GuideGuide: Free Plugin For Dealing With Grids In Photoshop
The first article covered PrefixFree; the second introduced Foundation, a responsive framework; the third presented Sisyphus.js, a library for Gmail-like client-side drafts. Today we are happy to present Cameron McEfee's Photoshop extension GuideGuide which provides a tool to create pixel accurate columns, rows, midpoints and baselines.
Take a moment and think about creating a multi-column grid in a Photoshop comp. Have your palms started to sweat? Yes, creating grids in Photoshop is a pain indeed. Some designers just estimate and drag guides arbitrarily onto the stage. Others draw vector shapes, duplicate them to represent columns, then stretch them to fit their design. The hardy few who don’t say things like, “I’m a designer, not a mathematician,” generally use a little math and logic to calculate their grid. If you were to boil that math down, it probably ends up looking something like this:
(siteWidth - (gutterWidth × (numberOfColumns - 1) ) ÷ numberOfColumns = columnWidth
I was sitting at my desk one day doing this exact equation when I thought, “Man, this looks just like code. I wish someone would make a plugin that would do this for me.” Several months and many grids later, it occurred to me that I could probably build the plugin myself.
Enter: GuideGuide
I created GuideGuide for the sole purpose of making one of the most time consuming parts of Photoshop based design as easy as possible. Enter in a few numbers and GuideGuide will draw a grid on your document using Photoshop’s guides. You’ll become drunk with power the first time you watch it happen, I promise. Even better, GuideGuide’s real power is Photoshop’s marquee. If you have an active selection in your Photoshop document, GuideGuide creates the grid you specify within the selection’s boundaries. Anything GuideGuide can do, can be done using either the document or a selection.
Columns and Rows
Designing a site that needs multiple columns and gutters? GuideGuide has your back.
Midpoints
GuideGuide makes finding the midpoint of items within your design a breeze. Simply draw a selection or ⌘ + click (ctrl + click on Windows) to create a selection around the item you want to find the midpoint of. To find its midpoint, click one of the midpoint buttons.
GuideGuide places a guide at the midpoint of the selection. Now you can easily center align elements under the original item.
Save It For Later
If you find yourself frequently using the same grid over and over, you can save it as a set for later use.
The Fun Part
Sure, GuideGuide has its basic rows, columns and midpoints, but with a little creativity it can do a whole lot more.
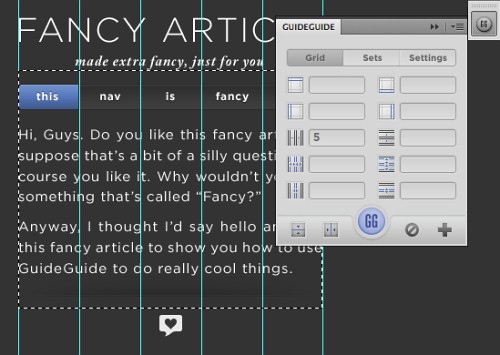
Measure Navigation
I hate figuring out how wide a navigation element needs to be to evenly fit across the width of a site. Instead, I let GuideGuide do the work for me.
- Make a selection the width of your site
- Enter your info, thinking of the columns field as the number of navigation items and the gutter field as the space you want between each item (if you want it).
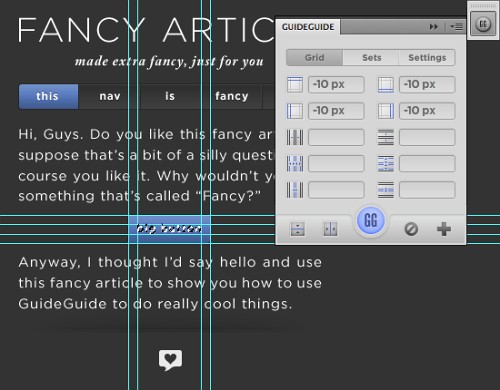
Element Padding
Want to draw a box around an item but don’t feel like measuring it out exactly?
⌘+click(ctrl+clickon Windows) the item to make a selection around it.- Enter a negative margin in one of GuideGuide’s margin fields, and click the icon next to it. GuideGuide will fill that value into all the margin fields.
- Use the newly placed guides to draw your box.
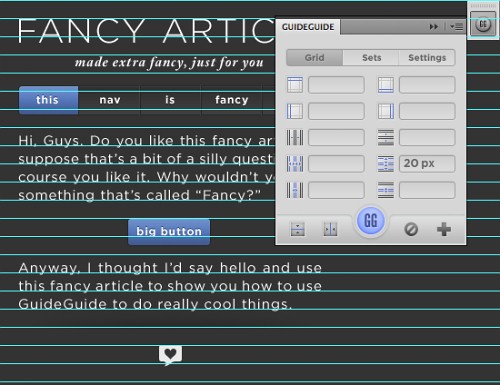
Baseline Grid
Using GuideGuide’s explicit row height, you can easily create a baseline grid for your design.
- Enter your desired line height in the row height field.
- Align your type and other elements to your new baseline grid.
Thoughts?
Do you have an unconventional use for GuideGuide? Post it in the comments of this post. I love hearing the clever and unusual ways people use GuideGuide. Found a bug or have a feature request? If you’d like to request a feature or have found something that is broken, please create an issue on GuideGuide’s support repo over on GitHub.
To download GuideGuide and learn more about some of its hidden features, head on over to guideguide.me. OS X Lion users with CS5 will need to download a patch for Adobe Extension Manager before they will be able to install GuideGuide.





 Flexible CMS. Headless & API 1st
Flexible CMS. Headless & API 1st