UI Patterns For Mobile Apps: Search, Sort And Filter
As I was waiting for a table at a local restaurant the other day, I flipped through a couple of the free classified papers. I was shocked to realize how dependent I’ve grown on three simple features that just aren’t available in the analog world: search, sort and filter.
AutoDirect and some of the other freebies are organized by category (like trucks, vans, SUVs) but others, like Greensheet, just list page after page of items for sale. I would actually have to read every single ad in the paper to find what I wanted. No thank you, I’ll use Craigslist on my phone instead.
But after taking a look at Craigslist mobile, it became obvious we could all benefit from some best practices around mobile search, sort and filter UI design. This article explores a dozen different ways to surface and refine the data your customers want.
Search Patterns
Before you ever try to design a search interface for any platform, buy and read these two books: Search Patterns: Design for Discovery by Peter Morville and Jeffery Callender, and Designing Search: UX Strategies for eCommerce Success by Greg Nudelman.
Then take a look at these search patterns specific to mobile applications:
- Explicit Search
- Auto-Complete
- Dynamic Search
- Scoped Search
- Saved & Recent
- Search Form
- Search Results
Explicit Search
Explicit search relies on an explicit action to perform the search and view results. That action might be to tap a search button on the screen, like Walmart, or on the keyboard, like Target. The results are typically displayed in the area below the search bar. Consider pairing an explicit search pattern with the auto-complete pattern.
"Offer a clear button in the field and an option to cancel the search. Use feedback to show the search is being performed."
Auto-Complete
Probably the most useful search pattern that emerged in Web 2.0 is auto-complete. Typing will immediately surface a set of possible results, just tap on one to selected it and the search will be performed. Or continue typing your own criteria and then tap the explicit search button.
Ideally the results will be displayed immediately, but a progress indicator (searching…) should be used for system feedback. Netflix (above) uses an indicator in the search field, whereas Fidelity (below) displays one where the results will eventually be displayed.
TripAdvisor provides an enhanced auto-complete, grouping the results by popular destinations, hotels, restaurants. LinkedIn does something similar by showing direct connections first, then other people in LinkedIn.
"Provide feedback if there could be a delay in displaying the results. Consider emphasizing the matching search text in the search results."
Dynamic Search
This pattern may also be called dynamic filtering. Entering text in the search field will dynamically (onkeypress) filter the data on the screen. Note, the examples may look similar to auto-complete but there is a different interation model. The dynamic search pattern is used to refine or whittle down a existing and visible list of objects. In these examples from BlackBerry App World and WorldMate on Android, apps and hotels, respectively, were already displayed on the page.
"Works well for refining constrained data sets, like an address book or personal media library, but may be impractical for searching large data sets from multiple sources."
Scoped Search
Sometimes it is easier (and faster) to get to the desired result by scoping the search criteria before performing the search. Google and Photobucket use different designs to the same end.
AllRecipes also lets you select criteria (or filters) before submitting the search. Dropbox defaults the initial scope to All, but you can switch it to Files or Folders before or after tapping the search button.
"Offer reasonable scoping options based on the data set. Three to six scoping options are plenty, consider a search form for advanced searching capabilities."
Saved & Recent
Successful mobile interfaces follow a basic usability maxim: respect the users effort. Saved and recent searches do this by making it easy to select from previous searches, instead of retyping the same keywords or search criteria.
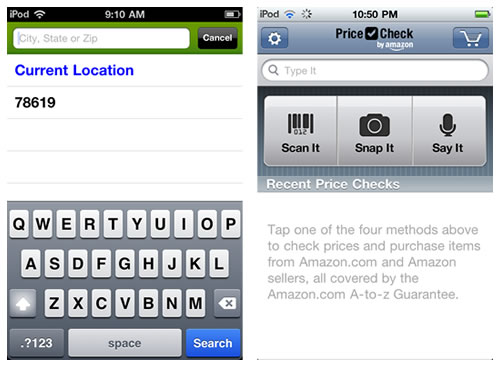
Other options to respect the users’ effort involve location based searching options like Trulia, and bar code searching, like PriceCheck by Amazon.

"Saved searches typically require additional steps to name a search for later use, whereas recent searches are implicitly saved and surfaced. Consider which one will best serve your customers’ needs."
Search Form
This pattern is characterized by a separate form for entering search criteria, and an explicit search button.
"Minimize the number of input fields. Implement OS specific input controls properly. Follow form design best practices (alignment, labels, size)."
Search Results
Once a search is performed the results can be displayed in the same screen or on a dedicate results screen. Results may be displayed in a table or list, on a map or satellite, or as thumbnail images. Multiple view options can be used depending on the type of results and user preferences.
Lazy loading is a common technique to use so that some results will be displayed while the rest are being loaded. Many applications offer either a button to explicitly “view more results” or will automatically load more results when the screen is flicked.
"Label the results with the number returned. Use lazy loading instead of paging. Apply a reasonable default sort order. Avoid paging tables, they break the natural interaction model for viewing information on a mobile device."
