Gamification And UX: Where Users Win Or Lose
The gaming industry is huge, and it can keep its audience consumed for hours, days and even weeks. Some play the same game over and over again — and occasionally, they even get out their 15-year-old Nintendo 64 to play some Zelda.
Now, I am not a game designer. I actually don’t even play games that often. I am, though, very interested in finding out why a game can keep people occupied for a long period of time, often without their even noticing that they’ve been sitting in front of the screen for hours. I want my apps and products to affect my visitors in the same way.
So, what do games have that we miss in UX and Web design? Games have stunning graphics, missions, high scores, etc.. But adding any of those to our designs does not necessarily provide a better user experience — in many cases they’re frippery. What we are really looking for is what those elements bring to the games.
Further Reading on SmashingMag:
- Combining UX Design And Psychology To Change User Behavior
- Getting Started With VR Interface Design
- Rethinking Mobile Tutorials: Which Patterns Really Work?
- How To Build A SpriteKit Game In Swift 3
Using game theories in areas not otherwise associated with games is often referred to as gamification. This term, however, has gotten a rather negative air recently, because people tend to use it for the wrong purposes. A common issue with gamification is that it is used in marketing with no other goal than to sell products. I don’t think gamification should be used this way — in the long run, it does nothing good for the company trying to sell. Instead, gamification should be used to improve the experience of buying and using a product.
In this article, we’ll explore how and when to use gamification to improve the user experience of websites and apps, and also when not to use it.
Table of Contents
- Definition of a game
- How to use gamification in UX design
- When not to use gamification in UX design
- Conclusion
- Reading list
Definition Of A Game
Sid Meier, creator of the Civilization series, once said that a game is “a series of interesting choices.” I believe there’s more to a game than that. For me, the interesting part of a game is what happens in between the choices: exploring new areas, learning how to control your character, pulling people out cars for fun, etc.
In their book Andrew Rollings and Ernest Adams on Game Design, Rollings and Adams speak of four actions related to games: play, pretending, rules and goals.
Play
Playing is usually a recreational activity, and your actions are often nonessential to the game. A game is more of a participatory form of entertainment, whereas books and movies, for example, are mainly presentational. In a game, you decide the storyline.
In Danish and many other languages, the word “play” can be translated as two words, “lege” and “spille.” Lege is like when children are playing. Spille is like when you’re playing a game. The difference is small but present. When children are playing, there are usually no initial goals or rules — they are playing simply because they want to play.
Originally introduced in the Amsterdam International Airport, the urinal fly is a great example of a usable yet fun product. Its intent is to keep the bathroom floor clean; when you aim for the fly, you’re less likely to spill. You can urinate without trying to hit the fly, but for a lot of people trying to hit it is a better and more fun experience.

The urinal fly is proven to reduce spillage. (Image: Sustainable Sanitation Alliance)
Another example is Danish gas station F24. In December 2011, it introduced new multimedia pumps at its stations. Customers can play games while filling gas, with a 10% chance of winning a prize. They don’t have to play the game while filling their cars, but the chance of being able to drive away without having to pay for the gas is enticing. It’s a great idea because people talk about the game with their friends, and the next time their friends need to fill up, they will go to F24 to try it for themselves.
The iPhone app Clear was extremely popular when it launched recently. The app has a simple concept: keeping lists of tasks. But the way you interact with the tasks is different from what we’ve seen before. Some people even said they made up tasks just to be able to mark them as complete. Very few products are able to make their users do that, but we should try to accomplish it with everything we create.
With websites, a recent trend is parallax scrolling. Nike showed what single-page designs could be with its Better World and We Run Mexico websites. A lot of people scrolled up and down those websites just to watch the effects over and over again. We were intrigued because they were different from other single-page websites.
Pretending
Games often allow a player to be another person. They give the player a different reality. People tend to behave differently if no one knows who they are.
This could very well be the reason why people love social networks, forums and chat rooms. You get to create your own identity, or at least choose which parts of you others get to see.
Rules
Any game has rules — rules that define what players can and cannot do. Adams and Rollings refer to six functions defined by game rules: semiotics, gameplay, sequence of play, goal(s) of the game, termination condition and meta rules.
- The semiotics of a game are the symbols that are used and how those symbols are interpreted. In Web design, we can look at icons as semiotics. Our users need to understand the icons that we use, otherwise the icons have no reason for being. Always consider whether to use an icon, text or both — you wouldn’t want to frustrate users just by choosing the wrong visual representation of a function.
