5 Interaction Design Tactics For Visual Designers
Anyone designing Web-based properties today requires a basic understanding of interaction design principles. Even if your training is not formally in human-computer interaction, user experience design or human factors, knowing the fundamentals of these disciplines greatly enhances the chances of your design’s success. This is especially true for visual designers. Many visual designers are formally trained in art school and informally trained at interactive agencies.
While these institutions focus on designing communications, neither typically provides a strong interaction design foundation. Having a broader skill set not only makes your designs more successful but makes you more valuable and employable (i.e. you become the unicorn). While in no way exhaustive, to get you started, here are five key tactics to understand and implement in your next project.
1. Talk To Your Customers
The most important thing to understand when designing an online experience is your audience. Understanding who they are, what they do for a living, how old they are, how they work, what they know about the Web, how they use it, on what devices, where and so on provides invaluable insight into their pain points that you are out to solve.

Setting clear constraints on your design also helps. For example, if your audience will predominantly be using mobile devices to access the Web in hospitals, then your design must be responsive to those devices and be compatible with the environments where the devices will be used. In addition, understanding your audience builds on a communication design foundation by revealing your users’ sensitivities (physical or cultural, for example) to things like color and typography.
Understanding your audience requires conversation with target users. These conversations can happen in a variety of forums. While impersonal approaches such as surveys work well enough, nothing beats face-to-face conversations with your customers. Depending on who you’re targeting with your work, finding your target audience may be as simple as going down to the local coffee shop, buying a handful of $5 gift cards and striking up conversations with the patrons there. Most people will gladly exchange 10 to 15 minutes of sharing their opinion for a coffee shop gift card. Other ways to find users are to post ads on websites like Craigslist, pull names off your customer lists, reach out to trade organizations (for specific user types, like nurses) and spend time in locations where your audience spends time (for example, music fans at a concert).
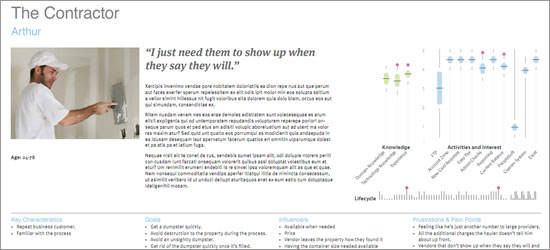
The initial conversations will be awkward, but as more and more take place, a rhythm develops to the questions. Also, patterns begin to emerge, allowing you to tailor the questions more appropriately with each interview. The lessons you take away from these activities can be used to create personas — i.e. aggregate representations of typical users of your design — that can help provide context to future design decisions.

2. Orient The User
Now that you’ve got an understanding of who your user is, orienting them when they use your design is important. Orienting your users gives them a sense of place in a non-static experience. To effectively provide that sense, your design should tell users three things:
- Where they are
Critical to any online experience is understanding where, in the broader context of the website, the user is currently transacting. If it’s clear to the user where they are, then there is a greater chance they’ll understand what you need them to do on that page. For example, if the user is aware they are on a “product page,” they should expect to see a purchase link and perhaps some other product options. - How they got there
If providing clarity on the user’s current location provides context for expected actions, then showing them the path they took to get there provides a safety net. That safety net is the comfort of knowing that if the user has wound up in the wrong place, they can back out and try again. - Where they can go from here
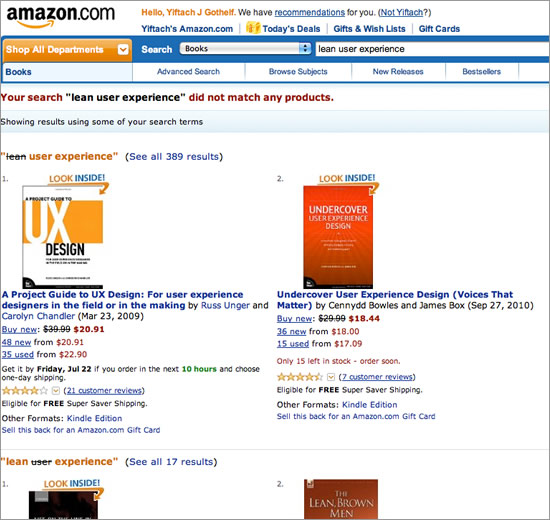
You’ve made it clear where they are and how they got there; if they are in the wrong spot they can backtrack and try another path. But if they’re ready to move forward or they believe the path back won’t provide the content they desire, then letting your users know what options are available from this point on is imperative. Never leave a user in a dead end. There should always be an option to proceed. A perfect example of this is a search results page that yields no results. While you should let the user know that nothing matches their search query, there should be options that lead them to the answers they seek (for example, related search terms). Ways forward can be manifested in your website’s navigation but can also be implemented as affordances. Affordances are elements in the interface that are obviously clickable, such as buttons and sliders.

