Can User Experience Be Beautiful? An Analysis Of Navigation In Portfolio Websites
When users land on your website, they typically read the content available. Then, the next thing that they will do is to try and familiarize themselves with your website. Most of the time this involves looking for navigation.
In this article, I’ll be analyzing the navigation elements of a particular category of websites, i.e. portfolios. Why portfolios, you ask? Because they represent an interesting blend of creativity and development techniques.
Further Reading on SmashingMag:
- Showcase of Interesting Navigation Designs
- Creating A Successful Online Portfolio
- Showcase of Creative Navigation Menus: Good and Bad Examples
- My (Simple) Workflow To Design And Develop A Portfolio Website
As they offer an intriguing user interface and interaction, this often borderlines with what is ultimately defined as an enjoyable user experience. Should aesthetics, originality and creativity come at the expense of usability? Can they reside on the same website in harmony?

These themes will be explored through a brief analysis of eight portfolio websites, carefully selected by the Smashing Team and, well, scrutinized by me! My critique will encompass a blend of usability and user experience guidelines, as well as personal opinion based on my experience. Please feel free to provide your opinion in the comment section beneath this article. Also, kindly note that the websites are presented in no particular order.
Dawid Wadach
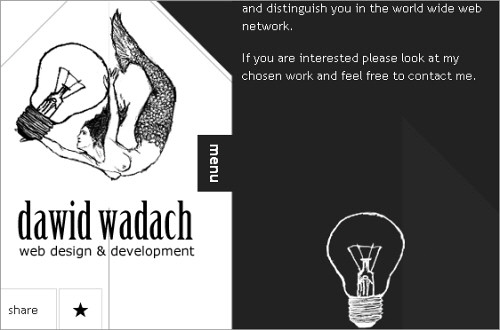
My first impression of Dawid Wadach’s website was “Whoa! Mine-sweeping! That’s surely not good usability!” For those of you who are not aware of the meaning of the term “mine-sweeping”, it refers to the the action of moving the mouse pointer over screen components (usually images) to reveal links. Although children like to mine-sweep in order to find links, both teenagers and adults hate it.

The apparent absence of navigation is the first noticeable thing on wadach.com.
It was only after stopping to read what I was randomly and rapidly uncovering with my mouse that I actually noticed that the hidden parts contained the portfolio of websites designed by Wadach. At this point I sat back and started looking for the website’s navigation.

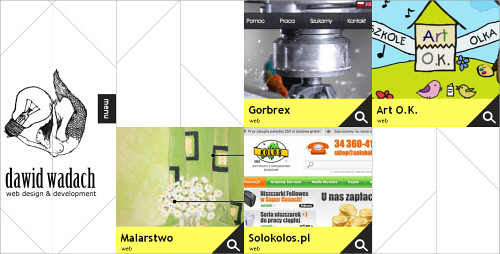
Hovering over the white area uncovers some of the projects undertaken by Wadach.
To be fair with Dawid, the menu is indeed visible as it’s located in the form of a button right next to his logo. My criticism towards this implementation is that after hovering over this button, I expected it to automatically show all the menu options. This was particularly true because there was no visible change in the menu button, nor on my mouse pointer when I hovered over it. Indeed, you need to click on the menu button in order to be provided with the main navigational elements.
That, in my opinion, is not good practice, and I feel that the main menu could have very easily been rendered visible at all times without altering the visual element of the website. Indeed, that is what Dawid did, although he wrongly placed it in the website’s footer.

