Better Image Management With WordPress
With the advent of sophisticated and user-friendly content management systems like WordPress, textual content has become increasingly easier to manage. The architecture of these systems aims to deliver a well-formed code foundation; this means that if you are a good writer, then your content will be just as awesome as the structure and quality of the code that runs it.
However, media handling is, by nature, not the greatest. In many cases, images are used merely to make the website look good, not to supplement the content. Little care is usually taken to make these elements as useful as their textual counterparts. They are often tacked on as an afterthought; the owner thinks, “If all of my posts have an image, surely I should find something quickly for this next one as well.”
Because the content of images cannot be parsed by search engines, making sure they are rich in meta information before publishing them is important. Here are a few ways to enrich your blog using some common sense, best practices and the power of WordPress.
Understanding And Using Images
To get the most out of your graphic content, you’ll need to be familiar with how they work in HTML. To put an image on a page, you would add an image tag, with the appropriate attributes, like so:
<img title="A duck" src="https://myimages.com/theimage.jpg" alt="A mallard duck landing in the water" >As you can see, the tag has three attributes that contain information about the image:
srcis the URL source of the image file;alt, or alternative, text is shown when an image can’t load (whether because of a loading error, text-only browser, etc.);titleis the title attribute, where you can add a short description of the image, which will pop up after hovering over the image for a second.
The src and alt attributes are both required; the HTML is invalid without them. However, HTML is not a strict language. Your post will still render just fine if you leave out the alt text, which is one of the negative aspect of loose languages: it doesn’t force best practices.
Why Use Alt and Title Attributes?
The most useful aspect of alt and title is that they allow you to add text-based information to an element on your website that would otherwise be invisible to search engines. If you sell umbrellas, Google won’t see that one particular image on your page is of the coolest umbrella it’s ever seen. You’ll have to add that information yourself.
Also, alt attribute can be a huge help to the disabled, because this is how they know what is in an image. So, use the title attribute to write something snappy about the image, and use the alt attribute to describe it. Sticking with our umbrella example, the incorrect way to do this would be:
<img title="Awesome umbrella" src="awesomeumbrella.jpg" alt="The most awesome umbrella ever" >And the correct way would be:
<img title="Awesome umbrella" src="awesomeubrella.jpg" alt="A matte black cane umbrella with a spruce handle and a chrome tip" >Remember, the alt attribute is descriptive not only for the visually impaired, but for Google as well. Your website might even rank better if it’s image-heavy.
While not as critical, it is probably worth optimizing the file name as well. The name o290rjf.jpg won’t get in the way showing the image, but super-sleek-umbrella.jpg is a parsable bit of text, and there is a chance that some search engines would take it into account. Also, if someone downloads the image from your website, they will be able to find it more easily in their “Downloads” folder. And user satisfaction translates into more visits.
Adding Images Properly With WordPress
WordPress allows you to attach media to posts very easily through the “Add media” modal window, which you can access by clicking one of the icons over the editing toolbar in a post. You can select multiple images and upload them to the post with a click. Because this is so easy, adding the meta attributes is often overlooked and regarded as a hassle.
When uploading images, make sure to fill out the form which is displayed. Add the title and alt attribute at a bare minimum, but also consider filling in the caption and description fields. If you want a short, nicely formatted caption to appear under the image (which is a good idea), type one in. We’ll look later at harnessing the description field, so writing a paragraph or so about the image might be a good idea.
Once done, all you need to do is insert the image, and the correct HTML tag will be plopped in by WordPress automatically. By taking an extra minute, you will have added a sizable bit of text to your image, making it SEO-friendly and in turn making your website that much more informative. If this is all you have time for, then you have done the most important step. But let’s look at some more advanced image-handling techniques.
Managing Image Sizes
If you display an image at a size of 450×300 pixels, then having an image file of roughly the same size is a good idea. If the source file is 2250×1500 pixels, the image will show up just fine, but instead of loading a 50 KB image, you would be loading a 500 KB image, while achieving the same effect.
