Practical JavaScript Libraries and jQuery Plugins
If you have a problem and need a solution for it, chances are high that a JavaScript library or jQuery plugin exists that was created to solve this very problem. Such libraries are always great to have in your bookmarks or in your local folders, especially if you aren’t a big fan of cross-browser debugging.
A JavaScript library isn’t always the best solution: it should never be a single point of failure for any website, and neither should a website rely on JavaScript making the content potentially inaccessible. Progressive enhancement is our friend; sometimes JavaScript won’t load properly, or won’t be supported — e.g. users of mobile devices might run into latency issues or performance issues with some JavaScript-libraries. Often large all-around JavaScript libraries such as jQuery might be an overkill, while tiny JavaScript micro-libraries could serve as good, “light” alternatives for a particular problem. We’ll present some of them today.
In this two-part overview, we feature some of the most useful JavaScript and jQuery libraries which could be just the right solutions for your common problems. You might know some of these libraries, but you probably don’t know all of them. In either case, we hope that this overview will help you find or rediscover some tools that you could use in your next projects.
Due to the length of this post, we’ve split it into two parts for your convenience:
- Part 1: Web Forms, Typography, Time-Savers and Images
- Part 2: Text, Tables, Lists and Useful Development Tools
Quick Overview:
Below you’ll find a brief overview and links to the libraries and tools featured in this post. They are supposed to help you find just the right tool quickly without browsing the whole page.
- Web Forms: framework - auto-saving drafts - file upload (and resuming large downloads) - select boxes - modal boxes - form accordion - dynamic labels - drop-down with images - tooltips - extended input - form validation - credit card validation (alternative) - email check - password complexity
- Web Typography: repairing vertical baseline - align text to a grid - responsive measure - fixing widows - fluid line height - scalable headlines (or smart headlines) - Lettering.js - Kerning.js
- Little Time-Savers: exchange rates and currency - date/time formatting - relative timestamps - number and currency formatting - cookies.js - zip.js - extra string methods - countdown.js - sticky content - Google Maps - progress bar - favicon notifications (or Notificon)
- Images, Maps, Graphs: world maps - subway map - Google maps - SVG fallback - gauges - graphs - timeline - Retina display - magnifying glass - interactive graphs - plots - time visualization
Web Forms and Input Validation
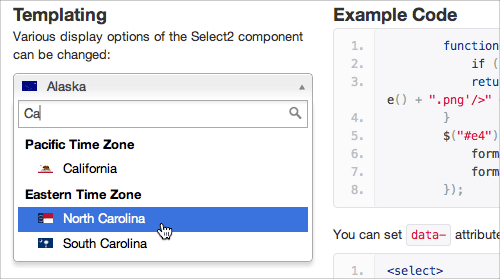
Select2 jQuery Plugin
A jQuery-plugin for replacement and enhancement of <select>-boxes. The plugin supports search, remote data sets, and infinite scrolling of results. Users can just start typing what they’re looking for. Non-matching entries are removed from the view, and options can be selected using “Enter” or a mouse click. The plug-in works with standard select input fields as well as with multiple selects and optgroup. It also has support for selected, disabled and default text (HTML5’s placeholder attribute). The plug-in is based on Chosen, an alternative solution which is currently available in jQuery, MooTools and Prototype flavors and as a Drupal 7 module.

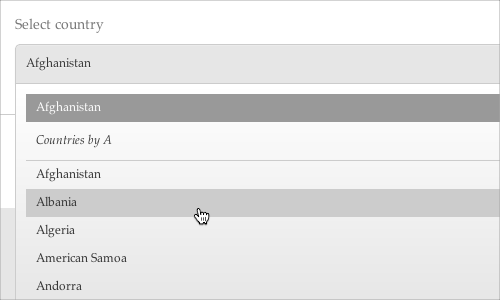
jQueryCoreUISelect
Another cross-browser solution to enhance the <select> element with jQuery and CSS. Requires jQuery 1.6 or higher. It provides full customization, support of optiongroup, automatic calculations, keyboard support, callback functions and is compatible with mobile devices.

