How To Build A Media Site On WordPress
WordPress is amazing. With its growing popularity and continual development, it is becoming the tool of choice for many designers and developers. WordPress projects, though, are pushing well beyond the confines of mere “posts” and “pages”. How do you go about adding and organizing media and all its complexities? With the introduction of WordPress 3.1, several new features were added that make using WordPress to manage media even more practical and in this tutorial, we’re going to dive in and show you how.
In part one, we’re going to setup custom post types and custom taxonomies, without plugins. After that, we’ll build a template to check for and display media attached to custom posts. Then, in part two, we’ll use custom taxonomy templates to organize and relate media (and other types of content).
As we focus on building a media centric site, I also want you to see that the principles taught in this series offer you a set of tools and experience to build interfaces for and organize many different types of content. Examples include:
- A “Media” center, of any type, added to an existing WordPress site
- A repository of videos, third party hosted (e.g. Vimeo, YouTube, etc), organized by topics and presenters
- A music site, with streaming and song downloads, organized by bands and associated by albums
- An author-driven Q&A site, with user submitted questions organized by topics and geographical location
- A recipe site with videos and visitor ratings, organized by category and shared ingredients
In a future tutorial, we will focus on customizing the WordPress backend (with clients especially in mind) to manage a media site and in another tutorial we will use the foundation laid to build a dynamic filtering interface that allows visitors to quickly sort their way through hundreds or even thousands of custom posts.
Requirements
- WordPress 3.1 - With the release of 3.1, several new features related to the use of custom post types and taxonomies were introduced that are essential to the techniques taught in this series.
- Basic Familiarity with PHP (or “No Fear”) - To move beyond copying and pasting the examples I’ve given will require a basic familiarity with PHP or, at least, a willingness to experiment. If the code samples below are intimidating to you and you have the desire to learn, then I encourage you to tackle it and give it your best. If you have questions, ask in the comments.
Working Example
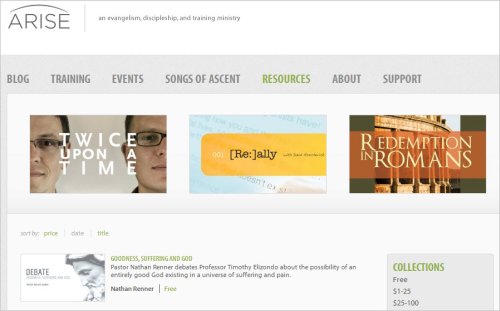
In April, 2011 we (Sabramedia, of which I am a co-founder) worked with an organization in Southern California to develop a resource center on WordPress to showcase their paid and free media products. On the front-end, we built a jQuery powered filtering interface to allow visitors to filter through media on-page. We’ll cover the ins and outs of building a similar interface in part three.

Working With Custom Post Types
By default, WordPress offers two different types of posts for content. First, you have the traditional “post”, used most often for what WordPress is known best for - blogging. Second, you have “pages”. Each of these, as far as WordPress is concerned, is a type of “post”. A custom post type is a type of post that you define.
Note: You can learn more about post types on the WordPress Codex.
In this series, we are going to use custom post types to build a media based resource center. I will be defining and customizing a post type of “resource”.
Setting Up Your Custom Post Type
You can setup your custom post types by code or by plugin. In these examples, I will be setting up the post type by code, storing and applying the code directly in the functions file on the default WordPress theme, Twenty Ten. You can follow along by using a plugin to setup the post types for you or by copying the code samples into the bottom of your theme’s custom functions file (functions.php).
Note: As a best practice, unless you use an existing plugin to create the post types, you may want to consider creating your own WordPress plugin. Setting up custom post types and taxonomies separate from your theme becomes important if and when you want to make major changes to your theme or try a new theme out. Want to save some typing? Use the custom post code generator.