WordPress is super-smart, though, taking care of this for you by churning out different sizes for each image you upload. See the dimensions it creates by going to the media settings in the back end. You can modify these once you have the final layout, which I would advise.
For an image-centric website, you might want to add a couple of more sizes, to make sure you never serve an image that is bigger than needed. By putting the following code in your theme’s functions.php file, you create two extra sizes:
add_image_size( 'large_thumb', 75, 75, true );
add_image_size( 'wider_image', 200, 150 );The first line defines an image that is cropped to exactly 75×75 pixels, and the second line defines an image whose maximum dimension is 200×150, while maintaining the aspect ratio. Note the name given in the first argument of the function, because you will be referring to it when retrieving the images, which you can do like so:
wp_get_attachment_image_src( 325, 'wider_image');The first argument is the ID of the attachment that we want to show. The second argument is the size of the image.
Rebuilding Your Thumbnails
If you have been blogging for a while now, you probably have a ton of images. Adding an image size now will not create new thumbnails of your existing images. If you specify an image size—for example, our wider_image format—WordPress will fetch a resolution that is close to it, but it won’t create a thumbnail especially for this size.
Using a plug-in, however, you can go back and regenerate the thumbnails to make sure that all of the images are optimized, thus minimizing server load. I can personally vouch for AJAX Thumbnail Rebuild, which goes through all of your images and regenerates the selected sizes for you.
Using Featured Images
A featured image can capture the message of a post. Featured images have many uses: for adding flare in a magazine-style layout, underlining a point made in an article, or substituting for an article’s title (in the sidebar, for example).
Featured images have been built into WordPress since version 2.9, so you don’t need any special plug-ins. If you are using the new default WordPress theme, then featured images are already enabled. Otherwise, you might need to switch them on manually. To enable them, just open your theme’s functions.php file, paste in the code below, and voila!
add_theme_support( 'post-thumbnails' );
set_post_thumbnail_size( 115, 115 )The first line of code tells WordPress to enable featured images, while the second sets the default size for featured thumbnails. The set_post_thumbnail_size() bit works just like the add_image_size() function we looked at above. You can give it a width, a height and, optionally, a third boolean parameter (true or false) to indicate whether it should be an exact crop.
Once that’s done, go into the back end and edit a post. You should see a featured image widget in the right sidebar; click it to add an image. Or navigate to the media section of the post, view an image’s details, and click the “Use as featured image” link.
The only thing left to do is make these featured images show up! You will need to edit the code for the loop in your theme’s files, which is usually found in index.php or in some cases in loop.php. Look for something like this:
<?php while ( have_posts() ) : the_post(); ?>
The code to display a post is inside here, it can be quite long
<?php endwhile; ?>Wherever you want to show the images, add the following in the loop:
<?php the_post_thumbnail(); ?>In some cases, you may want to show the featured image at a size different than the default. If so, you can pass the desired size as an argument, like so:
<?php the_post_thumbnail("wider_image"); ?>You can name a size that you have previously created using add_image_size(), as I have done above, or you can use an array to specify a size on the fly: array(225, 166).
Creating Galleries
The easiest way to show multiple images in a post is to upload the images to the post and then use the gallery shortcode to display them all.

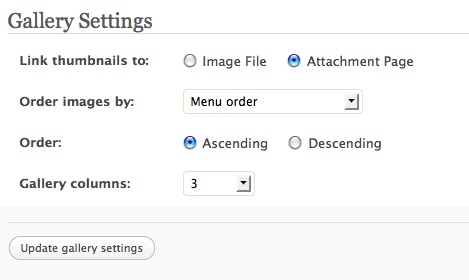
Simply open the “Upload/insert” media screen, click on “Galleries,” and scroll down to the gallery settings. Make sure the links point to the attachment pages (more on this later), and then insert the gallery. Now, thumbnails of all the images you have uploaded to that post will be displayed, each linked to its attachment page.