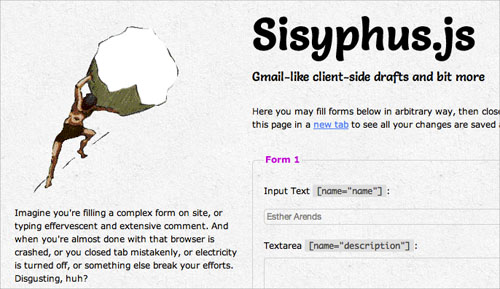
Sisyphus.js
This script allows Gmail-like auto-saving of drafts. It stores form data to the HTML5 local storage of the user’s browser and restores it when the user reloads or reopens the page or opens the page in a new tab. The data is cleared from local storage when the user submits or resets the form.

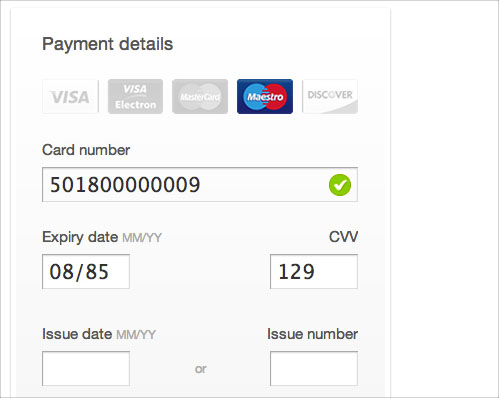
jQuery Credit Card Validator
This library attaches to the input event (with a fallback to the keyup event) and so every time a number in the input field changes, it calls a validation function. When a card is recognized, the credit card type is highlighted; and if the credit card number is correct, it is highlighted with a green checkmark as well. The plugin supports American Express, Diners Club, Discover Card, JCB, Laser, Maestro, MasterCard, Visa and Visa Electron. You might want to consider credit cards JavaScript validator and the Smart Validate Credit Card Validation plugin.

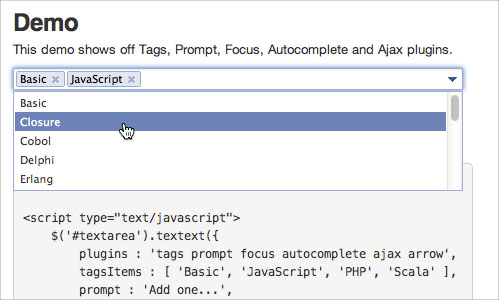
TextExt
This library allows you to transform HTML text into input fields, without resorting to code inflation. The plugin inserts aesthetic as well as practical input possibilities, e.g. Tags, Ajax, Focus and others.

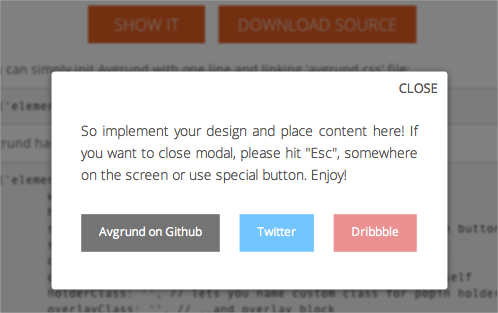
Avgrund: Better Modal Boxes
A jQuery plugin for displaying a depth illusion between popup and page. The original script by Hakim El Hattab uses CSS transitions and transformations, and the plugin gracefully degrades in those that do not support transitions and transforms. MIT licensed.

VisualSearch.js
This library enhances ordinary search boxes with the ability to autocomplete faceted search queries. You can specify the facets for completion, along with the completable values for any facet. You can retrieve the search query as a structured object, so you don’t have to parse the query string yourself.
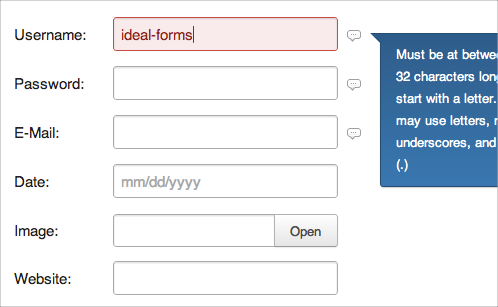
Ideal Forms Framework
A very comprehensive jQuery plugin for building and validating responsive HTML5 forms. It provides keyboard support, customizable input types, “on the spot” validation, localization and HTML5 placeholder polyfill. Supported in IE8+, Chrome, Firefox, Opera, iOS5+, Android 4.0+.

Mailcheck
With this JavaScript spell-checker you can suggests another domain when the user misspells it in an email address. Mailcheck helps effectively reducing sign up typos. While it already includes some domains, you can easily supply your own.