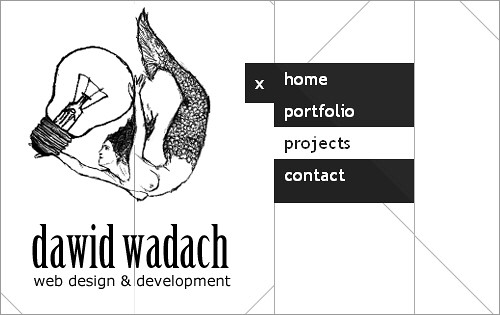
The main navigation menu on Dawid Wadach’s website.
On a more positive note, with regards to the hover effects of the main menu, they are very clear. The font itself is large and contrasts very well with the semi-transparent black background. The website also includes utility navigation at the top left hand corner, which is a good location for such navigation. It also includes features to share the website via social networks and to remove the mine-sweeping effect at the bottom left and bottom right hand corners.
Ironically, the links to all these features contain a hover effect on mouse-over (unlike the main menu button), which is a good usability practice. Additionally, the designer opted to change the user interface of the browser’s scrolling. In general, this is not a good usability practice, as it makes it harder for the user to locate and use the scroll. However, in this case the change was only done for aesthetic purposes, and the scroll interface does look like and behave like users would expect it to.
Conclusion
In conclusion, I feel that from a design and development perspective, the website is very well implemented. It makes great use of HTML5, CSS3 and JavaScript to provide a smooth and pleasant user experience. It is minimalistic and clean, so the user is not overwhelmed with clutter. From a usability perspective, though, I think that slight improvements to the navigation—especially making the main navigation visible at all times—will result in greatly improving the overall user experience, without affecting the whole look of the website.
Harry Vorsteher
When you’re greeted by a Flash animation explaining to you how to use the navigation (before actually seeing the website itself), well, it’s not a good sign. I personally think that the majority of users would do the same as I have, and close this animation before trying to understand what was being explained.
Users have become accustomed to certain conventions and are never eager to divert from the way they expect things to look and behave. Therefore, introducing a new, complex navigation mechanism was not a very good choice from the website’s designers (from a usability point of view).

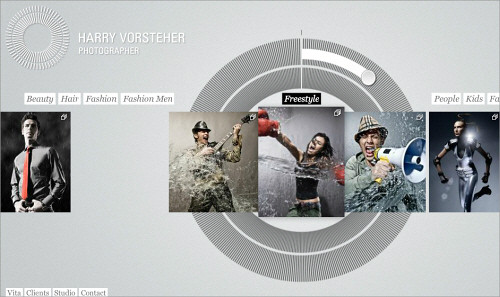
The website greets its visitors with an animation explaining how to operate the navigation.
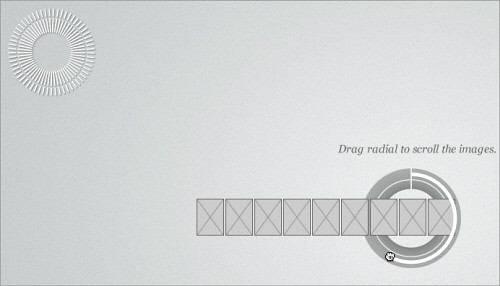
Upon closing this animation, users are greeted with two groups of navigation links, presumably linking to photo galleries. The reason why they were grouped in this way is not apparent until one clicks and drags the big wheel that lies at the center of the page. Depending on whether you opt to turn it clockwise or counterclockwise, this will scroll the photos to the right, or to the left, respectively.

The wheel mechanism that needs to be mastered in order to navigate through the website.
Provided that you notice and understand how to work the wheel navigation—as well as clicking on any of the categories as a means to see the photos in thumbnail format—navigation is painful, but bearable. But the excruciating pain comes when you opt to click on any of the thumbnails to see the large version of the photos.
The website background changes from light grey to a darker shade of grey, the photo occupies a large portion of the screen, and the navigation disappears. The mouse cursor also changes to a “left arrow” when you are close to the left-hand side of the screen, a “right arrow” if you are at the right-hand side, and a cross with the words “close” if you are at the very center.
This will enable you to see the previous photo, go to the next photo or close the current photo respectively. Unfortunately for the user, there is too much movement with the mouse cursor changing shape, the photo moving along the y-axis (depending on the mouse location), and an irritating pre-loader for every mouse click.

