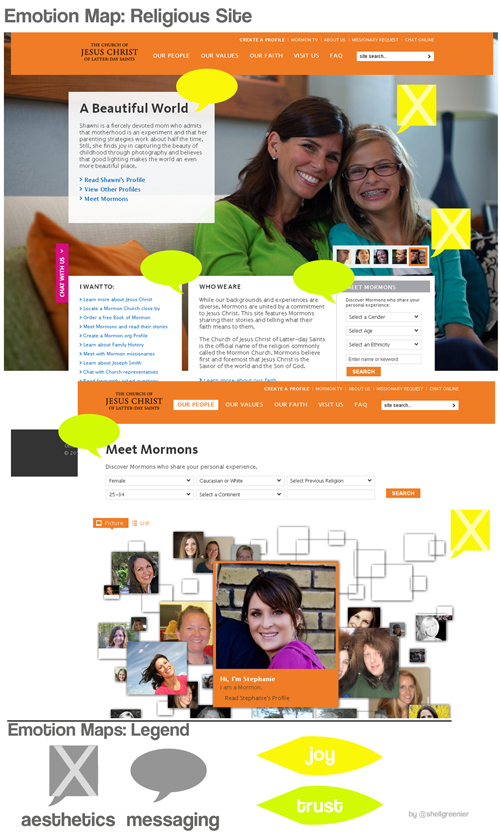
- Leverage your existing community to motivate others to action. @Mormon.org leverages its community to build trust, and its strong messaging of love and belonging and its interesting interface build joy in users.
- Minimize frustration by requiring the fewest steps possible to achieve the objective. For example, allow users to order without logging in. The more information you require (such as Social Security or credit card numbers), the more trust you will have to build.
- Reiterate trust, security and credibility elements during the check-out or registration process.
- Monitor your online reputation.
Adoption

Adoption entails users accepting the website structure as a common platform for interaction or knowledge on a subject. Emotional engagement is extremely high, and interaction is consistent. If investment-level engagement gets users involved, then adoption-level engagement makes them your cheerleaders.
- Adoption-level engagement can be seen in return customers, unique versus returning visitor ratios, geo-location check-ins, and participation in “karma” systems (badges, etc.), to name a few.
- Use strong social interfaces to spotlight followers, supporters and die-hard addicts.
- Put community-building messaging in your copy. “Colbert Nation,” “Psychos,” “Gleeks” and “Chipotle for Life” are elements that brands use to add excitement and enthusiasm to their products and reinforce the emotional engagement of their communities.
- Make it easy for users to integrate the product into their daily lives, as Foursquare, Facebook and Twitter do via apps and open APIs.
- Invite fans to help shape your future, and make it easy for them to share information, spread your brand and recruit their network.
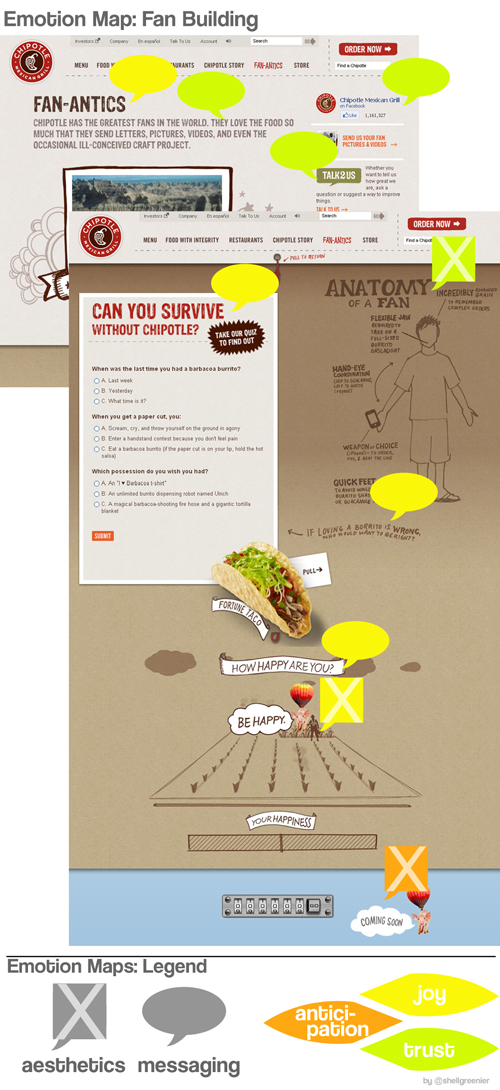
- Let users play. It’s just a burrito wrapped in foil, but @Chipotle builds an addictive community element into its website by combining joy, trust and anticipation with quick, simple interactive elements.
Summary
So, what keeps people coming back? Or more to the point, what keeps them from coming back? Using metric data, we are able to trace behavioral and emotional responses to identify the weak spots in our storytelling strategies. By identifying and optimizing these areas, we’re able to make our products better, faster, stronger.
These are just some of the ways to quantify emotional engagement strategies. How do you measure your engagement successes? Share in the comments below.
Resources
Looking for more information?
- UX Booth A great resource on all things user experience. It goes into detail on many of the subjects touched on here.
- Occam’s Razor, Avinash Kaushik A blog dealing with Web analytics and its practical applications.
- Web Analytics 101: Definitions: Goals, Metrics, KPIs, Dimensions, Targets A very good introduction to all things analytics, via Occam’s Razor.
- Affective Computing Group, MIT Media Lab Always has interesting projects on the affective-cognitive experience of human and technology. Many studies are publicly available in PDF.
Further Reading
- The Personality Layer
- Not Just Pretty: Building Emotion Into Your Websites
- Designing For Emotion With Hover Effects
- Redesigning With Personality



 Flexible CMS. Headless & API 1st
Flexible CMS. Headless & API 1st