Validate.js
A lightweight JavaScript form validation library. You can validate form fields using over a dozen rules and set custom messages; the library doesn’t have any dependencies and you can define your own validation callbacks for custom rules. Works in all major browsers (even IE6!).

jQuery File Upload
File Upload widget with multiple file selection, drag&drop-support, progress bars and preview images. It supports cross-domain, chunked and resumable file uploads and client-side image resizing. Works with any server-side platform (PHP, Python, Ruby on Rails, Java, Node.js, Go etc.) that supports standard HTML form file uploads.

Grumble.js
This jQuery plugin provides tool tips without being limited to cardinal directions. A grumble can be rotated around a given element at any angle, all 360 degrees and at any distance — with CSS. Works in Internet Explorer 6+ and modern browsers. Also, check Tipped, a larger library of various designs and implementations of tooltips with an extensive API.

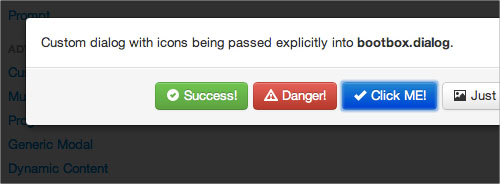
Dialogs For Twitter Bootstrap
A small JavaScript library which allows you to create dialog boxes using Twitter’s Bootstrap modals, without having to worry about creating, managing or removing any of the required DOM elements or JS event handlers. You might want to check out the Date Range Picket for Bootstrap as well as a growing library of HTML Snippets for Twitter Bootstrap.

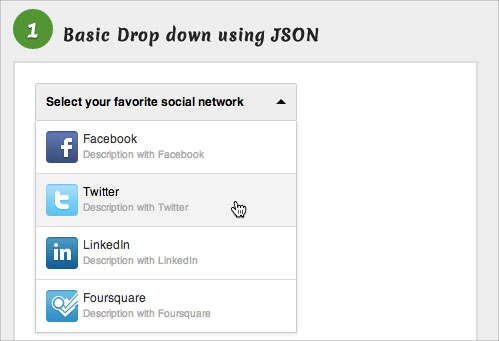
ddSlick
Prashant Chaudhary has realeased a free lightweight jQuery plugin that lets you create a custom drop-down that can include images, a short description, along with your usual text and value. It also supports callback functions on selection. You could use CSS3 Drop-Downs as well.

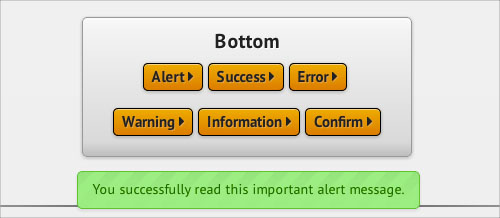
noty
This jQuery plugin makes it easy to create alert, success, error, warning, information and confirmation messages. The notification can be positioned anywhere on the page and you can customize the text, animation, speed and buttons easily.

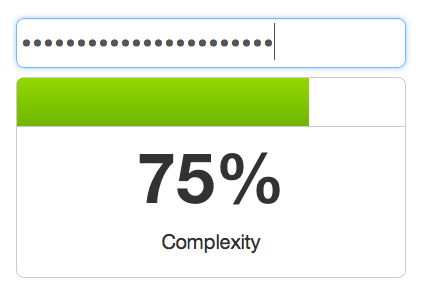
jQuery.complexify.js
Complexify helps you to accurately gauge the quality of a user’s password to give them visual feedback, and to enforce a minimum level of security.

Numberfy
With Numberfy you can integrate native support for line numbers in your website’s text areas. On every key press in the text area, the text area’s current value is split into lines. This script will not work in IE due to a bug in the text-wrap properties.
FormAccordion
A jQuery plugin for easily hiding and revealing related form fields conditionally.
jQuery.superLabels
You can use the library to give your forms a fade-out label. This implementation makes the label slide across the field when gaining focus and fade out when a value is entered. A fallback is provided as well.
cryptico
An encryption system utilizing RSA and AES for JavaScript.
Web Typography Libraries And Plugins
Baseline.js
A jQuery plugin for restoring baselines thrown off by odd image sizes. To use it, you just call the plugin passing the height of your baseline as a variable. You can also define multiple baselines for different responsive breakpoints.