Horizontal and vertical scrolling (without scroll bars) is essential for viewing each image.
Moreover, if the user opts to click on the full-screen option, this removes the browser’s chrome, and further complicates navigation. In my opinion, this website basically sums up why Flash has been branded as evil amongst all usability and user experience professionals.
Conclusion
To sum it up, the user interface and the photos present in this website are truly nice and inspiring, as is the capability of the Flash developer. The navigation itself is very interesting and complex to develop. Thus, from a design and development perspective, the website is truly one to admire. However, I personally think this website is a usability nightmare, and it will inevitably lead to user frustration.
Because of its flexibility, Flash allows room for abuse. Unfortunately, several designers are more concerned with showing off their expertise rather than focusing on the user.
I am not particularly fond of the choice of using Flash instead of JavaScript libraries to create the animations for the galleries. Without resorting to recommending a re-design of the entire website, I think that some quick fixes would be to create a conventional menu which could be visible on every page of the screen.
Also, the photos in the galleries themselves should be re-sized to occupy 100% of the screen size (vertically and horizontally), thus removing the need for the users to scroll in order to see the full image. Finally, the images should be of a lesser resolution so as to minimize their loading time (and quite possibly remove the need for a pre-loader to appear for such a lengthy time as each image loads).
Justin Lerner
I love Justin Lerner’s navigation (and yes, it just happens that he also has an awesome name as well!). Joking aside, I think this website proves that usability can indeed be aesthetically pleasing. The main menu is conveniently and prominently placed horizontally, just below the logo. This is the exact place where users are most likely to search for it. It contains just five items, each of which corresponds to the five sections of the website. The font is large and visible, and each menu item changes color on hover.

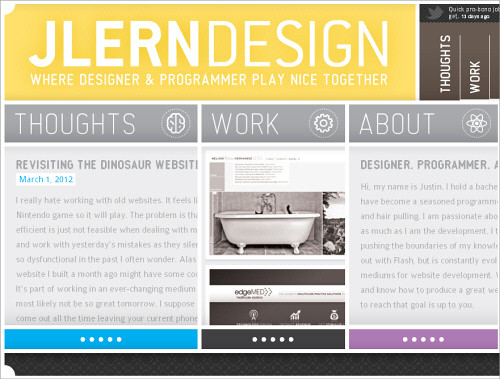
This website adopts a grid approach so as to facilitate navigation.
Interesting too is the fact that the content belonging to each category is rendered more visible on mouse-over whilst highlighting the menu item to which that category belongs. When clicking the menu item or section, it expands in order to show the full content of that section. This implementation enables all of the website to be visible on a single page without cluttering the user interface.

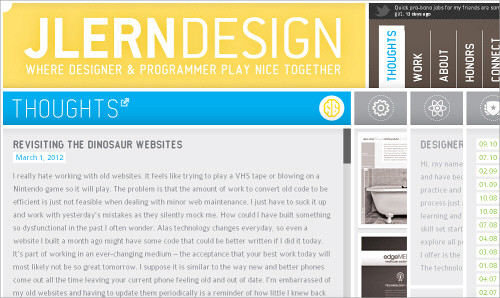
The selected section takes center stage by expanding over the inactive ones. It is also highlighted in the second menu at the top.
What I am not entirely convinced of with this website is the need for the duplicate menu that resides just above the main menu. From an aesthetic perspective, it is modern and blends in very well with the overall look and feel of the website. However, from a usability perspective, having two menus with the same content usually confuses users as they try to click on the same-named section in both menus to see if it’s loading any different content.
Still, in this particular case, the smaller menu is doubling up as a sort of breadcrumb in order to show users which section they are currently viewing. Yet again, breadcrumbs have their own, specific usability guidelines, and it is recommended that they are adhered to.