Including and Excluding Images
You can easily include images from other posts or exclude certain images from the current post by modifying the gallery shortcode. If you switch the editor to the HTML view, you should see [ gallery ] where the gallery would show up. You can add options to it using the following format: [ gallery option_1=“value” option_2=“value” ].
To include a specific image, you will need to know its attachment ID. You can find that by going to the “Media” section of the WordPress admin area, finding the image you need, hovering over it, and reading the target from the URL or status bar. It should be something like https://webtastique.net/wp-admin/media.php?attachment_id=92&action=edit. The number after attachment_id is what you need.
You can include multiple items like so: [ gallery include=“23,39,45” ]. And exclude items the same way: [ gallery exclude=“87,11”].
Excluding the Featured Image
Sometimes you will want to use all of the images attached to a post except the featured one. You could find the ID of the image and enter it in the exclude options of the gallery shortcode every time, but that would be a hassle (especially if you change the featured image later). Let’s automate this.
Regrettably, the only way to do this is by replacing a core function in WordPress with our own, using the remove_shortcode() and add_shortcode() functions. The large chunk of code below may be off-putting, but implementing it is as easy as copying, pasting and adding two lines of code. The reason we need to add all this is that we can’t just go around editing a WordPress core file; we need to replace core functions with built-in functions.
First, open your theme’s functions.php file (if it doesn’t exist, simply create it), and add the following code to it:
// remove the WordPress function
remove_shortcode('gallery', 'gallery_shortcode');
// add our own replacement function
add_shortcode('gallery', 'myown_gallery_shortcode');This removes the gallery_shortcode() function that WordPress uses to display galleries and replaces it with our own function, called myown_gallery_shortcode().
The code below is almost exactly the same as the default, but we are adding a line to exclude our featured image. Paste the code below into the functions.php file, and then read the explanation further down:
function myown_gallery_shortcode($attr) {
global $post, $wp_locale;
static $instance = 0;
$instance++;
// Allow plugins/themes to override the default gallery template.
$output = apply_filters('post_gallery', ’, $attr);
if ( $output != ’ )
return $output;
// We’re trusting author input, so let’s at least make sure it looks like a valid orderby statement if ( isset( $attr['orderby'] ) ) {
$attr['orderby'] = sanitize_sql_orderby( $attr['orderby'] );
if ( !$attr['orderby'] )
unset( $attr['orderby'] );
}
extract(shortcode_atts(array(
'order' => 'ASC',
'orderby' => 'menu_order ID',
'id' => $post->ID,
'itemtag' => 'dl',
'icontag' => 'dt',
'captiontag' => 'dd',
'columns' => 3,
'size' => 'thumbnail',
'include' => ’,
'exclude' => $default_exclude
), $attr));
$default_exclude = get_post_thumbnail_id($post->ID);
$exclude .= ",".$default_exclude;
$id = intval($id);
if ( 'RAND' == $order )
$orderby = 'none';
if ( !empty($include) ) {
$include = preg_replace( '/[^0-9,]+/', ’, $include );
$_attachments = get_posts( array('include' => $include, 'post_status' => 'inherit', 'post_type' => 'attachment', 'post_mime_type' => 'image', 'order' => $order, 'orderby' => $orderby) );
$attachments = array();
foreach ( $_attachments as $key => $val ) {
$attachments[$val->ID] = $_attachments[$key];
}
} elseif ( !empty($exclude) ) {
$exclude = preg_replace( '/[^0-9,]+/', ’, $exclude );
$attachments = get_children( array('post_parent' => $id, 'exclude' => $exclude, 'post_status' => 'inherit', 'post_type' => 'attachment', 'post_mime_type' => 'image', 'order' => $order, 'orderby' => $orderby) );
} else {