FTColumnflow
Developed by the development team of Financial Times, this library is essentially a polyfill that fixes the inadequacies of CSS column layouts. With the library, you can provide configurable column widths, gutters and margins, define elements spanning columns, keep-with-next to avoid headings at the bottom of a column, group columns into pages and standardize line height to align text baseline to a grid.

Responsive Measure jQuery Plugin
A simple script that allows you to pass in a selector (ideally the container where your primary content will go), which generates the ideal font size needed to produce the ideal measure for your text. The script also generates a resolution-independent font-scale based on the ideal font-size. Created by Josh Brewer.

The Widow Tamer
The Widow Tamer is a small JavaScript library that automatically “fixes” typographic widows. It’s designed to work with responsive sites, fixing widows as it finds them on resize or orientation change.

Fluid Line-Height
With his article, Tim Brown inspired developers to release tools that adjust line-height for optimum readability on responsive websites. The so-called molten-leading binds the height of the line to an element’s minimum and maximum width. jQuery-minLineHeight is a jQuery plugin that works similarly with minimum and maximum width association.

FitText.js
This jQuery plugin helps you create scalable headlines that fill the width of a parent element in your fluid or responsive layouts. You might want to check out Lettering.js as well to get a complete down-to-the-letter control of letters in your projects.

Kerning.js
This library lets you kern, style, transform, and scale your Web type with CSS rules, automatically. You can adjust pairings, introduce font conditionals and augment properties.

SlabText.js
The script splits headlines into rows before resizing each row to fill the available horizontal space. The ideal number of characters to set on each row is calculated by dividing the available width by the pixel font-size – the script then uses this ideal character count to split the headline into word combinations that are displayed as separate rows of text.

Little Time-Savers
money.js: Open-Source Exchange Rates and Currency Conversion
Joss Crowcroft has created an Open Source Exchange Rates API, which provides up-to-date, flexible and portable currency-conversion data that can be used in any application, framework or language (not just JavaScript). It has no access fees, no rate limits, no nasty XML: just free, hourly updated exchange rates in JSON. Joss also built money.js, a JavaScript currency conversion library that can be easily integrated in any website. A demo playground and detailed documentation are provided on the website, and the source code is available on GitHub.

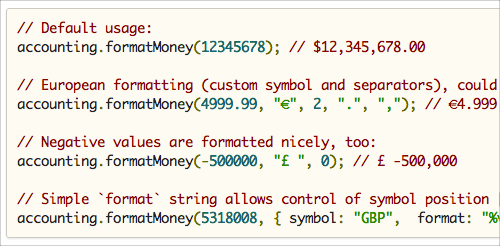
Accounting.js: Easier Number And Currency Formatting
This simple, tiny JavaScript library will solve your currency and numbers-related formatting hassles, and it even includes optional Excel-style column rendering to line up symbols and decimals. It will make all of your numbers and currencies look much more uniform and professional.

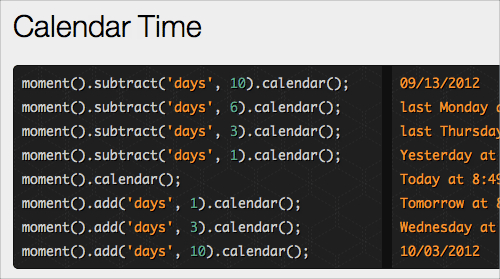
Moment.js: Format Dates And Times
Moment.js is a lightweight JavaScript library which lets you format, parse and manipulate dates. You can add or subtract dates from one another, as well as parse things like Unix Timestamps. Display options include formatted dates, time from now, difference, time from another moment, native date and support for leap years.

Smart Time Ago
This little jQuery library provides you with an intelligent way of updating relative timestamps in your documents. Smart Time Ago checks and updates every 60 seconds the relative time, within a scope which you specify at the start. It checks the newest time in your scope and tunes the checking time interval to a proper value. The tool can be used as a jQuery plugin, or - if using node - can be installed from npm.

sortByTimeAgo.js
A little JavaScript library that takes an array of objects with TimeAgo properties and sorts them from newest to oldest.
Piecon
Piecon is a tiny JavaScript library for dynamically generating progress pie charts in your favicons. It has been tested to work in Chrome 15+, Firefox 9+ and Opera 11+.

