Create An HTML/CSS Mobile Web App Using Sencha Touch
The world of mobile app development is quickly becoming a crowded and complicated space, especially for those outside of the development niche. “Which development platform should I use?” “Do I go native or Web-based?” “Which devices should I plan for?” “Can I build my mobile website by hand or should I use a pre-built package?” The questions are endless.
As a designer, my job is to help my clients answer these questions. I try to stay in the category of “knowing enough to be dangerous,” and I keep tabs on the latest mobile development trends, one being the growing popularity of mobile Web apps.
What Is A Mobile Web App?
A mobile Web app is an app that you access via a mobile browser (such as iPhone’s Safari). It is not a static mobile website. It is designed to work like a native app, but it is not accessible via the App Store or Android Marketplace. You pull it up right from the browser.
Why Create A Mobile Web App Instead Of A Native App?
Deciding whether a native or Web-based app is best for your client comes down to the audience they are trying to reach. Mobile Web apps are a good fit if:
- Your audience is searching for you primarily from a mobile Web browser;
- Users are on a multitude of devices (iPhone, Android, BlackBerry, etc.);
- The development team has more skill in HTML, CSS and JavaScript than Objective C, Java, etc.
How To Design A Mobile Web App
Those of you who have designed iOS native apps are used to fixed-width and -height images that are positioned and aligned in the Interface Builder (or using code). Designing mobile Web apps is different: you’re designing for the browser again, just as you would for a typical website.
What does this mean? It means you can take advantage of a lot of cool CSS design tricks. In many cases, you can design an entire interface using CSS instead of images.
Technology Analysis: jQTouch Or Sencha Touch?
To help you determine which development platform best fits your project, I’ve done some research on two Web technologies that focus on mobile Web apps: jQTouch and Sencha Touch.
jQTouch is powered by jQuery, a highly popular JavaScript library, and is geared to Web designers and novice Web app developers. jQTouch progressively enhances HTML and CSS so that less capable phones are still able to browse content. The primary method of creating functionality in jQTouch is with HTML and CSS or with jQuery-style event callbacks.
Sencha Touch, on the other hand, is geared more to software developers and has a pure Javascript API for building powerful apps. It is powered by a custom core that is optimized for mobile, which inherently makes the core level in Sencha Touch lighter and better optimized than that in jQTouch. It offers a wider array of features and components and is better suited to mobile developers who are creating apps with advanced layouts, functionality and interfaces.
For myself, I wanted an interface that looked and felt like a native app as much as possible. I decided to go with the Sencha Touch development platform because of its ability to handle advanced layouts and interfaces.
Ultimately, you have to do your own research and answer these questions:
- What kind of functionality does the app need?
- What technology supports that functionality?
- How do the costs of these technologies compare?
- What can I afford?
- Do I know of high-quality developers of this technology?
Once you have this data, you can make an informed decision on the technology platform for your project.
Where Does This Leave Us Non-Coding Designers?
If you fall squarely in the category of designer, don’t worry. You can still design the interface in Photoshop, as I did in the example below. I leave the CSS beauty to the experts, letting them translate my images into code that looks exactly like my design.
Example Project: The Roookies App
Now, I’ll cover a practical example of how to create a mobile Web app using Sencha Touch. I teamed up with Sencha’s CTO, James Pearce, to design an app called Roookies. Roookies helps Dribbble newbies gain exposure on the network by featuring only rookie artwork.
I designed the Roookies app as I would a native application, using a 640 × 960 iOS design template found on Tapptics. This gives my developer a reference when they create the CSS code that will mimic my images. And for any images that cannot be duplicated via CSS, my developer will slice out and insert transparent PNGs.

Coding The Roookies App
Now I’ll demonstrate how to use CSS, Sass and Compass to style and theme mobile Web applications built with HTML5 and the Sencha Touch JavaScript framework.