Alright, let’s setup our custom post type. Paste the following code into your theme’s functions.php:
add_action('init', 'register_rc', 1); // Set priority to avoid plugin conflicts
function register_rc() { // A unique name for our function
$labels = array( // Used in the WordPress admin
'name' => _x('Resources', 'post type general name'),
'singular_name' => _x('Resource', 'post type singular name'),
'add_new' => _x('Add New', 'Resource'),
'add_new_item' => __('Add New Resource'),
'edit_item' => __('Edit Resource'),
'new_item' => __('New Resource'),
'view_item' => __('View Resource '),
'search_items' => __('Search Resources'),
'not_found' => __('Nothing found'),
'not_found_in_trash' => __('Nothing found in Trash')
);
$args = array(
'labels' => $labels, // Set above
'public' => true, // Make it publicly accessible
'hierarchical' => false, // No parents and children here
'menu_position' => 5, // Appear right below "Posts"
'has_archive' => 'resources', // Activate the archive
'supports' => array('title','editor','comments','thumbnail','custom-fields'),
);
register_post_type( 'resource', $args ); // Create the post type, use options above
}The code above tells WordPress to “register” a post type called “resource”. Then, we pass in our options, letting WordPress know that we want to use our own labels, that we want our post type to be publicly accessible, non-hierarchal, and that we want it to show up right below “posts” in our admin menu. Then, we activate the “archive” feature, new in WordPress 3.1. Finally, we add in “supports”: the default title field, the WordPress editor, comments, featured thumbnail, and custom fields (I’ll explain that later).
Note: For more information on setting up the post type and for details on all the options you have (there are quite a few available), refer to the register_post_type function reference on the WordPress Codex.
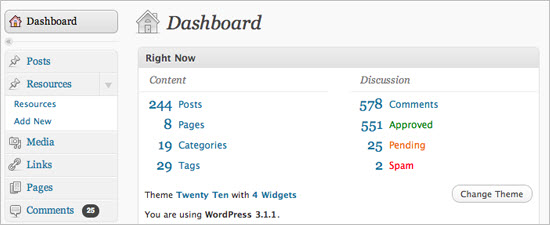
If the code above was successful, you will see a new custom post type, appearing below “Posts” in the WordPress admin menu. It will look something like this:

We’re in good shape! Next, let’s setup our custom taxonomies.
Working With Custom Taxonomies
A “taxonomy” is a way of organizing and relating information. WordPress offers two default taxonomies, categories and tags. Categories are hierarchal (they can have sub-categories) and are often used to organize content on a more broad basis. Tags, are non-hierarchal (no sub-tags) and are often used to organize content across categories.
A “term” is an entry within a taxonomy. For a custom taxonomy of “Presenters”, “John Smith” would be a term within that taxonomy.
In this series, we will be creating two different custom taxonomies to organize the content within our resource center.
- Presenters - Each media item in our resource center will have one or more presenters. For each presenter, we want to know their name and we want to include a short description. Presenters will be non-hierarchal.
- Topics - Our resource center will offer media organized by topics. Topics will be hierarchal, allowing for multiple sub-topics and even sub-sub-topics.
Note: Interested in working with more than the title and short description? Take a look at How To Add Custom Fields To Custom Taxonomies on the Sabramedia blog.
Setting Up Presenters
Our goal with presenters is to create a presenter profile, referenced on the respective media pages, that will give more information about the presenter and cross-reference other resources that they are associated with.
Add the following code to your theme’s functions.php file:
$labels_presenter = array(
'name' => _x( 'Presenters', 'taxonomy general name' ),
'singular_name' => _x( 'Presenter', 'taxonomy singular name' ),
'search_items' => __( 'Search Presenters' ),
'popular_items' => __( 'Popular Presenters' ),
'all_items' => __( 'All Presenters' ),
'edit_item' => __( 'Edit Presenter' ),
'update_item' => __( 'Update Presenter' ),
'add_new_item' => __( 'Add New Presenter' ),
'new_item_name' => __( 'New Presenter Name' ),
'separate_items_with_commas' => __( 'Separate presenters with commas' ),
'add_or_remove_items' => __( 'Add or remove presenters' ),
'choose_from_most_used' => __( 'Choose from the most used presenters' )
);
register_taxonomy(
'presenters', // The name of the custom taxonomy array( 'resource' ), // Associate it with our custom post type array(
'rewrite' => array( // Use "presenter" instead of "presenters" in the permalink
'slug' => 'presenter'
),
'labels' => $labels_presenter
)
);Let’s break that down. First, we setup the labels to be used when we “register” our taxonomy. Then, we give it a name, in this case “presenters”, and assign it to the post type of “resource”. If you had multiple post types, you would add them in with a comma, like this:
array( ‘resource’, ‘other-type’ ), // Associate it with our custom post types
After that, we change the URL (or “permalink”) to satisfy our desire for grammatical excellence. Rather than being “/presenters/presenter-name” we update the “slug” (what is a slug?) to remove the “s” so that the permalink will read “/presenter/presenter-name”.