Notificon: Favicon Notifications and Alerts
Matt Williams’ Notificon is a JavaScript library for creating favicon alerts and notifications. Instead of having to create a number of favicons and serving them to the client, you can specify a label and a favicon (the default being the current favicon), and it will generate a favicon notification for you. The script currently works with Chrome 6+, Firefox 2+ and Opera, but it’s a nice little add-on for browsers that support it.
jQuery Stick ‘em: Make Content Sticky on Scroll, to a Point
A problem: some of the images in the layout are very tall, so by the time you scrolled down to the bottom of the images, you would have to scroll back up just to read the description of the images or navigation items. The solution: make the content sticky as you are scrolling. This library solves this problem.

Countdown.js
Human descriptions for a span of time are often fuzzier than a computer naturally computes. For example, how long does “in 1 month” mean? We casually talk about four weeks, but in fact there is only one month in a year which is four weeks long. Countdown.js tackles this problem by producing an accurate and intuitive description of timespans which are consistent as time goes on.
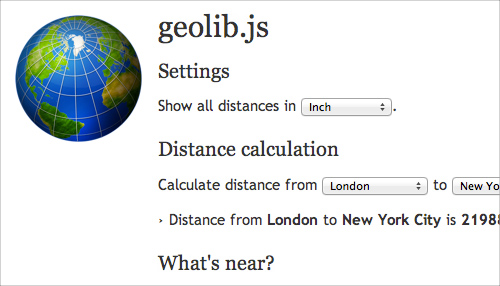
geolib
A small library to provide some basic geo functions like distance calculation, conversion of decimal coordinates to sexagesimal and vice versa.

Cookies.js
Cookies.js is a small client-side JavaScript library that makes managing cookies easy. It caches cookie values, making sequential reads faster, supports AMD / CommonJS loaders and is supported in Chrome, Firefox 3+, Safari 4+, Opera 10+ and Internet Explorer 6+.
firstImpression.js
firstImpression.js is a micro-library (1 Kb minified) that answers the simple question, “Has this user visited this site before?” The detection doesn’t require much logic, so the majority of the code is just a plain JavaScript port of the popular jquery.cookie plugin.
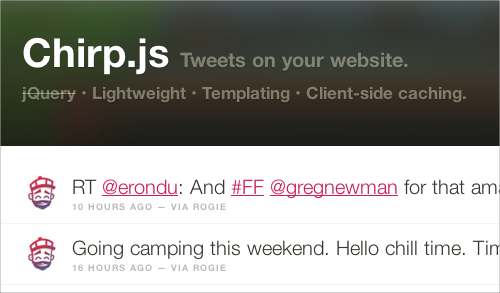
Chirp.js: Tweets On Your Website
A lightweight templating JavaScript library that enables you to display tweets on your website. Client-side caching is available; and you can set if you’d like to show retweets and replies, too.

simpleWeather jQuery Plugin
A simple jQuery plugin to display the weather information for any location. The data is pulled from the public Yahoo! Weather feed via the YQL API.
zip.js
A JavaScript library to zip and unzip files. zip.js provides a low-level API for writing and reading large zip files (up to 4GB with File Writer API). Works with Chrome, Firefox, Safari 6 and (unfortunately) Internet Explorer 10+. With Safari 5 and IE9, you must disable Web Workers and use a Typed Array polyfill.
string.js
A library that provides extra String methods to normalize text strings and manipulate them.
Images, Maps, Graphs And Visualization Libraries
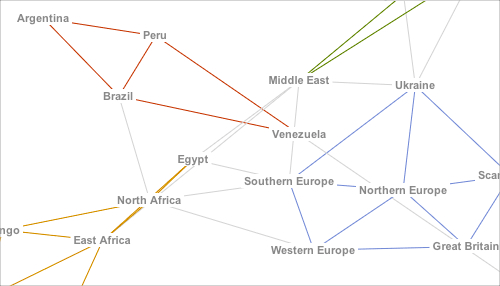
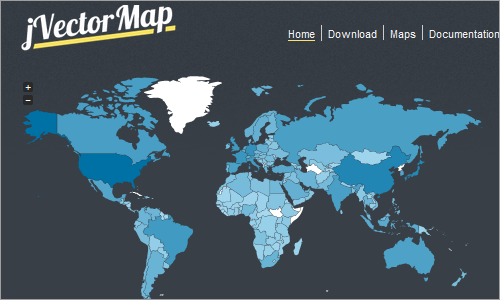
jVectorMap
jVectorMap is a jQuery plugin that renders SVG and VML vector maps in browsers ranging from the ancient Internet Explorer 6 to modern browsers. jVectorMap uses JavaScript, CSS, HTML, SVG or VML, and no Flash or any other proprietary browser plugin is required.