- Gameplay is a combination of challenges (i.e. what the player has to overcome) and actions (i.e. what the player has to do in order to overcome the challenges). The challenges have to suit the player, which is why games often let players choose the difficulty level. This, however, probably wouldn’t work on a website.
- The sequence of play can be thought of as the progression of the game. In Super Mario Bros., the simple sequence of play is, “Run through the level, collect stuff, defeat enemies and hit the flag.” On the next level, the same (or a slightly different) sequence starts anew. On a shopping website, the sequence of play could be Search for product → Read reviews → Click “Buy” → Check out. If you have a good experience, you are likely to return to the website to buy again.
- While a game often has a main goal (in Angry Birds, it’s to defeat the pigs), players are often motivated to set their own goals as well (such as to get three stars in all levels). We’ll come back to goals shortly.
- The termination condition defines when the game ends. In terms of Web design, the termination condition could define when the user has completed a task; for instance, checking out of a store. We have to ensure that the visitor has had a great experience up to this point, otherwise they will not come back.
- We should be careful about meta rules in Web design. They are exceptions to the rules, defining when the rules do not apply. On websites, we need to stick to the rules to ensure that we don’t confuse users.
Goals
Everyone loves completing a task. Achieving a goal is one of my favorite things — whether it’s to deliver a website to a client, running a certain distance or learning something new.
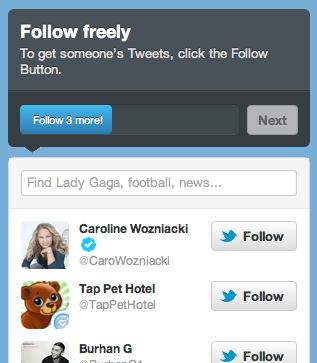
Even a small goal can bring great satisfaction. A while back, Ryan Carson of Carsonified posted a screenshot of one of the steps in Twitter’s incredibly clever sign-up process. It has changed a bit since, but the concept is the same: while teaching you how to use the service, Twitter makes you feel like you’re accomplishing a goal by reaching the end of the progress bar.

Twitter’s sign-up process uses gamification to teach users how to use the service.
When I (very occasionally) pull myself together to go for a run, and I’m almost at my goal, the lady on the Nike+ app on my iPhone says, “You’re almost at your goal. Keep it up!” This always pushes me a little harder. In its app, Nike takes advantage of our desire to compete — be it against friends or ourselves. Most importantly, Nike motivates and encourages its users.
When you encourage users to complete a task, they are more likely to try to do it. On websites, such a task could be registering, filling out a profile, signing up for a newsletter or simply buying a product. Give the user a sense of success; again, the good experience will satisfy customers and, thus, make them return.
Not all games have a quantifiable outcome or an achievable goal, though. Take Sin City, Space Invaders and flOw. If you haven’t tried flOw, I encourage you to do so. In the game, “players with differing skill levels can intuitively customize their experiences in the zone and enjoy the game at their own pace.”
The process is often a goal in itself. A goal on a website is often to find information or to buy a product, and so the user has to be able to actually find this information — and enjoy doing it.
These are, according to Adams and Rollings, the four main components of a game. Let’s try to expand on them.
Cooperation and Competition
Games are more fun when you have someone to play them with. You can fight against an opponent or collaborate on completing a task. Remember when you could connect two Game Boys to trade Pokémons?
In these days of social networking, we have the ideal conditions for cooperating with friends. Social networking is probably way more about marketing than we realize. Companies know that if they show us products that our friends are buying, we’re more likely to buy them, too. Take Spotify; your Facebook stream is filled with music being listened to by your friends. You can listen to it yourself, comment, like and so on. Spotify engages you in its product — even if you don’t even use Spotify.
Services such as FourSquare and Facebook Places rely heavily on social relationships. When your friend ousts you as mayor of Starbucks, you of course have to go to Starbucks to reclaim the title. The process is simple, but it actually involves three of the four actions mentioned above. You’re playing a game with your friend with the goal of being the mayor of Starbucks, and the game is more or less defined by rules, a set of steps you have to go through to complete your turn.