(For a great primer on affordances, pick up Don Norman’s The Design of Everyday Things. While a bit dated, it lays a solid foundation for how product designers should think about their products.)
Clear website orientation provides comfort to users. It also reduces the chances that users will make mistakes and increases the chances that, when they do, they’ll be able to recover quickly.
3. Simpler Is Better
Visual designers are driven to add elements to a layout that may be aesthetically pleasing but don’t necessarily serve an interaction purpose. While certainly much is to be said for aesthetics adding to the polish and feel of an experience, when designing an interactive experience, consider opting for simpler design. Simplification means reducing the elements on the screen down to the most basic ones, the ones that will facilitate the task that the user has to complete. Start with that as a baseline, and then add ornamentation sparingly. Consider the brand of the website. The brand is a reflection not only of the aesthetic but of the experience. If a website is gorgeous, but its beauty makes completing a transaction impossible, then the website (and brand) will ultimately fail.
Aesthetics will always have a place and powerful purpose in any experience, yet ensuring that the experience is usable first is critical.
4. Design For A Dialog
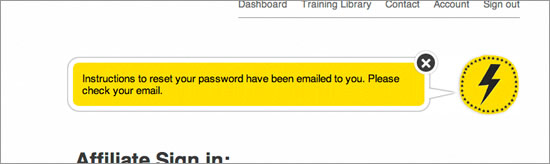
Where visual design training focuses primarily on communication, interaction design puts a heavy focus on feedback loops — in essence, a conversation between the user and the website. As you work out an experience, provide ways for the system to communicate back to the user when they’ve done something right or wrong. Ensure that your experience makes clear when the user has succeeded and when an action is required to complete a transaction. Use your visual design and communication skills to build a visual language for this feedback dialogue. Ensure that no matter where the user is in the experience, any information that is coming from the website is consistent in design and presentation method. Different types of information will require different treatments. The user will learn the system quickly, and a dialogue with the website will begin to occur. In essence, you’re humanizing the experience (and the company behind it) by proactively predicting your users’ needs and presenting information and actions that mitigate user frustration.

5. Workflow: Understanding The Before And After
Visual design is beautiful. It’s also static. Interaction design builds a workflow from page to page and from state to state. As you design each page, consider what the user can do on this page and how the next step in the process fits into the workflow. If you’ve just added a sign-up form to the page, think about what will happen when the user presses the “Submit” button. Will the page refresh? Will there be a confirmation page? What if there are errors in the form? What if the user hits the “Back” button? These are all components of the workflow of the experience. Each page or state is just one small component in the user’s click stream. The challenge is that each user might have a relatively unique click stream, depending on how they got to your website and why they came. You’ve used your knowledge of the user to orient them, and you’ve provided a simple interface that creates a successful dialogue with them: now ensure that each interaction has a logical next step. That next step should fit into the experience and visual language that you’ve created, so that the experience feels whole and consistent. These elements are what add credibility to the brand and increase users’ trust in your design.
Bonus Tip: Understand Your “Materials”
Jonathan Ive, designer of the iPod (among other things), promotes the idea that designers of all types must understand the material they’re working with. This hold true for interaction design as well. Understanding the “materials” that make up the Web is critical. A cursory education in HTML, CSS, JavaScript and related technologies will only enhance your understanding of the medium and provide a realistic perspective on your designs. A great resource for this is the group of developers who will be implementing your work. Strike up regular conversations with them about your design, and get a taste of whether your proposals are feasible given the technologies they employ. Even better, start learning the basics yourself. You don’t have to become a star coder, but knowing enough about how the medium in which you work behaves can greatly shape the interactions you design.
Summary
Interaction design is a multi-faceted discipline that links static communications together to form an experience. Understanding the basic principles of this discipline is core to designing websites that are not only aesthetically pleasing but that actually solve business problems and bring delight to their users. This article just scratches the surface of interaction design. For Web designers of any kind, considering these fundamentals when designing any transaction or interaction is imperative.
Further Reading
- How Do You Design Interaction?
- 10 Principles Of Effective Web Design
- Design Principles: Compositional Balance, Symmetry And Asymmetry
- Interaction Design In The Cloud


 Register!
Register!

 Flexible CMS. Headless & API 1st
Flexible CMS. Headless & API 1st