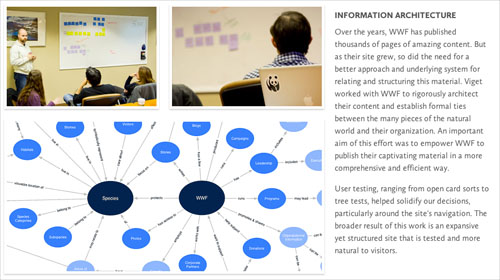
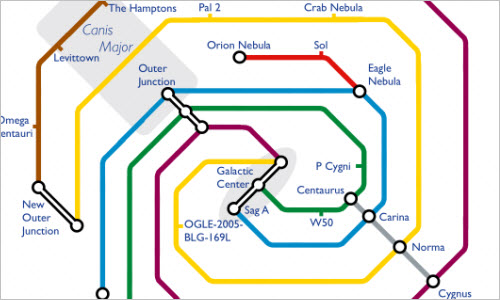
Subway Map Visualization jQuery Plugin
If you often deal with government projects, university departments or any websites of sophisticated organizations, every now and again you’ll be asked to design a nice visualization that would explain the various divisions, structures and internal hierarchy of those organizations. Where do you start? Well, creating a Subway Map-alike visualization is an option worth considering.

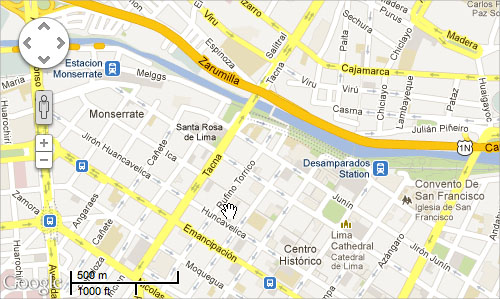
GMaps.js
This library allows you to easily use Google Maps in your projects. Extensive documentation or large amount of code aren’t required anymore. You might want to check out Gmap3 jQuery plugin as well.

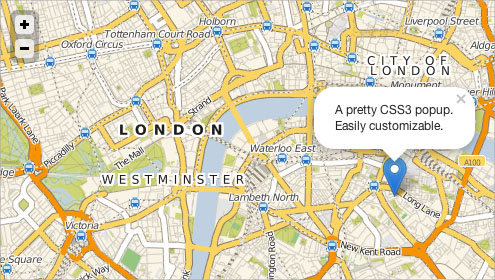
Leaflet: Open-Source Interactive Maps With JavaScript
A library for creating tile-based interactive maps for desktop and mobile browsers. An easy-to-use API is available, and the tool emphasizes usability, performance, flexibility and excellent browser support. The library offers a variety of map layers, including tiles, markers, pop-ups, image overlays and GeoJSON. It supports panning on both mobile and desktop browsers, double-tap zoom on mobile browsers (plus multi-touch zoom on iOS) and more. On iOS, hardware acceleration is enabled, and Leaflet has a modular structure that lets you reduce the size of the library to make it even faster. The project is open source and available for further development and forking on GitHub.

SVGeezy: A JavaScript plugin For SVG Fallbacks
A JavaScript library which detects SVG images on your website and automatically “looks” for a standard image fallback for those older, less capable browsers. Created by Ben Howdle and Jack Smith.

Retina.js
A script that checks each image on your website, when it’s loaded by a user, and replaces low-resolution image with their high-resolution equivalent, if available. It’s assumed that you use Apple’s high resolution modifier (@2x) to designate high resolution versions of images.
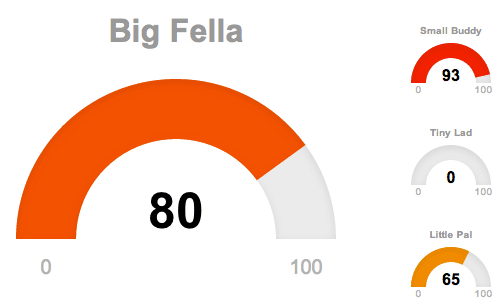
JustGage
A JavaScript library for generating and animating gauges. Based on Raphaël library for vector drawing, it’s resolution-independent and works in all modern browsers.