How To Use Gamification In UX Design
Why should we make our websites usable? Why even spend time on UX? It’s rather simple, actually. Usability expert Jakob Nielsen explains it well:
On the Web, usability is a necessary condition for survival. If a website is difficult to use, people leave. If the homepage fails to clearly state what a company offers and what users can do on the site, people leave. If users get lost on a website, they leave. If a website’s information is hard to read or doesn’t answer users’ key questions, they leave. Note a pattern here? There’s no such thing as a user reading a website manual or otherwise spending much time trying to figure out an interface. There are plenty of other websites available; leaving is the first line of defense when users encounter a difficulty.
This is why we spend so much time on usability and UX design. If we scare off our visitors before they have even had a chance to look at what we’re selling, then we won’t sell anything.
We are not looking to transform our products into games. Instead, we are trying to learn from an industry with an extremely engaged audience. We shouldn’t blindly use these theories; rather, we should adapt them to our needs and to the platforms on which we deliver our products, without compromising with the quality of our products.
Gamification shouldn’t be something you apply after designing and building your product. Gamification is a part of the design process itself. But how do we put this into practice? While the process will be shaped by your product and audience, here are some areas to consider when applying game theories to your product or website, along with some good resources on implementing them.
Tangible User Interfaces
Since the birth of the personal computer, we’ve been accustomed to using a mouse and keyboard. However, in the world of games, the physical controls change with the platform. On a PlayStation, you have the geometric buttons and a couple of jogs. On an iPhone, you have a touchscreen and an accelerometer. You might have a tennis racket for the Wii. One game can be controlled differently on two platforms; for example, you might steer a car with the keyboard arrows on a PC but tilt on an iPhone.
With the mobile market ever expanding, we need to make sure that our users have a good experience, whatever platform they use to visit our websites. We need to adapt our products to the platform they are being served on.
If you own an iPhone, try visiting Google Images, and compare the mobile to the desktop version. Swiping through the result pages is a great experience because you’re used to that gesture on the iOS platform. Visit YouTube from a PlayStation 3, and you will be greeted by a design suited to a media center.
When I got my first iPhone, I spent a lot of time playing with the interface. But the interface was still limited to a set of predefined gestures. With the iPhone 4S came Siri, which enabled us to interact with the device in a completely new way, and it took mobile devices to the next level in accessibility.
When you visit YouTube from a PlayStation 3, you are redirected to YouTube XL.
Resources:
- “Responsive Web Design,” Ethan Marcotte
- “Redirect Mobile Devices,” Chris Coyier
- “List of User Agent Strings,” UserAgentString.com
Location-Based Websites
Popular games are often location-based — i.e. the location of the player affects the game. Can we benefit from this in Web and UX design? Heck, yeah!
I live in Denmark. I recently visited Amazon’s US website and was greeted with this message:
![]()
Amazon uses location to direct you to the store for your area.
Amazon detects where I live and points me to Amazon UK. Checking my location may be a simple technical task, but it makes it feel almost as if they know me.
Social networks are taking advantage of our urge to play and the fact that we almost always have a GPS-enabled gadget with us. To get a discount, someone can check in at H&M, and at the same time tell the entire world that they’re shopping at H&M. That is extremely cheap advertising.
Resources:
- “Geolocation,” Mark Pilgrim
- Geolocation,” HTML5 Demos and Examples
Constructive and Helpful Feedback
In games, we often see direct feedback to our actions. For instance, your guide might interrupt a game that’s not going so well to help you remember how to use some skills that you learned earlier in the game.
Providing feedback to your users, especially when something goes wrong, is crucial. Be honest with your users, and help them move on.
There are many ways to give users direct visual feedback in a design: show them what page they are on, use consistent colors for links, create a helpful 404 page, give useful information when a field isn’t filled in correctly in a contact form.
One of my favorite features of Google is its “Did you mean?” suggestions. Many people are poor spellers, but that shouldn’t prevent them from buying your product. Adding a “Did you mean?” feature to your Web store’s search engine can help these users find the product they’re looking for.
Feedback is not only about responding to the visitor’s actions, but also about foreseeing their actions. Olark is a great example. Olark is a customer-support service that puts chat functionality on your website. When you visit Olark’s website and you’ve been there for 10 seconds doing nothing but scrolling, the chat window appears with the message, “Thanks for stopping by! May I help you?” Even though the message is automated for all users, it gives them the impression that they’re chatting with a real person. When a visitor replies to the automated message, they’re connected to an Olark employee, who then answers their questions.
Be careful not to annoy visitors, though. Remember Clippy? Respect your users — if they close the chat window, don’t reopen it when they visit another page on your website.