$attachments = get_children( array('post_parent' => $id, 'post_status' => 'inherit', 'post_type' => 'attachment', 'post_mime_type' => 'image', 'order' => $order, 'orderby' => $orderby) );
}
if ( empty($attachments) )
return ’;
if ( is_feed() ) {
$output = "n";
foreach ( $attachments as $att_id => $attachment )
$output .= wp_get_attachment_link($att_id, $size, true) . "n";
return $output;
}
$itemtag = tag_escape($itemtag);
$captiontag = tag_escape($captiontag);
$columns = intval($columns);
$itemwidth = $columns > 0 ? floor(100/$columns) : 100;
$float = is_rtl() ? 'right' : 'left';
$selector = "gallery-{$instance}";
$output = apply_filters('gallery_style', "
"); $i = 0; foreach ( $attachments as $id => $attachment ) { $link = isset($attr['link']) && 'file' == $attr['link'] ? wp_get_attachment_link($id, $size, false, false) : wp_get_attachment_link($id, $size, true, false); $output .= "<{$itemtag} class='gallery-item'>"; $output .= " <{$icontag} class='gallery-icon'> $link "; if ( $captiontag && trim($attachment->post_excerpt) ) { $output .= " <{$captiontag} class='gallery-caption'> " . wptexturize($attachment->post_excerpt) . " "; } $output .= ""; if ( $columns > 0 && ++$i % $columns == 0 ) $output .= ''; } $output .= "
n";
return $output;
}In lines 18 through 29, WordPress is determining the default attributes. By default, nothing is excluded; so under this bit of code, we add two more lines, and that’s it:
$default_exclude = get_post_thumbnail_id($post->ID);
$exclude .= ",".$default_exclude;The first line here finds the featured image of the post in question, while the second appends it to the exclude list. The rest of the code is the same as the default.
Using Attachment Pages

In my opinion, attachment pages are the single best tool for creating richer, more informative image-driven websites. They enable you to create separate pages for each and every media item you have, affording you considerably more power in managing them.
Attachment pages exist in WordPress by default, but people seem to rarely link to them. Linking thumbnails directly to their full-sized versions (i.e. without the website framework) is much more common. I am not a huge fan of this because it throws the user into a completely new environment without prior warning. Attachment pages allow you to show the user a wealth of information about the image; and for those who need a bigger version, you can display download links for different sizes.
Enabling Attachment Pages
As stated, you don’t need to do anything to enable attachment pages. Just make sure to link your images to them instead of to the original files. For galleries, link to the attachment page using the radio buttons before inserting them. When inserting a single image, point the link’s URL field to the “Post URL” by clicking the relevant button below it.
Styling Attachment Pages
If your theme doesn’t have an attachment.php file, then single.php will handle the display of attachment pages by default. If you have a decent theme, chances are this will work fine without your needing to touch any code. When clicking on an image, you should arrive on a page that shows the title and description of the image and the image itself.
To add additional information to this page, you will need an attachment.php file. I suggest duplicating single.php and going from there, because in most cases it will have most of what you need.
Adding Image Data
To make the attachment pages more informative, add a bunch of meta data to your images. To help with this, I have created a plug-in especially for Smashing Magazine readers, which you can download from the WordPress Plugins page, or just search for “advanced custom fields” in WordPress’ back end where you “Add new” plug-ins.
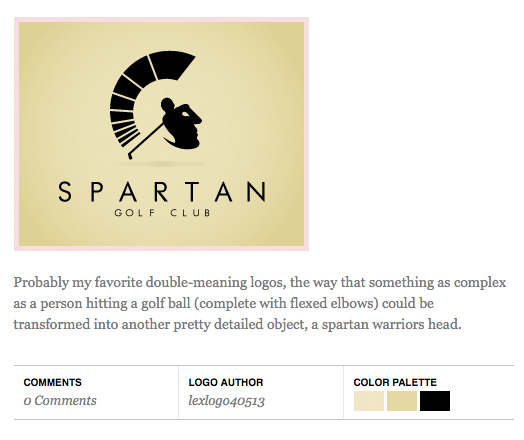
This plug-in lets you create your own custom fields, like the photographer’s name, coordinates, color palette, etc. What you add is up to you. You can easily manage all of the information on the plug-in’s admin page.