Sort
It is important to choose a reasonable default sort for displaying search results. A little common sense plus user validation is the best way to choose the default sort order. These patterns offer options for changing the default sort:
- Onscreen Sort
- Sort Selector
- Sort Form
Onscreen Sort
When there are only a few sort options, an onscreen sort can provide a simple one tap solution. Placing the sort toggle at the top or bottom of the screen will depend on the other screen elements.
Target provides four sort options with a three toggle button. For the price sort option, they offer two choices: sort by price ascending and sort by price descending.
"Clearly show which option is selected or “on”. Consider the Sort Order Selector pattern if the option labels don’t fit nicely in a toggle button bar."
Sort Order Selector
The selector pattern is a good alternative to the onscreen sort. There are a number of different UI controls that can be used for selection, but consider the design guidelines for the OS you are designing for (ex. the menu is common for Android app, and the picker and actionsheet are common in iOS apps).
The option titles can be longer (more explicit) and more options can be displayed. Walmart places the sort button in proximity with the search field, wheras Kayak offers sort and filter options at the bottom of the screen.
OS neutral solutions include a simple combobox, like Target on Android, or an overlay menu, like Awesome Note.
"Follow OS design conventions for choosing the selector control, or choose an OS neutral implementation. Clearly show which sort option is applied."
Sort Form
Some applications have consolidated the sort and filter options into one screen, typically titled “Refine”. This is the most effort intensive sort pattern requiring the user to open the form, select an option, and then apply the selection (by tapping “done” or “apply”).
"Consider the more efficient sort option toggle or sort order selector patterns before choosing this design."
Filter
Large sets of data can require additional filtering, also called refining. Filtering relies on the user selecting criteria by which to refine the set of search results or a large set of objects. Common filtering patterns include:
- Onscreen Filter
- Filter Drawer
- Filter Dialog
- Filter Form
Also see the earlier search pattern, Scoped Search, for an optional pre-filtering technique.
Onscreen filter
Similar to the onscreen sort, the onscreen filter is displayed with the results or list of objects. With one tap, the filter is applied. HeyZap uses the standard toggle button bar, whereas Google uses vertical tabs.
CBS News and the ACL Festival app uses a scrolling filter bar as a way to let users quickly hone in on certain types of articles and bands, respectively.
Don’t use this filter pattern for primary navigation within your app, but instead use it to group and filter related content.
SXSW offers a filter button bar combined with a second row of filtering options. Feed a Fever news reader uses a super simple stylized set of comboboxes for filtering news feeds.
"Filter options should be clearly worded and easy to understand. Show the filters that are applied or “on”."
Filter Drawer
Almost as efficient as the onscreen filter, a drawer can be used to reveal filter options. Flicking or tapping a handle will open the drawer. Audible’s drawer reveals a simple filter toggle bar, whereas Sam’s offers a host of filter options that can be applied to the map of club locations. A better design for Sam’s would be to leave the map visible and allow for dynamic filtering instead of the explicit “filter” button.
Filter Dialog
Like a pop-up on in a web app, the filter dialog is modal in nature. It requires the user to select a filter option, or cancel the action. TripAdvisor on iOS has a custom filter dialog, whereas USPS Mobile on Android relies on the default selector control.
While the Filter Dialog may get the job done, the first two patterns provide more freedom for users to experiment with and apply filters directly in context.
"Keep the options list short, avoid scrolling. Consider a Filter Form for lengthier or multi-select filter options."
Filter Form
Large data sets can benefit from more advanced filter/refinement options. For example, WorldMate uses a form to filter hotels based on price, brand and stars. Zappos uses a similar approach, using the iOS standard drill down for selection, and the clear/done buttons in the title bar.
Freetime uses custom controls in their filter form. First you pick the filter category, then choose the filter criteria, then apply the filter to the calendar.
Conditional filters, also called predicate editors or expression builders, are an advanced filtering feature typically found in reporting tools. Here’s the standard layout used on the web and desktop.
Creating a conditional filtering a mobile application can be challenging in a mobile form factor but Roambi has accomplished it.
"Don’t over-design the filters, a simple onscreen filter or drawer will usually suffice. If a filter form is necessary, follow form design best practices."
More Resources
Learn more about designing usable and effective mobile apps in Mobile Design Pattern Gallery: UI Patterns for iOS, Android, and More:
- Navigation
- Forms
- Tables
- Tools
- Charts
- Invitations
- Feedback & Affordance
- Help
Also check out the Mobile Design Pattern Gallery website, blog and Flickr photostream with +600 screenshots.
Editor’s Note: please notice that this article is a chapter from Theresa Neil’s new book Mobile Design Pattern Gallery: UI Patterns for iOS, Android and More, which provides solutions to common design challenges.
Further Reading
- Boost Your Mobile E-Commerce Sales With Design Patterns
- The Current State Of E-Commerce Filtering
- Smart Responsive Design Patterns
- Thinking Like An App Designer


 Flexible CMS. Headless & API 1st
Flexible CMS. Headless & API 1st