Resources:
- “Did you mean…? in PHP,” Alejandro Urbano
- AutoSuggest jQuery plugin, Drew Wilson
Don’t Ignore The Content
I won’t get into this argument — I’m simply stating that I believe that content is still the most important part of any product. Your candy might be wrapped in pretty paper, but people won’t buy it twice if it tastes like junk. This, of course, doesn’t mean that we shouldn’t wrap it nicely; pretty paper certainly has its advantages.
As Katie Salen and Eric Zimmerman assert in Rules of Play, “Context shapes interpretation” (pages 44–46). Visiting a business website for which the designer chose Comic Sans as the font really takes the focus off of the content. Make sure that your design represents the content — use the design to substantiate your message.
In “Gamification Is Not Game Design,” Adam Loving has this to say:
You cannot increase the intrinsic value of something by adding game mechanics. You CAN make the value more visible. You CAN change the paradigm and context of your site visitor from user to player — increasing their engagement.
Gamification is just a tool to serve content more digestibly. Don’t overuse it; your website or app will not improve from the application of game theories. The product needs to be great, otherwise it won’t matter. Gamification can improve the user experience, but by no means can it create it alone — the user experience is also created by logical structure, good writing, motivation, flow, etc.
In his much debated blog post “Design Is Horseshit”, yongfook tells us: “Focus on value creation. Design enhances value, it does not create it.” And as Joshua Porter mentions in his response post, this statement is entirely true “when you believe that design is just making things look good.”
The same could be said of gamification. A point system and badges are not what make a product good, but rather the experience they provide combined with the product itself. Gamification really can create value — it depends entirely on the user. School teachers know this; to be effective, they have to look at the student, not the class. Not everyone learns the same way. Two times two might equal four, but there are a million ways to learn that. For instance, Treehouse has a great product not because you can earn badges; that’s fun and all, but the value lies in the high quality of the teaching material.

On Treehouse, you can unlock badges by taking quizzes and completing code challenges.
Storytelling
Vitaly Friedman, editor in chief of this very magazine, said at the Frontend conference (video) in Oslo in 2011 that we should be better at storytelling in Web design. The Web is not a static medium — why don’t we embrace that? The possibilities for creating beautiful, useful and helpful interfaces and products are endless, but we rarely take advantage of them. We need to experiment in order to create better interfaces. As Vitaly said, we need to tailor our designs to the particular needs of the client. We need to stop focusing on selling products; we don’t have to trick people into buying. No one will buy a product that they don’t know something about; tell the user what your product does and why it does it the best before even attempting to sell it.
In October 2011, ZURB posted an article advocating for hiding the sign-up button in order to get more sign-ups. On the home page of a client’s website, ZURB replaced the sign-up button with a “Let’s go” button, inviting the visitor to learn more about the product, before even mentioning anything about signing up or buying a product. Sign-ups actually increased by — wait for it — 350%!
Engage Your Users
In Angry Birds you can earn badges for completing various tasks throughout the game. I don’t know about you, but I’ve played the same levels over and over again until I got three stars. We want to be best.
Other than getting badges for ranking high, you also get badges for playing longer, hitting a certain number of pigs, etc.
When I visit one of my local bakeries to buy bread, I get a stamp on a card. The next time I visit the bakery, I get another stamp. When I have 10 stamps, I get free bread. Simple but effective. I would never visit another bakery. Research by Joseph Nunes and Xavier Drèze shows that prestamping such cards is effective. It makes customers feel as if they have begun collecting stamps; as a result, they feel more motivated to complete the card than those whose cards are not prestamped. In a Web store, you could give customers double the value on their first purchase or increase the discount they get according to how often they buy from you.
There are many ways to engage users. Ask them for feedback — and listen. Create a Facebook page or Twitter profile, and be active. If you can afford it, giving away free stuff also helps to spread the word about your company. Competitions are often a great way to engage users. This Easter, WOW HD held a competition in which users had to browse its Web store to find Easter eggs. For each egg found, the visitor got a coupon code. In the process, the visitor would come upon a lot of products on which they could spend their coupons. Create fun competitions instead of asking basic questions.
Be Personal and Fun
My wife and I visited Las Vegas a couple of years ago. I handed a waitress my credit card to pay for our dinner, and she handed it back to me and said, “Thank you, Peter.” I thought to myself, “How does she know my name?!” only to realize that she’d seen my name on the credit card. But it felt like she knew me. It felt like she cared.