In our example, you should now notice a new menu option labeled “Presenters” under “Resources” in the admin sidebar. When you go to create a new resource you should also notice a meta box on the right side that looks like this:

Note: To learn more about setting up custom taxonomies and the options available, take a look at the register_taxonomy function reference on the WordPress Codex.
Setting Up Topics
Our goal with topics is to allow for a hierarchal set of topics and sub-topics, each with their own page, showing the resources that are associated with each respective topic.
Add the following code to your theme’s functions.php file:
$labels_topics = array(
'name' => _x( 'Topics', 'taxonomy general name' ),
'singular_name' => _x( 'Topic', 'taxonomy singular name' ),
'search_items' => __( 'Search Topics' ),
'all_items' => __( 'All Topics' ),
'parent_item' => __( 'Parent Topic' ),
'parent_item_colon' => __( 'Parent Topic:' ),
'edit_item' => __( 'Edit Topic' ),
'update_item' => __( 'Update Topic' ),
'add_new_item' => __( 'Add New Topic' ),
'new_item_name' => __( 'New Topic Name' ),
);
register_taxonomy(
'topics', // The name of the custom taxonomy array( 'resource' ), // Associate it with our custom post type array(
'hierarchical' => true,
'rewrite' => array(
'slug' => 'topic', // Use "topic" instead of "topics" in permalinks
'hierarchical' => true // Allows sub-topics to appear in permalinks
),
'labels' => $labels_topics
)
);That was easy enough! The code above is similar to setting up presenters, except this time we are using a few different labels, specific to hierarchal taxonomies. We set hierarchal to true (it’s set to “false” by default), we update the slug to be singular instead of plural, then, just before referencing our labels, we set the rewriting to be hierarchal. A hierarchal rewrite allows permalinks that look like this: /topic/topic-name/sub-topic-name.
With the above code implemented, you should notice another option below “Resources” in the WordPress admin and a new meta box that looks like this:

Adding Custom Fields To Custom Post Types
In many cases, the “title” and “editor” (the default content editor in WordPress) aren’t going to be enough. What if you want to store extra information about a particular custom post? Examples might include:
- Duration of a media file - HH:MM:SS format, useful to pre-populate your media player with the duration on page load.
- Original recording date - Stored as a specific date with day, month, and year.
We call this “meta” information and it is a set of details that are specific to the individual item and usually make the most sense to store as meta data, as opposed to terms within a custom taxonomy. While you could put all these details in the “editor” field, it gives you very little flexibility with how this is displayed within your template.
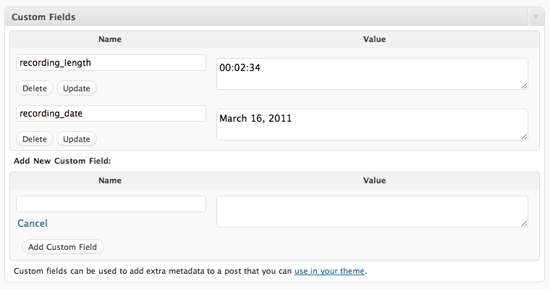
So, let’s setup some custom fields. Use the custom fields interface at the bottom of an individual custom post to add some extra details about your custom post.
For our example, we’re going to add two fields. For each field, I will list the name, then an example value:
- recording_length - Example: 00:02:34
- recording_date - Example: March 16, 2011
Here’s how that looks after adding two custom fields:

Note: The default custom fields interface can be a bit limiting. If you’d like to make use of a plugin, try More Fields. The functionality is the same (just be mindful of what you name your custom fields) - a plugin typically offers you a better interface. If you want to build your own interface, take a look at WP Alchemy. To learn more about using custom fields, take a look at using custom fields on the WordPress Codex.
Custom Taxonomies vs. Custom Fields
At this point, you may run into a situation where you’re uncertain whether a particular piece of information should be stored as a custom taxonomy or as a custom field. Let’s use the recording date as an example. If we were to log the complete date, then it would probably make the most sense to store it within a custom field on the individual item. If we were to just use the year, though, we could store it as a term within a custom taxonomy (we’d probably call it “year”) and use it to show other resources recorded that same year.