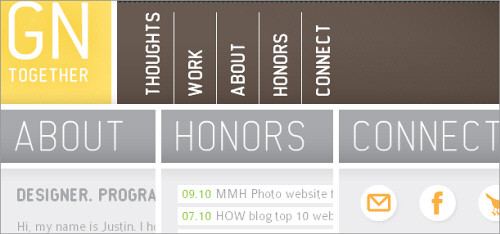
The secondary menu (brown) replicates the same items as the main menu (grey).
Conclusion
In general, I feel the designer here did a great job in blending great design practices and good coding techniques to provide an aesthetically pleasing (and generally usable) website. Slight modifications can be introduced to improve the usability without adversely affecting the design, such as removing the duplicate menu and replacing it with a breadcrumb trail (although I seriously doubt that a breadcrumb trail is needed).
Additionally, the website would be better off from a usability perspective if more white space is introduced and the typography is more contrasting, since one needs to hover over the content in order to distinguish it well from its background.
Shelton Fleming
My experience with the Shelton Fleming website was very particular as it started off on a bad note, but quickly transformed into a most enjoyable one as I browsed through it. What ticked me off initially was the first screen that greets you when visiting the website; this consists of a yellow box containing the word “Ideas” in grey, and a grey box placed next to it containing the word “Experience” in yellow.

Visitors are greeted with a splash page-like screen that fails to explain the brand identity in an obvious way.
The apparent lack of navigational elements frustrated me because I mistook this page with a splash page (which is a big no-no in usability since users can’t stand them). It is only when revisiting this page (after spending some more time on the website) that I noticed that the conversion of ideas into experience is actually the company’s tag line. Viewed from this perspective, this makes sense from a user experience perspective, as it emphasizes the company’s branding.

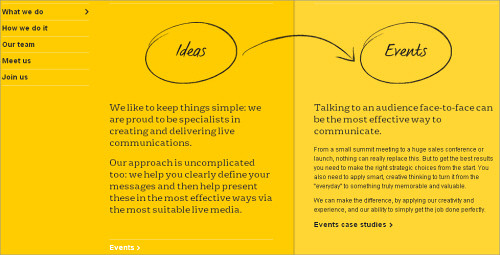
The website’s hierarchy and navigation is clearly indicated through imagery and normal conventions such as highlighting.
In fact, the concept of “Ideas” and “Experience” dictates the website navigation—each section resides at opposing ends of the screen along the horizontal plane. Hovering over each of the two sections reveals a vertical side menu with intuitively-named, visible menu items. Good usability practice is also implemented through the changing of the menu text on hover.
Also, the arrow that appears on hover is a good indication to the user that the content of each menu item will be displayed right next to it—something which actually happens when clicking on the menu items.

Color is also effectively used to indicate hierarchy and navigation options.
Conclusion
Consistent and intuitive navigation, large sans-serif fonts contrasting sharply with their background, unobtrusive imagery, and ample use of white space makes navigating through this website an enjoyable experience. Still, I would recommend removing the splash page-like design that is set up to greet visitors. It offers very little information about how it should be interpreted. Moreover, there is a very strong branding element throughout the website—thus eliciting very little need to have a page at the beginning that risks irritating users.
Chris Wang
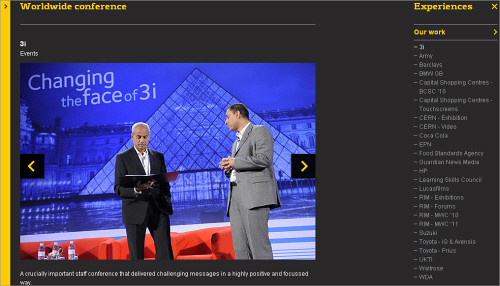
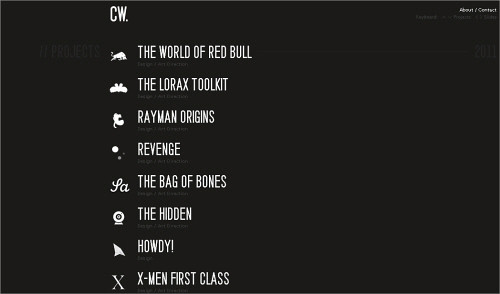
This website prominently revolves around the projects that Chris Wang has undertaken. In fact, the first thing that one sees is a list of project titles and accompanying icons that open up in an accordion style when clicked on (revealing a gallery of images related to the project in question).