arbor.js
A graph visualization library for building trees with connected nodes of data. Arbor.js is essentially a layout algorithm with abstractions for graph organization and screen refresh handling.
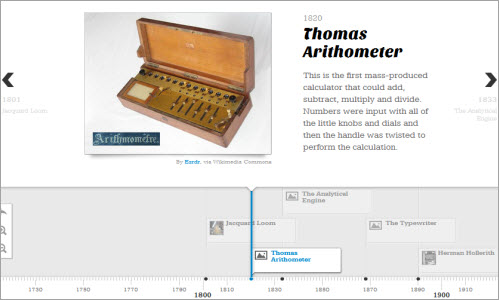
Timeline: Generate Timelines To Visualize Data
This library is supposed to pull in media from different sources. It has built-in support for pulling in data from Twitter, YouTube, Flickr, Vimeo, Google Maps and SoundCloud—and more will be included in the near future. You can easily fill in data from a Google spreadsheet, or use a more detailed method such as JSON to create your time-line. You can also host it on your website by using the Timeline jQuery plugin. The library is available on GitHub, or as WordPress plugin.

Unicon
Unicon is a Grunt.js task that makes it easy to manage icons and background images for all devices, preferring HD (retina) SVG icons but also provides fallback support for standard definition browsers, and old browsers alike. From a CSS perspective, it’s easy to use, as it generates a class referencing each icon, and doesn’t use CSS sprites.
Foresight.js
This device recognition library, gives websites the ability to gauge the users device capabilities before the image is requested from the server. Judging display resolution and network speed, it customizes the img src attribute to optimize the websites image resolution to the individual users hardware.
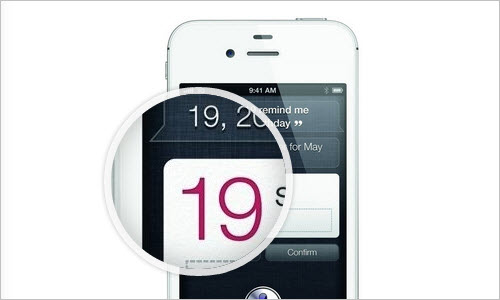
A Magnifying Glass With CSS3 And jQuery
This technique achieves an aesthetically pleasing visual effect. The CSS3 box-shadow and border-radius properties are used to create the magnifying glass itself, while jQuery is used to detect the cursor coordinates and mouse movements and present the larger image. And when your cursor moves off the image, the magnifying glass elegantly fades away. The included tutorial makes it very easy to learn and understand how to achieve this effect. The technique includes both a small and a large image in the markup, so optimizing the technique to load a larger image on demand might be a good idea.

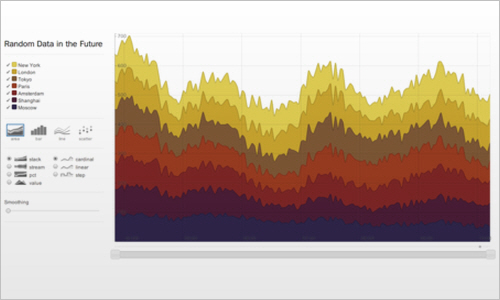
Rickshaw
This free and open source JavaScript toolkit provides the elements which you need to create interactive graphs, such as renderers, legends, hovers and range selectors. Rickshaw is based on D3, graphs are drawn with standard SVG and styled with CSS.

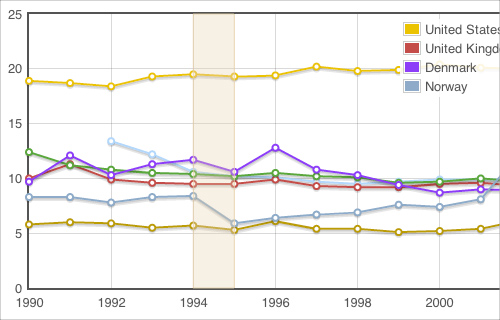
Flot: Plotting For jQuery
A JavaScript plotting library for jQuery, supports Internet Explorer 6+, Chrome, Firefox 2+, Safari 3+ and Opera 9.5+. You can use different types of graphs, use multiple axes, annotate a chart, update graphs with AJAX, provide support for zooming and interaction with the data points, use stacked charts, theresholding the data, apply pie charts and plot prerendered images.