The question is whether or not you want to relate content (in our case, “resources”) by the information you’re considering. If you don’t see any need to relate content (and don’t have plans to) then a custom field is the way to go. If you have a need to relate content or see a potential need down the road, then a custom taxonomy is the way to go.
Media Storage - WordPress vs. Third Party
Now that we have our custom post type and custom taxonomies in place, it’s time to upload some media. Our goal is to make this as simple a process for the end-user as possible. There are two ways that we can manage the media, either directly within WordPress or via third party.
- WordPress Managed - WordPress has a media management system built-in. You can upload media directly from your post type interface or from the “media” section in the WordPress admin. If storage or bandwidth becomes an issue, you can use a plugin (such as WP Super Cache) to offload the storage of the media to a third party content delivery network (CDN) to optimize delivery speed and save on bandwidth.
- Third Party - Going this route, you can use a media hosting service like YouTube, Vimeo, Scribd (PDFs), Issuu (ebooks), or any media hosting service that offers you an embed option.
Going the internal route, the media is stored inside of WordPress and associated with the individual custom post. We then access it as an attachment within the template. Going the third party route, we get the embed code (or the media ID) and store it inside of WordPress within a custom field. We’ll look at examples of both options further on.
Note: Working with images? Take a look at a recent Smashing article that covers better image management with WordPress.
Preparing The Stage - Adding New Media
We’re about to start working with the templates. Before we do that, though, we need to have some media to work with within our new custom post type. Before proceeding, make sure you’ve done the following:
- Create a new “resource” post (or whatever your post type may be) and give it a title and a description in the main content editor.
- Associate your resource with a non-hierarchical custom taxonomy you’ve created (e.g. A presenter named “Jonathan Wold”).
- Associate your resource with a hierarchical custom taxonomy you’ve created (e.g. A topic of “Family” and a sub-topic of “Children”)
- Add one or more custom fields with a unique “key” and “value” (e.g. a key of “recording_duration” and a value of “00:02:34”).
- Upload a video file to your custom post using the WordPress media manager (click the “video” icon just below the title field and right above the editor).
Note: If you’re hosting your videos via third party, create a custom field to hold either the entire embed code or the ID of the video. I’ll give you an example using Vimeo a bit later that will use the video ID.
Note #2: Depending on your hosting provider, you may run into trouble with a default upload limit, often 2MB or 8MB. Check out how to increase the WordPress upload limit.
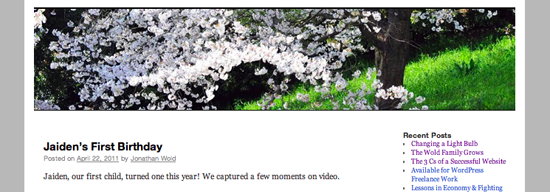
After you’ve created a new post, previewing it should show you a screen, depending on your theme, will look something like this:

Note: If you preview your post and get a “404" error, you may need to update your Permalinks. From the WordPress Admin, Go to “Settings", then “Permalinks", and click “Save Changes". Refresh and you should be good to go.
Displaying Our Media - Working With Custom Post Templates
If you previewed your custom post, you probably saw something similar to what I showed in my example - not much. Where are the custom taxonomy terms, custom fields, and videos? Missing - but not for long! In the following steps, we’re going to create a custom template that tells WordPress what data to display and how to display it.
Creating A Custom Post Type Template
The WordPress template engine has a hierarchy that it follows when deciding what theme template it uses to display data associated with a post. In the case of our “resource” post type, the WordPress hierarchy (as of 3.1) is as follows:
- single-resource.php - WordPress will check the theme folder for a file named single-resource.php, if it exists, it will use that file to display the content. For different post types, simple replace “resource” with the name of your custom post type.
- single.php - If no post type specific template is found, the default single.php is used. This is what you probably saw if you did an early preview.
- index.php - If no single template is found, WordPress defaults to the old standby - the index.
I’ll be using minimal examples for each of the templates, modified to work with Twenty Ten. Each example will replace and build on the previous example. Expand to your heart’s content or copy the essentials into your own theme.
To get started with our example, create a file called single-resource.php and upload it to your theme folder. Add the following code:
<?php get_header(); ?>
<div id="container">
<div id="content">
<?php if ( have_posts() ) while ( have_posts() ) : the_post(); ?>
<div class="resource">
<h1 class="entry-title"><?php the_title(); ?></h1>
<div class="entry-content">
<?php the_content();?>
</div>
</div>
<?php endwhile; ?>
</div>
</div>
<?php get_sidebar(); ?>
<?php get_footer(); ?>The code above will give you a rather unexciting, but working template that will display the title and content (drawn directly from the main editor). What about our custom fields? Let’s add them in next.