At first glance it’s not immediately evident that this is a list of projects undertaken.
The project titles have a sleek orange transition on mouse hover which indicates that they are clickable. One point of criticism would be that the list of projects is not immediately evident as to what they are—the word projects next to the first listed item is a grey barely lighter than the background.

The accordion effect is coupled with a horizontal gallery of the project being viewed.
Additionally, the website offers a handy keyboard navigation mechanism that uses arrow keys to enable rapid (albeit sequential) browsing of the projects.

A horizontal dark yellow fill is used to indicate what is clickable.
Conclusion
Overall, the navigation is quite intuitive. It is relatively easy to switch from one project to another, and to drill down to see more screenshots from the same projects. One aspect that can be improved is the ability to close a project after viewing it, since a project always needs to be open at any given point in time. Although this first project will be replaced by clicking on a new one, the project currently being viewed takes up precious real estate that would be better used by showing the list of projects.
Jessica Caldwell
This website makes extensive use of mine-sweeping for the purpose of navigating, effectively breaking all navigation usability conventions. In a desperate attempt to find information about the owner of the website, I scrolled below the fold and located the footer which contains a list of non-clickable items grouped under the titles “Agencies” and “Brands”. The only links in the footer are those for social media and portfolio websites of the website owner (all of which link to external websites).

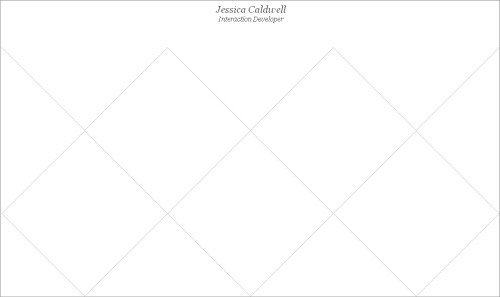
Navigation in this website is only visible on mouse hover.
Defying the odds that a user would still attempt to browse the website at this point, I decided to mine-sweep each diamond present in the home page in order to locate basic information (such as a biography of the author and contact details). It is at this point that I noticed that the diamonds contain both items that would be classified as projects done by the author, as well as the website information that I was looking for. In a typical mine-sweeping implementation, there is no apparent hint as to which diamond holds which information.

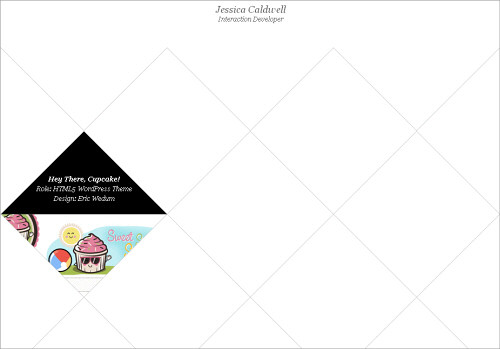
One of the projects uncovered by hovering over the diamond shapes.
Clicking on any of the items in the diamonds results in the content being loaded inside all the other diamonds, with the navigation retaining its place on the same diamonds. From a visual perspective, the result is quite appealing. However, this does not improve the usability in any way.

