Useful HTML, CSS And JavaScript Tools That Do Pretty Much Everything
Front-end development is a tricky beast. It’s not difficult to learn, but it’s quite difficult to master. There are just too many things that need to be considered; too many tweaks that might be necessary here and there; too many details to make everything just right. Luckily, developers and designers out there keep releasing useful tools and resources for all of us to learn, improve our skills and just get better at what we do.
Such tools are valuable and helpful because they save our time, automate mundane tasks and hence help us focus on more important things.
Here at Smashing Magazine, we’re continuously searching for time-saving, useful HTML-, CSS- and JavaScript-resources for our readers, to make the search of these ever-growing tools easier. We hope that these tools will help you improve your skills as well as your professional workflow. A sincere thanks to all designers and developers who are featured in this round-up. We respect and appreciate your contributions to the design community.
HTML and CSS Tools
HTML Email Boilerplate
This website and its sample code creates a template of sorts, absent of design or layout, that will help you avoid some of the major rendering problems with the most common email clients out there. It also provides some helpful examples and snippets that will keep your email design rendering as true-to-form as possible.

Initializr
This tool creates a customizable template based on HTML5 Boilerplate. Decide whether you want sample content, choose between JavaScript and jQuery, and specify your compatibility and server configuration needs. You’ll get a template based on key features of Boilerplate to start your next project.

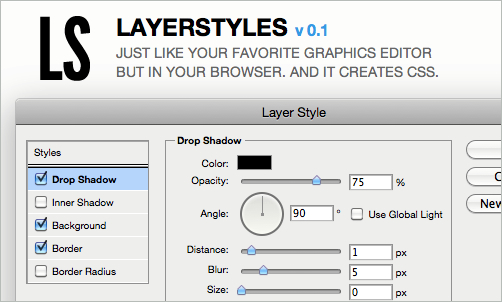
Layer Styles
A nice simple tool for creating CSS in an intuitive way — very much like you would do with a graphics editor. The tool lets you add drop shadow, inner shadow, background, border and border radius and generates cross-browser CSS code.

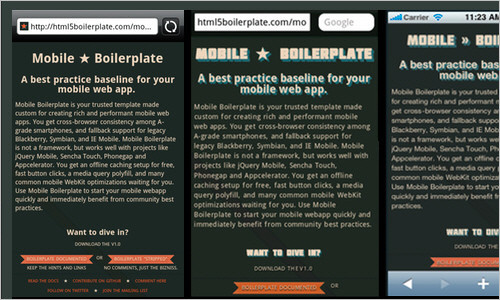
Mobile Boilerplate
A template that creates rich and performant mobile Web apps. You can get cross-browser consistency among A-grade smartphones, and fallback support for legacy Blackberry, Symbian, and IE Mobile.

Kotatsu
A simple HTML table generator that helps you create a table and throw in row as well as column classes quickly and easily. And if you want a quick tool to generate lists, you might want to take a look at li maker.

Vogue
This tool reloads the style sheet (not the HTML) of a page in all browsers, and it can even be configured to reload a page automatically in multiple browsers at the same time. The tool doesn’t host your website but rather runs your website’s own local server. To use it, you just need to install NodeJS and npm.

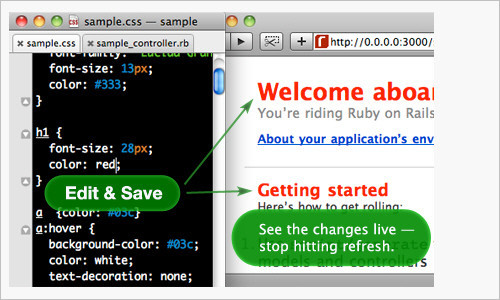
LiveReload
LiveReload applies CSS/JS changes to Safari or Chrome without reloading the page and reloads the page automatically once the HTML changes. Alternatively, take a look at Live.js, a library that makes sure that you’re always looking at the latest version of the page you’re working on, whether you are writing HTML, CSS or JavaScript.

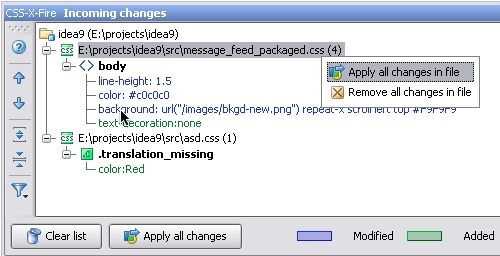
css-x-fire
This tool allows editing CSS properties in the IDE from Firebug CSS editor and also allows the developer to concentrate on CSS styling without having to refresh the browser.