Replace the code in single-resource.php with the following:
<?php get_header(); ?>
<?php // Let's get the data we need
$recording_date = get_post_meta( $post->ID, 'recording_date', true );
$recording_length = get_post_meta( $post->ID, 'recording_length', true );
?>
<div id="container">
<div id="content">
<?php if ( have_posts() ) while ( have_posts() ) : the_post(); ?>
<div class="resource">
<h1 class="entry-title"><?php the_title(); ?></h1>
<div class="entry-meta">
<span>Recorded: <?php echo $recording_date ?> | </span>
<span>Duration: <?php echo $recording_length ?> </span>
</div>
<div class="entry-content">
<?php the_content();?>
</div>
</div>
<?php endwhile; ?>
</div>
</div>
<?php get_sidebar(); ?>
<?php get_footer(); ?>We’re making progress! Now, using the examples above, you should see the date your resource was published and the duration of the media file.
Let’s take a look at how that works. In WordPress, data stored in custom fields can be accessed several ways. Here, we are using a function called get_post_meta. This function requires two parameters, the unique ID of the post you want to get the data from and the name of the field (its “key”) whose data you’re after. Here’s the code again:
$recording_date = get_post_meta( $post->ID, 'recording_date', true );
First, we set a variable with PHP - we name it “$recording_date”. Then, we use the “get_post_meta” function. Remember, it needs two parameters, ID and the “key” of the field we want. “$post->ID” tells WordPress to use the ID of the post it is currently displaying. If we wanted to target a specific post, we’d put its ID instead:
$recording_date = get_post_meta( 35, ‘recording_date’, true ); // Get the date from post 35
The next parameter is the “key”, or “name” of our custom field. Be sure you get that right. The last parameter tells the function to return the result as a single “string” - something that we can use as text in our template below. To display our data in the template, we write:
<?php echo $recording_date ?>
Ok, let’s keep going and get our custom taxonomies showing up.
Replace the code in single-resource.php with the following:
<?php get_header(); ?>
<?php // Let's get the data we need
$recording_date = get_post_meta( $post->ID, 'recording_date', true );
$recording_length = get_post_meta( $post->ID, 'recording_length', true );
$resource_presenters = get_the_term_list( $post->ID, 'presenters', ’, ', ', ’ );
$resource_topics = get_the_term_list( $post->ID, 'topics', ’, ', ', ’ );
?>
<div id="container">
<div id="content">
<?php if ( have_posts() ) while ( have_posts() ) : the_post(); ?>
<div class="resource">
<h1 class="entry-title"><?php the_title(); ?></h1>
<div class="entry-meta">
<span>Recorded: <?php echo $recording_date ?> | </span>
<span>Duration: <?php echo $recording_length ?> | </span>
<span>Presenters: <?php echo $resource_presenters ?> | </span>
<span>Topics: <?php echo $resource_topics ?></span>
</div>
<div class="entry-content">
<?php the_content();?>
</div>
</div>
<?php endwhile; ?>
</div>
</div>
<?php get_sidebar(); ?>
<?php get_footer(); ?>Now we’re starting to get more dynamic. You should see your custom fields and, assuming that your custom post has “presenters” and “topics” associated with it, you should see a list of one or more custom taxonomy terms as links. If you clicked the link, you probably saw a page that didn’t look quite what you expected - we’ll get to that soon. Check out get_the_term_list on the WordPress Codex to learn more about how it works.
Adding A Media Player
Now that we have some basic data in place, it’s time to add our media player. In this example, we will be working with the JW Media Player, a highly customizable open-source solution.
Installing JW Media Player
You can access basic installation instructions here. I recommend the following steps:
- Download the player from the Longtail Video website.
- Create a folder within your theme to hold the player files - In this case, I’ve named the folder “jw”.
- Upload jwplayer.js and player.swf to the JW Player folder within your theme.
JW Player is now installed and ready to be referenced.