Clicking on any of the navigation items opens content in the same diamonds used for navigating.
Conclusion
The website offers plenty of white space—something that generally is good for usability. Aesthetically, it’s also very pleasing. Thus, in my opinion to improve the usability, the main focus should be on improving the navigation by placing a conventional menu in the top part of the website (maybe repositioning the logo towards the top left-hand side) and placing a simple menu to its right.
The diamond design for displaying content can be retained, as I think it effectively contributes towards the identity of the author. Still, I would make it occupy less vertical space so that the footer (or at least the top part of it) is visible above the fold. In this way, users will notice that the website contains a footer.
Whether or not to include clickable links inside the footer is something that the author ultimately needs to decide—replicating the top navigation inside the footer is never a good idea. However, converting the items inside the footer into useful, deep links (perhaps to specific projects that highlight the capabilities of the author) will help.
McCormack & Morrison
I personally think that with this portfolio website, the design agency McCormack & Morrison have done an excellent job translating their slogan “Good Old Fashioned New Media” into a visual experience. Indeed, the website has a strong brand identity and an almost retro feel, with powerful, bold typography.
The only links in the home page are the logo and an “About Us” link, correctly located at the top left and top right hand corners, respectively. Although the “About Us” link is disguised as a speech bubble icon, it makes use of the title tag so that it displays the text “About McCormack & Morrison” on hover.

The company’s tag line is used to create a strong brand identity to greet its visitors.
Perhaps less optimally located (although at least above the fold) is the “Our Work” button at the bottom right hand corner. I say “perhaps” because I wouldn’t classify this placement as a usability failure, since some people will actually look just above the fold of the website in order to locate a footer. Also, the link is in the form of a button—which in itself encourages users to click on it. Missing this button would really be a pity, because this is when you would realize that the website is indeed a one page website—it scrolls vertically to reveal projects undertaken by the agency, and horizontally to see more screenshots of the same project.

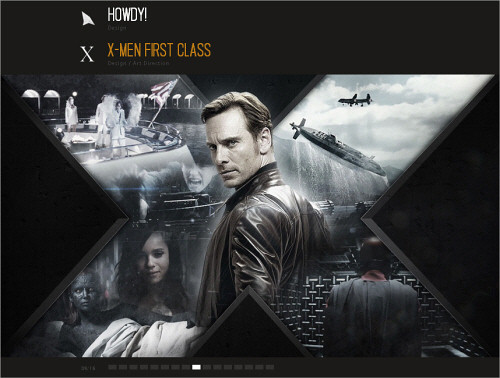
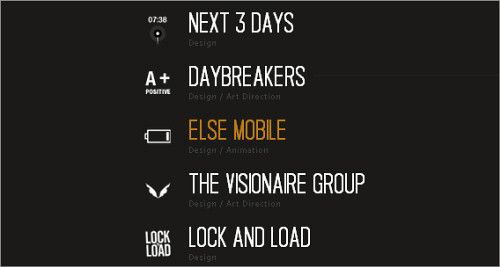
The projects can be viewed either by using the arrow keys or the navigation at the bottom of the website.
When viewing these projects, the “our work” button is replaced by arrow buttons that facilitate the browsing of each project. Although it is not mentioned on the website (which is a pity, really), the fact is that you can easily navigate through the projects using the keyboards’ arrow keys. This enables a very pleasant, yet rapid navigation. Another usability plus is that the website effectively makes use of the screen’s full width.

The company devotes a lot of importance to branding—hence the reason why each project starts off with the client’s logo.
Conclusion
In my opinion, McCormack & Morrison got most of their usability right. What I would introduce would be the ability to navigate through the projects in a non-sequential manner. While this isn’t a major issue with this website (as it only has four projects), it would be very tedious to have to go through a number of projects in order to reach the one that is interesting to the user visiting the website. Another issue is that there is no hint as to what project will be viewed next without actually having to visit each and every project.
Moka
Argentinian design agency Moka is well aware that its website will attract potential South American, Spanish speaking clients. So instead of offering the standard language changing mechanisms, it makes use of its website visitors’ IP address in order to provide the site in English or Spanish—depending on their location. In fact, manually changing the “/?lang=en” parameter in the URL to “/?lang=es” will yield the Spanish version of their website—this is good usability.