Flickr greets you in different languages.
This is easy to do when the user has registered an account on your website. Whenever they’re logged in, address them by name to make them feel like you’re speaking directly to them. When you log into Flickr, you’re greeted with the word “Hi” in one of many languages, followed by your name. On Amazon, you get personalized recommendations when you’re logged in, based on items recently bought and viewed.
Easter Eggs
Ever since I got my first computer, I’ve loved Easter eggs — hidden details like the “Here’s to the crazy ones” speech in the TextEdit icon on Mac OS X, and even hidden games like Snake in Terminal. Many websites also have Easter eggs. Most of the time, they’re just developers having fun, but why not let your users have some fun, too.
There are several ways to include Easter eggs in your application or website. One of my favorites is the Konami Code. The Konami Code appeared by mistake in the 1985 arcade game Gradius. It is entered by pressing certain buttons in a certain order: up, up, down, down, left, right, left, right, B, A, Start, and it is probably relevant only to websites related to games and technology.
Several websites, including Geek & Hype and the website of Paul Irish (which you just have to try) use the Konami Code. You could use it to give users a discount or just to show them something fun.
Another way to use Easter eggs is by placing them on your 404 page. Of course, you don’t want visitors to end up there, but having something fun there might lighten the mood. Check out Fab404 for great 404 inspiration.
Nosh’s 404 page features a video in which a team of ex-special forces hunts down the missing page.
Resources:
- Konami-JS, George Mandis
When Not To Use Gamification In UX design
Don’t rush out to add badges and point systems to your designs, though. Gamification certainly has its limits.
Sell the Product, Not the Experience
Of course, we all know that we’re selling a product. When you visit a physical store, you get an experience. Music comes out of the speakers, and pictures are hung with beautiful people wearing clothes that you’re going to buy because you want to look like them. The store assistant offers your girlfriend or boyfriend a cup of coffee, telling them that they look gorgeous in that sweater. And you leave the store with a good experience.
We want to give our visitors a good experience. But our product is still the website, with all its content, be it a Web store, a restaurant menu or our own portfolio. A great experience doesn’t give visitors much if that’s all there is. Focus on creating a great product before making it look pretty.
As mentioned earlier, gamification doesn’t sell the product. It can make the experience more fun, which will hopefully bring the customer back. But to be honest, if you don’t have a great product, you should probably be spending your time on that instead.
Websites Shouldn’t Have Difficulty Levels
Games always have to have difficulty levels; completing a game without at least failing a couple of times is no fun. On a website, however, users should find what they’re looking for as quickly as possible; if they get annoyed, they will hit the “Back” button and you won’t sell anything. This doesn’t mean you can’t experiment with navigation and effects. But, to quote Steve Krug, just don’t make your users think — at least not too much.
Don’t Spam. Ever.
So, you want to promote this shiny new product of yours. What do you do? Perhaps you think to offer a discount if customers tell at least 150 of their friends on Facebook about it. The problem is that everyone hates spam, and the saying “Bad publicity is better than no publicity” is not really true.
Your Twitter followers probably don’t care that you’ve checked into McDonald’s for the fourth time this week on Foursquare — and if they do, they’ll follow you on Foursquare. The main reason I don’t use location-based social networks such as Facebook Places and Foursquare is that they were introduced to me as spam in my Twitter stream. Even though users can opt out of sharing their location, consider whether you should give them the option at all. Doing so could come back to haunt you.
Never Force Visitors to Play
Don’t make it a requirement to play your game. Not everyone wants to collect badges, and you should respect that. Giving discounts to those who want to play is one thing, but don’t exclude anyone from buying.
Gamification Is a Balance
Before even thinking about using gamification, consider how it might affect your reputation. For instance, websites for law firms and banks probably shouldn’t be “fun” to use. Some aspects of gamification just aren’t suitable for companies that want to be taken seriously. Imagine getting a 10% discount from your lawyer for liking them on Facebook. I would have a hard time taking that lawyer seriously.