Now, replace the code in single-resource.php with the following:
<?php get_header(); ?>
<?php // Let's get the data we need
$recording_date = get_post_meta( $post->ID, 'recording_date', true );
$recording_length = get_post_meta( $post->ID, 'recording_length', true );
$resource_presenters = get_the_term_list( $post->ID, 'presenters', ’, ', ', ’ );
$resource_topics = get_the_term_list( $post->ID, 'topics', ’, ', ', ’ );
$resource_video = new WP_Query( // Start a new query for our videos array(
'post_parent' => $post->ID, // Get data from the current post
'post_type' => 'attachment', // Only bring back attachments
'post_mime_type' => 'video', // Only bring back attachments that are videos
'posts_per_page' => '1', // Show us the first result
'post_status' => 'inherit', // Attachments require "inherit" or "all"
)
);
?>
<div id="container">
<div id="content">
<?php if ( have_posts() ) while ( have_posts() ) : the_post(); ?>
<div class="resource">
<h1 class="entry-title"><?php the_title(); ?></h1>
<div class="entry-meta">
<span>Recorded: <?php echo $recording_date ?> | </span>
<span>Duration: <?php echo $recording_length ?> | </span>
<span>Presenters: <?php echo $resource_presenters ?></span>
</div>
<div class="entry-content">
<?php while ( $resource_video->have_posts() ) : $resource_video->the_post(); ?>
<p>Video URL: <?php echo $post->guid; ?></p>
<?php endwhile; ?>
<?php wp_reset_postdata(); // Reset the loop ?>
<?php the_content(); ?>
</div>
</div>
<?php endwhile; ?>
</div>
</div>
<?php get_sidebar(); ?>
<?php get_footer(); ?>Note: You may notice the somewhat mysterious reference to “wp_reset_postdata”. We are creating a loop within a loop and, to prevent strange behavior with template tags like “the_content” (try removing “wp_reset_postdata” to see what happens), we need to run a reset after any new loops we add within the main loop. Learn more about the loop on the WordPress Codex.
Now we’re getting somewhere! If everything went as expected, you should see a direct, plain text URL to your video. That’s not very exciting (yet), but we want to make sure we are getting that far before we add in the next step - the player.
If you’re having trouble at this point, check back through your code and look for any mistakes that may have been made. If you are trying to vary widely from this example, simplify your variations and start as close to this example as you can - get that to work first then branch back out.
With the URL to our video available, we are ready to add in the player. Let’s go!
Replace the code in single-resource.php with the following:
<?php get_header(); ?>
<?php // Let's get the data we need
$recording_date = get_post_meta( $post->ID, 'recording_date', true );
$recording_length = get_post_meta( $post->ID, 'recording_length', true );
$resource_presenters = get_the_term_list( $post->ID, 'presenters', ’, ', ', ’ );
$resource_topics = get_the_term_list( $post->ID, 'topics', ’, ', ', ’ );
$resource_video = new WP_Query( // Start a new query for our videos array(
'post_parent' => $post->ID, // Get data from the current post
'post_type' => 'attachment', // Only bring back attachments
'post_mime_type' => 'video', // Only bring back attachments that are videos
'posts_per_page' => '1', // Show us the first result
'post_status' => 'inherit', // Attachments require "inherit" or "all"
)
);
?>
<div id="container">
<div id="content">
<?php if ( have_posts() ) while ( have_posts() ) : the_post(); ?>
<div class="resource">
<h1 class="entry-title"><?php the_title(); ?></h1>
<div class="entry-meta">
<span>Recorded: <?php echo $recording_date ?> | </span>
<span>Duration: <?php echo $recording_length ?> | </span>
<span>Presenters: <?php echo $resource_presenters ?> | </span>
<span>Topics: <?php echo $resource_topics ?></span>
</div>
<div class="entry-content">
<?php while ( $resource_video->have_posts() ) : $resource_video->the_post(); // Check for our video ?>
<div id="player">
<script type="text/javascript" src="<?php bloginfo('stylesheet_directory'); ?>/jw/jwplayer.js"></script>
<div id="mediaspace">Video player loads here.</div>
<script type="text/javascript">
jwplayer("mediaspace").setup({
flashplayer: '<?php bloginfo( 'stylesheet_directory' ); ?>/jw/player.swf',
file: '<?php echo $post->guid; ?>',
width: 640,
height: 360
});
</script>
</div>
<?php endwhile; ?>
<?php wp_reset_postdata(); // Reset the loop ?>
<?php the_content(); ?>
</div>
</div>
<?php endwhile; ?>
</div>
</div>
<?php get_sidebar(); ?>
<?php get_footer(); ?>Note carefully the assumptions I’m making in the code above. First, I am assuming that you are storing the JW player files in a folder called “jw” inside the WordPress theme folder of the currently activated theme. If you load the page and the player is not working (and you did have the video URL displaying in the previous step), view the source code on your page, copy the URLs that WordPress is generating to your respective JW player files (jwplayer.js and player.swf) and try accessing them in your browser to make sure each is valid. If there is a problem, update your references accordingly.