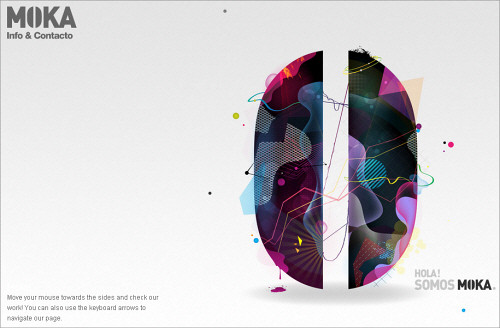
With an apparent lack of visible navigation, this website had to include navigation instructions at the bottom left side.
However, I would still provide a mechanism for users to know that the website is being shown in this language specifically for them, and provide a facility to change it to select other languages. This is because the user may be visiting the website using a device that is not theirs. Additionally, they may feel more familiar with one of the other languages that the website offers.

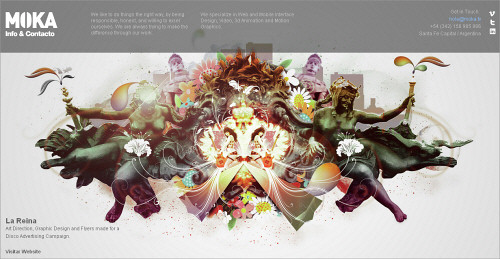
Samples of each project are rendered using the full size of the screen.
Back to navigation. The first thing that you’re greeted with is an abstract design along with the Moka tag-line. Having the company’s tag-line and logo prominently displayed is always good usability practice, because it informs your visitors what website they are visiting. But there is no apparent menu on the website.
Navigation becomes visible in the form of arrows that appear at both ends of the abstract design when one hovers over it. Implementing the website’s navigation in the form of mine-sweeping is never a good usability practice. To give credit to Moka, they do include instructions on how to navigate their website at the bottom left hand corner of the screen.
However, due to the placement (as well as the low-contrast the text has with the background), this is not immediately visible. Then again, if navigation is intuitive, one would not need to provide such instructions.
Clicking the navigation arrows enables the user to browse in a sequential manner through a number of projects undertaken by the company. As previously mentioned, the problem with this type of navigation is that the user needs to go through projects in a sequential manner without getting a hint of what the next project will show.
Also, the project description is barely visible, as it is located at the bottom left-hand corner of the screen. If the user fails to see it, then they will not be able to understand what they are seeing.

On mouse-over, the logo doubles up to show the “About Us” and contact information.
Another usability problem I found is that the logo breaks the convention of being clickable in order to go back to the home page. Apart from the fact that this practice is almost standard today, the website doesn’t offer any other mechanism to go back to the home page other than having to go back sequentially using the arrows.
This is something that is most likely to cause user frustration. Hovering over the logo provides the “about us” and the company’s contact information—not a bad idea in order to keep a clean user interface. However, it is not intuitive enough, since users will normally hover over your logo in order to go back to the home page.
Conclusion
To end on a more positive note, the website is clean, minimalist, provides ample white space, and prominently shows the company’s portfolio—all of these will provide a positive user experience. Introducing the ability to select which projects to view (and to view them in a non-sequential manner) would by far improve the user experience. Additionally, sticking to conventions such as providing better mechanisms to go back to the home page, being able to view the information about the company, and how to get in touch with them, would also be beneficial.
Final Thoughts
Even through a brief analysis of these portfolios, it is evident that a website can be usable while at the same time having a pleasant user interface. While there is still room for even more interpretation, it’s clear that one needs to be very careful to keep in mind that a website has one focus: enabling its users to achieve their objectives—this is ultimately what usability is all about.
In the case of portfolio websites, the users’ objectives may include knowing more about the owner of the website, viewing the projects undertaken by that owner, or contacting the owner. The objective to identify (as well as develop and design) what needs to be achieved is a tough process—but also one that will inevitably lead to a healthy return on its investment.
(il) (jvb)



 Flexible CMS. Headless & API 1st
Flexible CMS. Headless & API 1st




