JS Bin: Built For Sharing, Education And Real-Time Rendering
This is our sixth article in a series that introduces the latest useful and freely available tools and techniques, developed and released by active members of the Web design community. The first article covered PrefixFree; the second introduced Foundation, a responsive framework; the third presented Sisyphus.js, a library for Gmail-like client-side drafts. The fourth shared a free plugin called GuideGuide with us, and in the fifth we’ve announced Erskine’s responsive grid generator Gridpak.
What Is JS Bin?
JS Bin is one of the very first public paste bins with the output rendered live in your browser and available to share and edit with the completed output. Released back in 2008, JS Bin is now on its third iteration and after a long and thorough development finally includes some of the original features I wanted to build JS Bin with. It’s completely free to use all its features and open source, and it’s available on Github.

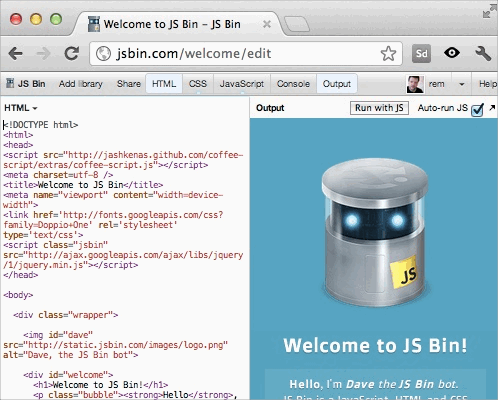
JS Bin, a collaborative JavaScript debugging tool with advanced features.
Essentially, JS Bin exists for two main reasons: a) creating test and debug cases, and collaboratively debugging those cases, and b) to teach and learn from. JS Bin is a collaborative JavaScript debugging tool. It allows you to edit and test JavaScript and HTML (reloading the URL also maintains the state of your code). Once you’re happy you can save, and send the URL to a peer for review or help. They can then make further changes saving anew if required.
What’s New?
In both current and previous versions, the UX has been a big part of the update. Danny Hope volunteered his UX experience to this open source project and collaborated very closely with me, allowing us to instantly try out UX ideas, see them in action and decide whether they worked or not.
Again in the spirit of open source collaboration, the project needed to be upgraded from entirely PHP (and not great PHP code!) to Node.js. Aron Carroll worked for the last few months in his spare time converting the existing JS Bin logic entirely to JavaScript. So as of today, JS Bin is 100% JavaScript.
This move to Node allows us to introduce two new useful features:
- CodeCasting
- Live remote rendering
Both techniques use EventSource and a little technique that I call The Spike.
The key difference between the old and the new JS Bin is that as you type - JS Bin is saving. Means, as soon as your first key stroke lands, you’ve got your own URL. You keep typing, it keeps saving. If you want to stop saving against that version, just create a milestone and live saving will be applied to the new revision.
CodeCasting
Say you’re running a demonstration or a workshop, and you want all the participants attending to see the code being updated and to see the output of the JavaScript, CSS and HTML, in real-time as you type. With the new JS Bin, you don’t have to be on the same connection, just visit the same URL. Instead of ending the URL with /edit, add /watch and they become voyeurs to your live coding. I’d love to see this live at a conference.
Live remote rendering
Ever wanted to check the output on multiple platforms: Firefox, Chrome, IE, iPads, Androids, Windows Phone, even a Boot 2 Gecko phone? Maybe all at a once? Maybe without ever hitting refresh?
JS Bin can do this. Simply point the device or browser to your full preview URL (basically removing /edit from the URL) and any changes you make as you type will cause the target device to refresh its content.
The URL structure even has a shortcut, if you’re registered, you can always point the URL to https://jsbin.com/[username]/last and it’ll pull up the last bin you’ve worked on. Along with live remote rendering, I’ve been working with the Adobe Shadow team and they’ve gone ahead and built compatibility with JS Bin directly in to Shadow.
How the live stuff works
Now, that’s an interesting question! And it has a quite simple answer. A while back I tried out a comet PHP based version of CodeCasting which was way, way more complicated. It worked, but releasing wasn’t possible as my server couldn’t take more than just a few concurrent sessions. The move to Node years later fixes that.
As you type, the tool sends an Ajax save request (after an idle time of 200ms). On the server side, this triggers an event which says “the bin with this url has just changed”. Now, when viewing the CodeCasting URL or the live remote rendering, each user is connected to the Spike application. It listens for the event that says that a bin has changed, and when that happens, it just finds all the users watching a particular URL and sends them the updated panel (so we only send the CSS panel if the CSS panel changed).
An EventSource maintains a persistent connection with the server and is listening for those events in the browser. When the event is received, depending on the content type, it’ll either inject the content live, or refresh the page providing users with the latest version of the code.
Other Important Features
There’s a whole lot more to the new release of JS Bin, and I intend to release screencasts on these features on the @js_bin on Twitter.
Some of these features were always part of JS Bin, but hidden inside of the “beta” access - which required a clunkly console command. Now JS Bin 3 adds the much needed UI to do simple things like login to remember your history of bins.
- Login to remember your history
- Your full history on a single page with live previews on hover
- An API to control default settings (useful if you’re preparing a teaching session)
- Processors, so you can use Markdown, CoffeeScript and LESS, amongst others
- CSS panel
- Console panel
- Support for more libraries (including Bootstrap, Backbone, etc)
- Native support in Adobe Shadow (you can point your browser to JS Bin and Adobe Shadow will render the live output automatically)
- “Edit from your editor and render remotely” feature. You’ll have to see it to believe it (idea and code by @wookiehangover)
- Our badass robot mascot: Dave, the JS Bin Bot (stickers will be made!)

Dave, the JS Bin Bot mascot, created by @yoheis (of PhoneGap fame).
Also, I’d like to add GitHub support, export your history, hosting of static assets and further features to the upcoming versions of JS Bin in the nearest future.
Hack, Play, Share & Get Involved
I’m really excited to share this updated version of JS Bin. Watch out for the twitter account @js_bin because it will be posting tips and screencasts, and do send your feedback with issues, ideas or just to tell us where you’re using JS Bin!





 Register!
Register!
 Flexible CMS. Headless & API 1st
Flexible CMS. Headless & API 1st