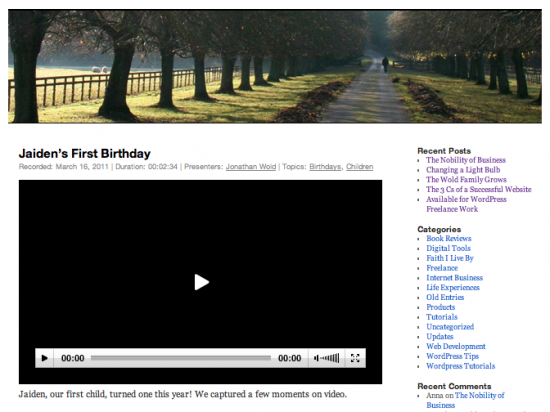
Otherwise, there you have it! Your video details and the video itself is now displaying on the page and you should see something like this:

Note: There is a lot that you can do to customize the appearance and behavior of the JW Player. A good place to start is the JW Player Setup Wizard. Customize the player to your liking, then implement the code changes in your template accordingly.### Using Vimeo Instead Let’s say you wanted to use Vimeo, instead of uploading the videos into WordPress. First, you need to add a custom field to store the ID of your Vimeo video. Assuming you’ve done that, and assuming that you’ve entered a valid Vimeo ID in your custom field (we named the field “vimeo_id” in our example), the following code will work:
<?php get_header(); ?>
<?php // Let's get the data we need
$recording_date = get_post_meta( $post->ID, 'recording_date', true );
$recording_length = get_post_meta( $post->ID, 'recording_length', true );
$resource_presenters = get_the_term_list( $post->ID, 'presenters', ’, ', ', ’ );
$resource_topics = get_the_term_list( $post->ID, 'topics', ’, ', ', ’ );
$vimeo_id = get_post_meta( $post->ID, 'vimeo_id', true );
?>
<div id="container">
<div id="content">
<?php if ( have_posts() ) while ( have_posts() ) : the_post(); ?>
<div class="resource">
<h1 class="entry-title"><?php the_title(); ?></h1>
<div class="entry-meta">
<span>Recorded <?php echo $recording_date ?> | </span>
<span>Duration: <?php echo $recording_length ?> | </span>
<span>Presenters: <?php echo $resource_presenters ?> | </span>
<span>Topics: <?php echo $resource_topics ?></span>
</div>
<div class="entry-content">
<?php if ($vimeo_id) { // Check for a video ?>
<iframe src="https://player.vimeo.com/video/<?php echo $vimeo_id; ?>?byline=0&title=0&portrait=0" width="640" height="360" frameborder="0" class="vimeo"></iframe>
<?php } ?>
<?php the_content(); ?>
</div>
</div>
<?php endwhile; ?>
</div>
</div>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
Conclusion
And that concludes part one! You’ve learned how to setup custom post types and custom taxonomies without using plugins. You’ve also learned how to setup custom fields and display their data, along with a video player and custom taxonomy terms, within a custom post template. In part two, we’ll look at how to customize the custom taxonomy templates and make them a whole lot more useful.
Credits
Though this article keeps things basic, the conclusions in part two and a lot of the techniques developed in conjunction with the projects that inspired this series would have been much more difficult without the help of the WordPress Stack Exchange community. If you have a question directly related to this post, ask it here. If you have anything else WordPress related, though, WPSE is the place to go. Also, a big thank you to Joshua, Nick, CJ, and Matt for their many hours spent reviewing, testing code samples, and providing feedback while I worked on this series.
Further Reading
- Creating Mobile-Optimized Websites Using WordPress
- A Beginner’s Guide To Creating A WordPress Website
- My (Simple) Workflow To Design And Develop A Portfolio Website
- A Comprehensive Checklist To Creating The Perfect WP Website