Ffffallback
A bookmarklet that lets you test different font stacks to find the best result. It bascially scans the page’s CSS and creates a clone page where you can test and analyze different fallback fonts.

LESS.app for Mac OS X
LESS extends CSS with variables, nested rules and operators. This app makes it very simple to use {Less} by automatically compiling .less files into standard CSS.

Less-Boilerplate
Boilerplate CSS is written in Less and includes a CSS reset, CSS3 helpers, centered column blocks, and much more.

Needle v0.1a1
Needle is a handy tool you can use to test whether your CSS renders correctly by taking screenshots of portions of a website and comparing them with other screenshots. It also provides tools for testing calculated CSS values and the position of HTML elements.

inuit.css
A CSS framework that provides you with the best dev tips, tricks and practices in one handy file.

Spritemapper
This application merges multiple images into one and generates CSS positioning for the corresponding slices; by reducing the amount of images and better utilizing the connection, CSS spritemapping can reduce your website’s loading time.

Normalize.css
Normalize.css takes a slightly different approach to CSS resets. Rather than eliminating all browser defaults, Jonathan Neal and Nicolas Gallagher have taken the time to research how different browsers handle different bits of code and then kept the defaults that are useful. It saves you time as a designer, while also providing consistent results.

Zen Coding
Zen Coding is an editor plugin for high-speed coding and editing. The core of this plugin is a powerful abbreviation engine which allows you to expand expressions (similar to CSS selectors) into HTML code.
CSS Stress Testing and Performance Profiling
Andy Edinborough shares the code he uses for his so-called ‘CSS Stress Test’ for almost all browsers.
CSS Crush
A CSS pre-processor that is familiar, convenient, intuitive, and much more — everything Pete Boere wants a pre-processor to be.

PCSS
A PHP-driven CSS preprocessor that helps you unleash the CSS3 power with much less code and features like class nesting, server-side browser specifics, default unit and variables. The tool requires PHP5.
JavaScript Tools
Modernizr 2
Modernizr is a widely used open-source JavaScript library that helps you build HTML5 and CSS3-powered websites. With the second version of the tool, you can now combine feature detection with media queries and conditional resource loading. That gives you the power and flexibility to optimize for every circumstance. Developed by Paul Irish, Faruk Ateş and Alex Sexton.

yepnope.js
A conditional loader for your polyfills that is very fast and allows you to load only the scripts that your users actually need.

FitText
FitText is a jQuery plug-in for responsive and fluid layouts that resizes display text to fit the parent element. A good solution for creating headlines that look good on everything from a small mobile device to a 30-inch desktop display.

jQuery Waypoints
Waypoints is a small jQuery plugin that makes it easy to execute a function whenever you scroll to an element.

jQuery Plugin Boilerplate
This boilerplate implements public and private methods, as well as public and private properties, making it very easy when building both simple and complex jQuery plugins.

ligature-js
This Java script lets you convert text patterns into common typographic ligatures by going through the text on a web page and inserting ligatures where appropriate.

Placeholder jQuery Plugin/Polyfill
This jQuery plugin provides support for the new placeholder=“” HTML5 form attribute in browsers that don’t natively support it (IE et al).

StronglyTyped
A JS library that allows you to specify strongly typed properties of various types (Boolean, Number, String, etc.) and constants (final properties in Java). It uses ES5 getters and setters and falls back to regular, loosely typed properties in non-supporting browsers.

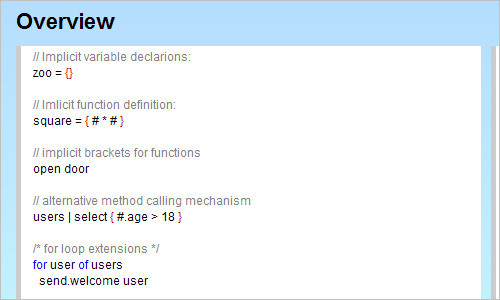
Kaffeine
A set of extensions to the JavaScript syntax that attempts to make it nicer to use. It compiles directly into JavaScript that is very similar, readable and line for line equivalent to the input.

Crossroads.js
A JS routing library inspired by URL Route/Dispatch utilities which are present on frameworks like Rails, Pyramid, Django, CakePHP, CodeIgniter, etc. It parses a string input and decides which action should be executed by matching the string against multiple patterns.