In the video below, I’ll walk you through how I did this on my own blog. You’ll learn about basic usage and see an example. “Better Media Management With WordPress Using the Media Custom Fields Plugin,” by Daniel Pataki.
Creative Attachment Page Uses
Download Links for Image Sizes
Using the add_image_size() function mentioned above, you could create five or six image sizes and show Flickr-style download options that allow users to choose the dimensions of their preference. This is helpful when showcasing desktop backgrounds and large photographs. So, let’s do that:
// If we are on an attachment page, the $post object will be available and the $post->ID variable will contain the ID of the image in question.
// Find the meta data field from the postmeta table, which contains the sizes for a given image. This is the '_wp_attachment_metadata' field, which contains a serialized array. Take care, because if you use 'true' as the third parameter, the function will unserialize the string for you, so that you don’t need to do it.
$image_meta = get_post_meta( $post->ID, '_wp_attachment_metadata', true);
// Put all the image sizes and file names into an array for ease of use
$image_sizes = $image_meta['sizes'];
$image_sizes['original']['width'] = $image_meta['width'];
$image_sizes['original']['height'] = $image_meta['height'];
$image_sizes['original']['file'] = $image_meta['file'];
// Display a list of links for these images
echo '
<h3>This image is available in the following formats</h3>
';
echo '
'; foreach ( $image_sizes as $size_name => $size ) { $url = wp_get_attachment_image_src( $post->ID, $size_name ); $anchortext = $size['width'] . 'x' . $size['height']; echo "
".$anchortext."9
"; } echo '
';Adding Color Palettes
By adding some creativity to the mix, you can come up with some nifty features. The screencast above and the code below shows you how to display color blocks of the dominant colors in each of your photos.
To accomplish this, you will first need to create a custom field using the Media Custom Fields plug-in and name it something like “Color Palette.” Remember to look at the field name that the system generates; it is displayed in parentheses next to the title you chose. It should be something like tqmcf_color-palette.
Once that’s done, edit the image you’d like, and add the following in the custom field: color_1,color_2,color_3, where colors_x should be hex values. In my case, I entered the following string: f0e9bf,e4dc99,000000.
Open up the attachment.php file in a code editor. Wherever you want to display the colors, you’ll need to add something like this:
// Retrieve the field value from the database
$color_palette = get_post_meta( $post->ID, 'tqmfc_color-palette', true );
// Turn the string into an array of values, where each value is one of the colors
$colors = explode( ',', $color_palette );
echo '
<h2>Logo Colors</h2>
';
// Loop through all the colors and create the color blocks, which will actually be links pointing the the color's page on Colourlovers.com
foreach ($colors as $color) {
$link = 'https://www.colourlovers.com/color/'.$color.'/';
echo ’;
}You will also need to style the link element so that it shows up. Because anchors are inline elements by default, if they have no content, they won’t show up. Here’s the CSS I used, but you’ll need to change it to match your website:
.color-block {
display: block;
float: left;
height: 20px;
margin-right: 3px;
width: 30px;
}Conclusion
As you can see, even with minimal effort, you can create a much more robust system for storing and showing images. And with some copying and pasting, you can take it one step further.
The first and most important step is to add meta data like alt text to images, give them meaningful file names and so on. By doing so, you lay a foundation for any media management system. You can easily add other meta data to your files by using the Advanced Custom Fields plug-in for WordPress.
With this foundation in place and a few simple code tweaks, you can show images based on any of the custom fields you wish, displaying relevant and interesting information about them. Creating download buttons for multiple sizes and creating multiple color palettes are only the tip of the iceberg. The techniques showcased here can be used for so much more!
Further Reading
- Web Image Effects Performance Showdown
- Efficient Image Resizing With ImageMagick
- One Solution To Responsive Images
- Clever JPEG Optimization Techniques






 Register!
Register! Flexible CMS. Headless & API 1st
Flexible CMS. Headless & API 1st