An Introduction To Sass And Compass
Sass is an extension of CSS that adds new syntax to allow for things like variables, mixins, nesting, and math and color functions. This makes it much simpler to create CSS that is easy to maintain and that doesn’t repeat itself.
For example, in Sass we can write the following:
$blue: #3bbfce;
$margin: 16px;
.content-navigation {
border-color: $blue;
color: darken($blue, 9%);
}
.border {
padding: $margin / 2;
margin: $margin / 2;
border-color: $blue;
}When we compile it to CSS, the output will look like this:
.content-navigation {
border-color: #3bbfce;
color: #2b9eab;
}
.border {
padding: 8px;
margin: 8px;
border-color: #3bbfce;
}This is extremely powerful, because it means we can potentially change color schemes, layouts and more with one set of simple parameters — and assuming that the Sass has been structured well, those changes will cascade throughout all of the resulting CSS. (You can do much more than this, and you should check out the Sass website for more information on how the language works.)
Compass is an extension to Sass, and it provides a whole set of CSS3 mixins and an extension system. It’s particularly useful for handling cross-browser CSS prefixes. Take this:
$boxheight: 10em;
.mybox {
@include border-radius($boxheight/4);
}This will compile to the following CSS:
.mybox {
-webkit-border-radius: 2.5em;
-moz-border-radius: 2.5em;
-o-border-radius: 2.5em;
-ms-border-radius: 2.5em;
-khtml-border-radius: 2.5em;
border-radius: 2.5em;
}You can learn more about what Compass brings to the styling process on its website.
Using Sass And Compass With Sencha Touch
Sencha Touch is an HTML5, CSS3 and JavaScript framework that allows you to develop mobile Web apps that look and feel native on iPhone, Android and BlackBerry touch devices.
Because the framework uses Web technology to create apps that run in the browser, these apps can easily be themed using tried and trusted CSS. And because Sencha Touch uses Sass and Compass, we can use these techniques to also create beautiful and elegant themes for mobile applications that were built this way.
For this article, we’ve built a simple Sencha Touch app called Roookies. It uses a JSON API to create a gallery of shots by first-time users of Dribbble, a popular design showcase service. (While we won’t get into how the app was built, you can read a sister article about how it works.)
To follow along here, we recommend you grab a copy of the app’s source code, because it also includes the theming components you’ll need. It’s hosted on GitHub, so you can either fork that repository or simply download it as a ZIP file. An unthemed version of the app is also hosted online; you can try it out with a touch device or a WebKit-based desktop browser.