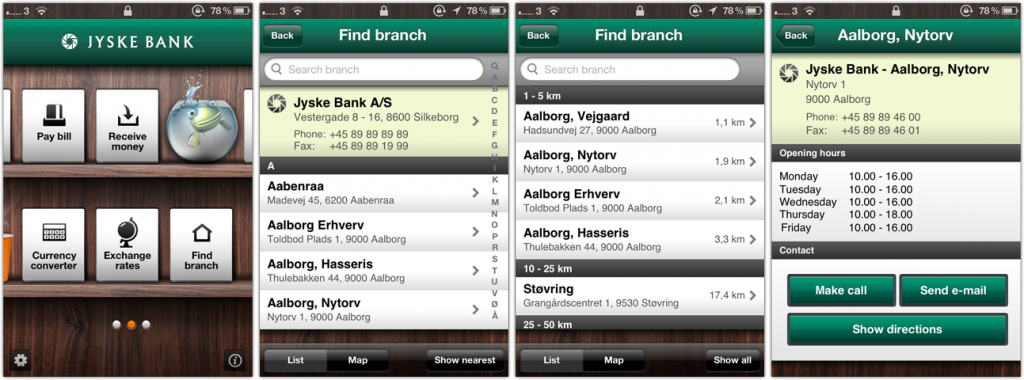
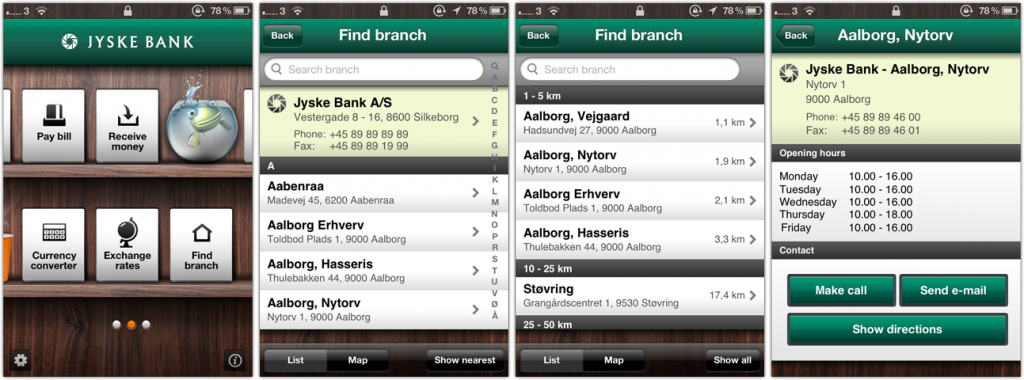
The iPhone app of Jyske Bank (a Danish bank) finds your closest branch by using GPS.
By contrast, helping visitors find the closest branch when visiting your bank website on a mobile device will show them that you care. Figure out how you want your company to be seen before using gamification.
Be Personal and Fun
My wife and I visited Las Vegas a couple of years ago. I handed a waitress my credit card to pay for our dinner, and she handed it back to me and said, “Thank you, Peter.” I thought to myself, “How does she know my name?!” only to realize that she’d seen my name on the credit card. But it felt like she knew me. It felt like she cared.

Flickr greets you in different languages.
This is easy to do when the user has registered an account on your website. Whenever they’re logged in, address them by name to make them feel like you’re speaking directly to them. When you log into Flickr, you’re greeted with the word “Hi” in one of many languages, followed by your name. On Amazon, you get personalized recommendations when you’re logged in, based on items recently bought and viewed.
Easter Eggs
Ever since I got my first computer, I’ve loved Easter eggs — hidden details like the “Here’s to the crazy ones” speech in the TextEdit icon on Mac OS X, and even hidden games like Snake in Terminal. Many websites also have Easter eggs. Most of the time, they’re just developers having fun, but why not let your users have some fun, too.
There are several ways to include Easter eggs in your application or website. One of my favorites is the Konami Code. The Konami Code appeared by mistake in the 1985 arcade game Gradius. It is entered by pressing certain buttons in a certain order: up, up, down, down, left, right, left, right, B, A, Start, and it is probably relevant only to websites related to games and technology.
Several websites, including Geek & Hype and the website of Paul Irish (which you just have to try) use the Konami Code. You could use it to give users a discount or just to show them something fun.
Another way to use Easter eggs is by placing them on your 404 page. Of course, you don’t want visitors to end up there, but having something fun there might lighten the mood. Check out Fab404 for great 404 inspiration.
Nosh’s 404 page features a video in which a team of ex-special forces hunts down the missing page.
Resources:
- Konami-JS, George Mandis
When Not To Use Gamification In UX design
Don’t rush out to add badges and point systems to your designs, though. Gamification certainly has its limits.