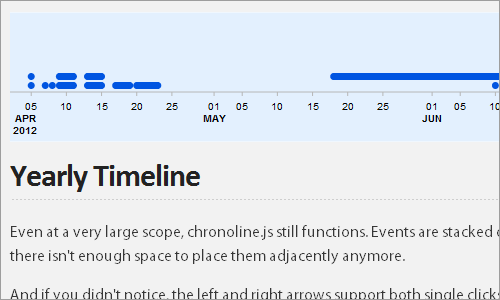
Chronoline.js
Chronoline.js is a library that allows you to create a chronology time-line out of events on a horizontal timescale. From a list of dates and events, it can generate a graphical representation of schedules, historical events, deadlines, and more.

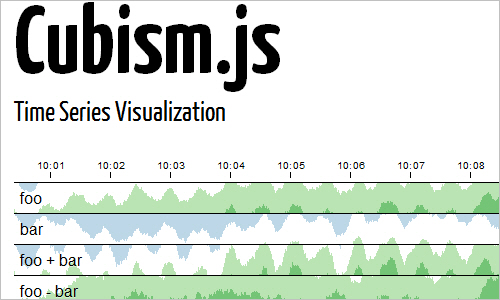
Cubism
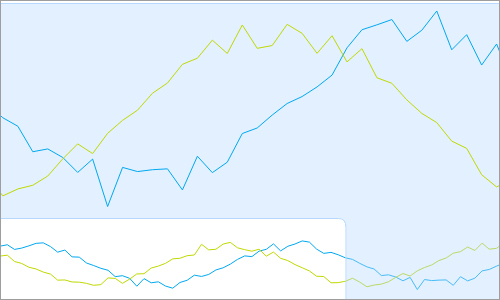
This D3 plugin helps you to visualize time series and construct better real-time dashboards, pulling data from Graphite, Cube and other sources. Cubism scales and reduces server load by pulling only the most recent values. Cubism can scale easily to hundreds of metrics updating every ten seconds. Cubism’s horizon charts allow you to see many more metrics at-a-glance space than standard area charts.

Envision.js
An alternative library for creating fast, dynamic and interactive HTML5 visualizations.

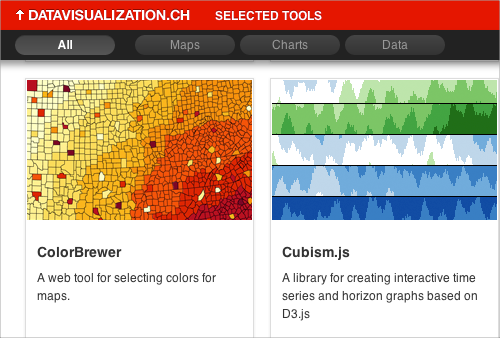
Data Visualization JavaScript Libraries
A growing, curated collection of data visualization JavaScript libraries that make it easier to create meaningful and beautiful data visualizations. If you haven’t one a useful data visualization library in the list above, you’ll definitely find the right one in this overview.

Last Click
jQuery Fundamentals
This HTML book is designed to get you comfortable working through common problems you’ll be called upon to solve using jQuery. You can read the content and try the various interactive examples. Each chapter will cover a concept and give you a chance to try example code related to the concept. Written by Rebecca Murphey and recently updated by her and the rest of the gang at Bocoup.

JavaScript Patterns Collection
A JavaScript pattern and anti-pattern collection that covers function patterns, jQuery patterns, jQuery plugin patterns, design patterns, general patterns, literals and constructor patterns, object creation patterns, code reuse patterns, DOM and browser patterns.

JavaScript Garden
A growing collection of documentation about the most quirky parts of the JavaScript programming language. It gives advice to avoid common mistakes and subtle bugs, as well as performance issues and bad practices, that non-expert JavaScript programmers may encounter on their endeavors into the depths of the language.

Further Reading
- Helpful JavaScript & jQuery Tools, Libraries & Plugins
- 40 Useful jQuery Techniques and Plugins
- Useful HTML-, CSS- and JavaScript Tools and Libraries



 Flexible CMS. Headless & API 1st
Flexible CMS. Headless & API 1st
 Register!
Register!