Before you do any theming on this app, you’ll need to install Compass (which has Sass built in). The command line tool itself is Ruby-based, which means that Ruby is a dependency. If you’re a Mac user, Ruby is already installed on your operating system, and the easiest way to install Compass is as a Gem from the command line:
> sudo gem install compass --pre(We use the –pre flag to ensure that the latest and greatest version of Compass is installed. Sencha Touch requires version 0.11 or later.)
If you are on Windows or a system that doesn’t have Ruby already installed, then you’ll need to install Ruby and Gem first, using something like RubyInstaller for Windows.
How Sencha Touch Uses Sass
Each component of the Sencha Touch user interface library has its own Sass file, which you can easily take and edit. But sometimes, the easiest changes can be made by altering certain important Sass variables (as we did in the examples above) to make changes globally across the application’s theme.
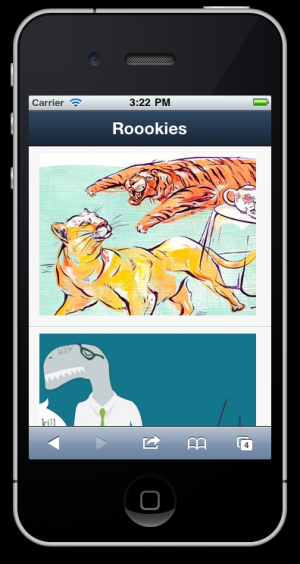
In the Roookies application, you’ll find a folder named theming. In it, create a new Sass file named mytheme.scss. The .scss extension is the convention for Sass files. In this file you can link to the parts of the Sencha Touch theming system that are used in the Roookies application:
@import 'sencha-touch/default/all';
@include sencha-panel;
@include sencha-buttons;
@include sencha-sheet;
@include sencha-tabs;
@include sencha-toolbar;
@include sencha-list;
@include sencha-layout;
@include sencha-loading-spinner;The first line links to all of Sencha Touch’s sub-theming files, and the subsequent lines call mixins for the UI elements used in our application. Mixins are really just functions: they basically insert blocks of CSS into your document.
Most of these mixins use a set of global variables to alter the appearance of different parts of the user interface. For example, the $base-color variable modifies the overall color of the application. Set the following variable before the @includes so that they all use this new value, a tasteful green:
$base-color: #709e3f;
@import 'sencha-touch/default/all';
@include sencha-panel;
@include sencha-buttons;
…When you save that file, you will be good to compile the CSS. In the same directory, run Compass on the command line, like so:
> compass compile mytheme.scssIf all goes well, Compass should output the mytheme.css file in the same directory. As with all websites and apps, you’ll need to reference this new CSS file in the application itself. You can do this either by adding a magic query string to the Roookies application URL (something like https://myserver.com/roookies?style=theming/mytheme.css) or, more traditionally, by hardcoding the reference into index.html:
<link rel="stylesheet" type="text/css"
href="theming/mytheme.css"/>(If you do hardcode the theme like this, you should remove the script block in index.html, which is responsible for supporting the query-string theme-switching technique.)
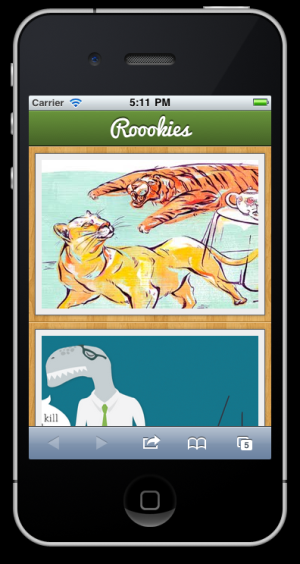
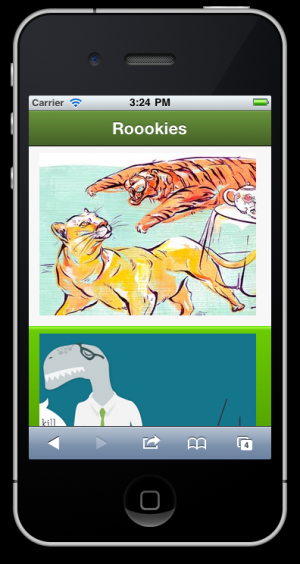
If all goes well, the theme should now appear with the new color, both in the toolbar and in a lighter shade for selections of the list itself:

(The fact that the color of the list selection is derived from, but not exactly the same as, the base is another clever Sass trick. Color functions such as darken and saturate allow you to formulaically link color values.)
Sencha Touch has a full list of the variables that can be altered to change the look and theme of an app.
Embedding Regular CSS
If all this talk of Sass and Compass is confusing, the good news is that even an .scss file can contain regular old CSS, too. So, in addition to your variables, mixins and functions, you can just start doing static styling to finesse the theme.
Let’s say we want to frame the images in the list. In the Roookies app, all of the images have the HTML class attribute shot-image, so we can easily style them as normal:
img.shot-image {
display:block;
padding: 8px;
margin: 0px auto;
border: 1px solid #666;
-webkit-box-shadow: 0 0 4px rgba(#333, .5);
background:#eee;
clear:both;
width:304px;
}Also, the container in which each image is placed is a div with the class shot, and we can easily adjust its padding so that our framed image still fits well within the list’s width:
.shot {
padding: 8px 0!important;
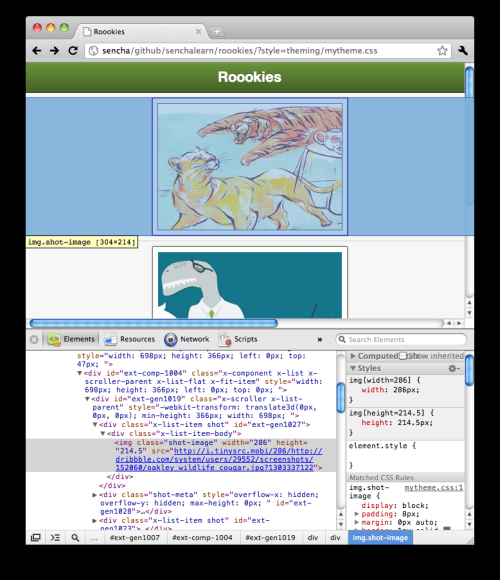
}One useful way to find out the classes of elements in a mobile Web application is to use the inspector tool in a WebKit-based browser such as Chrome. Right-click on an element to inspect it and see how it looks in the browser’s DOM:

Add these to the bottom of the .scss file and compile again. The app’s images should now have more subtle styling, making the gallery look slightly smarter:

Embedding Images In CSS
One consideration when building mobile Web apps is the number of requests that the browser needs to make to the server to display a page. And it’s often the case that CSS points to external files, such as images, in the theme. One thing that is very easy to do with Compass, though, is to embed images in the CSS itself, using base64 encoding inside a “Data URL.” These are URLs that start with data and that allow you to specify binary resources inline. This means that the entire theme is encapsulated in one file, and the device has to make only one request to the server to receive all of the parts.
The inline image function is an easy way to do this. In our theming environment, it pulls in images from the images sub-directory. So, the wood.jpg image in that directory can be embedded in the CSS as the background of the gallery, like so:
.shot {
background:inline-image("wood.jpg", "image/jpg");
}In the resulting CSS, it appears like this:
.shot{
background:url('data:"image/jpg";base64,/9j/4AAQSkZJR…');
}This gives the app a tasteful wooden background:

Font Support
Many current mobile browsers support Web fonts, and there’s nothing like a custom typeface to distinguish your mobile application. One of the easiest ways to put a Web font on a website or application is with Google’s WebFont service, which requires you to declare an extra CSS rule by linking to your chosen font in the index.html file:
<link href='https://fonts.googleapis.com/css?family=Pacifico'
rel='stylesheet' type='text/css'>You can also use the CSS @import rule to pull this into the .scss file itself:
@import "https://fonts.googleapis.com/css?family=Pacifico";Both of these techniques create an @font-face rule that allows you to use font-family:‘Pacifico’ anywhere in your CSS.
Below, we’ve applied a style to the user interface — in this case, the text in the toolbar, which uses the class x-toolbar-title:
.x-toolbar-title {
font-family: 'Pacifico';
}The result is as follows. A little quirkiness in the title bar and a distinctive look and feel to our application.

Conclusion
Of course, we’ve just scratched the surface here. There are many more powerful (and dramatic) ways to style and theme a mobile Web application. We’ve continued this process to create a fully featured theme for the Roookies app, and you can see the results for yourself, including the styled image meta data and the styled details page when you click on an icon under the images. You can also see the complete .scss file that was used to create this theme; it’s distributed as part of the GitHub project.
Have you created a mobile Web app with an extraordinary design aesthetic? Let us know in the comments section below!
Mobile Web App Resources
- “Mobile Web vs. Native App: Give It a Rest”
- “Mobile Web vs. Native App”
- “How Mobile Web Will Prevail Over Native App”
- “Web App Masters: Native or Web-Based Mobile Apps?”
Further Reading
- A Beginner’s Guide To Progressive Web Apps
- Facing The Challenge: Building A Responsive Web Application
- The (Not So) Secret Powers Of The Mobile Browser
- The Building Blocks Of Progressive Web Apps




 Register!
Register! Flexible CMS. Headless & API 1st
Flexible CMS. Headless & API 1st