Sell the Product, Not the Experience
Of course, we all know that we’re selling a product. When you visit a physical store, you get an experience. Music comes out of the speakers, and pictures are hung with beautiful people wearing clothes that you’re going to buy because you want to look like them. The store assistant offers your girlfriend or boyfriend a cup of coffee, telling them that they look gorgeous in that sweater. And you leave the store with a good experience.
We want to give our visitors a good experience. But our product is still the website, with all its content, be it a Web store, a restaurant menu or our own portfolio. A great experience doesn’t give visitors much if that’s all there is. Focus on creating a great product before making it look pretty.
As mentioned earlier, gamification doesn’t sell the product. It can make the experience more fun, which will hopefully bring the customer back. But to be honest, if you don’t have a great product, you should probably be spending your time on that instead.
Websites Shouldn’t Have Difficulty Levels
Games always have to have difficulty levels; completing a game without at least failing a couple of times is no fun. On a website, however, users should find what they’re looking for as quickly as possible; if they get annoyed, they will hit the “Back” button and you won’t sell anything. This doesn’t mean you can’t experiment with navigation and effects. But, to quote Steve Krug, just don’t make your users think — at least not too much.
Don’t Spam. Ever.
So, you want to promote this shiny new product of yours. What do you do? Perhaps you think to offer a discount if customers tell at least 150 of their friends on Facebook about it. The problem is that everyone hates spam, and the saying “Bad publicity is better than no publicity” is not really true.
Your Twitter followers probably don’t care that you’ve checked into McDonald’s for the fourth time this week on Foursquare — and if they do, they’ll follow you on Foursquare. The main reason I don’t use location-based social networks such as Facebook Places and Foursquare is that they were introduced to me as spam in my Twitter stream. Even though users can opt out of sharing their location, consider whether you should give them the option at all. Doing so could come back to haunt you.
Never Force Visitors to Play
Don’t make it a requirement to play your game. Not everyone wants to collect badges, and you should respect that. Giving discounts to those who want to play is one thing, but don’t exclude anyone from buying.
Gamification Is a Balance
Before even thinking about using gamification, consider how it might affect your reputation. For instance, websites for law firms and banks probably shouldn’t be “fun” to use. Some aspects of gamification just aren’t suitable for companies that want to be taken seriously. Imagine getting a 10% discount from your lawyer for liking them on Facebook. I would have a hard time taking that lawyer seriously.

The iPhone app of Jyske Bank (a Danish bank) finds your closest branch by using GPS.
By contrast, helping visitors find the closest branch when visiting your bank website on a mobile device will show them that you care. Figure out how you want your company to be seen before using gamification.
Conclusion
Gamification is here to stay, and unfortunately many people will continue to use it the wrong way. We’ve covered a few ways to use gamification wisely. The goal is to enhance the experience of using your product, without punishing users who just want to buy the product and move on.
People love having unique experiences. Experiences are what brings people back. But don’t let the experience get in their way of buying your product.
Reading List
Gamification
To learn more about gamification, have a look at these articles and books:
- “Gamification Is Bullshit,” Ian Bogost
- “Gamification Is(n’t) Bull*hit,” Adena DeMonte, Badgeville
- “Gamification Is Not Game Design,” Adam Loving
- “Gamification: Hype or Game-Changer,” Nicholas Lovell, Wall Street Journal
- “Gamification,” Jon Radoff
- “How Gamification Plays a Role in Social Media?,” Profileness
- “The ‘Gamification’ of Education,” Elizabeth Corcoran, Forbes
- Gamification by Design: Implementing Game Mechanics in Web and Mobile Apps, Gabe Zichermann and Christopher Cunningham
- Andrew Rollings and Ernest Adams on Game Design, Andrew Rollings and Ernest Adams
References and Resources
In addition to the above, be sure to check out these articles and books.
- “Design Is Horseshit!,” yongfook
- “Design Is Not Horsepoop,” Joshua Porter
- “Why You Should Bury Your Sign-Up Button,” Joshua Porter
- “Why Burying Sign-Up Buttons Helps Get More Sign Ups,” Dmitry at ZURBlog
- Seductive Interaction Design: Creating Playful, Fun, and Effective User Experiences, Stephen P. Andersen




 Register!
Register! Flexible CMS. Headless & API 1st
Flexible CMS. Headless & API 1st