Doctor JS
Doctor JS analyzes your JavaScript code and provides you with a complete analysis in JSON, whether you’re dealing with polymorphism, prototypes, exceptions or callbacks. Tell Doctor JS about it:

HEAD.js
A script that speeds up, simplifies and modernizes your site — a concise solution to universal issues. You can load scripts like images as well as use HTML5 and CSS3 safely.
Hivelogic
Posting your email address on a website is an easy way to get an inbox full of spam. This anti-spam email address enkoder helps protect email addresses by converting them into encrypted JavaScript code so only real people using real browsers will see them. An alternative, more robust solution is Mollom.

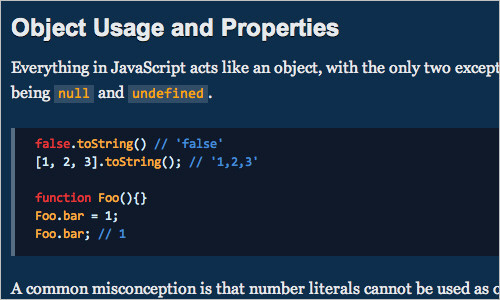
JavaScript Garden
A JS project that offers advice on avoiding common mistakes and subtle bugs, and lays down performance issues and bad practices that JavaScript programmers might run into on their journey to the depths of the language.

Bookmarkleter
This tool creates bookmarklets from JavaScript code. It removes new lines, tabs, and optional spaces, URL-encodes special ASCII characters and places code in a wrapper function (if not done already).

Bookmarklet Crunchinator
This great tool helps you quickly create a bookmarklet from any JavaScript code and will automatically be wrapped in a function to make it bookmarklet-friendly.
Grids
The JavaScript Grid
A JavaScript-based grid overlay — just drag the snipplets into your bookmarks bar, open your URL and click the bookmark.

Grid Calculator
A calculator that helps you easily create your own grid and download it for either Adobe Illustrator or Photoshop.

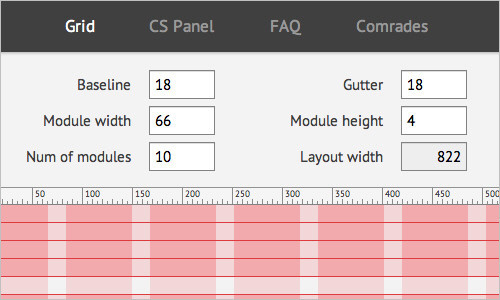
Modular Grid Pattern
This tool enables you to create a grid template for Photoshop and other image editing applications. Enter the baseline, the module’s width and height, the gutter width, and the number of modules (columns), and it gives you a custom pattern to import into Photoshop. A Photoshop extension is also available, and you can download a PNG or transparency map, too.

Susy
A Rails framework that enables you to create a completely custom grid based on your mark-up and designs. No more compromises because the grid framework you’re working with isn’t quite what you need, and no more spending hours tweaking things to get them just right so that the design works the way you want.

Griddle.it
A clean and simple way to help you align your layouts. All you need to do is put your dimensions after the URL provided to get a background guide image to work with in your browser. Grids are created on the fly, so any combination should work.

Last Click
ASCII Pronunciation Rules for Programmers
Most programmers would recognize ASCII characters on a website and know how to use them in their own work. But how many know what to call all those characters? This article gives a pretty thorough rundown of common and not-so-common names for ASCII characters. It’s a useful guide if you’re ever at a loss when listening to another programmer speak about coding.

Weave Silk
Is your desktop, motivation or even design work in need of something fresh, swirly and remarkable? Just weave some Silk! Yuri Vishnevsky created this experimental, magical interactive gimmick. You can spend minutes playing around with this little technique, based upon HTML5 Canvas: no Flash in use.

Cinemagraph
No, this has nothing to do with CSS, HTML or JavaScript, but it is just remarkable. On her photography blog, Jamie Beck presents scenes from around the world, memorable events, food, people and small personal universes. The interesting part is that her photos are animated (hence the name); they come to life using good old animated GIFs. Pay a visit to the article Positioning an animated gif over a jpg image. His short tutorial explains how to save on bytes when putting GIFs and JPEGs together, without losing too much quality.

Further Reading
You might also want to take a look at our previous related articles:
- Powerful New CSS Techniques and Tools
- Useful JavaScript and jQuery Tools, Libraries, Plugins
- CSS: Innovative Techniques and Practical Solutions
- Time-Saving and Educational Resources for Web Designers





 Flexible CMS. Headless & API 1st
Flexible CMS. Headless & API 1st

